Web ページを使用して Azure Traffic Manager に Real User Measurements を送信する方法
リアル ユーザー測定 (RUM) キーを取得し、生成されたコードを Web ページに埋め込むことで、リアル ユーザー測定を Traffic Manager に送信するように Web ページを構成することができます。
Real User Measurements キーの取得
測定値を取得し、クライアント アプリケーションから Traffic Manager に送信すると、その測定値は、リアル ユーザー測定 (RUM) キーと呼ばれる一意の文字列を使用して、サービスによって識別されます。 RUM キーを取得するには、Azure portal、REST API、PowerShell、または Azure CLI を使用します。
Azure Portal を使用して RUM キーを取得するには:
ポータルの検索バーで、変更の対象となる Traffic Manager プロファイル名を検索し、表示された結果内で Traffic Manager プロファイルを選択します。
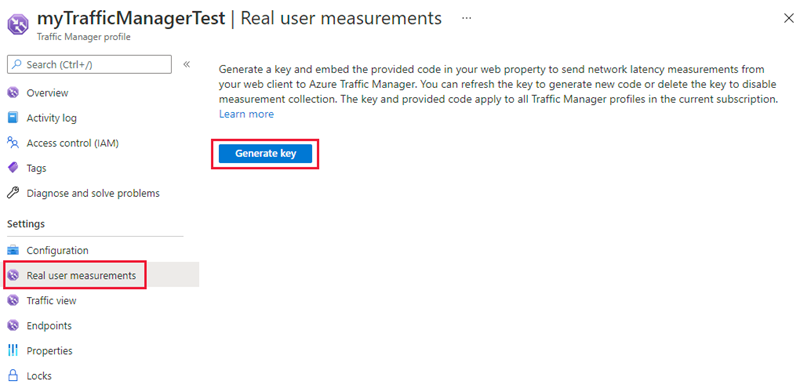
Traffic Manager プロファイル ページの [設定] で [リアル ユーザー測定] を選択します。
[キーの生成] を選択して、新しい RUM キーを作成します。

図 1: Real User Measurements キーの生成
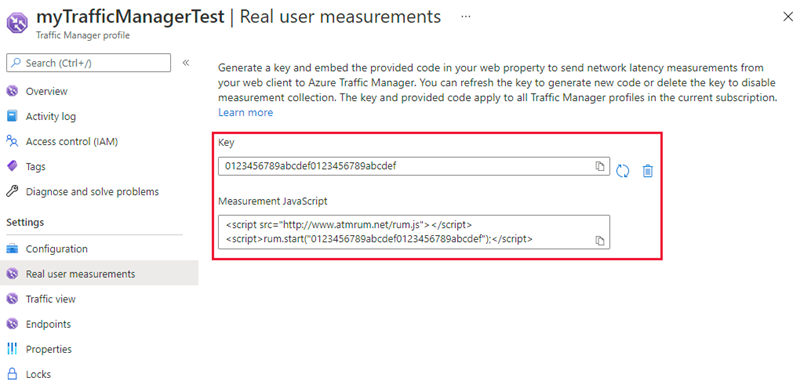
ページには、生成された RUM キーと、HTML ページに埋め込む必要がある JavaScript コード スニペットが表示されます。

図 2: Real User Measurements キーと測定 JavaScript
[コピー] を選択して、JavaScript コードをコピーします。
重要
正常に機能させるには、リアル ユーザー測定機能用に生成された JavaScript を使用します。 このスクリプトまたは Real User Measurements で使用されるスクリプトを変更すると、予期しないビヘイビアーにつながることがあります。
HTML Web ページへのコードの埋め込み
RUM キーを取得した後、次の手順は、エンドユーザーがアクセスする HTML ページにこのコピーされた JavaScript を埋め込むことです。 この例では、HTML ページを更新してこのスクリプトを追加する方法を示します。 このガイドを使用し、HTML ソース管理ワークフローに適応できます。
テキスト エディターで HTML ページを開きます。
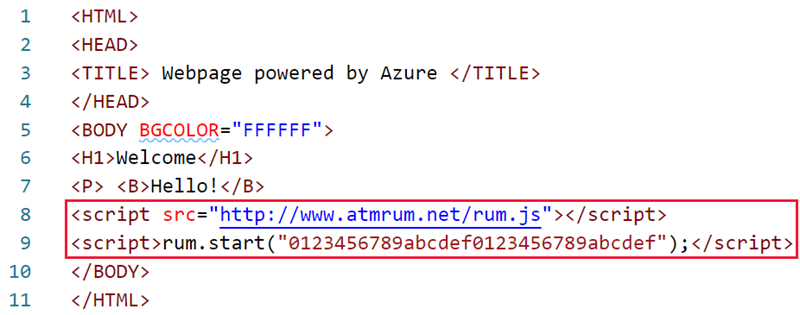
前のセクションでコピーした JavaScript コードを HTML の本文セクションに貼り付けます。 コピーしたコードは 8 と 9 行目にあります。図 3 を参照してください。

図 3: Real User Measurements JavaScript が埋め込まれた単純な HTML
HTML ファイルを保存して、インターネットに接続されている Web サーバーでホストします。
Web ブラウザーでこのページを次に表示したときに、参照される JavaScript がダウンロードされ、スクリプトによって測定とレポートの操作が実行されます。
次のステップ
- Real User Measurements について確認する
- Traffic Manager のしくみ
- Traffic Manager でサポートされている トラフィック ルーティング方法 の詳細を確認する。
- Traffic Manager プロファイルの作成