DrawingGroup.OpacityMask プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
この DrawingGroup について、選択した領域の不透明度を変更するために使用するブラシを取得または設定します。
public:
property System::Windows::Media::Brush ^ OpacityMask { System::Windows::Media::Brush ^ get(); void set(System::Windows::Media::Brush ^ value); };public System.Windows.Media.Brush OpacityMask { get; set; }member this.OpacityMask : System.Windows.Media.Brush with get, setPublic Property OpacityMask As Brushプロパティ値
この DrawingGroup の不透明度を表す Brush。null は、不透明マスクが存在せず、不透明度が均一であることを示します。 既定値は、null です。
例
この例では、 に不透明度マスクを適用する方法を Drawing示します。 DrawingGroupクラスは、不透明度マスクをサポートするオブジェクトのDrawing唯一の型です。
不透明度マスクをオブジェクトにDrawing適用するには、 にDrawingGroup追加し、 オブジェクトの プロパティをOpacityMaskDrawingGroup設定します。
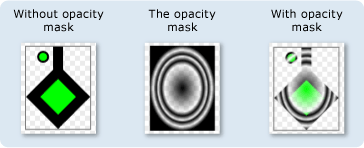
次の図は、 の 3 つのビューを DrawingGroup示しています。不透明度マスクのない描画、不透明度マスクのみ、不透明度 DrawingGroup マスクが適用された後の 。

次の例では、 の不透明度マスクとして をDrawingGroup使用RadialGradientBrushします。
Note
この例では、 を不透明度マスク、、、および オブジェクトとして使用RadialGradientBrushしますが、ImageBrushLinearGradientBrushDrawingBrush適切な不透明度マスクを作成することもできます。VisualBrush 不透明度マスクとそのしくみの詳細については、「 不透明度マスクの概要」を参照してください。
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
/// <summary>
/// Shows how to create and apply an OpacityMask to
/// a DrawinGroup.
/// </summary>
public class OpacityMaskExample : Page
{
public OpacityMaskExample()
{
//
// Create a GeometryDrawing.
//
// Define the drawing's contents.
PathFigure pLineFigure = new PathFigure();
pLineFigure.StartPoint = new Point(25, 25);
PolyLineSegment pLineSegment = new PolyLineSegment();
pLineSegment.Points.Add(new Point(0, 50));
pLineSegment.Points.Add(new Point(25, 75));
pLineSegment.Points.Add(new Point(50, 50));
pLineSegment.Points.Add(new Point(25, 25));
pLineSegment.Points.Add(new Point(25, 0));
pLineFigure.Segments.Add(pLineSegment);
PathGeometry pGeometry = new PathGeometry();
pGeometry.Figures.Add(pLineFigure);
GeometryDrawing drawing1 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 10),
pGeometry
);
//
// Create another GeometryDrawing.
//
GeometryDrawing drawing2 = new GeometryDrawing(
Brushes.Lime,
new Pen(Brushes.Black, 2),
new EllipseGeometry(new Point(10, 10), 5, 5)
);
// Create the DrawingGroup and add the
// geometry drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(drawing1);
aDrawingGroup.Children.Add(drawing2);
//
// Define an opacity mask and apply it to the
// drawing group.
//
RadialGradientBrush opacityMask = new RadialGradientBrush();
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 0.0));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(0, 0, 0, 0), 0.55));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 0.65));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(0, 0, 0, 0), 0.75));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 0.80));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(0, 0, 0, 0), 0.90));
opacityMask.GradientStops.Add(new GradientStop(Color.FromArgb(255, 0, 0, 0), 1.0));
aDrawingGroup.OpacityMask = opacityMask;
// Use an Image control and a DrawingImage to
// display the drawing.
DrawingImage aDrawingImage = new DrawingImage(aDrawingGroup);
// Freeze the DrawingImage for performance benefits.
aDrawingImage.Freeze();
Image anImage = new Image();
anImage.Source = aDrawingImage;
anImage.Stretch = Stretch.None;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
// Create a border around the images and add it to the
// page.
Border imageBorder = new Border();
imageBorder.BorderBrush = Brushes.Gray;
imageBorder.BorderThickness = new Thickness(1);
imageBorder.VerticalAlignment = VerticalAlignment.Top;
imageBorder.HorizontalAlignment = HorizontalAlignment.Left;
imageBorder.Margin = new Thickness(20);
imageBorder.Child = anImage;
this.Background = Brushes.White;
this.Margin = new Thickness(20);
this.Content = imageBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20">
<Image Stretch="None" HorizontalAlignment="Left">
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<!-- A DrawingGroup with a RadialGradientBrush as its opacity mask. -->
<DrawingGroup>
<GeometryDrawing Brush="Lime" Geometry="M 25,25 L 0,50 25,75 50,50 25,25 25,0">
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<GeometryDrawing Brush="Lime">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="10,10" RadiusX="5" RadiusY="5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="2" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<DrawingGroup.OpacityMask>
<!-- The opacity mask. -->
<RadialGradientBrush>
<GradientStop Offset="0.0" Color="#FF000000" />
<GradientStop Offset="0.55" Color="#00000000" />
<GradientStop Offset="0.65" Color="#FF000000" />
<GradientStop Offset="0.75" Color="#00000000" />
<GradientStop Offset="0.80" Color="#FF000000" />
<GradientStop Offset="0.90" Color="#00000000" />
<GradientStop Offset="1.0" Color="#FF000000" />
</RadialGradientBrush>
</DrawingGroup.OpacityMask>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
注釈
Brushは にDrawingGroupマップされます。 マップされた Brush の各ピクセルの不透明度値を使用して、 の対応する各ピクセルの不透明度を DrawingGroup決定します。 この処理には、ブラシ内の各色の不透明度の値のみが使用されます。その他の色情報はすべて無視されます。
このプロパティが指定する不透明度は、 オブジェクトのDrawingGroup値にOpacity乗算されます。 不透明度マスクとそのしくみの詳細については、「 不透明度マスクの概要」を参照してください。
DrawingGroup 操作は次の順序で適用されます。
依存プロパティ情報
| 識別子フィールド | OpacityMaskProperty |
に設定されたメタデータ プロパティ true |
なし |
適用対象
.NET
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
