GradientBrush.ColorInterpolationMode プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
グラデーションの色の補間方法を指定する ColorInterpolationMode 列挙体を取得または設定します。
public:
property System::Windows::Media::ColorInterpolationMode ColorInterpolationMode { System::Windows::Media::ColorInterpolationMode get(); void set(System::Windows::Media::ColorInterpolationMode value); };public System.Windows.Media.ColorInterpolationMode ColorInterpolationMode { get; set; }member this.ColorInterpolationMode : System.Windows.Media.ColorInterpolationMode with get, setPublic Property ColorInterpolationMode As ColorInterpolationModeプロパティ値
グラデーションの色の補間方法を指定します。 既定値は、SRgbLinearInterpolation です。
例
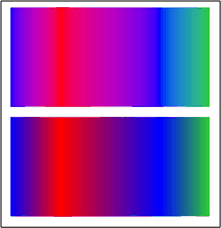
次の例は、色補間のモードが異なる 2 つの同様のグラデーションを示しています。これにより、補間が異なる色空間で発生します。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "ScRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
ScRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="ScRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
<Rectangle Width="200" Height="100" Margin="10">
<Rectangle.Fill>
<!-- This gradient uses a ColorInterpolationMode of "SRgbLinearInterpolation"
which indicates that the colors of the gradient are interpolated using the
sRGB color space. -->
<LinearGradientBrush ColorInterpolationMode="SRgbLinearInterpolation"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Blue" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</StackPanel>
</Page>
次の図は、前の例で生成される内容を示しています。

注釈
依存プロパティ情報
| 識別子フィールド | ColorInterpolationModeProperty |
メタデータのプロパティが次に設定されている true |
なし |