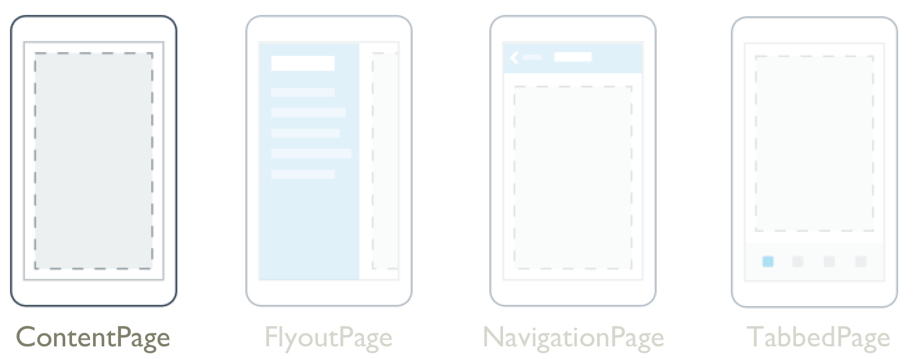
ContentPage

.NET マルチプラットフォーム アプリ UI (.NET MAUI) ContentPage では、1 つのビューが表示されます。これは、多くの場合 Grid または StackLayout などのレイアウトであり、最も一般的なページ タイプです。
ContentPage は、ページのコンテンツを表すビューを定義する View 型の Content プロパティを定義します。 これらのプロパティは、BindableProperty オブジェクトが基になっています。つまり、データ バインディングの対象にして、スタイルを設定できます。
ContentPage は次の特性を定義します。
- View 型 の Content プロパティは、ページのコンテンツを表すビューを定義します。
bool型の HideSoftInputOnTapped は、ページ上の任意の場所をタップすると、ソフト入力キーボードが表示されている場合に非表示になるかどうかを示します。
これらのプロパティは、BindableProperty オブジェクトがサポートしています。つまり、プロパティをデータ バインディングの対象にして、スタイル設定することができます。
さらに、ContentPage は Page クラスから Title、IconImageSource、BackgroundImageSource、IsBusy、Padding のバインド可能なプロパティを継承します。
Note
Content プロパティは ContentPage クラスのコンテンツ プロパティであるため、XAML から明示的に設定する必要はありません。
.NET MAUI アプリには通常、ContentPage から派生する複数のページが含まれており、これらのページ間のナビゲーションを実行できます。 ページのナビゲーションの詳細については、「NavigationPage」をご覧ください。
ContentPage は、コントロール テンプレートを使用してテンプレート化できます。 詳細については、「コントロール テンプレート」をご覧ください。
ContentPage を作成する
.NET MAUI アプリに ContentPage を追加するには:
[ソリューション エクスプローラー] ウィンドウで、プロジェクトまたはプロジェクト内のフォルダーを右クリックし、[新しい項目] を選択します。
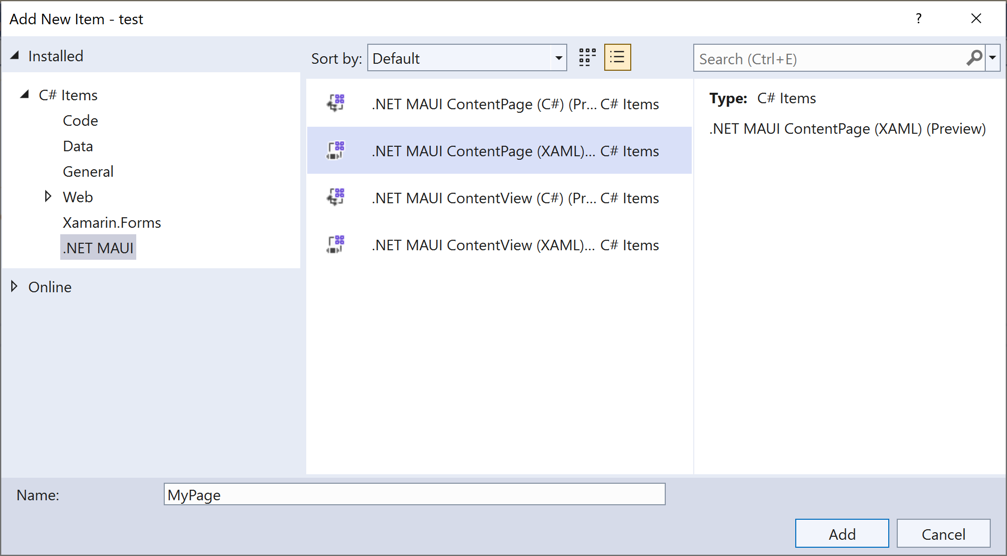
[新しい項目の追加] ダイアログで、[インストール済み > C# アイテム] を展開し、[.NET MAUI] を選択し、.NET MAUI ContentPage (XAML) アイテム テンプレートを選択し、適切なページ名を入力して、[追加] ボタンをクリックします。

その後、Visual Studio によって新しい ContentPage 派生ページが作成されます。これは次の例のようになります。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
ContentPage の子は通常、Grid または StackLayout などのレイアウトであり、通常は複数のビューが含まれます。 ただし、ContentPage の子には CollectionView などのコレクションを表示するビューを指定できます。
Note
Title プロパティの値は、アプリが NavigationPage を使用してナビゲーションを実行するときにナビゲーション バーに表示されます。 詳細については、「NavigationPage」をご覧ください。
.NET MAUI
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
