メール エクスペリエンスをカスタマイズする
メール エクスペリエンスを構成することで、顧客とのコミュニケーションにメールを使用する際に、より効果的かつ効率的に使用することができます。 この記事では、リッチテキスト エディタ コントロールの完全な設定機能を受け入れる、メール エディタ、メール テンプレート ビルダー、メール シグネチャー ビルダーの設定方法について説明します。
Note
アクティビテ ィエディタ コントロールを使用している場合、アクティビティ エディタ コントロールは非推奨となっているため、代わりにリッチテキスト エディタ コントロールを使用することをお勧めします。 詳細については、Power Apps のリッチ テキスト エディター コントロールを使用する を参照してください。
メール エディターやビルダーの各インスタンスは、独立して設定することができ、以下のことが可能です :
- 希望のフォントを選択する
- 既定のフォントを設定する
- ツールバーの位置とボタンを調整する
- コンテンツに合わせてエディターの高さを自動的に調整する
- HTML にアクセスする
- 電子メール エクスペリエンス (電子メール エディター、電子メール テンプレート ビルダー、署名ビルダーを含む) で リッチ テキスト エディター コントロール を構成する
Web リソース ファイルを使用して電子メール フォームを構成する
必要に応じて変更し、メール フォームにリンクできる Web リソース ファイルを使用して、メールを構成できます。
ユーザーが構成した設定をメール フォームで有効にするには、次の手順を実行します :
Web リソース ファイルを構成する
高度な設定>システムをカスタマイズする>Web リソースに移動して、Webリソースファイルにアクセスします。
次の画像に示すように、フィルターを使用して Web リソース ファイルを検索します。

msdyn_EmailRTEconfig_reference.js という名前のファイルが複数存在する場合があります。 1つは、変更できない既定となっている既成の構成ファイルです。 もう一方を開いて、構成の変更をホストする新しい Web リソース ファイルを作成するための参照として使用することができます。
編集可能なファイルを選択します。 新しいウィンドウが表示されます。
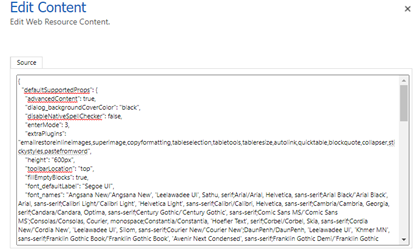
コンテンツセクションで、テキスト エディタを選択します。
コンテンツの編集ウィンドウが表示されます。
ソースフィールドのテキストをコピーし、ウィンドウを閉じます。

新しい Web リソースを作成し、既存のファイルからコピーしたコードをそのリソースに貼り付けます。
必要に応じて変更し、保存して公開を選択します。
Note
- Visual Studio などのコード エディタは、より良い編集体験を提供できます。
- メール フォームを設定する際に、変更可能な様々なプロパティが適用されます。 詳細については、リッチ テキスト エディタのプロパティを参照してください。
- 受信者のメールで正しく読み込まれるようにするには、エディターに追加されたインライン画像が、disableDefaultImageProcessing プロパティが True に設定されていることを確認します。
新しい web リソースへの URL を保存します。これは、新しい web リソースのファイルを 補正済み電子メール フォームにマップする際に必要になるためです。

カスタマイズ>システムのカスタマイズ>エンティティ>メール>フォームに移動します。
を開きます強化された電子メールフォーム、ダブルクリック説明、次にに移動しますコントロールタブ。
RTE コントロールを追加し、カスタム構成 URL を選択し、URL フィールドに、作成した新しい Web リソース ファイルの URL を入力します。
保存を選択し、すべてのカスタマイズを公開を選択します。
メール フォームで RTE コントロールを有効にする
メール フォームのプロパティに移動します : 高度な設定>システムをカスタマイズする>エンティティ>メール>フォーム。
この例では、Web リソース ファイルを 補正済み電子メール フォームに追加します。

フォームを選択し、説明フィールドをダブルクリックして、フィールドのプロパティを入力します。
RTE コントロールがまだ追加されていない場合は、コントロールタブを選択して追加します。
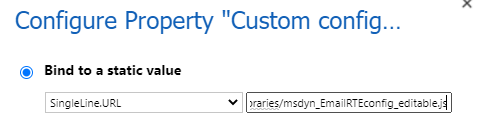
カスタム構成の制御 を選択し、singleLine.URL を、前のセクションの手順で作成した Web リソース ファイルの Web リソース URL に置き換えます。

保存>公開を選択します。
以上でメール作成時に設定がフォームに適用されます。
注意
ワークフローを使用して、タイムラインにない RTE フィールドに電子メール コンテンツを入力していて、インライン画像が正しくレンダリングされないという問題が発生した場合は、msdyn_EmailRTEconfig_reference.js プラグインを使用する必要があります。
メール テンプレート選択ビューに言語フィルターを追加する
補正済み電子メール テンプレートの選択 ウィンドウの言語フィルターを有効にするには、次の手順を完了します:
- 設定>高度な設定 に移動します。
- カスタマイズ>システムのカスタマイズを選択します。
- ソリューション: 既定のソリューション で、エンティティ を展開します。
- 電子メール テンプレート を展開し、フォーム を選択します。
- アクティブなフォーム で、テンプレート ギャラリー フィルター フォーム を選択します。
- 利用可能なフィールドから 言語 をフォームへドラッグ アンド ドロップします。
Note
言語 はデフォルトでフォームに追加されています。
- 言語 を選択して、プロパティの変更 を選択します。
- ラベル で、フォームでラベルを表示 を選択します。
- 表示可能 で、デフォルトで表示 を選択します。
- 変更を保存して公開します。
拡張メール テンプレートの選択ビューをカスタマイズする
拡張メール テンプレートの選択 ウィンドウには レコード選択ダイアログ が表示され、エージェントはメール テンプレート ビューを切り替えることができます。 これらの機能を有効にするには、以下の手順を完了します。
- 詳細設定>メール構成 の順に移動します。
- メール構成>メール構成設定 の順に選択します。
- 強化メール テンプレート選択エクスペリエンス で メール テンプレート ビューを有効にする と レコード選択ダイアログをスキップする を はい に設定します。
既定の電子メール テンプレート選択ビューを構成します
次の手順を実行して、補正済み電子メール テンプレート選択 ウィンドウのデフォルト ビューを構成します。
- 設定>高度な設定 に移動します。
- 設定>電子メールの構成>メール構成設定を選択します。
- 拡張メール テンプレートの選択エクスペリエンスの既定のビュー オプションを設定します。
参照
電子メールの設定
電子メール テンプレートの作成
電子メール テンプレートを挿入する
メールをテンプレートに変換する
メールで署名を使用する
FAQ を電子メールで送信