高度な UI コンポーネントを使用して Microsoft Teams アプリを設計する
次のコンポーネントは、ナビゲーションなどの一般的な Teams 設計状況に使用できる 基本的な UI コンポーネント の組み合わせです。
Microsoft Teams UI Kit
Fluent UI に基づいて、Microsoft Teams UI Kit には、Teams アプリをビルドするために特別に設計されたコンポーネントとパターンが含まれています。 UI キットでは、ここに記載されているコンポーネントを直接デザインに取り込んで挿入し、各コンポーネントの使用方法の他の例を確認できます。
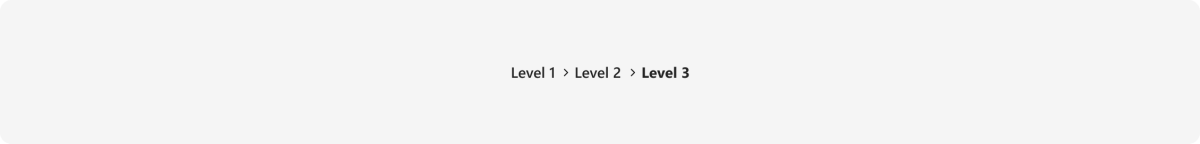
Breadcrumb
階層リンクは、アプリの階層を伝えるナビゲーション支援です。 ユーザーは、表示しているページが全体的なエクスペリエンスにどのように適合しているかを理解し、その階層内の上位レベルへのワンクリック アクセスを許可するのに役立ちます。
上位のユース ケース
- 通信階層
- ナビゲーション
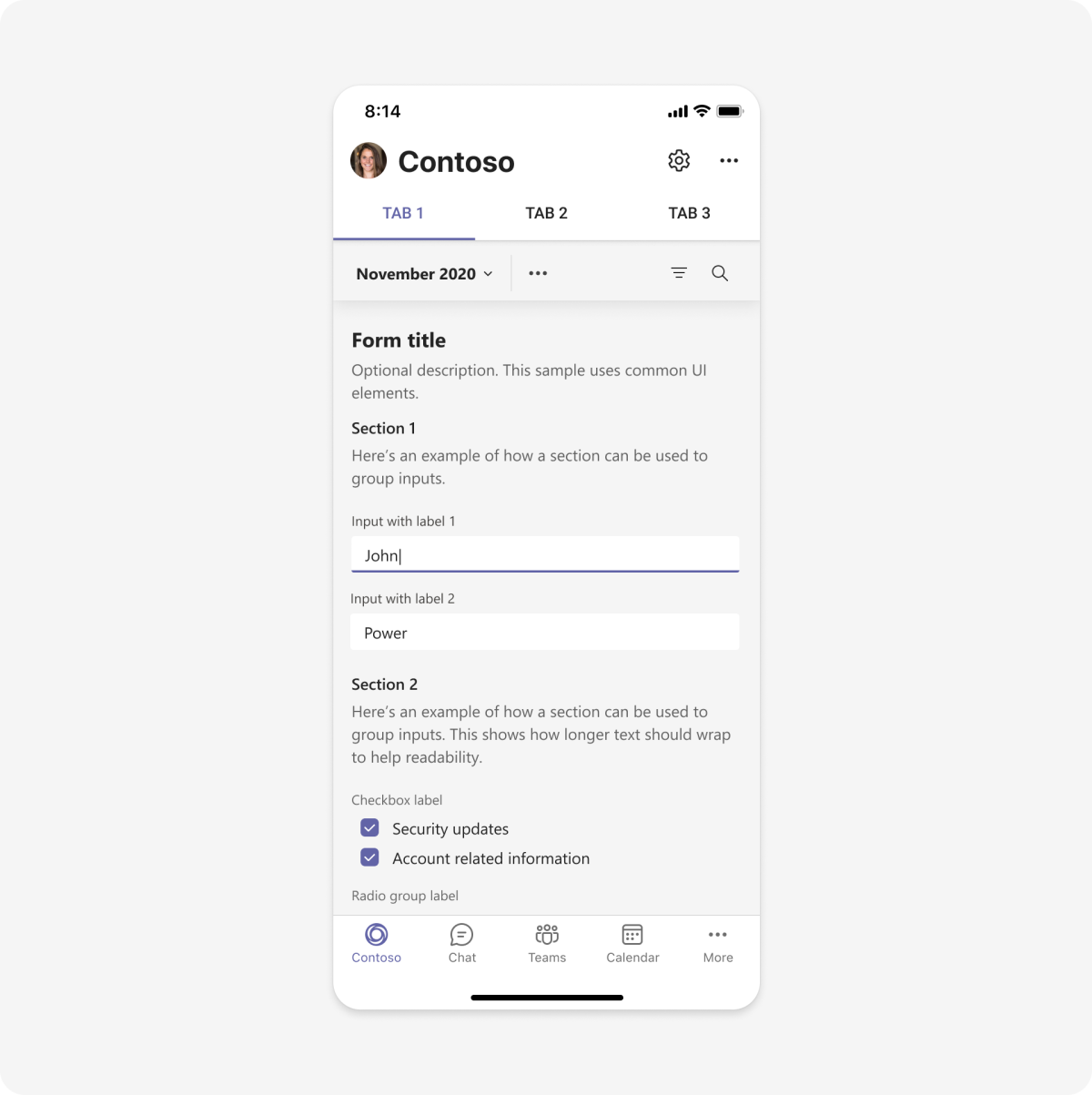
Mobile

Desktop

左側のナビゲーション
左側のナビゲーションを使用して、Teams タブ内の複数のページを参照します。次の例では、左側のナビゲーションはチャネル リストとタブ コンテンツの間にあります。
上位のユース ケース
- [Teams] タブ内の複数のページを参照します。
- 複雑なアプリを複数のページに分割します。
Mobile

Desktop
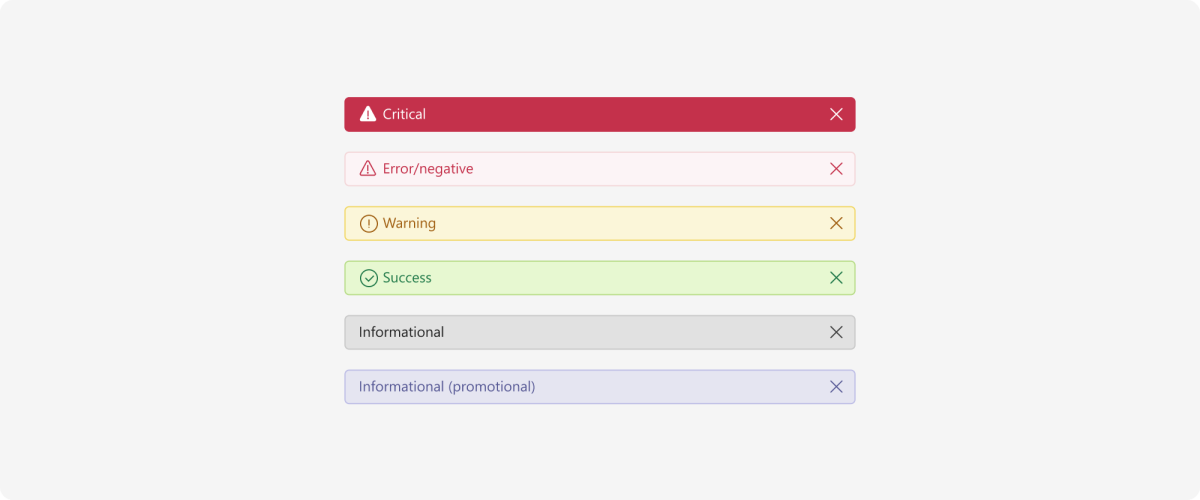
通知バー
通知バーは、ユーザーが直ちにアクションを実行する必要のない、簡単で重要なメッセージを表示するための専用領域です。 特定の背景色とアイコンは、特定の種類のメッセージに関連付けられます (以下を参照)。
Fluent UI アラート コンポーネントを使用して通知バーを実装できます。
上位のユース ケース
- 重要なメッセージ、エラー、警告
- 成功メッセージ
- 情報メッセージまたはプロモーション メッセージ
Mobile

Desktop

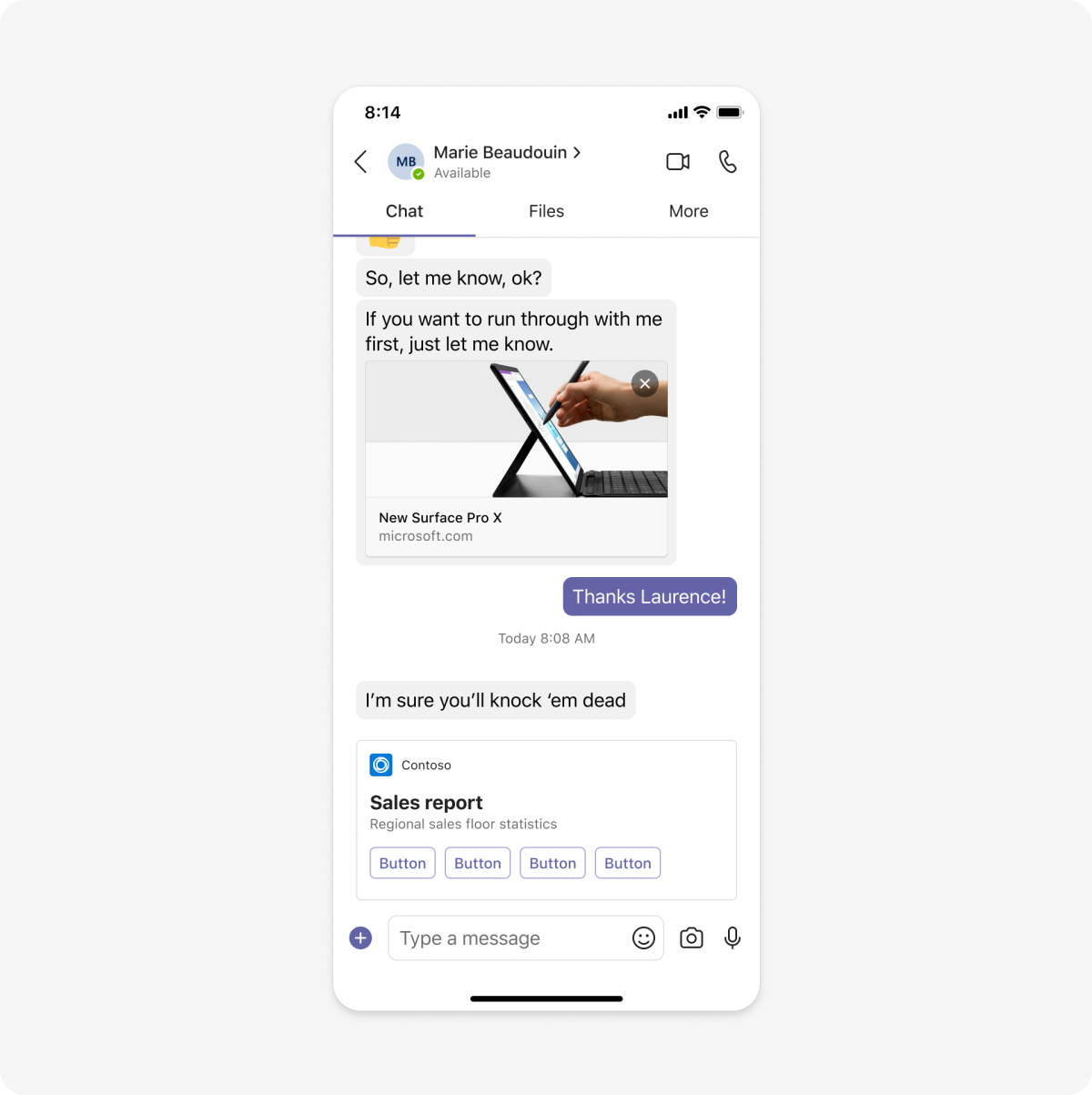
Stageview
Stageview を使用すると、ユーザーはコンテキストを切り替えることなく、Teams の大きな画面に画像、ファイル、Web サイトなどのコンテンツを表示できます。 このコンポーネントは、主にコンテンツを表示するためのコンポーネントです。 複雑な操作には使用しないでください。
Stageview を実装する方法を参照してください。
上位のユース ケース
- 別のアプリやブラウザーではなく Teams 内の大きな画面にコンテンツを表示する
- スポットライト メディアまたはその他のリッチ コンテンツ
Mobile
アプリは、アダプティブ カード、共有リンク、またはビジュアル コンポーネント (グラフなど) からステージを起動できます。

Desktop
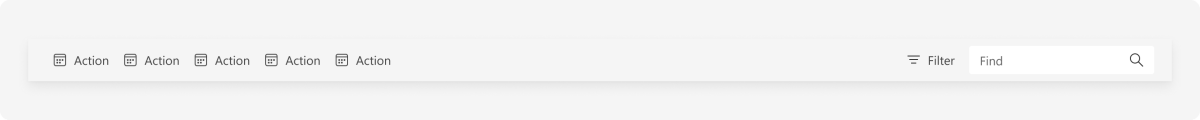
ツールバー
ツール バーは、コントロールのセットをグループ化するためのコンテナーです。
上位のユース ケース
- アプリ コンテンツに対するコンテキスト アクション。
- コンテキスト フィルターと検索。
- ナビゲーションと階層リンク。
Mobile

Desktop

Platform Docs
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示

