Office アドインで Fluent UI Reactを使用する
Fluent UI React は、Microsoft 365 アプリケーションを含む広範な Microsoft 製品にシームレスに適合するエクスペリエンスを構築するように設計された公式のオープンソース JavaScript フロントエンド フレームワークです。 CSS-in-JS を使用して、高度にカスタマイズ可能かつ堅牢で最新のアクセス可能な React ベースのコンポーネントを提供します。
注:
この記事では、Office アドインのコンテキストで Fluent UI Reactを使用する方法について説明します。ただし、さまざまな Microsoft 365 アプリと拡張機能でも使用されます。 詳細については、「Fluent UI React」および「Fluent UI Web オープンソース リポジトリ」を参照してください。
この記事では、Reactで構築され、Fluent UI React コンポーネントを使用するアドインを作成する方法について説明します。
アドイン プロジェクトの作成
Office アドイン用 Yeoman ジェネレーターを使用して、Reactを使用するアドイン プロジェクトを作成します。
注:
ジェネレーターで作成されたReactベースのアドインでは、Fluent UI React V9 が使用されます。 このバージョンでは、Trident (IE) Webview はサポートされていません。 アドインのユーザーに Trident が必要なバージョンの Office がある場合は、この記事の代わりに Office-Add-ins-Fluent-React-version-8 のいずれかのサンプルを使用してください。 Trident を使用する Office のバージョンについては、「 Office アドインで使用されるブラウザーと Webview コントロール」を参照してください。
前提条件をインストールする
Node.js (最新 LTS バージョン)。 Node.js サイトにアクセスして、オペレーティング システムに適したバージョンをダウンロードしてインストールします。
最新バージョンの Yeoman と Office アドイン用の Yeoman ジェネレーター。これらのツールをグローバルにインストールするには、コマンド プロンプトから次のコマンドを実行します。
npm install -g yo generator-office注:
Yeomanのジェネレーターを過去に取付けている場合でも、npmからのパッケージを最新のバージョンにすることをお勧めします。
Microsoft 365 サブスクリプションに接続されている Office (Office for the web を含む)。
注:
まだ Office をお持ちでない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
プロジェクトを作成する
次のコマンドを実行し、Yeoman ジェネレーターを使用してアドイン プロジェクトを作成します。 プロジェクトを含むフォルダーが現在のディレクトリに追加されます。
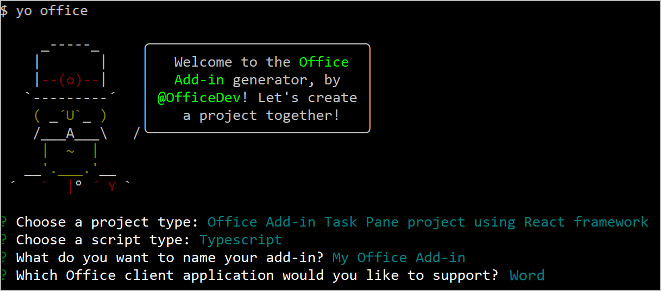
yo office
注:
yo officeコマンドを実行すると、Yeoman のデータ収集ポリシーと Office アドイン CLI ツールに関するプロンプトが表示される場合があります。 提供された情報を使用して、必要に応じてプロンプトに応答します。
プロンプトが表示されたら、以下の情報を入力してアドイン プロジェクトを作成します。
- プロジェクトの種類を選択します。 を指定します
Office Add-in Task Pane project using React framework。 - スクリプトの種類を選択します。 または のいずれかを
TypeScript指定しますJavaScript。 - What would you want to name your add-in? (アドインの名前を何にしますか)
My Office Add-inを指定します。 - Which Office client application would you like to support?: (どの Office クライアント アプリケーションをサポートしますか) ホストの 1 つを指定します。 (この記事のスクリーンショットでは、 を使用
Wordします。、、またはWordを選択ExcelPowerPointすると、プロジェクトを初めて実行する方が簡単です。「試してみる」を参照してください)。
次に例を示します。

ウィザードを完了すると、ジェネレーターによってプロジェクトが作成されて、サポートしているノード コンポーネントがインストールされます。
ヒント
アドイン プロジェクトの作成後に Yeoman ジェネレーターが提供する次の手順ガイダンスは無視できます。 この記事中の詳しい手順は、このチュートリアルを完了するために必要なすべてのガイダンスを提供します。
注:
Fluent UI React v9 以降は、Trident (IE) または EdgeHTML (Edge Legacy) Webview コントロールではサポートされていません。 Office のバージョンで使用している場合は、Yo Office によって生成されたアドインの作業ウィンドウに、Office のバージョンをアップグレードするためのメッセージが表示されます。 詳細については、「 Office アドインで使用されるブラウザーと Webview コントロール」を参照してください。
プロジェクトを確認する
Yeoman ジェネレーターで作成したアドイン プロジェクトには、基本的なアドインの作業ウィンドウのサンプル コードが含まれています。 アドイン プロジェクトのコンポーネントを調べる場合は、コード エディターでプロジェクトを開き、次のファイルを確認します。 ファイル名拡張子は、選択した言語によって異なります。 TypeScript 拡張機能はかっこで囲まれています。 アドインを試す準備ができたら、次のセクションに進みます。
- プロジェクトのルート ディレクトリにある./manifest.xmlファイルで、アドインの機能と設定を定義します。 manifest.xml ファイルの詳細については、「Office アドインの XML マニフェスト」を参照してください。
- ./src/taskpane/taskpane.html ファイルには、作業ウィンドウの HTML マークアップが含まれており、Office JavaScript ライブラリが読み込まれます。 また、Webview コントロールが Fluent UI React v9 をサポートしているかどうかをテストし、サポートされていない場合は特別なメッセージを表示します。
- ./src/taskpane/index.jsx (tsx) ファイルは、Reactルート コンポーネントです。 Reactと Fluent UI Reactが読み込まれ、Office JavaScript ライブラリが確実に読み込まれ、Fluent で定義されたテーマが適用されます。
- ./src/taskpane/office-document.js (ts) ファイルには、作業ウィンドウと Office クライアント アプリケーション間の対話を容易にする Office JavaScript API コードが含まれています。
- ./src/taskpane/components/ フォルダーには、UI を作成するReact コンポーネント *.jss (tsx) ファイルが含まれています。
試してみる
プロジェクトのルート フォルダーに移動します。
cd "My Office Add-in"以下の手順を実行し、ローカル Web サーバーを起動してアドインのサイドロードを行います。
注:
Office アドインでは、開発中でも HTTP ではなく HTTPS を使用する必要があります。 次のいずれかのコマンドを実行した後に証明書のインストールを求められた場合は、Yeoman ジェネレーターが提供する証明書をインストールするプロンプトに同意します。 変更を行うには、管理者としてコマンド プロンプトまたはターミナルを実行する必要がある場合もあります。
ヒント
Mac でアドインをテストしている場合は、先に進む前に次のコマンドを実行してください。 このコマンドを実行すると、ローカル Web サーバーが起動します。
npm run dev-serverアドインをテストするには、プロジェクトのルート ディレクトリで次のコマンドを実行します。 これにより、ローカル Web サーバーが起動し、アドインが読み込まれた状態で Office ホスト アプリケーションが開きます。
npm start注:
Outlook でアドインをテストする場合は、
npm startOutlook デスクトップクライアントと Web クライアントの両方にアドインをサイドロードします。 Outlook でアドインをサイドロードする方法の詳細については、「 テストのために Outlook アドインをサイドロードする」を参照してください。Excel、Word、またはPowerPoint on the webでアドインをテストするには、プロジェクトのルート ディレクトリで次のコマンドを実行します。 このコマンドを実行すると、ローカル Web サーバーが起動します。 "{url}" を、アクセス許可を持っている OneDrive または SharePoint ライブラリ上の Word ドキュメントの URL に置き換えます。
注:
Mac で開発している場合は、 を
{url}単一引用符で囲みます。 Windows ではこれを行 わないでください 。npm run start:web -- --document {url}次に例を示します。
npm run start:web -- --document https://contoso.sharepoint.com/:t:/g/EZGxP7ksiE5DuxvY638G798BpuhwluxCMfF1WZQj3VYhYQ?e=F4QM1Rnpm run start:web -- --document https://1drv.ms/x/s!jkcH7spkM4EGgcZUgqthk4IK3NOypVw?e=Z6G1qpnpm run start:web -- --document https://contoso-my.sharepoint-df.com/:t:/p/user/EQda453DNTpFnl1bFPhOVR0BwlrzetbXvnaRYii2lDr_oQ?e=RSccmNP
ドキュメントにアドインがサイドロードされない場合は、「アドインを手動でサイドロードしてOffice on the webする」の手順に従って手動でサイドロードします。
注:
コンピューターに Office アドインを初めてサイドロードした場合 (または 1 か月を超えて初めて) 場合は、最初に古い証明書を削除してから、新しい証明書をインストールするように求められます。 両方のプロンプトに同意します。
WebView Stop On Load プロンプトが表示されます。 [OK] を選択します。
[My Office アドイン] 作業ウィンドウがまだ開いていない場合は、[ ホーム ] タブを選択し、リボンの [ タスクウィンドウの表示 ] ボタンを選択してアドイン作業ウィンドウを開きます。
注:
Outlook でアドインをテストする場合は、新しいメッセージを作成します。 次に、[ メッセージ ] タブに移動し、リボンから [ タスクウィンドウの表示 ] を選択してアドイン作業ウィンドウを開きます。
テキスト ボックスにテキストを入力し、[ テキストの挿入] を選択します。
![アドイン作業ウィンドウから [挿入] ボタンを選択した後、ドキュメントに挿入されたカスタム テキスト。](../images/word-task-pane-react-component.png)
Fluent UI React v9 に移行する
以前のバージョンの Fluent UI Reactを実装する既存のアドインがある場合は、Fluent UI v9 に移行することをお勧めします。 移行プロセスのガイダンスについては、「 v9 への移行の概要」を参照してください。
トラブルシューティング
「開発環境のセットアップ」の手順に従って、環境が Office 開発の準備ができていることを確認 します。
Yo Office が実行する自動
npm installステップが失敗する可能性があります。 を実行npm startしようとしたときにエラーが表示された場合は、コマンド プロンプトで新しく作成されたプロジェクト フォルダーに移動し、 を手動で実行npm installします。 Yo Office の詳細については、「 Yeoman ジェネレーターを使用して Office アドイン プロジェクトを作成する」を参照してください。アドインにエラーが表示された場合 (たとえば、"このアドインを開始できませんでした。このダイアログを閉じて問題を無視するか、[再起動] をクリックしてやり直してください。)F5 キーを押すか、[デバッグ] [Visual Studio でのデバッグ>の開始] の順に選択すると、その他のデバッグ オプションについては、「Visual Studio での Office アドインのデバッグ」を参照してください。
一部のサンプル コードでは、ES6 JavaScript を使用しています。 これは、Trident (インターネット エクスプローラー 11) ブラウザー エンジンを使用する古いバージョンの Office と互換性がありません。 アドインでこれらのプラットフォームをサポートする方法については、「 古い Microsoft Webview と Office バージョンをサポートする」を参照してください。 開発に使用する Microsoft 365 サブスクリプションがまだない場合は、Microsoft 365 開発者プログラムを通じてMicrosoft 365 E5開発者サブスクリプションを受ける資格があります。詳細については、FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップ するか、 Microsoft 365 プランを購入することもできます。
関連項目
Office Add-ins
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示