優れた Power BI ダッシュボードのデザインに関するヒント
適用対象: Power BI Desktop
Power BI サービス
ダッシュボードを作成していくつかのタイルを追加したら、視覚的に関心を引き、かつ機能的なダッシュボードにする方法を検討します。 通常、最も重要な情報を目立たせ、簡潔ですっきりとした外観にしたいと思うでしょう。
ヒント
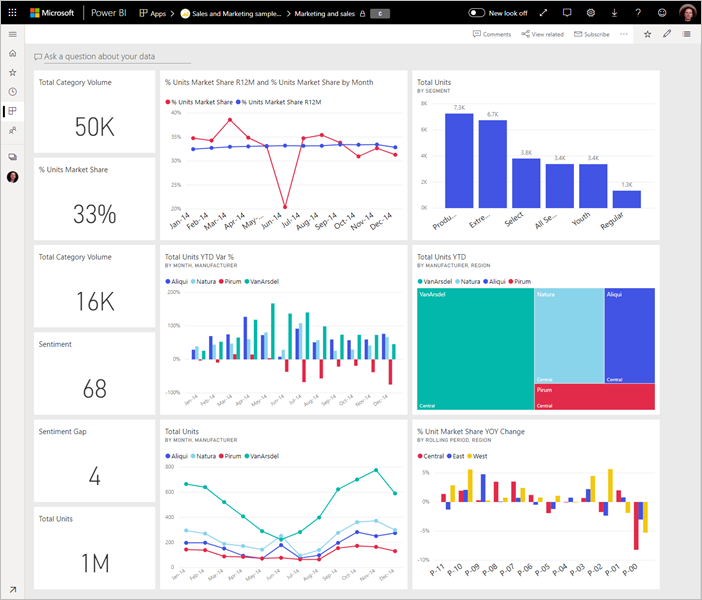
このダッシュボードは気に入りましたか? 関連するサンプルとレポートを AppSource からダウンロードできます。 Power BI (app.powerbi.com) で、左側のナビゲーションの [詳細] を選びます。 [ラーニング センター] ページの [サンプル レポート] で、[販売とマーケティング サンプル] を見つけます。 このサンプルを選んでダウンロードします。
ダッシュボードのデザインのベスト プラクティスのビデオ
このビデオ「Power BI のダッシュボードのデザインに関するベスト プラクティス」で、SQLBI.com の Marco Russo 氏によるデザインに関するヒントをご覧ください。
閲覧者をよく考える
対象ユーザーに合わせてダッシュボード レイアウトを最適化する場合は、次のシナリオをご検討ください。
- 対象ユーザーはダッシュボードをどのように使用しますか。
- 対象ユーザーの意思決定に役立つ主要なメトリックは何ですか。
- デザインの選択に影響を与える可能性のある学習上または文化的な前提は何ですか?
- 閲覧者が成功するためにどのような情報が必要ですか。
ダッシュボードとは、データの現在の状態を監視するための 1 つの場所、つまり概要であることにご留意ください。 ダッシュボードは、基になるレポートとセマンティック モデルに依存しており、多くの場合、それらの項目には大量の詳細情報が含まれています。 閲覧者はダッシュボードからレポートに移動して詳細を調べることができるため、閲覧者が監視する必要がある情報を除いて、ダッシュボードには詳細を表示しないようにします。
ダッシュボードをどのようなデバイスに表示する予定ですか。 ダッシュボードが大きなモニターに表示される場合は、より多くのコンテンツを含めることができます。 しかし、閲覧者がタブレットまたはスマートフォンで表示する場合は、ダッシュボードのタイルは少ない方が読みやすくなります。
1 つの画面でストーリーを持たせる
ダッシュボードでは、重要な情報をひと目で示す必要があるため、すべてのタイルを 1 つの画面に入れるのがベストです。
- スクロール バーがダッシュボードに表示されないようにできますか。
- ダッシュボードに情報を詰め込みすぎて雑然としていませんか。 必須情報を除くすべての情報を削除します。
全画面表示モードを使用する
ダッシュボードを提供する場合は全画面表示モードで表示し、余計なものに気を取られないようにします。
最も重要な情報を目立たせる
ダッシュボード上のテキストと視覚化を同じサイズにすると、閲覧者にとって最も重要な情報を見つけにくくなる場合があります。 カード視覚化は、情報を強調して、重要な数値を目立つように表示する優れた方法です。

視覚化のコンテキストを必ず提供します。
数値だけのタイルを作成する方法についてお読みください。
最も重要な情報を配置する
たいていの人は上から下に向かって情報を読みます。 概要の情報は上部左側に配置し、より詳しい情報は閲覧者が読み進む方向 (左から右、上から下) に配置していきます。
データに適切な視覚化を使用する
趣向を変えて変化をつけるためだけにさまざまな視覚化を使用することは避けてください。 視覚化は絵を描くように作成し、しかも見やすくわかりやすいものにする必要があります。 データや視覚化によっては、シンプルなグラフの視覚化で十分です。 ただし、より複雑な視覚化を必要とするデータもあります。 閲覧者が見やすいように、タイル、ラベル、その他のカスタマイズを使用します。
有用なヒントを次に示します。
3D グラフなど、読み取りづらいビジュアルは避けましょう。
円グラフ、ドーナツ グラフ、ゲージ、その他の円形のグラフの種類は、データの可視化に適しません。
- 横棒グラフと縦棒グラフは値の比較により適しています。人間が値を並べて比較できるためです。
- 円グラフはカテゴリが 8 個未満の場合に最適です。 円グラフは、部分の比較ではなく、全体に対する部分の関係を示すために適しています。
- ある目標に対する現状を表示するには、ゲージ グラフが適しています。
グラフ軸の目盛り、グラフのディメンションの順序に一貫性を持たせます。 グラフ内のディメンション値に使用する色にも一貫性を持たせます。
定量データをエンコードする場合は注意が必要です。 数値を表示する場合は、3 桁か 4 桁までにします。 メジャーは、小数点の左側の数字を 1 桁または 2 桁にし、千または百万のスケールを使用して表示します。 人間にとっては、3,400,000 よりも "340 万" の値を読む方が簡単です。
精度と時間のレベルを統一します。 時間枠を明確にして、一貫性を持たせます。 先月のグラフを、その年の特定の月の、フィルター処理されたグラフの横に配置しないでください。
折れ線グラフや横棒グラフ上などで、同じ目盛りに大小の尺度を混在させないようにします (たとえば、1 つの尺度が数百万単位、もう 1 つの尺度が数千単位など)。 このような大きいスケールを使用すると、千単位のメジャーの差がわかりにくくなります。 尺度の目盛りを混在させる必要がある場合は、第 2 軸を使用できる視覚化を選びます。
グラフから不要なデータ ラベルを削除します。 通常、横棒グラフの値は、実数値を表示しなくても把握できます。
グラフの並べ替え方法にご注意ください。 最大数または最小数に注目させる必要がある場合は、測定単位に従って並べ替えます。 閲覧者が他の多くのカテゴリの中の特定のカテゴリをすばやく見つけるためには、軸に従って並べ替えます。
視覚化について詳しくは、「Power BI での視覚化の種類」をご覧ください。
ダッシュボード デザインに関する詳しい情報
優れたダッシュボード デザイン技法の専門家となるためには、基本的な視覚認知のゲシュタルト原則を習得することをご検討ください。 この原則は、状況に応じて実用的な情報を明確に伝える方法を学ぶのに役立ちます。 幸いなことに、「Power BI サービスのデザイナー向けの基本的な概念」など、既に入手できるリソースがブログやドキュメントの中に多く揃っています。
以下は、いくつかのお勧めの文献です。
- Information Dashboard Design Stephen Few 著
- Show Me the Numbers Stephen Few 著
- Now You See It Stephen Few 著
- Envisioning Information Edward Tufte 著
- Advanced Presentations by Design Andrew Abela 著
関連するコンテンツ
- レポートからダッシュボードを作成する
- Power BI サービスのデザイナー向けの基本的な概念
- 他にわからないことがある場合は、 Power BI コミュニティを利用してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示