Power BI のスライサー
適用対象: Power BI Desktop
Power BI サービス
レポートを見る人が売り上げ全体の指標を調べることができるだけでなく、個々の地域マネージャーや異なる期間の実績に注目することもできるようにしたい場合があります。 個別のレポートや比較グラフを作成してもかまいません。 [フィルター] ペインにフィルターを追加することもできます。 または、"スライサー" を使用することもできます。 スライサーは、フィルター処理を行うもう 1 つの方法です。 これらはレポートのページに表示され、レポートの他の視覚化に表示されるセマンティック モデルの部分を絞り込みます。

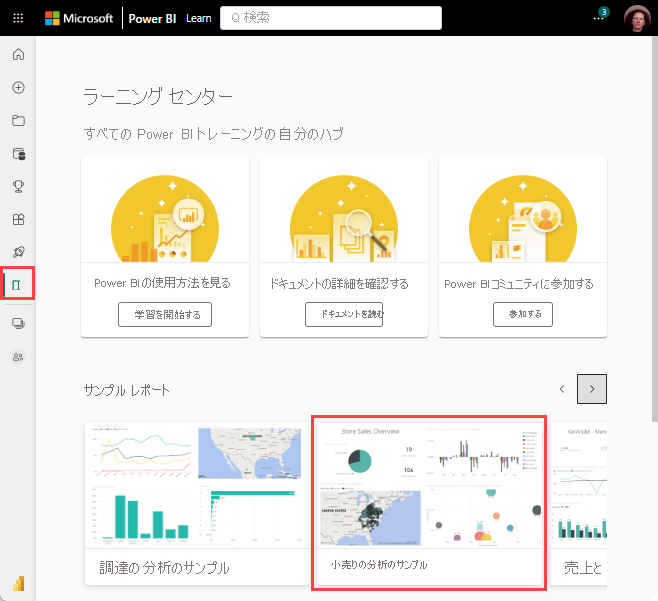
この記事では、無料の小売りの分析のサンプルを使用して、基本的なスライサーを作成して書式設定する手順を説明します。 また、スライサーによって影響を受ける視覚エフェクトの制御、他のページのスライサーとの同期、スライサーのフィルター処理と書式設定についても説明します。
次の別の記事では、特定の種類のスライサーを作成する方法について説明しています。
- 数値範囲スライサー。
- 相対日付スライサー。
- 相対時間スライサー。
- レスポンシブでサイズ変更可能なスライサー。
- 複数のフィールドがある階層スライサー。
スライサーを使用する場合
スライサーは、次のような場合に最適です。
- レポート キャンバスによく使うフィルターまたは重要なフィルターを表示してアクセスしやすくする。
- ドロップダウン リストを開くことなく、現在のフィルターされた状態を簡単に表示する。
- データ テーブル内の不要で非表示になっている列でフィルター処理する。
- 重要な視覚化の横にスライサーを配置して、より絞り込まれたレポートを作成する。
Power BI スライサーでは次の機能はサポートされていません。
- 入力フィールド
- ドリルダウン オプション
スライサーの作成
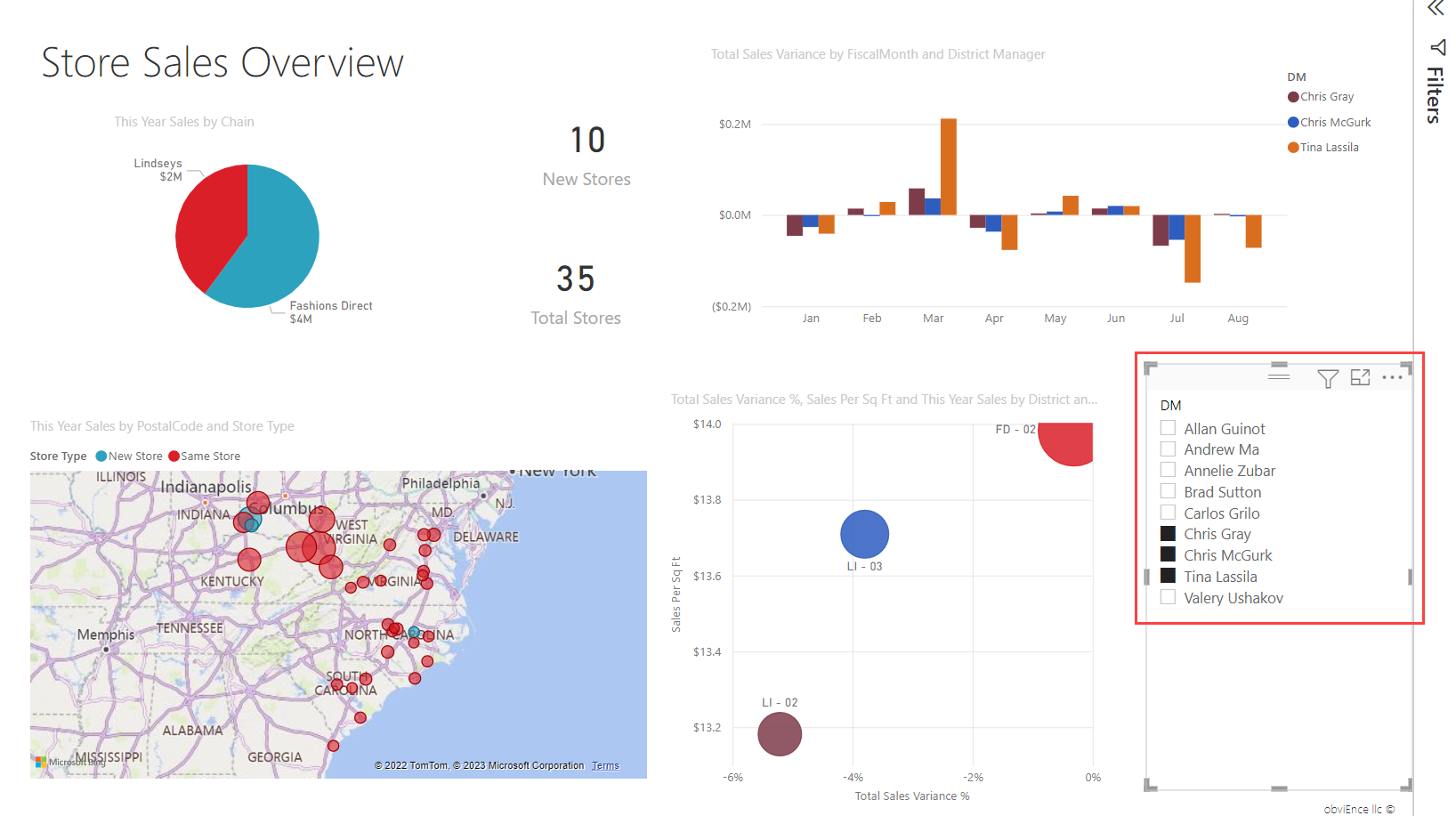
このスライサーでは、地区マネージャーによってデータをフィルター処理します。 この手順に従って作業する場合は、小売りの分析のサンプル PBIX ファイルをダウンロードしてください。
Power BI Desktop を開き、メニュー バーの [ファイル]>[レポートを開く] を選択します。
Retail Analysis Sample PBIX.pbix ファイルを参照し、[開く] を選択します。
左側のペインで、[レポート] アイコン
 を選択し、レポート ビューでファイルを開きます。
を選択し、レポート ビューでファイルを開きます。Overview ページを開き、レポート キャンバスで何も選択されていない状態で、[視覚化] ウィンドウの [スライサー] アイコン
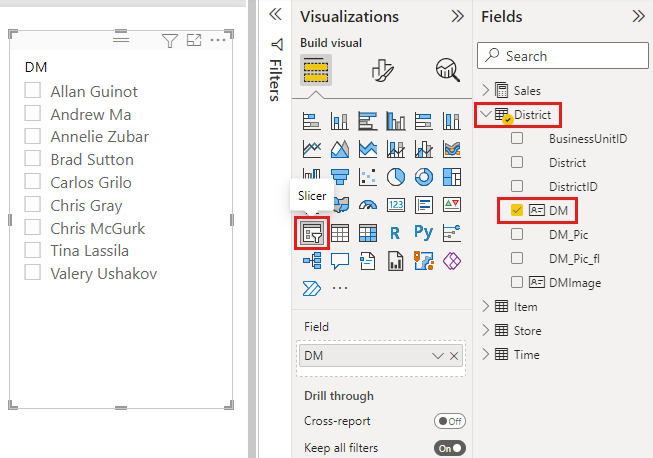
 を選択して新しいスライサーを作成します。
を選択して新しいスライサーを作成します。
新しいスライサーを選択した状態で、 [フィールド] ペインから District テーブルを展開し、 [DM] を選択してスライサーを設定します。
キャンバス上の要素のサイズを変更してドラッグし、スライサーのスペースを確保します。 スライサーのサイズを小さくしすぎると、項目が切れてしまいます。
これで、新しいスライサーに地区マネージャーの名前とその選択ボックスの一覧が設定されます。

スライサーの名前を選択し、ページ上の他の視覚エフェクトに与える影響を確認します。 名前を再び選んで選択を解除したり、Ctrl キーを押しながら複数の名前を選択したりします。 すべての名前を選ぶと、何も選ばない場合と同じ効果になります。

スライサーによって影響を受けるページ ビジュアルを制御する
既定では、レポート ページ上のスライサーは、他のスライサーも含めて、そのページ上にある他のすべての視覚エフェクトに影響します。 作成したリストと日付スライサーで値を選択して、他の視覚エフェクトへの影響を確認してください。 フィルター選択されるデータは、両方のスライサーで選択した値の積集合です。
一部のページ視覚エフェクトを他のスライサーの影響から除外するには、ビジュアル対話を使用します。 たとえば、小売りの分析のサンプルの Overview ページの FiscalMonth および District Manager による Total Sales Variance グラフには、月ごとの地区マネージャーの全体的な比較データが表示されており、この情報を表示したままにしたいことがあります。 ビジュアル対話を使用して、スライサーを選択してもこのグラフがフィルター処理されないようにします。
前に作成したスライサーを選びます。 この場合、小売りの分析のサンプル レポートの Overview ページで、District Manager スライサーを選びます。
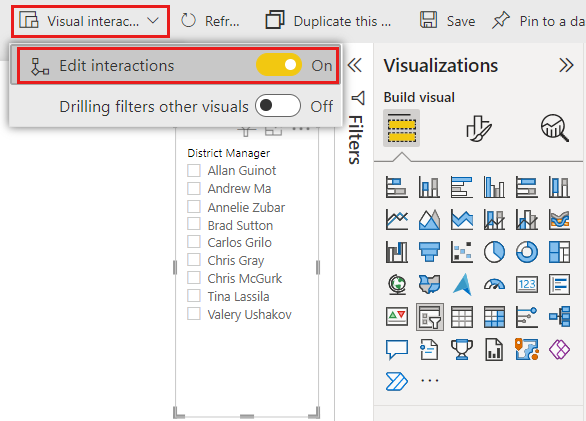
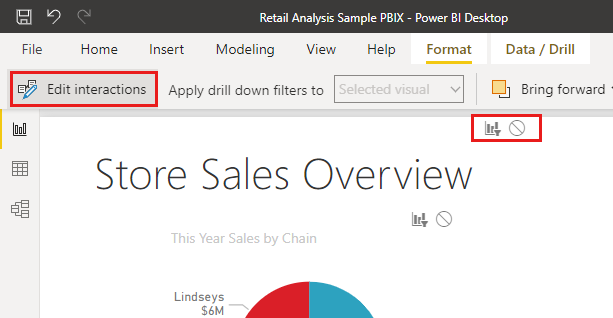
[書式] リボンを選んで、[相互作用を編集] を選びます。

それぞれに [フィルター] と [なし] オプションのあるフィルター コントロール
 が、ページ上の他のすべてのビジュアルの上に表示されます。 最初は、すべてのコントロールの [フィルター] オプションがあらかじめ選択されています。
が、ページ上の他のすべてのビジュアルの上に表示されます。 最初は、すべてのコントロールの [フィルター] オプションがあらかじめ選択されています。
- FiscalMonth および District Manager による Total Sales Variance グラフの上のフィルター コントロールで [なし] オプションを選んで、District Manager スライサーのフィルター処理を停止します。
相互作用の編集について詳しくは、「Power BI レポート内でのビジュアルの相互作用を変更する」をご覧ください。
他のページでスライサーを同期して使用する
スライサーを同期して、レポート内の任意のページまたはすべてのページで使用できます。
現在のレポートの District Monthly Sales ページには District Manager (または DM) スライサーがありますが、そのスライサーが New Stores ページでも必要な場合はどうでしょうか。 New Stores ページにはスライサーがありますが、Store Name 情報のみが提供されています。 [スライサーの同期] ペインでは、いずれかのページでスライサーを選択すると、3 つすべてのページの視覚エフェクトに反映されるよう、District Manager スライサーをこれらのページと同期できます。
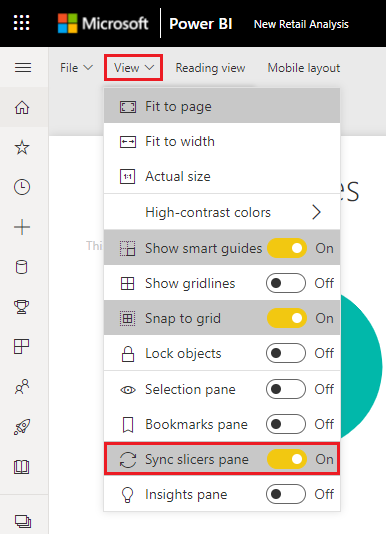
Power BI Desktop の [表示] リボンで [スライサーの同期] を選択します。

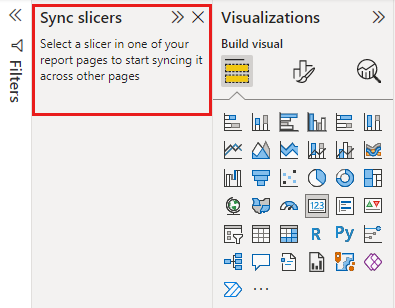
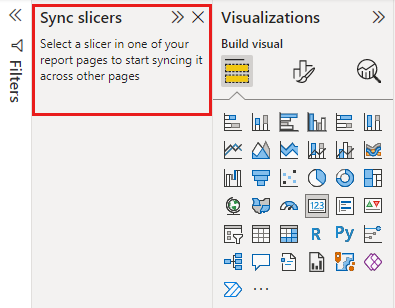
[スライサーの同期] ペインが、 [フィルター] ペインと [視覚化] ペインの間に表示されます。

レポートの District Monthly Sales ページで、District Manager スライサーを選択します。
Overview ページに District Manager スライサーを既に作成してあるため、[スライサーの同期] ペインは次のように表示されます。

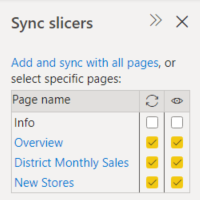
[スライサーの同期] ペインの [同期] 列で、Overview、District Monthly Sales、New Stores の各ページを選択します。
この選択により、District Monthly Sales スライサーが、これら 3 つのページ間で同期されます。
[スライサーの同期] ペインの [表示] 列で、New Stores ページを選択します。
この選択により、District Monthly Sales スライサーが、これら 3 つのページで表示されるようになります。 [スライサーの同期] ペインの表示は次のようになります。

スライサーの同期の効果を観察し、他のページで表示されるようにします。 District Monthly Sales ページで、District Manager スライサーに Overview ページと同じ選択が表示されるようになったことに注意してください。 New Stores ページでは、District Manager スライサーが表示されるようになり、その選択により、Store Name スライサーに表示される選択が影響を受けます。
ヒント
同期されたページのスライサーは、最初は元のページと同じサイズおよび位置に表示されますが、各ページで個別に、同期されたスライサーを移動したり、サイズや書式設定を変更したりできます。
注意
他のページへのスライサーの同期だけを設定して、表示を設定しない場合でも、他のページで行われたスライサーの選択により、そのページのデータがフィルター処理されます。
個別のスライサーを同期する
また、2 つ以上の個別のスライサーを同期することもできます。 ソースをまたがるグループの関係に依存せずに、複数のソースで同じ選択を行うことが必要な場合があるため、スライサーの同期は複合モデルを使用するときに便利です。 2 つ以上の別々のスライサーを同期するには、それらのスライサーをグループの一部としてマークします。
[表示] メニューから選択することにより、 [スライサーの同期] ペインが表示されるようにします。

グループに含めるスライサーの 1 つを選択します。 [スライサーの同期] ペインで [詳細オプション] を展開し、グループの名前を入力します。 任意の名前を付けることができます。

次に、最初のスライサーと同期する別のスライサーを選択し、 [グループ名] ボックスに同じ名前を入力します。 必ず正確に入力してください。
シナリオに応じて、 [フィールドの変更を他のスライサーと同期する] と [フィルター変更を他のスライサーと同期する] の一方または両方を選択します。
- スライサーによって設定されたフィルターが同期されるように、スライサーの同期だけを維持する場合は、 [フィルター変更を他のスライサーと同期する] を選択します。
- スライサーの基になっているフィールドに対する変更もグループ間で同期されるようにする場合は、 [フィールドの変更を他のスライサーと同期する] を選択します。
スライサーのいずれかで選択を変更して、意図したように同期が動作することをテストします。 グループの他のスライサーでそれが更新されるのを確認します。
スライサーのフィルター処理
ビジュアル レベルのフィルターをスライサーに適用すれば、スライサーに一覧表示される値の数を減らすことができます。 たとえば、リスト スライサーから空白値をフィルターで除外したり、範囲スライサーから特定の日付をフィルターで除外したりすることができます。 スライサーをフィルター処理する場合、影響を受けるのは "スライサーに表示される値" のみであり、選択時に "スライサーによって他の視覚化に適用されるフィルター" は影響を受けません。 たとえば、特定の日付のみを表示するように、範囲スライサーにフィルターを適用するとします。 スライサー上の選択では、その範囲の最初と最後の日付しか表示されませんが、他の視覚エフェクトには引き続き他の日付が表示されます。 スライサーで選択範囲を変更すると、他のビジュアルが更新されるのがわかります。 スライサーをクリアすると、すべての日付が再度表示されます。
ビジュアル レベルのフィルターの詳細については、フィルターの種類に関するページを参照してください。
スライサーの書式設定
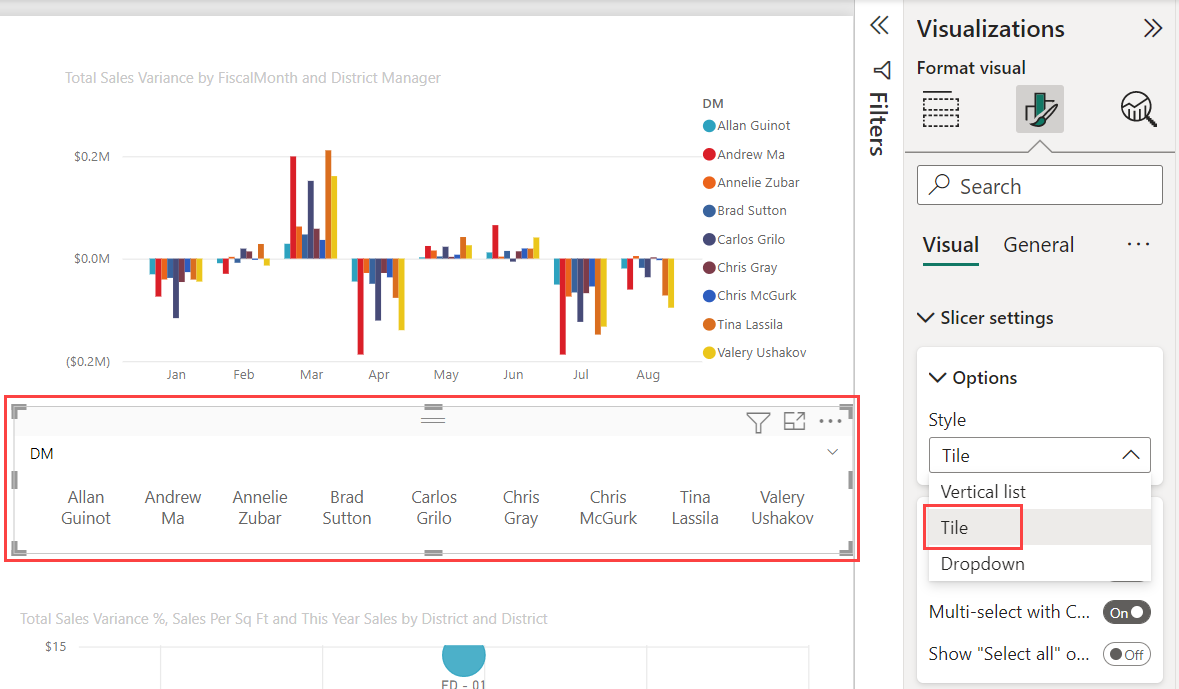
スライサーの種類に応じて、異なる書式設定オプションを使用できます。 [スタイル] では、[バーティカル リスト] が既定値です。 [タイル] を選ぶと、タイルやボタンが横方向に配置され、スライサーに収まらない項目にアクセスするためのスクロール矢印が付いた、スライサーが作成されます。 レスポンシブ レイアウトのタイルと背景の色分けを使うことで、標準のリスト アイテムではなくボタンやタイルを生成し、異なる画面サイズやレイアウトに合わせてスライサー項目のサイズが変化するようにできます。
視覚化オプション
"District Manager" スライサーを選び、[視覚化] ペインで [書式] アイコン
 を選びます。
を選びます。スライサーの幅を広げますが、高さは変わらないようにします。
[書式] ペインの [ビジュアル] で、[スライサーの設定]>[オプション] を展開して、[タイル] を選びます。

ヒント
スライサーのリスト項目は、既定では昇順に並べられます。 並べ替え順序を逆の降順にするには、スライサーの右上隅にある省略記号 [...]>[軸のソート]>[降順で並べ替え] を選びます。
[スライサー ヘッダー] を展開し、[タイトルのテキスト] を "District Manager" に変更します。
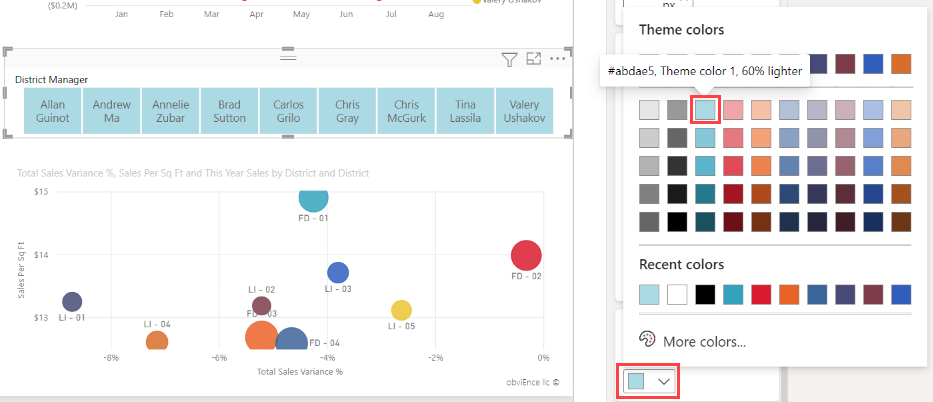
[値] を展開し、[背景色] を選びます。 この色は、テーマの色
#abdae5の 1 つです。
ヒント
- タイル スタイルでは、選ばれていない項目には指定したテキストと背景色が表示されます。 選択された項目にはシステムの既定値 (通常は黒い背景に白いテキスト) が使用されます。
- バーティカル リスト スタイルでは、項目は常に指定した色で表示され、オンにされたチェック ボックスは常に黒になります。
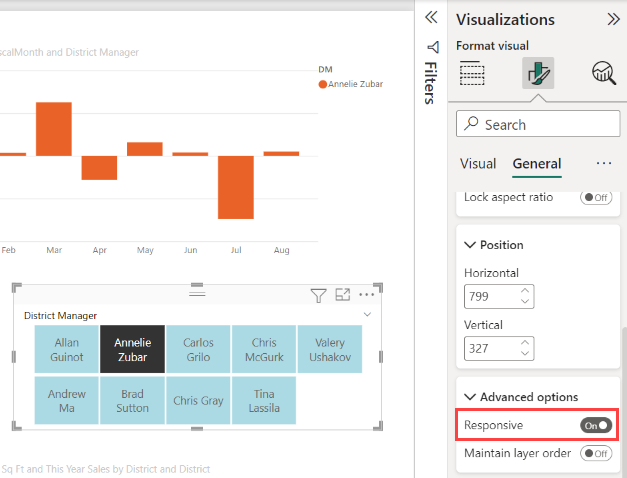
レスポンシブ レイアウト
タイル スタイルを選んだ後は、[レスポンシブ] レイアウトを [オン] にすることで、スライサーの項目のサイズと配置を、ビュー画面とスライサーのサイズに応じて変更できます。

レスポンシブ レイアウトは、タイル スライサーと数値範囲スライサーでのみ使用でき、バーティカル リスト スライサーでは使用できません。 レスポンシブ レイアウトについて詳しくは、サイズを変更できるレスポンシブ スライサーの作成に関する記事をご覧ください。
範囲スライサーのレスポンシブ書式設定では、スライダーのスタイルが変更されて、より柔軟なサイズ変更が提供されます。 数値範囲スライサーの詳細をご覧ください。
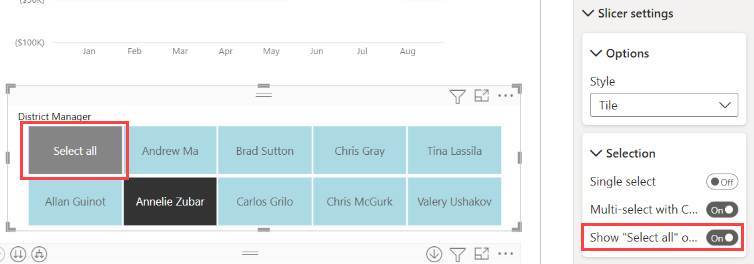
選択コントロール
[[すべて選択] オプションを表示する] は、既定では [オフ] になっています。 [選択範囲] で、[[すべて選択] オプションを表示する] を [オン] にして、スライサーに [すべて選択] 項目を追加します。 このようにすると、すべての項目を一度に選択または選択解除できます。 すべての項目を選んでから 1 つの項目を選んで選択を解除すると、is-not タイプのフィルターを使用できます。

[単一選択] は、既定では [オフ] になっています。 項目を選ぶと、項目が選択されます。 Ctrl キーを押したままにすると、複数の項目を選択できます。 項目を再度選択すると、選択が解除されます。
[単一選択] を [オン] にすると、一度に複数の項目を選ぶことはできません。 バーティカル リスト スライサーでは、チェック ボックスはラジオ ボタンになります。
タイトルのオプション
[スライサー ヘッダー] の [タイトルのテキスト] は、既定では [オン] になっています。 この選択により、スライサーの上部にデータ フィールド名が表示されます。 タイトルのテキストを編集でき、これは階層スライサーで特に役に立ちます。 詳しくは、記事「階層スライサーに複数のフィールドを追加する」のタイトル テキストの変更に関する記事をご覧ください。
[全般] タブの [タイトル] は別のオプションです。 既定では [オフ] になっています。
その他の書式設定オプション
その他の書式設定オプションは、既定では [オフ] です。 これらのオプションを制御するには [オン] にします。
縦横比を固定する: スライサーのサイズが変更された場合に、その相対的な高さと幅を保持します。 [全般]>[プロパティ]>[サイズ] の下。
[背景]: スライサーに背景色を追加し、透過性を設定します。 [全般]>[効果] の下。
[罫線]: スライサーの周囲に枠線を追加し、その色を設定します。 [全般]>[効果] の下。
[ビジュアル] タブには [罫線] オプションもあります。スライサーの各オプションの上、下、または横に罫線が追加されます。 それは [全般] の設定とは別であり、影響を受けません。
シャドウ:スライダーにドロップ シャドウを追加します。 [全般]>[効果] の下。
関連するコンテンツ
スライサーの詳細については、次の記事を参照してください。
- 数値範囲スライサー
- 相対日付スライサー
- 相対時間スライサー
- レスポンシブでサイズ変更可能なスライサー
- 複数のフィールドがある階層スライサー
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示