チュートリアル: Power Pages サイトにページを追加する
このチュートリアルでは、ページを Power Pages サイトに追加する方法について説明します。 このページを使用して、対象ユーザーにテキストや画像などの静的コンテンツを表示したり、サイトの訪問者がリストとフォームを使用して Dataverse からの情報を操作できるようにしたりできます。
このチュートリアルで学習する内容は次のとおりです。
- サイトに新しいページを追加する
- ページのコンテンツを追加および変更する
- サイトマップでページを移動する
前提条件
- Power Pages サブスクリプションまたは試用版。 ここで Power Pages 試用版を取得します。
- Power Pages サイトが作成されています。 Power Pages サイトを作成します。
空白のレイアウトを使用してページを作成する
これらの手順では、空白のレイアウトを使用してページを作成します。 Power Pages について詳しく知るにつれて、他のレイアウトを使用することも、独自のカスタム レイアウト を作成することもできます。
このビデオでは、空のレイアウトを使用してページを作成する手順の概要について説明します。
Power Pages に移動します。
ページを追加するサイトで編集を選択します。 サイトがない場合、続行する前にサイトを作成 します。
ページを選択し、メイン ナビゲーション見出しの右側にあるページの追加アイコン (+) を選択します。
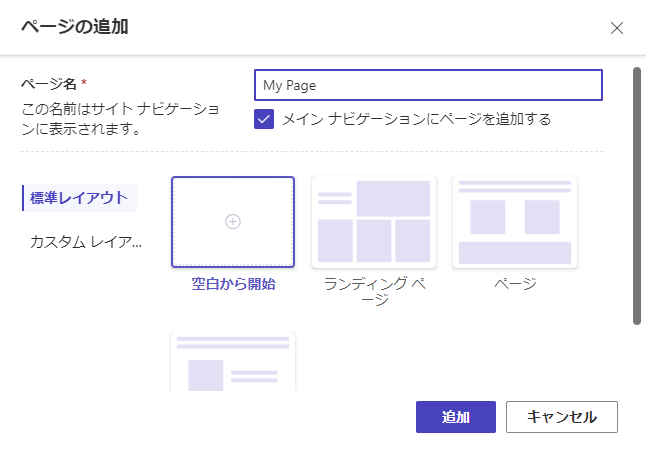
ページの名前を入力し、空白から開始ページ レイアウトを選択します。

しばらくすると、セクションに追加するコンポーネントの選択肢と共に空白のページが表示されます。
ページをデザインしてコンテンツを追加する
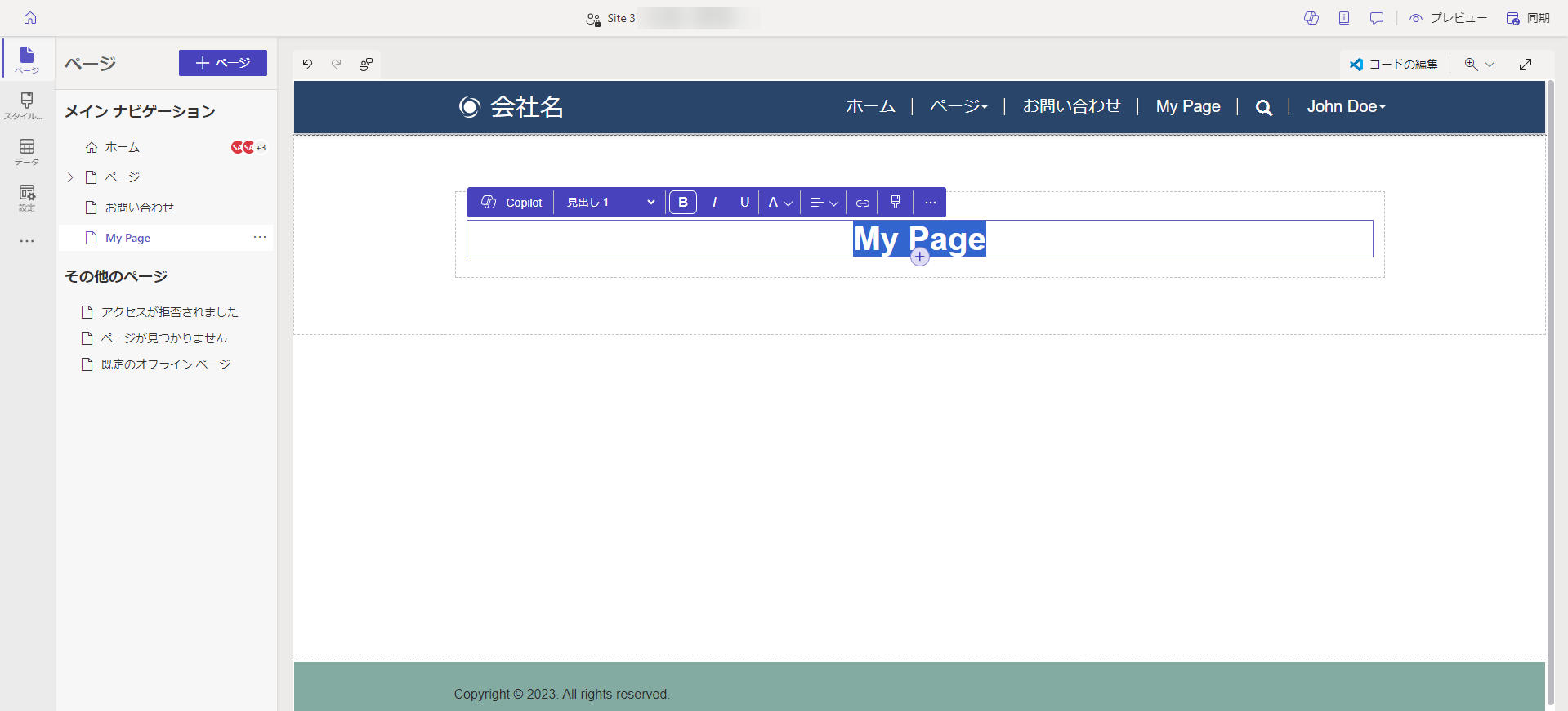
テキスト アイコンを選択します。
ページの名前を入力します (例: マイ ページ)。
- スタイルを見出し 1 に変更する
- B アイコンを選択してテキストを太字にします。
- テキストが中央に表示されるように配置を調整する

テキストの下で、+ アイコンをクリックし、スペーサー アイコンをクリックしてスペーサー コンポーネントを追加します。
スペーサーの下で、+ アイコンをクリックし、テキスト アイコンをクリックして別のテキスト ボックスを追加します。
テキスト ボックスにテキストを追加します。 スタイルと色を試してみます。
テキストの下にある + アイコンを選択し、別のスペーサーを追加します。
ボタン コンポーネントを選択します。
ボタンで次の詳細を構成します。
- ボタン ラベル: お問い合わせ
- ページへのリンクを選択する
- ドロップダウンからお問い合わせページを選択します。
- OKを選択します。
- プロパティ メニューを使用してボタンを中央に配置する
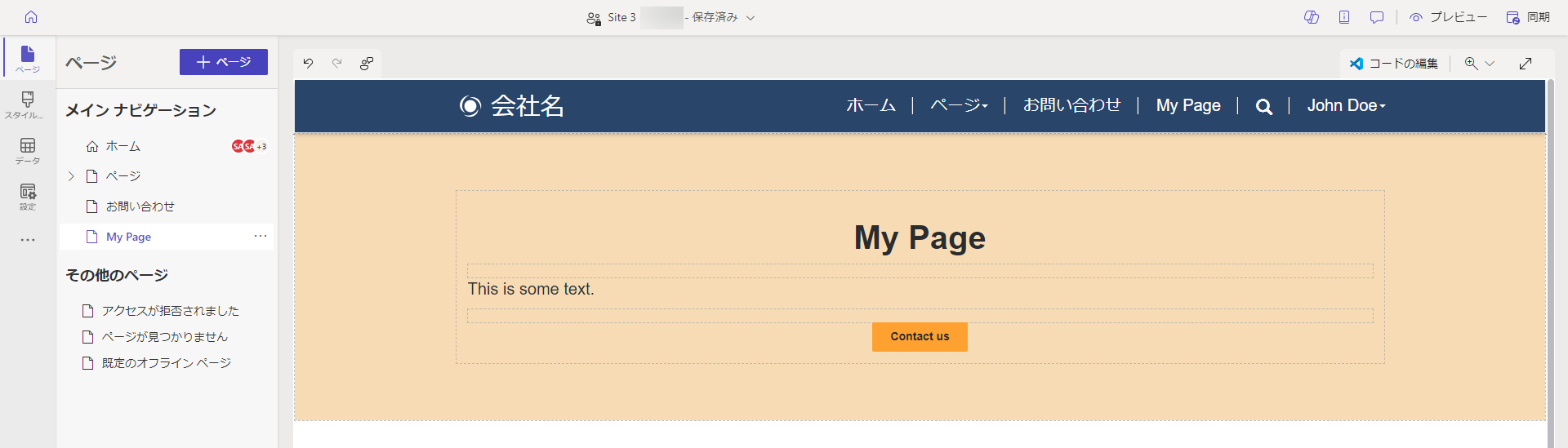
セクション全体を選択し、プロパティ メニューから背景を選択して、セクションの背景色を変更します。
ページにセクション、コンポーネント、および色を追加して試します。

ページをプレビューする
サイトでページがどのように表示されるかをいつでもプレビューできます。
デザイン スタジオのメイン メニューからプレビューを選択します。
デスクトップを選択してページをブラウザーに表示するか、QR コードをスキャンしてモバイル デバイスでページを表示できます。
サイトマップでページを移動する
ページをメイン ナビゲーションに追加すると、メニュー オプションが追加されます。 ページは、デザイン スタジオを使用してサイト階層全体のさまざまな場所に移動できます。
このビデオでは、サイト マップでページを移動する手順の概要を説明します。
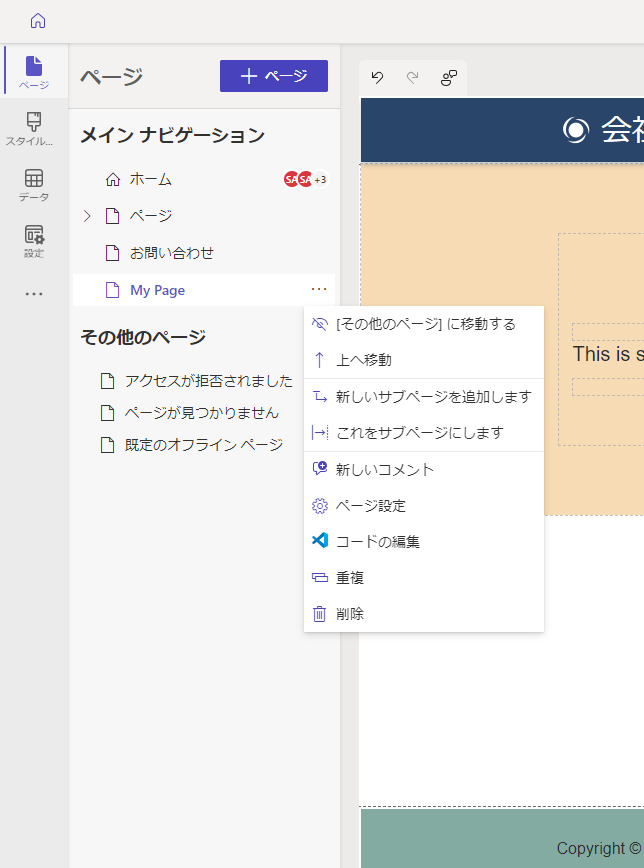
メイン ナビゲーションで、楕円 (...) アイコンを選択して他のページへ移動を選択します。

ページがその他のページ セクションに表示されます。 ページをプレビューしている場合、ページのメニュー項目がないことに注意してください。
その他のページで、もう一度ページを選択してメイン ナビゲーションへ移動を選択します。
ページを選択して、楕円 (...) を選択し、上に移動および下に移動オプションを使用して階層内を上下に移動します。
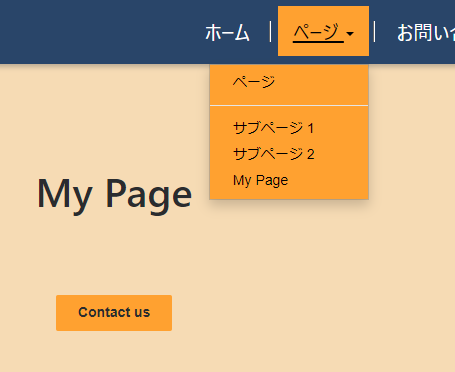
ページをページ リンクの下に移動します。 これをサブページにするオプションを選択し、ページ ページのサブページにします。
ページを プレビュー します。ページがどのようにページの下のサブリンクになっているかと、このページがサブページになったことが URL にどのように反映されているかに注意してください。

参照
次の手順
サイトにスタイルを適用する方法については、次の記事を参照してください。