Power Apps での データ テーブル コントロール
一連のデータを表形式で表示します。
内容
データ テーブル コントロールには、コントロールが表示する各フィールドの列ヘッダーを含む形式でデータセットが表示されます。 アプリの制作者は、表示するフィールドとその順序を完全に制御できます。 データ テーブル コントロールでは、ギャラリー コントロールのように、選択した行を指す Selected プロパティが保持されます。 したがって、データ テーブル コントロールは他のコントロールにリンクできます。
制限
データ テーブル コントロールには、次の制限があります:
- Items プロパティに Filter 関数を含む数式が設定されたData Table コントロールをコピーして貼り付ける場合、新しいデータ テーブル コントロールの Items プロパティの数式は、接尾辞 _1 を含むフィールド名で終わります。 これによってフィールド名が無効になり、データ テーブルにデータが表示されません。 この問題を回避するには、コントロールをコピーする前に、フィルター関数がデータ テーブル コントロール内の列と同じ名前のデータ ソースのフィールドを参照していないことを確認します。 参照している場合は、データ テーブル コントロールの列の名前を変更します。 または、無効なフィールド名から接尾辞 _1 を削除して、テーブル内の名前と一致させます。
Capabilities
Power Apps では、2017 年 5 月 5 日にデータ テーブル コントロールが導入されました。 このセクションでは、サポートされている機能とサポートされていない機能に関する情報を提供します。
入手可能
- データ テーブル コントロールのデータは読み取り専用です。
- データ テーブル コントロールでは常に単一行が選択されます。
- データ テーブル コントロールを接続されたデータ ソースまたはローカル データ ソースにリンクします。
- アプリの実行中にデータ テーブル コントロールの列幅を調整しますが、変更は保存されません。
- Microsoft Dataverse など、この機能を実装したコネクターにリンクすると、一連の既定フィールドがデータ テーブル コントロールに表示されます。 その後、必要に応じてこれらのフィールドや他のフィールドを表示または非表示にできます。
- 列幅や見出しテキストをカスタマイズします。
- データ テーブル コントロールでのハイパーリンクを表示します。
- データ テーブル コントロールをコピーして貼り付けます。
現時点では利用不可
- 個々の列のスタイルをカスタマイズします。
- データ テーブル コントロールをフォーム コントロールに追加します。
- すべての行の高さを変更します。
- データ テーブル コントロールで画像を表示します。
- 関連テーブルのフィールドを表示します。
- 組み込み機能を使用して列見出しによるデータのフィルター処理および並べ替えをします。
- データ テーブル コントロールをギャラリー コントロールに追加します。
- データ テーブル コントロールでデータを編集します。
- 複数行を選択します。
既知の問題
- Items プロパティで FirstN 関数を使用すると、データが表示されません。
主要なプロパティ
- Items – データ テーブル コントロールに表示されるデータのソース。
- Selected – データ テーブル コントロールで選択された行。
その他のプロパティ
- AutoWidth - 列の幅を自動にするか手動にするかを定義する、データ テーブル内の列のプロパティです。
- BorderColor – データ テーブル コントロールの境界線の色。
- BorderStyle – データ テーブル コントロールの境界線のスタイル。 オプションは、実線、破線、点線、およびなしです。
- BorderThickness – データ テーブル コントロールの境界線の太さ。
- Color – すべてのデータ行の既定のテキスト色。
- FieldDisplayName - 選択された列の表示名を定義するデータテーブル内の列のプロパティです。
- Fill – すべてのデータ行の既定の背景色。
- Font – すべてのデータ行の既定のフォント。
- FontWeight – すべてのデータ行の既定のフォントの太さ。
- HeadingColor – 列見出しのテキストの色。
- HeadingFill – 列見出しの背景色。
- HeadingFont – 列見出しのフォント。
- HeadingFontWeight – 列見出しのフォントの太さ。
- HeadingSize – 列見出しのフォント サイズ。
- Height – データ テーブル コントロールの上端と下端間の距離。
- HoverColor – マウス ポインターが指している行のテキストの色。
- HoverFill – マウス ポインターが指している行の背景色。
- IsHyperlink - 選択された列をハイパーリンク形式にするかどうかを定義するデータ テーブル内の列のプロパティです。
- NoDataText – データ テーブル コントロールに表示するレコードがないときに、ユーザーが受け取るメッセージ。
- Order - 他の列に対応する列の順序を決定するデータ テーブル内の列のプロパティです。 順序は左から右に始まり、最初の列の順序値は1を1とします。
- SelectedColor – 選択された行のテキストの色。
- SelectedFill – 選択した行の背景色。
- Size – すべてのデータ行の既定のフォント サイズ。
- Text - 選択されたカラム内に表示するデータのテキスト値を定義する、データ テーブル内のカラムのプロパティです。
- Visible – データ テーブル コントロールが表示または非表示になるかを決定する値。
- Width – データ テーブル コントロールの左端と右端間の距離。
- X – データ テーブル コントロールの左端とその親コンテナーの左端 (親コンテナーがない場合は画面の左端) との間の距離。
- Y – データ テーブル コントロールの上端とその親コンテナーの上端 (親コンテナーがない場合は画面の上端) との間の距離。
関連する関数
- Filter(DataSource, 数式)(DataSource, 数式)
- Search(DataSource、SearchString、列)(DataSource、SearchString、列)
例
基本的な使用方法
空白のタブレット アプリを作成します。
挿入タブで、Data tableをクリックまたはタップします。

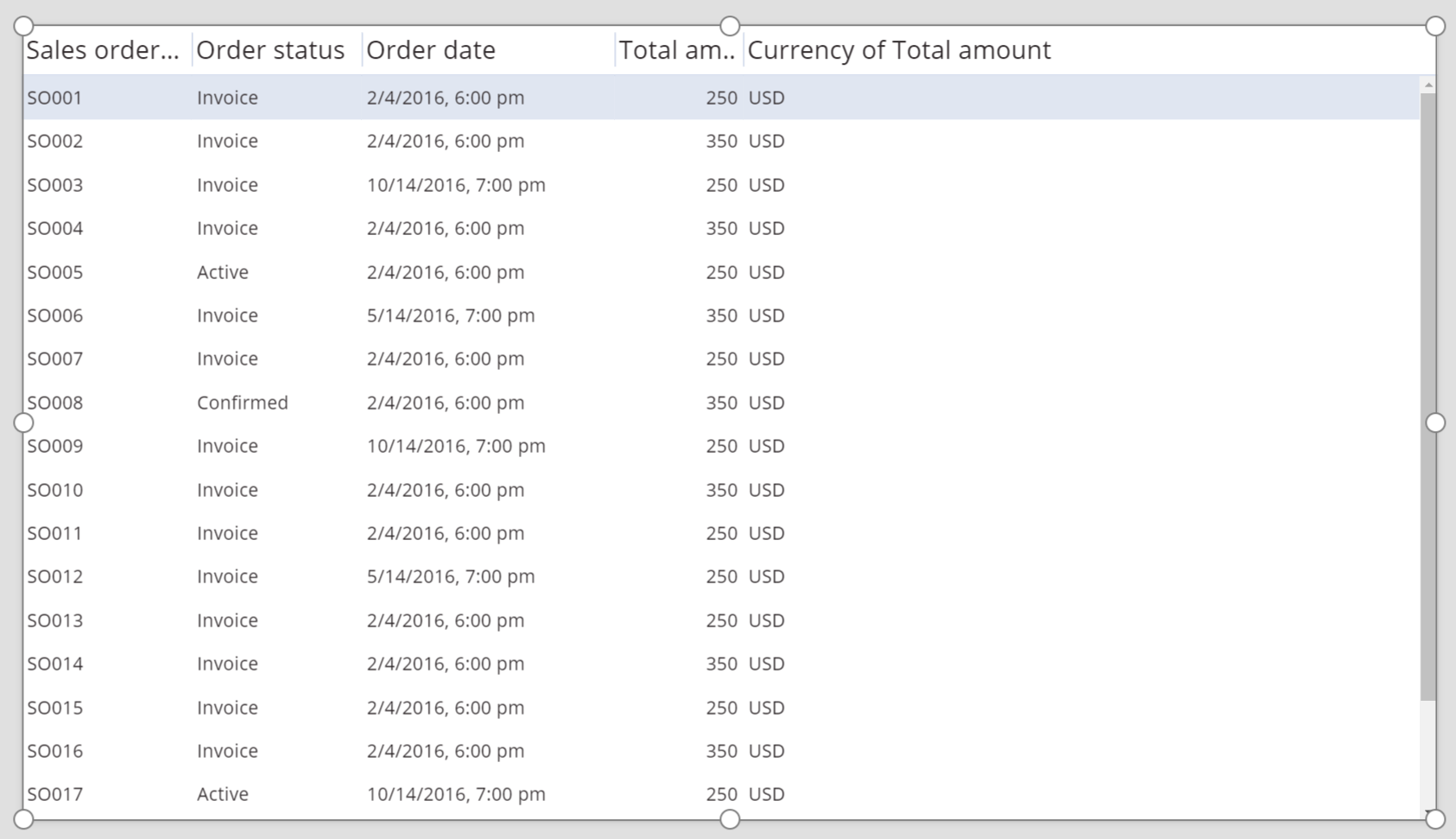
データ テーブル コントロールが画面に追加されます。
データ テーブル コントロールを SalesOrderTable に名前変更し、画面全体をカバーするようにサイズ変更します。
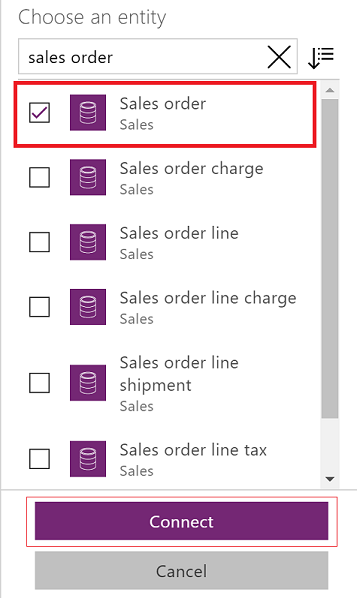
右側のペインで、データソースを選択し、受注を選択します。 テーブルがリストされていない場合は、テーブルを検索して Microsoft Dataverse に接続します。

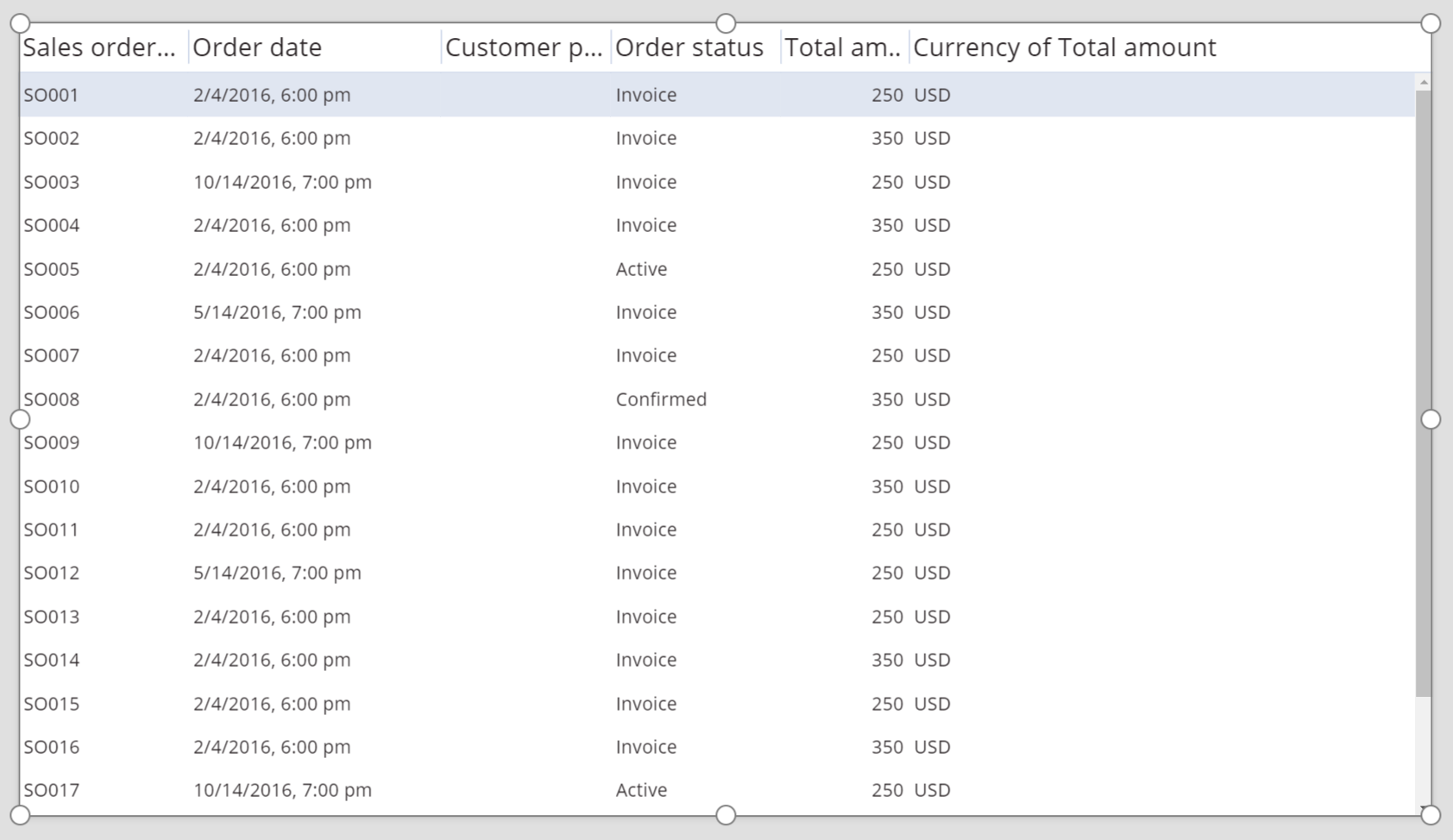
データ テーブル コントロールが受注データ ソースに添付されるようになりました。 その機能をサポートするコネクタを使用しているため、いくつかの初期フィールドがデータ テーブル コントロールに表示されます。

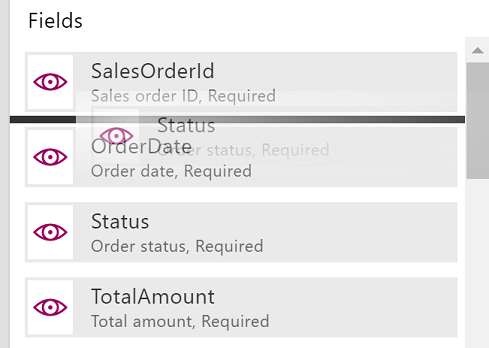
右側のウィンドウで、1 つ以上のチェック ボックスを選択して、個々のフィールドを表示または非表示にします。
たとえば、CustomerPurchaseOrderReference の横にあるチェック ボックスを選択して、このフィールドを非表示にします。
右側のウィンドウで、フィールドを上下にドラッグして、フィールドの順序を変更します。

SalesOrderTable コントロールでは、指定した順序でフィールドが表示されます。

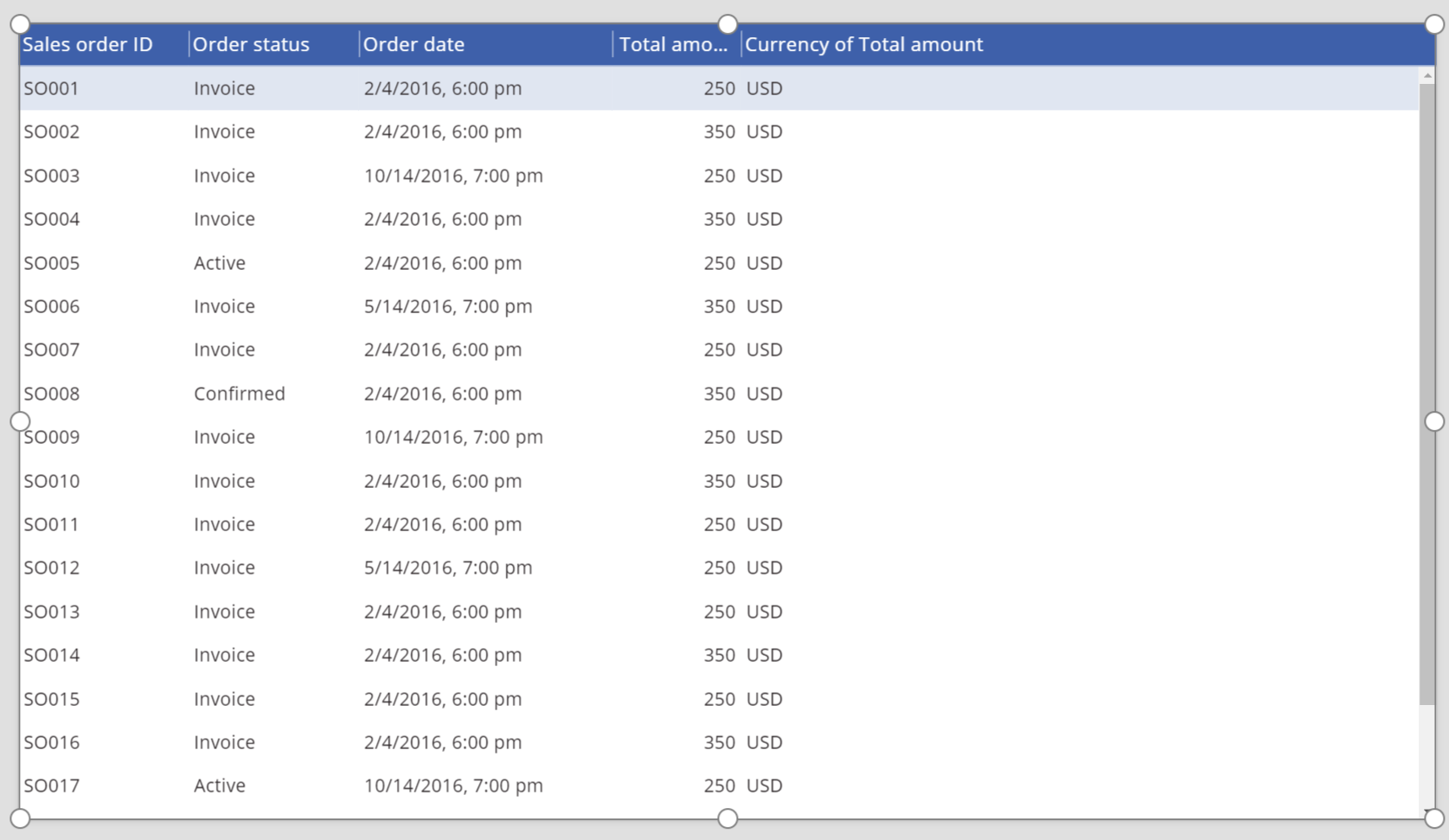
データ テーブル コントロールのヘッダーをスタイル変更する
データ テーブル コントロールが選択されている間に、右側のウィンドウの詳細タブをクリックまたはタップします。
HeadingFill プロパティのフィールドをクリックまたはタップしてから、値を RGBA(62,96,170,1) に変更します。
HeadingColor プロパティのフィールドをクリックまたはタップしてから、値を白に変更します。
HeadingSize プロパティのフィールドをクリックまたはタップしてから、値を 14 に変更します。

データ テーブル コントロールを別のコントロールに接続する
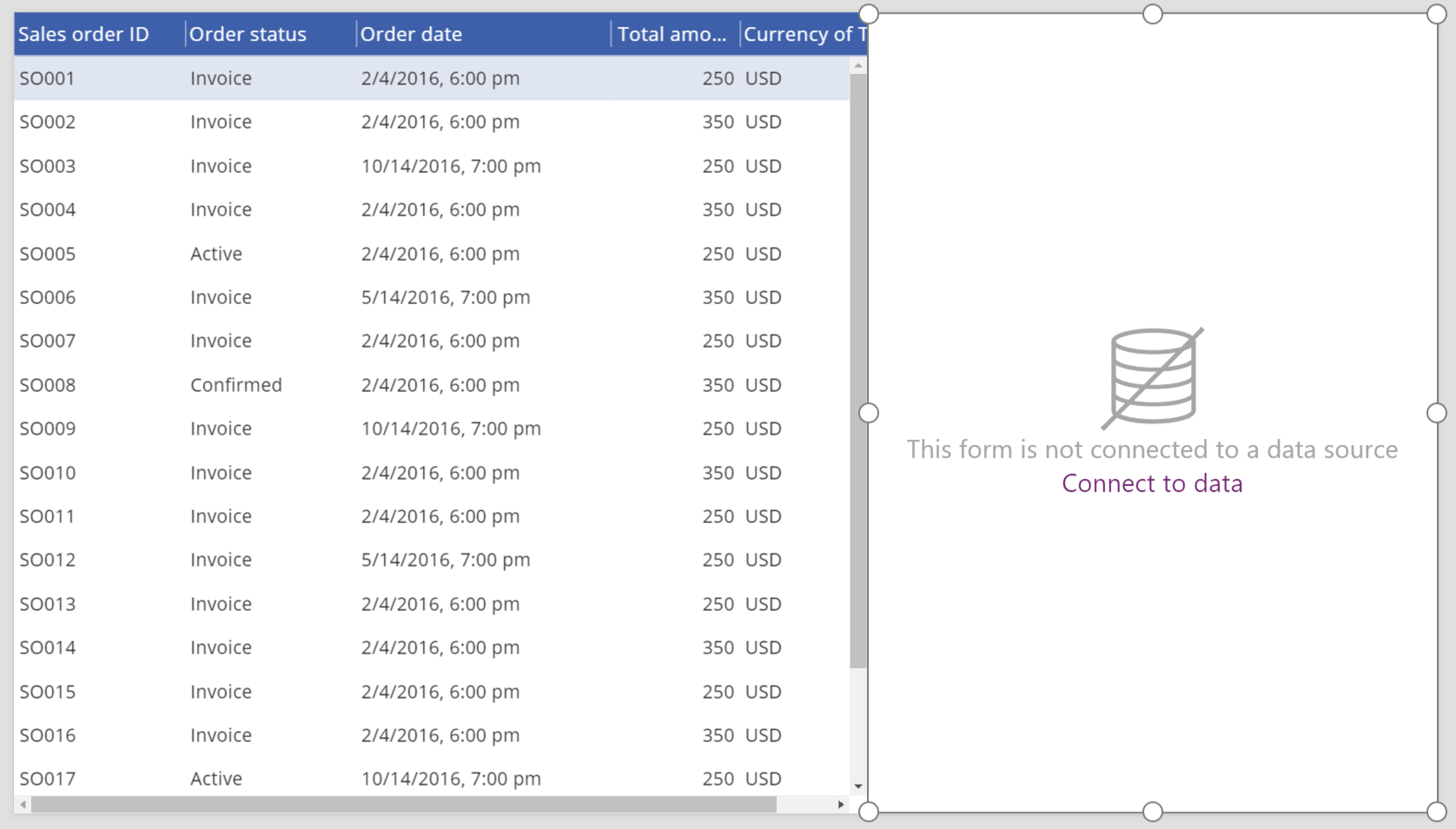
編集フォームコントロールを画面に追加します。
データ テーブルと編集フォーム コントロールのサイズを変更して、データ テーブル コントロールが画面の左側、編集フォーム コントロールが画面の右側の部分に表示されるようにします。

Form1 が選択されている間に、右側のウィンドウで、列の数を 1 に変更します。
Form1 を受注データ ソースに接続します。
いくつかの初期フィールドが Form1 に表示されます。

右側のウィンドウで、詳細タブをクリックまたはタップします。
Form1 のItemプロパティを SalesOrderTable.Selected に設定します。
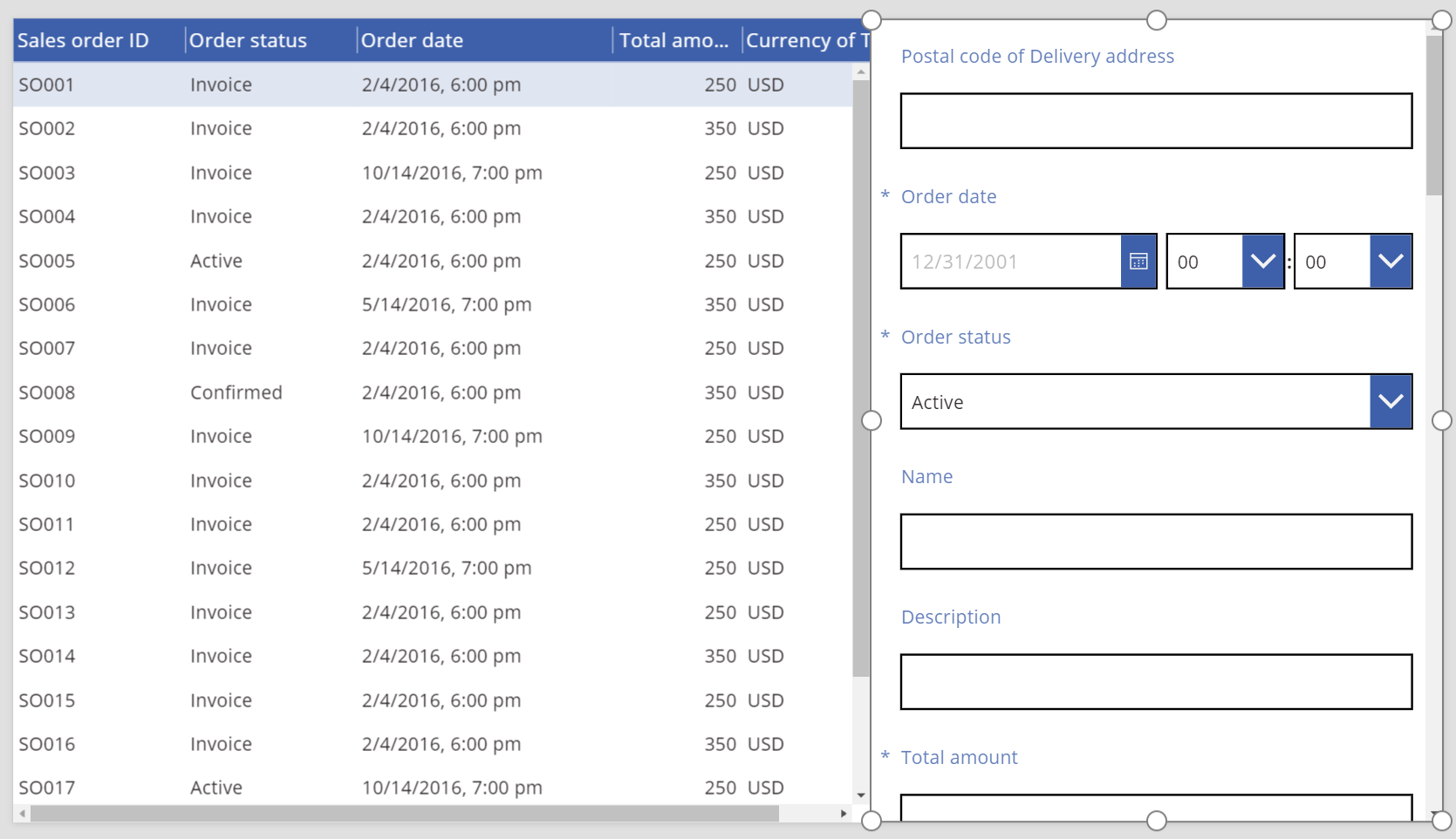
Form1 には、データ テーブル コントロールで選択された行からの情報が表示されます。

アクセシビリティのガイドライン
色のコントラスト
次の間には適切な色のコントラストが必要です:
- Color と Fill
- HeadingColor と HeadingFill
- SelectedColor と SelectedFill
- HoverColor と HoverFill
これは、標準の色のコントラスト要件 に追加されるものです。
スクリーン リーダー サポート
- NoDataText が存在する必要があります。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示