Power Apps での 垂直コンテナー のコントロール
垂直コンテナー コントロールは、子コンポーネントの位置を決定するため、コンテナー内のコンポーネントに X、Y を設定する必要はありません。
内容
垂直コンテナー コントロールは、設定に基づいて空き領域を子コンポーネントに分配し、子コンポーネントの位置合わせを決定します。
プロパティ
BorderColor – コントロールの境界線の色。
BorderStyle – コントロールの境界線が実線、破線、点線、またはなしかどうか。
BorderThickness – コントロールの境界線の太さ。
Color - コンテナー コントロールの色。
影を落とす - コントロールの周囲に影の効果を追加します。
Fill – コントロールの背景色。
Height – コントロールの上端と下端間の距離。
Direction - コンテナーが子コンポーネントをレイアウトする方向を定義します。 水平 と 垂直。
Justify (vertical) -子要素を主軸に合わせる方法を定義します。 開始、終了、センター、間のスペース。
Align (horizontal) - 子コンポーネントをコンテナー内の軸外 (LayoutDirection と反対) に配置する方法を定義します。 開始、センター、終了、ストレッチ。
Gap - コンテナーの子コンポーネント間のスペースをピクセル単位で定義します。
Horizontal Overflow - コンテナーが大きすぎて収まらない場合に、コンテナーにスクロール バーを表示するか、コンテンツを削除するかを定義します。 スクロール と 非表示。
RadiusBottomLeft – コントロールの左下隅を丸める度合い。
RadiusBottomRight – コントロールの右下隅を丸める度合い。
RadiusTopLeft – コントロールの左上隅を丸める度合い。
RadiusTopRight – コントロールの右上隅を丸める度合い。
Vertical Overflow - コンテナーが大きすぎて収まらない場合に、コンテナーにスクロール バーを表示するか、コンテンツを削除するかを定義します。 スクロール と 非表示。
Wrap - コンテンツが収まらない場合に、コンテンツを新しい行または列に折り返すかどうかを定義します。
Align in container - 個々のコンポーネントを親に位置合わせする方法を定義します。 既定値の コンテナー別に設定 は、親の LayoutAlignItems プロパティから値を継承しますが、他のプロパティを使用して、個々の子コンポーネントの位置合わせをカスタマイズできます。 コンテナー別に設定、開始、終了、センター、および ストレッチ。
Fill portions - 親に割り当てられている画面領域が多い場合に、個々のコンポーネントがどのように増えるかを定義します。 番号は、親の子によって要求されるすべての使用可能な追加スペースのうち、コンポーネントに与えられた追加スペースの部分を表します。 たとえば、子 A の Fill portions が 1 に設定され、子 B の Fill portions が 2 に設定されている場合、子 A は使用可能な追加スペースの 1/3 を取得し、子 B は使用可能な追加スペースの 2/3 を取得します。
Minimum width - Fill portions の方向 (つまり、親の Direction) におけるコンポーネントの最小サイズを表します。
PaddingBottom – コントロール内のテキストとそのコントロールの下端間の距離。
PaddingLeft – コントロール内のテキストとそのコントロールの左端間の距離。
PaddingRight – コントロール内のテキストとそのコントロールの右端間の距離。
PaddingTop – コントロール内のテキストとそのコントロールの上端間の距離。
Visible – コントロールが表示されるか非表示になるか。
Width – コントロールの左端と右端間の距離。
X – コントロールの左端とその親コンテナー (親コンテナーがない場合は画面) の左端間の距離。
Y – コントロールの上端とその親コンテナー (親コンテナーがない場合は画面) の上端間の距離。
例
タブレット レイアウト付きの 空白のキャンバス アプリ を作成します。
設定 > ディスプレイを選択し、画面に合わせる、アスペクト比のロック、向きのロック を有効化/無効化し、適用 を選択します。
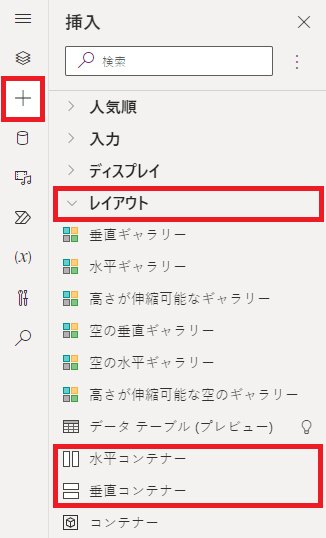
次に、左側サイド バーにある 挿入 ペインの レイアウト タブで、Vertical container を選択します。

次のプロパティを設定して、画面の空き領域全体を使用します:
- X = 0
- Y= 0
- 幅 = Parent.Width
- 高さ = Parent. 高さ
いくつかのボタン、テキスト入力、メディア、アイコンを追加し、F5 を選択して、アプリが画面の変化にどのように適応するかを確認します。
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示