Mixed Reality で測定を行う
現実世界で距離、面積、体積を計測するには、キャンバス アプリの 測定カメラ コントロールを使用します。 また、2 次元および 3 次元の自由形状を作成して、実際の空間にどのように適合するかを確認することもできます。
測定カメラ コントロールはアプリにボタンを追加します。 ユーザーがボタンを選択すると、アプリはデバイス カメラからのライブ フィードを表示します。 画面上の指示は、測定対象の表面を右から左にゆっくりとデバイスをパンすることにより、トラッキングを確立するようにユーザーに指示します。 ユーザーは開始点を指定し、測定が完了するまで必要に応じてセグメントを追加します。 測定された空間の寸法が、カメラ フィードにオーバーレイされます。
ユーザーは、コントロールの Measurements 出力プロパティでキャプチャのために測定値を送信できます。 ユーザーは、空間を測定しながらスクリーンショットを撮ることもできます。 スクリーンショットは、コントロールの Photos 出力プロパティに取り込まれます。

ヒント
Mixed Reality (MR) コントロールは、フラット テクスチャ サーフェスの明るい環境で最適に動作します。 LIDAR 対応デバイスでは、トラッキングが優れています。
アプリ画面に Measuring camera ボタンを追加する
Power Apps Studio でアプリを編集用に開いた状態で:
- 挿入 タブを開いて、メディア を展開します。
- 測定カメラ を選択して、アプリ画面にコントロールを配置するか、コントロールを画面にドラッグしてより正確に配置します。
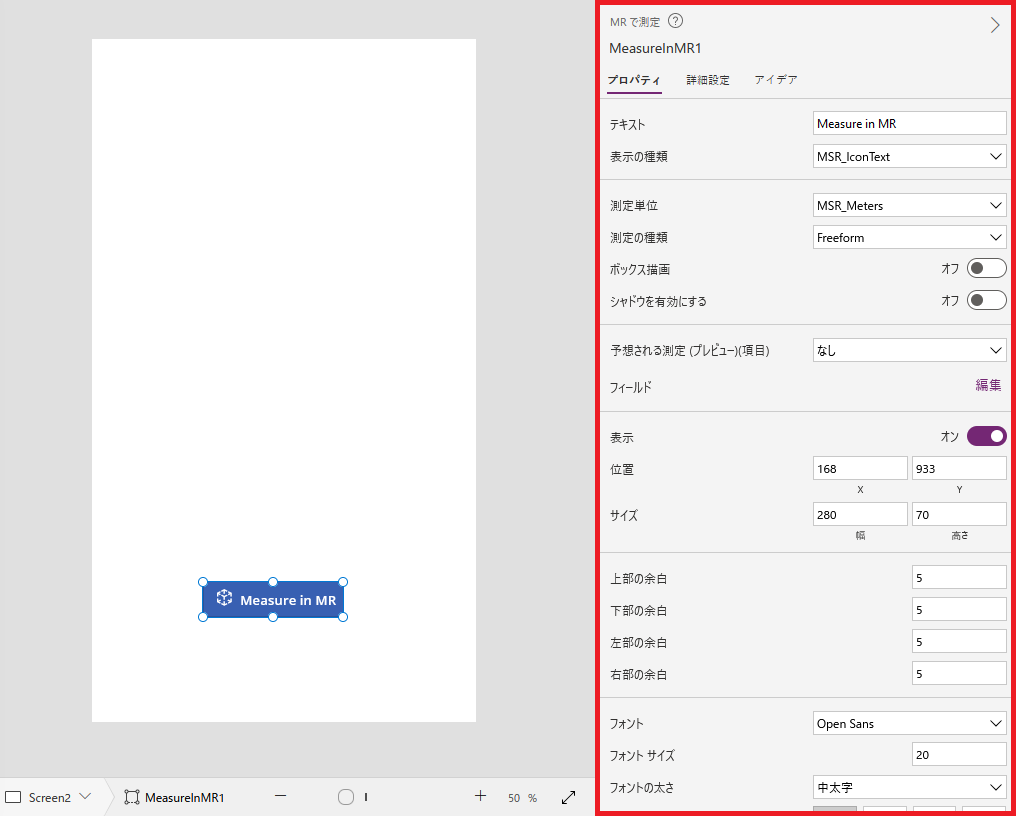
コントロールは、キューブのアイコンと Measure のテキストのラベルが付いたボタンです。 必要に応じて、Text と Display type のプロパティでラベルを変更し、アイコンを非表示にします。
プロパティ
プロパティを使用して Measuring camera ボタンの動作と外観を変更します。 一部のプロパティは、詳細 タブでのみ使用できます。

| プロパティ | 説明 | 型 | 場所 |
|---|---|---|---|
| テキスト | ボタンのラベル テキストを設定します。 | 文字列 | プロパティ; 詳細: Text |
| Display type | ボタン ラベルにキューブ、テキスト、またはその両方のアイコンを表示するかどうかを指定します。 | ドロップダウン リスト | プロパティ; 詳細: DisplayType |
| Unit of measurement | 寸法に使用する単位を設定します。 | ドロップダウン リスト | プロパティ; 詳細: Units |
| Measurement type | 距離、面積、または 体積 (面積と高さ、または奥行き) のいずれかで、ユーザーが実行できる測定の種類を指定します。 | ドロップダウン リスト | プロパティ; 詳細: MeasurementType |
| Box draw | 取り込まれた測定値を四角形の図形にロックします。 | ブール値 | プロパティ; 詳細: BoxDraw |
| Enable Shadows | 図形の描画時に 3D 効果を高めるために影を使用するかどうかを指定します。 | ブール値 | プロパティ; 詳細: EnableShadows |
| Expected measurements (Items) | ユーザーが取得する必要のある測定値を取得するための Excel ブックのテーブル形式の データ ソース (Items) を指定します。 | 該当なし | プロパティ; 詳細: Items |
| Visible | ボタンを表示または非表示にします。 | ブール値 | プロパティ; 詳細: Visible |
| Position | x と y で指定した画面座標に、ボタンの左上隅を配置します。 | 浮動小数点数 | プロパティ; 詳細: X、Y |
| Size | 幅 と 高さ で指定されたピクセル値を使用して、ボタンのサイズを指定します。 | 整数 | プロパティ; 詳細: 幅、高さ |
| Padding top | ボタンのラベル テキストとボタンの上部の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingTop |
| Padding bottom | ボタンのラベル テキストとボタンの下部の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingBottom |
| Padding left | ボタンのラベル テキストとボタンの左端の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingLeft |
| Padding right | ボタンのラベル テキストとボタンの右端の間の距離を設定します。 | 浮動小数点数 | プロパティ; 詳細: PaddingRight |
| Font | ボタンのラベル テキストに使用されるフォントのファミリー名を設定します。 | ドロップダウン リスト | プロパティ; 詳細: Font |
| フォント サイズ | ボタンのラベル テキストのサイズを設定します。 | 浮動小数点数 | プロパティ; 詳細: FontSize |
| フォントの太さ | ボタン ラベル テキストの太さを、太字、細字、標準、中太字 のいずれかで設定します。 | ドロップダウン リスト | プロパティ; 詳細: FontWeight |
| テキストの位置合わせ | ボタンのラベル テキストの水平方向の位置合わせを 中心、両端揃え、左、右 のいずれかに設定します。 | 該当なし | プロパティ; 詳細: TextAlignment |
| Vertical alignment | ボタンのラベル テキストの垂直方向の位置合わせを 下、中央、上 のいずれかに設定します。 | ドロップダウン リスト | プロパティ; 詳細: VerticalAlign |
| Font style | ボタンのラベル テキストのスタイルを イタリック、下線、取り消し線、なしのいずれかに設定します。 | 該当なし | プロパティ; 詳細: Italic、Underline、Strikethrough |
| Border radius | ボタンの枠線の隅の半径を指定します。 | 浮動小数点数 | プロパティ; 詳細: BorderRadius |
| Color | ボタンのラベル テキストとボタンの背景の色を設定します。 | 該当なし | プロパティ; 詳細: FillColor、TextColor |
| Border | ボタンの枠線のスタイル、幅、色を指定します。 | 該当なし | プロパティ; 詳細: BorderStyle、BorderThickness、BorderFillColor |
| Disabled | ボタンをオフにしますが、表示したままにします。 | ブール値 | プロパティ; 詳細: Disabled |
| Disabled color | DisplayMode が Disabled の場合の、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| Pressed color | ユーザがボタンを選択したときの、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: PressedContentColor、PressedFillColor、PressedBorderColor |
| Hover color | ユーザがマウス ポインターをボタンの上に置いたときの、ボタンのラベル テキスト、ボタンの背景、ボタンの枠線の色を設定します。 | 該当なし | プロパティ; 詳細: HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | ユーザーが新しい結果で測定画面を終了したときに実行するコードが含まれます。 | イベント | 詳細 |
| OnChange | ボタンのプロパティが変更されたときに実行するコードが含まれます。 | イベント | 詳細 |
| OnSelect | ユーザーがボタンを選択したときに実行するコードが含まれます。 | イベント | 詳細 |
| ItemsLabels | ユーザーが取り込む必要のある測定値のラベルを含む Items の列を指定します。 | ColumnName | 詳細 |
| ItemsMeasurementType | (オプション) ユーザーが取り込む必要のある測定の種類を指定する文字列 (距離、面積、体積、または 自由変形) を含む Items の列を指定します。 | ColumnName | 詳細: MeasurementType を参照 |
| ItemsBoxDraw | (オプション) 測定値を四角形の図形にロックする文字列 (True または False) を含む Items の列を指定します。 | ColumnName | 詳細; BoxDraw を参照 |
| Tooltip | ユーザーがビジュアルにカーソルを合わせたときに表示するテキストを指定します。 | 文字列 | 詳細 |
| ContentLanguage | アプリで使用されている言語と異なる場合は、コントロールの表示言語を指定します。 | 文字列 | 詳細 |
| DisplayMode | コントロールでユーザー入力を許可するか (Edit)、データの表示のみを許可するか (View)、無効にするか (Disabled) を指定します。 | 列挙型 | 詳細 |
| TabIndex | ユーザーが Tab キーを使用してアプリをナビゲートする場合に、コントロールが選択される順序を指定します。 | 整数 | プロパティ; 詳細: Tab index |
出力プロパティ
ユーザーが MR で表示 コントロールを操作するときに、アプリではより多くのプロパティを利用できます。 これらは出力プロパティと呼ばれます。 これらのプロパティは、他のコントロールで使用したり、アプリ エクスペリエンスをカスタマイズしたりできます。
| プロパティ | 説明 |
|---|---|
| Photos | 空間の測定中にユーザーが撮影した写真に関する情報をコレクションに取り込みます。 コレクションを使用して、Mixed Reality 写真を OneDrive にアップロードし、ギャラリーに表示します。 |
| Measurements | 測定された距離、体積、および面積をテーブルに取り込みます。 |
| Segments | 測定されたオブジェクトのセグメントに関する情報をテーブルに取り込みます。 |
Measurements テーブルには、次の列があります:
- Label: 測定値を識別する文字列
- Id: 測定値を一意に識別する番号
- Units: 測定の単位を識別する文字列
- Height: 測定された体積の高さを表す数値 (2D 面積が測定された場合は 0)
- Length: 測定された周囲またはパスの全長を表す数値
- BoundingWidth: 図形の境界となる最小幅を表す数値
- BoundingDepth: 図形の境界となる最小の奥行きを表す数値
- Area: 測定された図形の推定面積を平方単位で表す数値
- Volume: 測定された図形の推定体積を立方単位で表す数値
Segments テーブルには、次の列があります:
- Length: 指定した単位でセグメントの合計距離を表す数値
- DirectionX: ワールド (3D) 空間でのセグメントの X 方向を表す数値
- DirectionY: ワールド (3D) 空間でのセグメントの Y 方向を表す数値 (通常は0)
- DirectionZ: ワールド (3D) 空間でのセグメントの Z 方向を表す数値
アプリで 測定カメラ コントロールの出力プロパティを使用する方法の詳細: 空間テスト フィルターを使用して Mixed Reality での測定値を検証する
その他の Mixed Reality コントロール
- 3D オブジェクト コントロールで 3D コンテンツを表示します。
- View in mixed reality コントロールを使用して、現実の世界で画像と 3D コンテンツを表示します。
- View shape in mixed reality コントロールで事前定義された 3D 図形を作成し、表示する
- Markup in MR コントロールを使用して、3D 線をペイントするか、3D 矢印を描画して、環境内の領域またはアセットを指定します。
参照
注意
ドキュメントの言語設定についてお聞かせください。 簡単な調査を行います。 (この調査は英語です)
この調査には約 7 分かかります。 個人データは収集されません (プライバシー ステートメント)。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示