SharePoint Online でのデータ ストレージ オプション
この記事では、Core.DataStorageModels サンプル アプリについて説明します。これは、以下のデータ ストレージ オプションと、それぞれの長所と短所を示します。
- アドイン Web の SharePoint リスト
- ホスト Web の SharePoint リスト
- 外部 Web サービス
- Azure のテーブル ストレージ
- Azure のキュー ストレージ
- Azure SQL データベース
Core.DataStorageModels サンプル アプリは、C# と JavaScript で記述されたプロバイダーホスト型アドインで、ホスト Web とアドイン Web の両方に多くの SharePoint アーティファクト (リスト、アドイン パーツ、Web パーツ) を展開します。 アドイン Web とホスト Web の SharePoint リストと対話し、Azure SQL データベース、Azure キュー ストレージ、Azure テーブル ストレージ、および OData を実装するリモート Web サービスの呼び出しも行います。 このサンプルでは、モデル ビュー コントローラー パターンを使用します。
次の表に示すように、Core.DataStorageModels サンプル アプリは、各データ ストレージ オプションに最も適した特定の機能にそのオプションを適用します。
| サンプル アプリのストレージのオプション | 使用目的 |
|---|---|
| SharePoint リスト アドイン Web | お客様の注意事項 |
| ホスト Web の SharePoint リスト | サポート事例 |
| Northwind OData Web サービス | お客様 |
| Azure のテーブル ストレージ | CSR 評価 |
| Azure のキュー ストレージ | コール キュー |
| Azure SQL の Northwind データベース | 注文、受注明細、製品 |
サンプル アプリは、顧客サービス ダッシュボードと関連インターフェイスを実装します。インターフェイスでは、最近の注文、顧客担当者アンケート評価、お客様の注意事項、サポート事例、および顧客担当者のコール キューを表示します。
最初の 2 つのシナリオでは、比較的単純なクライアント オブジェクト モデル コードまたは REST クエリを使用してデータを取得できますが、リスト クエリのしきい値によって制限されます。 次の 4 つのシナリオでは、さまざまな種類のリモート ストレージを使用します。
SharePoint コンポーネントを展開するよう促すデータ ストレージ モデルの開始ページ

はじめに
このサンプルを使用する前に、次に示すものが準備されていることを確認してください。
Azure SQL データベースを展開して Azure Storage アカウントを作成できる Microsoft Azure アカウント。
Visual Studio からサンプルを展開できる SharePoint 開発者サイト。
さらに、Northwind データベースを Microsoft Azure に展開する必要があります。
Northwind データベースを展開するには
Azure Portal にサインインし、[SQL データベース]>[サーバー] の順にクリックします。
[SQL データベース サーバーを作成する] をクリックします。
[サーバーの作成] フォームで、[ログイン名]、[ログイン パスワード]、および[リージョン] の値を入力します。

チェック ボックスをクリックして終了し、サーバーを作成します。
これでデータベースが作成されたので、作成済みサーバーの名前をクリックします。

[構成] をクリックし、右下隅にある矢印をクリックして構成を完了し、[保存] をクリックします。
ローカルの開発用コンピューターで SQL Server Management Studio を開き、「NorthWind」という名前の新しいデータベースを作成します。
オブジェクト エクスプローラー で、Northwind データベースをクリックしてから、[新しいクエリ] をクリックします。
任意のテキスト エディターで、 Core.DataStorageModels サンプルで提供されている northwind.sql SQL スクリプトを開きます。
northwind.sql ファイルにあるテキストをコピーし、SQL Server Management Studio の [SQL クエリ] ウィンドウにペーストします。続いて、[実行] をクリックします。
オブジェクト エクスプローラー で、Northwind データベースのショートカット メニューを開き (右クリック)、[タスク] を選択してから、[SQL Azure へのデータベースの配置] を選択します。
[概要] の画面で、[次へ] をクリックします。
[接続] をクリックしてから、先ほど作成した Azure SQL データベース サーバーの サーバー名 を入力します。
[認証] リストで、[SQL Server 認証] を選択します。
Azure SQL データベース サーバーの作成時に使用したユーザー名とパスワードを入力してから、[接続] をクリックします。
[次へ] をクリックしてから、[終了する] をクリックし、データベースが作成されるまで待機します。 データベースが作成された後、[閉じる] をクリックし、ウィザードを閉じます。
Azure Portal に戻り、Northwind データベースが正常に作成されたことを確認します。 sql データベース画面のリストにこれが表示されているはずです。

Northwind データベースをクリックしてから、[SQL データベースの接続文字列を表示する] をクリックします。
接続文字列をコピーして、テキスト ファイルに貼り付け、ローカルに保存します。 この接続文字列は、あとで必要になります。 [接続文字列] ダイアログ ボックスを閉じます。
[この IP アドレスに Windows Azure ファイアウォール規則を設定する] というリンクをクリックし、ファイアウォール規則に IP アドレスを追加して、データベースにアクセスできるようにします。
Visual Studio で Core.DataStorageModels.sln プロジェクトを開きます。
Visual Studio のソリューション エクスプローラー で Web.config ファイルを検索します。
Web.config ファイル内で add
name="NorthWindEntities"要素を見つけ、既存のconnectionString値を、手順 19 でローカルに保存した接続文字列情報に置き換えます。<add name="NorthWindEntities" connectionString="metadata=res://*/Northwind.csdl|res://*/Northwind.ssdl|res://*/Northwind.msl;provider=System.Data.SqlClient;provider connection string=&quot;data source=<Your Server Here>.database.windows.net;initial catalog=NorthWind;user id=<Your Username Here>@<Your Server Here>;password=<Your Password Here>;MultipleActiveResultSets=True;App=EntityFramework&quot;" providerName="System.Data.EntityClient" />
Web.config ファイルを保存します。
アドイン Web の SharePoint リスト (メモのシナリオ)
メモ (Notes) のシナリオは、アドイン Web で SharePoint リストを使用し、SharePoint アドイン Web でリストがどのように機能するかを示します。 メモ リストは、タイトルと説明フィールドを使ってアドイン Web で作成されます。 SharePoint REST API は、メモ リストに対してクエリを実行し、顧客 ID に基づいてすべてのメモを返します。
アドイン Web でリストを使用する方法には、他のストレージ ソリューションに勝る 1 つの大きな利点があります。つまり、単純な SharePoint REST API 呼び出しを使ってデータをクエリできることです。
ただし、以下に挙げる短所もあります。
- リストのメタデータを更新するには、アドインを更新して再展開する必要がある。
- データ構造を更新するには、データの保存と更新用のアプリケーション ロジックを書き直す必要がある。
- リストに格納された情報は、その他のアドインと簡単に共有できない。
- SharePoint でデータを検索できない。
- リスト内に格納できるデータの量とクエリの結果セットのサイズに制限がある。
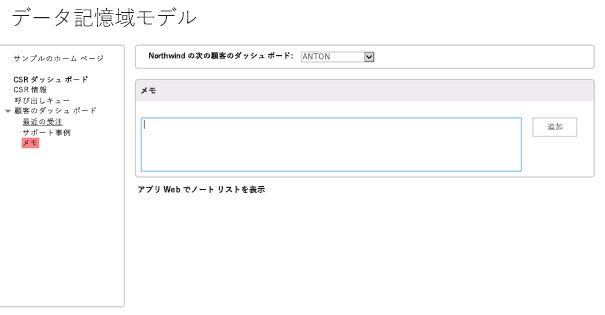
顧客ダッシュボードのメモ セクションの基礎となるコードでは、REST クエリを使用して、アドイン Web に展開されるリストからデータを取得します。 このリストには、タイトル、作成者、顧客 ID、および説明用のフィールドが含まれています。 次の図に示すように、アドインのインターフェイスを使用して、特定の顧客に関するメモを追加および取得できます。
メモ アドインのユーザー インターフェイス

[アプリ Web にメモ リストを表示する] リンクでは、リスト データを示すそのまま使用できるビューが表示されます。
このアドインでは、モデル ビュー コントローラー パターンを使用します。 Views/CustomerDashboard/Notes.cshtml ファイルにあるメモ シナリオ用のコードを表示できます。 単純な REST 呼び出しを使用して、データを追加および取得します。
次のコードでは、特定の顧客に関するメモ リストからメモを取得します。
function getNotesAndShow() {
var executor = new SP.RequestExecutor(appWebUrl);
executor.executeAsync(
{
url: appWebUrl + "/_api/web/lists/getByTitle('Notes')/items/" +
"?$select=FTCAM_Description,Modified,Title,Author/ID,Author/Title" +
"&$expand=Author/ID,Author/Title" +
"&$filter=(Title eq '" + customerID + "')",
type: "GET",
dataType: 'json',
headers: { "accept": "application/json;odata=verbose" },
success: function (data) {
var value = JSON.parse(data.body);
showNotes(value.d.results);
},
error: function (error) { console.log(JSON.stringify(error)) }
}
);
}
次のコードでは、所定の顧客に関するメモをメモ リストに追加します。
function addNoteToList(note, customerID) {
var executor = new SP.RequestExecutor(appWebUrl);
var bodyProps = {
'__metadata': { 'type': 'SP.Data.NotesListItem' },
'Title': customerID,
'FTCAM_Description': note
};
executor.executeAsync({
url: appWebUrl + "/_api/SP.AppContextSite(@target)/web/lists/getbytitle('Notes')/items?@target='" + appWebUrl + "'",
contentType: "application/json;odata=verbose",
method: "POST",
headers: {
"accept": "application/json;odata=verbose",
"content-type": "application/json;odata=verbose",
"X-RequestDigest": $("#__REQUESTDIGEST").val()
},
body: JSON.stringify(bodyProps),
success: getNotesAndShow,
error: addNoteFailed
});
}
リストに 5000 アイテムを追加することがあります。この場合、5000 アイテム以上からなる結果セットがリスト クエリで生成される場合にリスト クエリしきい値に達し、失敗することが表示されます。 また、サイト コレクションの容量制限を超えるほど大量のデータをアドイン Web のリストに追加することもあります (これは、どの程度の記憶領域をサイト コレクションに割り当てたかに依存します)。
これらのシナリオは、この手法で特に重要な 2 つの制限事項、つまりリスト クエリ サイズ制限と記憶領域の制限を示しています。 ビジネス ニーズに従い、大規模なデータ セットとクエリ結果セットを扱う必要がある場合には、この手法は不適切です。
リストのクエリのしきい値
リスト クエリのしきい値の制限を超えるデータを読み込むには:
左側のメニューで、[サンプルのホームページ] をクリックします。
[リスト クエリのしきい値] セクションで、[アドイン Web のメモ リストにリスト項目を追加する] をクリックします。
ボタンの上に表示される指示に従って、この操作を 10 回実行します。
メモ リストを更新すると、追加したリスト アイテム (メモ) の数とまだ追加されていないリスト アイテムの数を示すメッセージがページの上部に表示されます。
注:
この操作の実行は、ボタンを選択するたびに約 1 分かかります。 この操作を 10 回実行した場合の最終結果が、次の図に示されています。
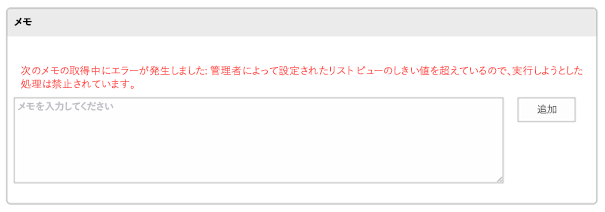
リストに 5001 アイテムを追加してから、左側のメニューにある[メモ] をクリックします。 ページの読み込み中、次の図に示すように、SharePoint REST API からエラー メッセージが表示されます。

[アプリ Web にメモのリストを表示する] をクリックして、リストをページごとに表示していくと、500 行あることがわかります。 SharePoint リスト ビューはこの数のエントリの表示に対応できますが、REST API はリスト クエリ調整しきい値が原因で失敗します。
データ ストレージの制限
データ ストレージの制限を超えるデータを読み込むには:
左側のメニューで、[サンプルのホームページ] をクリックします。
[データのしきい値] セクションで、[1GB のデータがあるアプリ Web のメモ リストに記入する] をクリックします。
[1GB のデータがあるアプリ Web のメモ リストに記入する] ボタンの上に表示される指示に従って、この操作を 11 回実行します。
メモ リストを更新すると、追加したリスト アイテム (メモ) の数とまだ追加されていないリスト アイテムの数を示すメッセージがページの上部に表示されます。
注:
この操作の実行は、ボタンを選択するたびに約 1 分かかります。 この操作を 11 回実行した場合の最終結果が、次の図に示されています。
次の図に示すとおり、操作を 11 回実行すると、ボタンをクリックしたときにエラー メッセージが表示されます。

データ ストレージ制限を超えた後、Web ブラウザーの [戻る] ボタンをクリックして、左側のメニューにある [メモ] リンクをクリックします。
[アプリ Web にメモ リストを表示する] をクリックします。
ページが読み込まれると、サイトの記憶領域が不足していることを示すエラー メッセージがページの上部に表示されます。
ホスト Web の SharePoint リスト (サポート事例のシナリオ)
サポート事例のシナリオでは、ホスト Web の SharePoint リストに保存されているデータが表示されます。 このシナリオでは、2 つの異なるパターンを使ってデータにアクセスし、対話します。 最初のパターンには、SharePoint 検索サービスおよびコンテンツごとの検索 Web パーツ (カスタム表示テンプレートを適用) が含まれています。 2 番目のパターンには、モデル ビュー コントローラーのビューを表示するアプリ パーツ (クライアント Web パーツ) が含まれています。これは SP.RequestExecutor クラスを使用して、SharePoint REST API を呼び出します。
このアプローチの使用には、次のようないくつかの長所があります。
- 単純な REST クエリまたはクライアント オブジェクト モデル コードを使用して簡単にデータをクエリできる。
- SharePoint でデータを検索できる。
- アドインを更新して再展開することなく、リスト メタデータの更新と、リストのビューの新規作成を行うことができる。 これらの変更がアドインの動作に影響を与えることはない。
- アドインをアンインストールしてもホスト Web のリストは削除されない。ただし、アドインで AppUninstalled イベントを使ってリストやデータを削除する場合を除きます。
これらの長所の見返りとして、以下の短所があります。
- ホスト Web では、リストに格納できるデータの量と、クエリ結果のサイズの両方に制限がある。 大きなデータ セットの格納またはクエリを必要としているビジネス ニーズに、このアプローチはお勧めできません。
- 複雑なクエリの場合、リストの動作はデータベースに劣る。
- データのバックアップと復元に関し、リストの動作はデータベースに劣る。
このシナリオのデータは、ホスト Web に展開された SharePoint リストに格納されます。 データは以下によって取得され、表示されます。
- コンテンツ検索 Web パーツ
- モデル ビュー コントローラーのビューとして実装されるアプリ パーツ
このビューにあるコードは REST クエリを使用してリストから情報を取得します。一方、コンテンツ検索 Web パーツは SharePoint 検索サービスを使用してデータを取得します。 2 つのアプローチは、このオプションの大きな長所を示しています。つまり、検索サービスと REST/CSOM API の両方を使用して、ホスト Web 上のリストから情報を取得できます。
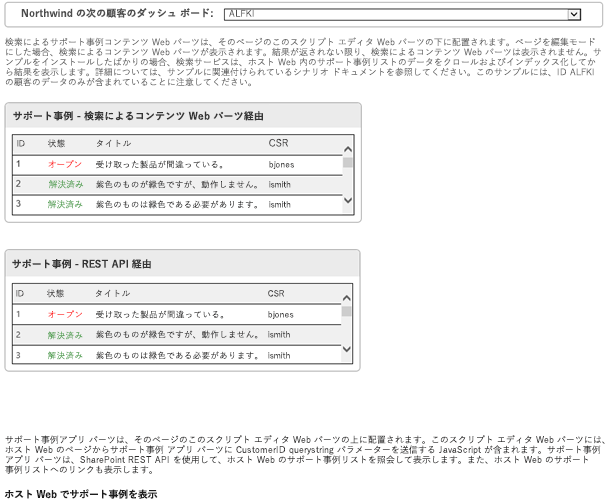
サポート事例リストから顧客を選択すると、その顧客のサポート事例データが Web パーツおよびアプリ パーツの両方に表示されます。 SharePoint 検索サービスがデータのインデックスを作成するには最大 24 時間かかることがあるため、Web パーツはすぐにコンテンツを返さない可能性があります。 また、[ホスト Web にサポート事例を表示する リンクをクリックして、リスト データの従来型ビューを表示することもできます。
サポート事例のシナリオのユーザー インターフェイス

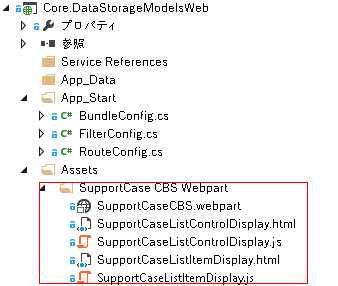
このアドインで展開されるコンテンツ検索 Web パーツは、カスタム表示テンプレートを使用します。 次の図は、Web プロジェクトの Assets ディレクトリの中で Web パーツおよび関連テンプレートを検出できる場所を示しています。
Web プロジェクトの Assets ディレクトリの内容

Views/SupportCaseAppPart/Index.cshtml ファイルにある次の JavaScript コードでは、クロスドメイン ライブラリを使用して、ホスト Web 上の JavaScript リストに対する REST クエリを呼び出します。
function execCrossDomainRequest() {
var executor = new SP.RequestExecutor(appWebUrl);
executor.executeAsync(
{
url: appWebUrl + "/_api/SP.AppContextSite(@@target)" +
"/web/lists/getbytitle('Support Cases')/items" +
"?$filter=(FTCAM_CustomerID eq '" + customerID + "')" +
"&$top=30" +
"&$select=Id,Title,FTCAM_Status,FTCAM_CSR" +
"&@@target='" + hostWebUrl + "'",
method: "GET",
headers: { "Accept": "application/json; odata=verbose" },
success: successHandler,
error: errorHandler
}
);
}
リストに 5000 アイテムを追加することがあります。この場合、5000 アイテム以上からなる結果セットがリスト クエリで生成される場合にリスト クエリしきい値に達し、失敗することが表示されます。 このシナリオは、この手法で特に重要な制限事項のうちの 1 つであるリスト クエリ サイズ制限を示しています ビジネス ニーズに従い、大規模なデータとクエリ結果セットを扱う必要がある場合には、この手法は不適切です。 詳細については、この記事で既に説明したリスト クエリのしきい値を参照してください。
Northwind OData Web サービス (顧客のダッシュボードのシナリオ)
顧客のダッシュボードのシナリオでは、JQuery AJAX を使用して NorthWind OData サービスを呼び出し、顧客情報を返します。 このアドインは、データを Web サービスに格納した後、OData を使ってそれを取得します。
このアプローチを使用する長所は次のとおりです。
- 1 つの Web サービスで複数のアドインをサポートできる。
- アドインを更新して再展開することなく、Web サービスを更新できる。
- SharePoint と Web サービスのインストールが相互に影響しない。
- Microsoft Azure などのホスティング サービスにより、Web サービスを拡大/縮小できる。
- SharePoint サイトとは別に Web サービスの情報をバックアップおよび復元できる。
- アドインをアンインストールしてもデータが失われない。ただし、アドインで AppUninstalled イベントを使ってデータを削除する場合を除きます。
顧客のダッシュボードのシナリオでは、データの取得のために OData 標準を実装する Web サービスにデータを保存します。 顧客のダッシュボードのインターフェイスでは、ドロップダウン メニューから顧客を選択すると、顧客情報が [顧客情報] ウィンドウに表示されます。
この UI ページは、モデル ビュー コントローラーのビューです。 表示は、Views/CustomerDashboard/Home.cshtml ファイルで定義されます。 基礎となるコードは、Scripts/CustomerDashboard.js ファイルにあります。 JavaScript コードは AJAX を使用して Northwind Web サービスのクエリを実行します。 これは OData サービスであるため、Web サービス クエリは、Web サービス エンドポイントを示す URL に接続されたクエリ文字列引数で構成されます。 サービスは、JSON 形式で顧客情報を返します。
[顧客のダッシュボード] リンクをクリックすると、次のコードが実行されます。 すべての顧客名と ID を取得して、ドロップダウン メニューを設定します。
var getCustomerIDsUrl = "https://odatasampleservices.azurewebsites.net/V3/Northwind/Northwind.svc/Customers?$format=json&$select=CustomerID";
$.get(getCustomerIDsUrl).done(getCustomerIDsDone)
.error(function (jqXHR, textStatus, errorThrown) {
$('#topErrorMessage').text('Can\'t get customers. An error occurred: ' + jqXHR.statusText);
});
ドロップダウン メニューから顧客名を選択したときに、次のコードが実行されます。 このコードは OData $filter 引数を使って顧客 ID および他のクエリ文字列引数を指定し、この顧客に関する情報を取得します。
var url = "https://odatasampleservices.azurewebsites.net/V3/Northwind/Northwind.svc/Customers?$format=json" + "&$select=CustomerID,CompanyName,ContactName,ContactTitle,Address,City,Country,Phone,Fax" + "&$filter=CustomerID eq '" + customerID + "'";
$.get(url).done(getCustomersDone)
.error(function (jqXHR, textStatus, errorThrown) {
alert('Can\'t get customer ' + customerID + '. An error occurred: ' +
jqXHR.statusText);
});
Azure テーブル ストレージ (顧客サービス アンケートのシナリオ)
顧客サービス アンケートのシナリオでは、顧客サービス担当者が顧客アンケートに基づいて自分たちの評価を表示したり、Azure テーブル ストレージと Microsoft.WindowsAzure.Storage.Table.CloudTable API を使ってデータを格納/操作したりできます。
このアプローチを使用する長所は次のとおりです。
- Azure テーブル ストレージでは、複数のアドインがサポートされる。
- アドインを更新して再展開することなく、Azure テーブル ストレージを更新できる。
- SharePoint インストール環境と Azure テーブル ストレージが相互のパフォーマンスに影響を与えることはない。
- Azure テーブル ストレージを簡単に拡張できる。
- Azure テーブル ストレージを、SharePoint サイトから個別にバックアップおよび復元できる。
- アドインをアンインストールしてもデータが失われない。ただしアドインで AppUninstalled イベントを使ってデータを削除する場合を除きます。
アドインのインターフェイスでは、中央のページに現在のユーザーのアンケート評価が表示される。 その Azure テーブル ストレージが空である場合、アドインはいくつかの情報をテーブルに追加した後でそれを表示します。
CSRInfoController.cs に含まれる次のコードは、ユーザーの nameId を取得する Home メソッドを定義します。
[SharePointContextFilter]
public ActionResult Home()
{
var context =
SharePointContextProvider.Current.GetSharePointContext(HttpContext);
var sharePointService = new SharePointService(context);
var currentUser = sharePointService.GetCurrentUser();
ViewBag.UserName = currentUser.Title;
var surveyRatingsService = new SurveyRatingsService();
ViewBag.Score = surveyRatingsService.GetUserScore(currentUser.UserId.NameId);
return View();
}
SurveyRatingService.cs ファイルに含まれる次のコードは、Azure Storage のアカウントへの接続を設定する SurveyRatingsService コンストラクターを定義します。
public SurveyRatingsService(string storageConnectionStringConfigName =
"StorageConnectionString")
{
var connectionString = Util.GetConfigSetting("StorageConnectionString");
var storageAccount = CloudStorageAccount.Parse(connectionString);
this.tableClient = storageAccount.CreateCloudTableClient();
this.surveyRatingsTable = this.tableClient.GetTableReference("SurveyRatings");
this.surveyRatingsTable.CreateIfNotExists();
}
同じファイル内の次のコードは、Azure テーブル ストレージからユーザーのアンケート スコアを取得する GetUserScore メソッドを定義します。
public float GetUserScore(string userName)
{
var query = new TableQuery<Models.Customer>()
.Select(new List<string> { "Score" })
.Where(TableQuery.GenerateFilterCondition("Name",
QueryComparisons.Equal, userName));
var items = surveyRatingsTable
.ExecuteQuery(query)
.ToArray();
if (items.Length == 0)
return AddSurveyRatings(userName);
return (float)items.Average(c => c.Score);
}
現在のユーザーに関するアンケート データがテーブルに含まれていない場合、AddSurveyRating メソッドはユーザーに対してランダムにスコアを割り当てます。
private float AddSurveyRatings(string userName)
{
float sum = 0;
int count = 4;
var random = new Random();
for (int i = 0; i < count; i++)
{
var score = random.Next(80, 100);
var customer = new Models.Customer(Guid.NewGuid(), userName, score);
var insertOperation = TableOperation.Insert(customer);
surveyRatingsTable.Execute(insertOperation);
sum += score;
}
return sum / count;
}
Azure のキュー ストレージ (顧客コール キューのシナリオ)
顧客コール キューのシナリオでは、サポート キュー内の呼び出し元の一覧を表示し、呼び出しの応答をシミュレートします。 このシナリオでは、Azure キュー ストレージを使用してデータを保存し、モデル ビュー コントローラーで Microsoft.WindowsAzure.Storage.Queue.CloudQueue API を使用します。
このアプローチを使用する長所は次のとおりです。
- Azure キュー ストレージでは、複数のアドインがサポートされる。
- アドインを更新して再展開することなく、Azure キュー ストレージを更新できる。
- SharePoint インストール環境と Azure キュー ストレージが相互のパフォーマンスに影響を与えることはない。
- Azure キュー ストレージを簡単に拡張できる。
- Azure キュー ストレージを、SharePoint サイトから個別にバックアップおよび復元できる。
- アドインをアンインストールしてもデータが失われない。ただしアドインで AppUninstalled イベントを使ってデータを削除する場合を除きます。
アドインのインターフェイスで[呼び出しのキュー] リンクをクリックすると、サポート コール キューが中央のウィンドウに表示されます。 [呼び出しをシミュレートする] をクリックすると、電話がかかってきた状態 (コールのキューへの追加) をシミュレートできます。また、特定のコールに関連付けられている [呼び出しを取る] アクションをクリックすると、最も古いコールに応答する動作 (コールをキューから除去) をシミュレートできます。
このページは、Views/CallQueue/Home.cshtml ファイルで定義されるモデル ビュー コントローラーのビューです。 Controllers/CallQueueController.cs ファイルは、CallQueueController クラスを定義します。このクラスには、キューのすべてのコールを取得したり、キューにコールを追加したり (呼び出しをシミュレートする)、コールをキューからを除去したりする (コールに応答する) ためのメソッドが含まれています。 これらのメソッドはそれぞれ、Services/CallQueueService.cs ファイルで定義されるメソッドを呼び出します。このファイルは、Azure のキュー ストレージ API を使用して、ストレージ キューにある基礎となる情報を取得します。
public class CallQueueController : Controller
{
public CallQueueService CallQueueService { get; private set; }
public CallQueueController()
{
CallQueueService = new CallQueueService();
}
// GET: CallQueue
public ActionResult Home(UInt16 displayCount = 10)
{
var calls = CallQueueService.PeekCalls(displayCount);
ViewBag.DisplayCount = displayCount;
ViewBag.TotalCallCount = CallQueueService.GetCallCount();
return View(calls);
}
[HttpPost]
public ActionResult SimulateCalls(string spHostUrl)
{
int count = CallQueueService.SimulateCalls();
TempData["Message"] = string.Format("Successfully simulated {0} calls and added them to the call queue.", count);
return RedirectToAction("Index", new { SPHostUrl = spHostUrl });
}
[HttpPost]
public ActionResult TakeCall(string spHostUrl)
{
CallQueueService.DequeueCall();
TempData["Message"] = "Call taken successfully and removed from the call queue!";
return RedirectToAction("Index", new { SPHostUrl = spHostUrl });
}
}
The CallQueueService.cs ファイルは、Azure のキュー ストレージへの接続を確立する CallQueueService クラスを定義します。 そのクラスには、コールをキューに追加する、キューを除去する、およびキューからコールを取得するためのメソッドも含まれます。
public class CallQueueService
{
private CloudQueueClient queueClient;
private CloudQueue queue;
public CallQueueService(string storageConnectionStringConfigName = "StorageConnectionString")
{
var connectionString = CloudConfigurationManager.GetSetting(storageConnectionStringConfigName);
var storageAccount = CloudStorageAccount.Parse(connectionString);
this.queueClient = storageAccount.CreateCloudQueueClient();
this.queue = queueClient.GetQueueReference("calls");
this.queue.CreateIfNotExists();
}
public int? GetCallCount()
{
queue.FetchAttributes();
return queue.ApproximateMessageCount;
}
public IEnumerable<Call> PeekCalls(UInt16 count)
{
var messages = queue.PeekMessages(count);
var serializer = new JavaScriptSerializer();
foreach (var message in messages)
{
Call call = null;
try
{
call = serializer.Deserialize<Call>(message.AsString);
}
catch { }
if (call != null) yield return call;
}
}
public void AddCall(Call call)
{
var serializer = new JavaScriptSerializer();
var content = serializer.Serialize(call);
var message = new CloudQueueMessage(content);
queue.AddMessage(message);
}
public void DequeueCall()
{
var message = queue.GetMessage();
queue.DeleteMessage(message);
}
public int SimulateCalls()
{
Random random = new Random();
int count = random.Next(1, 6);
for (int i = 0; i < count; i++)
{
int phoneNumber = random.Next();
var call = new Call
{
ReceivedDate = DateTime.Now,
PhoneNumber = phoneNumber.ToString("+1-000-000-0000")
};
AddCall(call);
return count;
}
}
Azure SQL データベース (最近の注文のシナリオ)
最近の注文のシナリオでは、指定された顧客のすべての注文を返すために Northwind Azure SQL データベースに対する直接呼び出しを使用します。
このアプローチを使用する長所は次のとおりです。
- 1 つのデータベースで複数のアドインをサポートできる。
- アドインを更新して展開することなく、データベース スキーマを更新できる。ただし、スキーマの変更がアドイン内のクエリに影響を与えない場合に限ります。
- リレーショナル データベースは、多対多のリレーションシップをサポートするため、より複雑な業務のシナリオに対応できる。
- データベース設計ツールを使用してデータベースの設計を最適化できる。
- クエリ内で計算や結合などの複雑な操作を実行する必要がある場合、リレーショナル データベースは他のオプションよりパフォーマンスが良い。
- Azure SQL データベースではデータのインポートとエクスポートを簡単に行えるため、データの管理と移動が簡単になる。
- アドインをアンインストールしてもデータがまったく失われない。ただし、アドインで AppUninstalled イベントを使ってデータを削除する場合を除きます。
最近の注文のインターフェイスは、顧客のダッシュボードのインターフェイスと同様に作動します。 左側の列で [最近の注文] リンクをクリックしてから、中央のウィンドウの上部にあるドロップダウン メニューから [顧客] をクリックします。 対象の顧客からの注文のリストが中央のウィンドウに表示されます。
このページは、Views/CustomerDashboard/Orders.cshtml ファイルで定義されるモデル ビュー コントローラーのビューです。 Controllers/CustomerDashboardController.cs ファイルにあるコードは、Entity Framework を使用して、Azure SQL データベースにある [注文] テーブルのクエリを実行します。 ユーザーがドロップダウン メニューから顧客を選択したときに渡される URL 内のクエリ文字列パラメーターを使用して、顧客 ID が渡されます。 クエリは、顧客、従業員、および運送会社 テーブルの結合を作成します。 その後、クエリ結果は、結果を表示するモデルビューコントローラーのビューに渡されます。
次の CustomerDashboardController.cs ファイルのコードは、データベースのクエリを実行し、ビューにデータを返します。
public ActionResult Orders(string customerId)
{
Order[] orders;
using (var db = new NorthWindEntities())
{
orders = db.Orders
.Include(o => o.Customer)
.Include(o => o.Employee)
.Include(o => o.Shipper)
.Where(c => c.CustomerID == customerId)
.ToArray();
}
ViewBag.SharePointContext =
SharePointContextProvider.Current.GetSharePointContext(HttpContext);
return View(orders);
}