SharePoint Online ポータル パフォーマンス ガイダンス
すべてのポータル設計には、SharePoint のカスタマイズを必要とする少なくとも 1 つの側面が含まれています。 SharePoint Online ポータルのカスタマイズ モデルは、SharePoint アドイン モデルまたは SharePoint Framework です。 これらはどちらも、SharePoint Online、Web ホスト、サービス プロバイダー、クライアント ブラウザーなどの実行環境を含む、分散アプリケーション アーキテクチャを使用します。 このアーキテクチャは、クライアントからサーバーへのデータ要求の概念に基づいています。
SharePoint Online のカスタマイズの実装は、Web アプリケーション全般の効果的な設計と開発、特にアプリケーション パフォーマンスの概念に関してはとりわけクライアント側の Web アプリケーションの効果的な設計と開発に、重きを置いています。
注:
このガイダンスは主に SharePoint Online を対象にしていますが、大部分はオンプレミスの SharePoint 環境でホストされているポータルにも適用されます。
従来のポータル ページの最適化
モダンページをまだ実装しておらず、既存または新規のクラシック ポータル ページの最適化を検討している場合は、このセクション参照してください。 初期のページ レビューをいくつか支援し、SharePoint Online のクラシック ポータル ページでのパフォーマンスに関する学習を開始するには、SharePoint 用ページ診断ツールを使用できます。 これは、クラシック SharePoint ポータル ページを最適化するためのガイダンスを強調表示するために、Microsoft で開発された Chrome 拡張機能です。
強調表示されているアイテムの一部は、既存の機能に関連していますが、より迅速なユーザー エクスペリエンスを提供するために、これらのコンポーネントは削除される予定です。 問題の原因は、構造ナビゲーションの使用です。 このツールは、コンテンツ配信ネットワーク (CDN) などの拡張機能も強調表示します。これは、エンド ユーザー エクスペリエンスをさらに最適化するために Microsoft で利用できるようになったものです。 「SharePoint Online のパフォーマンスをチューニングする」も参照してください。
このツールでは、ページ診断ツールとチューニング ガイダンスで、パフォーマンスに影響を与える高レベルな概要が表示されます。また、ページのパフォーマンスに影響を与えることなくカスタマイズする方法について、このページで詳しく説明しています。
行うべきではないこと
以下の一覧に、パフォーマンスを計画するときに行うべきではない主要な事柄を示します。
以下を行わないでください:
- SharePoint にクライアント側のデータ要求を発行するカスタムのクライアント側コントロールを作成し、ページにそれらの十数個以上を追加する。
- SharePoint データへの一元的なデータ アクセスがなくても、クライアント側コントロールを実装するため、多数のコントロールが 1 つのページにまったく同じデータを何回も要求している。
- ページ本文全体に冗長なカスタム JavaScript と CSS を埋め込む。
- ページ本文全体に 10 MB のサムネイル イメージを複数埋め込む。
- データが最初に必要でなく、表示もされておらず、また一度も使用されなくても、ページ読み込み時にすべてのクライアント側のデータ要求を実行する。
- 不要な順序依存関係をデータ要求シーケンスに挿入し、同期データ要求を使用して順番に実行されるようにする。
- 選択したデータ要求 API として従来の SharePoint リスト (SOAP) Web サービスを使用し、形式の整っていない CAML クエリを渡す。
- クライアント上のデータ応答 (特に静的データの場合) のキャッシュを回避して、すべてのページ読み込み時に各データ要求が必ず再実行されるようにする。
- 冗長であったり競合したりしている場合でも、各データ応答の完了時に、ページのドキュメント オブジェクト モデル (DOM) に対して、数百の更新を実行する。
SharePoint Online カスタマイズ モデルの進化
SharePoint Online カスタマイズ モデルは、カスタム コードをサーバー上で実行してサーバー側のデータ要求を行う旧型のサーバーベース モデルから、カスタム コードをリモートで実行してクライアント側のデータ要求を行う新型のクライアントベース モデルへと進化しました。 このモデルのナチュラル ソリューション アーキテクチャは、分散型クライアント側 Web アプリケーションです。
新しいカスタム ソリューション特有の複雑さの増加とは別に、分散型クライアント側 Web アプリケーション モデルの結果として、新しいカスタム ソリューションに関連付けられたクライアントからサーバーへのネットワーク トラフィックが著しく増加し、クライアント側実行環境への依存が大幅に高まります。
各 Web アプリケーション モデルに関連付けられているページ読み込みシーケンスについて、次を比較検討してください。
旧型のサーバー側 Web アプリケーション シーケンス
- ページへの最初のアクセス
- ページ要求の発行
- リソース ファイル要求 (0 個以上) の発行
- いくつかの JavaScript の実行
- ページへの再アクセス
- ページ要求の発行
- いくつかの JavaScript の実行
新型のクライアント側 Web アプリケーション シーケンス
- ページへの最初のアクセス
- ページ要求の発行
- リソース ファイル要求 (0 個以上) の発行
- いくつかの JavaScript の実行
- データ要求 (0 個以上) の発行
- より多くの JavaScript の実行
- ページへの再アクセス
- ページ要求の発行
- いくつかの JavaScript の実行
- データ要求 (0 個以上) の発行
- より多くの JavaScript の実行
ネットワーク モニターは、旧型の Web ページの場合に比べ、新型の Web ページではネットワーク トラフィックが桁違いに増加しやすくなることを示します。 ブラウザー ベースの実行プロファイラーでも、クライアント側の JavaScript の実行に新型 Web ページがより多く依存していることが示されます。 確かに、これらの増加は新しいソリューションの設計と実装に応じたものですが、大幅に増加する可能性は高くなっています。
クライアント側の Web アプリケーション用の一般的なパフォーマンス ガイドライン
カスタムのクライアント側 Web アプリケーションの作成にコミットすると、次のように見なされます。
- そのアプリケーションのクライアント側のパフォーマンスの担当者になることに同意している。
- サーバー側のレンダリングとキャッシュの利点がカスタム コントロールで使用できなくなったことに同意している。
- 自分のアプリケーションが、パフォーマンスの良好なクライアント側の同等機能を提供する必要があることを理解している。
パフォーマンスの観点から、新型の Web アプリケーション全般、特にクライアント側 Web アプリケーションの目標は、旧型の Web ページへの再アクセス用に観察される、最小限のネットワーク トラフィック パターンを模倣するために必要なクライアント側ロジックを実装することです。
次のセクションでは、この目標を達成するためのパフォーマンス ガイダンスを提供します。
従来のポータルで不要な機能を無効にする
公開機能がポータルでアクティブになると、デバイスチャネルと検索エンジン最適化(SEO)機能の両方がデフォルト設定でオンになります。 SEO機能は、一般に使われるポータルで検索の関連性とランク付けを向上させるように設計されています。 SharePoint Onlineは一般向けWebサイトを提供しなくなったため、この機能は不要になりました。 ただし、それでもページのレンダリングに追加のコストがかかります。
デバイスチャネル機能は元々、公開ポータルのモバイルレンダリングを容易にするために設計されましたが、この機能の多くは、モバイルアプリやモダンUIなどの最新機能に取って代わりました。 ポータル用にカスタムモバイルマスターページを設計していない場合は、この機能を無効にする必要があります。 SEO機能と同様に、サーバーのページのレンダリングにコストと複雑さが加わり、最終的にパフォーマンスが低下します。
これらの機能はどちらもサイトのUIからは見えないため、コードで無効にする必要があります。 これらの機能を強制的に無効にするには、このセクションの下部にある PnP PowerShell スクリプトを参照してください。
メタデータナビゲーションおよびフィルタリング機能は、メタデータに基づいてリストビューを動的にフィルタリングする方法を提供します。管理ナビゲーションと混同しないようにしてください。 これは、コンテンツ作成者が変更を必要とする特定のコンテンツを見つけるのに役立ちますが、機能がアクティブなサイトでの各ページのレンダリングに追加のコストがかかります。 これは、リストビューだけでなく、ページの発行にも当てはまります。 パフォーマンスが重要なポータルでは、この機能を無効にすることをお勧めします。
Connect-PnPOnline -Url https://yourtenant.sharepoint.com/sites/yourportal
# Device channels
Disable-PnPFeature -Scope Site -Identity 57cc6207-aebf-426e-9ece-45946ea82e4a -Force
# SEO
Disable-PnPFeature -Scope Site -Identity 17415b1d-5339-42f9-a10b-3fef756b84d1 -Force
# MetadataNav
Disable-PnPFeature -Scope Web -Identity 7201D6A4-A5D3-49A1-8C19-19C4BAC6E668 -Force
注:
PnP PowerShell はオープン ソース ソリューションであり、アクティブなコミュニティでサポートが提供されています。 Microsoft からのオープン ソース ツールのサポート SLA はありません。
XSLTベースのWebパーツを避ける
XSLTでは、ページレンダリングにかなりの間接コストが加わります。 これらのサーバーコントロールでは、要求時にスタイルシートを実行可能なコードにコンパイルする必要があります。 これは完了するのに時間がかかることがあり、サーバによっても異なります。 クラウドの規模では、カスタムXSLTのコンパイルが頻繁に起こることがあります。 これらのコストを回避するには、代わりにクライアントレンダリングコントロールを使用することを検討してください。 XSLTベースのWebパーツには、次のものが含まれますが、以下に限定されません:
- コンテンツクエリWebパーツ
- XSLTリストビューWebパーツ
- RSSビューアWebパーツ
- データフォームWebパーツ
- 概要リンク Web パーツ
テレメトリの使用
パフォーマンスは、多くの場合、エンドユーザーにより、主観的に観察されます。 しかし、ポータルの表示速度が遅い などの問題を根本的に解決することは、かなり困難です。 体感的なパフォーマンスの問題を定量化するには、クライアント側 Web アプリケーションの客観的なメトリックスを取得することが重要です。
クライアント側 Web アプリケーションの設計と開発には、パフォーマンス ベースラインを確立し、アプリケーションの実行時パフォーマンスを継続的に監視するためのテレメトリが含まれている必要があります。
次のような重要な情報アプリケーションの指標をキャプチャします。
- アプリケーション初期化のタイミング
- ページ読み込みのタイミング (ページ全般、および特定のページ)
- クライアント側のタイミング (アクション全般、および特定のアクション)
- 外部要求/応答のタイミング (SharePoint REST 呼び出し、サードパーティのサービスなど)
- 検索実行のタイミング
- ページ イベントの発生
- コントロールレベル (つまり、ユーザー) アクションの発生
- 例外の発生 (データ要求の失敗、データ要求の調整など)
クライアント側 Web アプリケーションの客観的なパフォーマンス ベースラインを確立し、そのベースラインを使用して、初期設計に関する決定を検証/調整します。 アプリケーションの展開後、継続的なパフォーマンスを監視し、指標を使用して、発生する可能性のある問題を特定して解決します。
Azure Application Insights を検討してください。これには、クライアント側 Web アプリケーションにテレメトリを簡単に追加できるようにする JavaScript モジュールが用意されています。 独自のテレメトリ バックエンド サービスを作成することもできます。ただし、SharePoint 内にテレメトリ データを格納すると、ポータルのパフォーマンスに悪影響を与えるため、推奨されていないことを理解しておいてください。
最新のクライアント ブラウザーの使用
クライアント ブラウザーは、実際のパフォーマンスと利用可能な機能に関して、クライアント側 Web アプリケーションのパフォーマンスに大きな影響を与えることがあります。
一般に、デスクトップ オペレーティング システムと互換性がある最新バージョンの新型ブラウザーをターゲットにする必要があります。
大企業では、従来のブラウザーを使用する必要がある、少なくとも 1 つの Web ベースの基幹業務 (LOB) アプリケーションを保有していることが一般的です。 しかし、この制約が新しい Web アプリケーションの進歩の妨げになる必要はありません。 新型ブラウザーの強化された機能とパフォーマンスを活用するように、新しいクライアント側 Web アプリケーションを設計します。
従来のブラウザー制約を処理する場合:
- 従来のブラウザー要件を例外として処理し、例外を解決する総コストを分析する。
- 実行時に従来のブラウザーが検出されたときに、新しいアプリケーションの新型の機能を低下させたり無効にしたりする。
- 制約付きの LOB アプリケーションにのみ、従来のブラウザーを使用することを検討し、新しいクライアント側 Web アプリケーションを含む他のすべてには新型のブラウザーを使用する。
最新の Office 365 のブラウザー要件については、「Office Online で動作するブラウザーの種類」を参照してください。
クライアント環境とネットワーク トポロジについて考慮する
クライアント環境と、クライアントをサーバーに接続するネットワーク トポロジは、クライアント側 Web アプリケーションのパフォーマンスに大きな影響を与える可能性があります。
理想的なシナリオでは、クライアント環境は、新型のブラウザーを実行している最新のクライアント マシンで構成され、帯域幅が十分にある待機時間の短いネットワーク経由でサーバーに接続されています。 実際には、あまり理想的ではないシナリオに直面し、Web アプリケーションには、迅速な変更を促すために必要な政策的な予算がない場合があります。
したがって、展開されるときにはクライアント環境の機能強化を活用するように計画しつつ、現在の制約に準拠するようにクライアント側 Web アプリケーションの初期設計を調整します。 このようなシナリオでは、最終的にクライアント マシンが混在するため、実行時にクライアント側 Web アプリケーションがクライアントの能力を検出し、それに応じて動作を調整できるようにします。
ネットワーク パフォーマンス計画のガイダンスについては、「Office 365 のネットワーク計画とパフォーマンスのチューニング」を参照してください。
データ要求のパターンを管理する
クライアント側のデータ要求トラフィックの適切な管理は、カスタムのクライアント側 Web アプリケーションのパフォーマンスに不可欠です。 このコンテキストでの主な目的は、アプリケーションが必要とするクライアントからサーバーへのデータ要求を最小限に抑え、最適化することです。
データの要求を (サーバーまたは他のバックエンド データ ソースから) 管理するには、インテリジェントなデータ読み込みパターンを使用します。
- 可能な限りデータ要求を延期する (つまり、遅延読み込み)。
- ブラウザー イベントまたはユーザー アクションに応答するときなど実際に必要な場合にのみ、データを要求する (つまり、コントロールが折りたたみ済み/非表示の場合はデータを要求せず、コントロールが展開/レンダリングされるまで待機します)。
キャッシュを使用してすべてのデータ要求を満たす。
- ユーザープロファイル情報など、ユーザー固有のコンテンツの場合は、そのコンテンツをクライアントのローカルストレージにキャッシュする。
- データ要求をサーバーに発行する前に、ローカル データ キャッシュを参照する。
- キャッシュ データが存在し、有効期限が切れていない場合 (キャッシュ ヒット時など)、キャッシュ データを返す。
- 複数のユーザーで共有されているコンテンツの場合は、中間層キャッシュサービスを検討する。
- ニュース記事のように動的に生成されるコンテンツや頻繁に更新されるコンテンツの場合は、Azure Redis Cacheまたは同様のサービスを使用してデータをキャッシュする。
- 静的コンテンツ、またはサイトナビゲーションのように更新頻度が低いコンテンツの場合は、このコンテンツをJSONファイルに書き込んでCDNから配信することを検討する。
- 中間層でのコストを削減するために、クライアントはローカルストレージへの応答をキャッシュすることもできます。
追加情報については、キャッシングを参照してください。
キャッシュ ミスが発生した場合にのみ、サーバー (または他のバックエンド データ ソース) を呼び出します。
- AJAX 非同期呼び出しを介して最新データをフェッチする (AJAX 同期呼び出しを使用しない)。
- 最新データの要求が失敗した場合は、古い (または既定の) データを返す。
- 待機時間の長い呼び出しの実行中に、進行状況インジケーターを表示することを検討する。
データ応答を解析します。
- 要求に固有のパッケージング層すべてを、応答から削除する。
- コア データの結果を抽出して、要求に依存しない最小限の JSON 表記に変換する。
- 最小限の表記にすると、(有限の) クライアント側のキャッシュ内のストレージが小さくて済む。
- 要求に依存しない表記は、データをそのデータ ソースと要求セマンティクスから分離する。これにより、ソリューションを開発する際に、データソースを簡単に変更できます (静的、モック、ライブ)。
- JSON を使用すると、カスタムのクライアント側表示コントロールで簡単にバインドできる JavaScript オブジェクトが使用可能になる。これは、UX チームとデータ チーム間の作業データ コントラクトを定義する役割も果たします。
データレスポンスをキャッシュに保存する
- データレスポンス時のJSON表記をキャッシュに格納する。
- 共有データに中間層キャッシュを使用する(たとえば、グローバルメニュー)。
- 個人データ(たとえば、My Stocks)にはプライベート(ローカルストレージ)キャッシュを使用する。
- 関連するデータの変動性に合わせたコンポーネント固有の有効期限の値を使用する (グローバル メニュー データ (30 分)、株価情報データ (5 分) など)。
- 結果なし は有効なデータ応答であるため、これも必ず格納する。
- クライアント側 Web アプリケーションのすべてのページとコンポーネント全体でキャッシュ データが利用できるようにする。
クライアント側データ アクセス層フレームワークの利用
クライアント側データ アクセス層フレームワークについては、この記事で後述します。このフレームワークは、上記のパターンを実装しています。
データ アクセス層をクライアント側全体のフレームワークのコア コンポーネントとして扱い、整合性とパフォーマンスのためにすべてのクライアント側 Web アプリケーションで使用されるようにします。
データ要求 API の管理
クライアント側のデータ要求の中には、SharePoint サーバーに重大な悪影響を与えるものがあります。
- クライアント側 CAML クエリ、特に従来のリスト (SOAP) Web サービスをターゲットにするクエリの使用を避ける。
- クライアント側 CAML クエリは、通常、すべてのサーバー側のキャッシュ メカニズムをバイパスし、その結果、負荷の高い状況下ではサーバーのパフォーマンスが低下する。
CAML クエリを使用する必要がある場合は、次のガイドラインに従います。
- ボリュームの大きいページ (ポータルのホーム ページなど) での使用を避ける。
- できる限り最もシンプルで最も効率的な CAML クエリを定義し、そのパフォーマンスを検証する。
- クライアント側データ アクセス層フレームワーク (この記事で後述) を活用して、データ応答をキャッシュする。
通常、クライアント側のデータ要求には SharePoint REST API を使用します。 データ/コンテンツの集約を実行する場合は、SharePoint Search REST API を使用します。
検索クエリを最適化して、実行時間と応答サイズを最小限に抑えます。
- ワイルドカードの使用を制限する。
- 必要なフィールドのみを返す (つまり、Select * を回避する)。
- 結果の数を制限する (つまり、行数制限を使用する)。
- 可能な限り最も狭いスコープをターゲットにする。
- 検索クエリの数を可能な限り少なくする。
- 定期的なクエリ監査を実行して、同じデータをターゲットとする冗長/類似のクエリを統合する。
余分な呼び出しを省く
- 多くの場合、ページ上の複数のコントロールは単一のソースからのデータを必要とします。 適切に計画されていないと、複数の同様のサービス呼び出しが発生する可能性があります。 1つのコントロールによって取得されたデータが他のコントロール(適切な場合)に利用可能であることを保証することで、不要なラウンドトリップを排除できます。
必要なものだけを要求する
- SharePointクライアントライブラリを使用すると、開発者はアプリケーションに必要なフィールドを指定してこのデータのみを返すことができます。 これにより、すべての層でコストが削減されます。
この手法を示すコード サンプルについては、「Web サイトの選択したプロパティのみを取得する」を参照してください。
集計リクエスト量に注意する
- SharePoint Online へのクライアント側の REST 要求は、要求調整と要求ブロックの対象になるようになりました。
- データ要求の HTTP 応答コード/警告に注意し、それに応じてデータ要求の動作を変更して、クライアント側 Web アプリケーションでデータ サービスが中断されないようにします。
調整やブロックを回避する方法の詳細については、「SharePoint Online で調整やブロックを回避する方法」を参照してください。
REST要求トラフィックのバッチ処理
- REST 要求トラフィックが、OData バッチ処理を介して最適化できるようになりました。
- 詳細については、「OData バッチ要求チュートリアル」と「OData バッチ要求プロトコル仕様」を参照してください。
- または、バッチ要求機能をカプセル化するラッパーも提供する、Office Development Patterns and Practices JavaScript Core (PnP-JS-Core) コンポーネントの使用を検討してください。
"無料送付" の活用
明示的なデータ要求を必要とせずに、クライアント側 Web アプリケーションに自動的にデータを配信できる組み込みの機能を利用します。
使用可能な場合は、spPageContextInfo という名前のグローバル JavaScript 変数を使用する。
- すべての旧型 SharePoint ページのグローバル JavaScript 名前空間にそれを含める。
- それには、ページの読み込み時に、クライアント側の環境で必要となる共通のコンテキスト情報が含まれている。
- ページの読み込み時に、このデータを取得するために SharePoint を呼び出す必要がない。
モダン ページを使用しており、SharePoint Framework を使用してカスタマイズを実装する場合は、SharePoint フレームワークから事前に読み込まれた情報を使用する。
JavaScript ファイルを使用して、クライアント側 Web アプリケーションが使用する構成設定を格納する。
- これらのファイルをリソース ファイルの場所 (SharePoint スタイル ライブラリなど) に配置する。
- これらのファイルを、クライアント側 Web アプリケーションで JavaScript リソース ファイルとして参照する。
- ページの読み込み時に、ブラウザーがこれらのファイルをクライアント環境に自動的に配信する。さらに、それぞれがローカル インターネット ファイル キャッシュに格納/提供される。
- ページの読み込み時に、このデータを取得するために SharePoint を呼び出す必要がない。
リソース ファイルの使用
効果的にリソース ファイルを使用して、クライアント側 Web アプリケーションのパフォーマンスを高めます。
JavaScript/CSS を使用して、ページとコンポーネント間で共有される共通のスクリプト/CSS コンテンツを配信します。 JavaScript ベースの構成ファイルには、上記で説明したものと同じ利点だけでなく、さらに次の利点もあります。
- "1 つの規則、1 つの場所" という基本的概念に従っている。
- 冗長な埋め込みスクリプト/CSS コンテンツを回避する。
- ページ コンテンツを最小限にする。
リソース ファイルをパッケージ化 (つまり、"縮小") してサイズを小さくしし、ダウンロード時間を短縮する。
動的なファイル要求を活用して、必要な場合にのみ、オプションの JavaScript ファイルの延期/読み込みを行う (つまり、遅延読み込み)。
JavaScript ファイルが正しい順序で要求されるようにする。必要な機能が必ず存在するロジックを実装する。
イメージ スプライトを活用して、ダウンロードする必要があるイメージ ファイルの数を削減する。
SharePoint 内のイメージ表示を活用して、一般的なイメージ ユース ケース シナリオ (サムネイル、ヒーロー、ロールアップなど) に最適なイメージ制約を定義する。
Content Delivery Network の使用
コンテンツ配信ネットワーク (CDN) は、エンド ユーザーが最も近い CDN の場所から特定のリソース ファイルを取得できるようにする地理的に分散されたネットワークです。 CDN を使用するとダウンロード時間が短縮され、ページ全体の体感的なパフォーマンスが向上します。
既存の CDN を活用して、サードパーティのクライアント側フレームワーク (jQuery、Bootstrap、Knockout、AJAX など) を配信する。
カスタム リソース ファイルを提供するために CDN を使用することを検討してください。
- Azure CDN
- Office 365 パブリック/プライベート CDN
- SharePoint Portal スタイル ライブラリ (CDN を使用しない場合の既定のオプション)
注:
Office 365 プライベート CDN 機能には、URL を CDN の URL に自動的に書き換える発行機能があります。 そのため、プライベート CDN が有効になると、SharePoint では、開発者が構築することなく、プライベート CDN の場所を指すリンクを含む発行ページが返されます。 これは発行ページだけでなく、コンテンツによる検索 Web パーツによって返されるデータ、画像ライブラリ スライドショー、SPList REST クエリのイメージ フィールド、SharePoint イメージ表示にも適用されます。 発行ポータルでは、同じポータルでプライベート CDN とパブリック CDN の両方を組み合わせることもできます。
AJAX の使用
Asynchronous JavaScript and Xml (AJAX) を使用すると、クライアント側 Web アプリケーションで、ページ全体の読み込みを必要としない方法でバックグラウンド データ要求を実行できます。
強調すると、AJAX の A は 非同期 を表すものであり、その状態を保つことが最善の方法です。 AJAX では同期呼び出しを実行できますが、これが推奨されることはほとんどありません。
AJAX 同期呼び出しを実行しないでください。呼び出しが完了するまでブラウザーがブロックされ、ユーザー エクスペリエンスが低下します。
通常、同期呼び出しは、データ要求のフローでの順序に関する依存関係が原因で必要になります。 設計時にデータ要求フローを分析し、順序の依存関係を削除 (または少なくとも削減) します。 非同期データ要求の成功イベントのハンドラーのチェーンにより、残っているすべての依存関係の影響を軽減します。
JavaScript を賢く実行する
JavaScript の実行フェーズは、全体的なページ読み込みシーケンスの最後の部分です。 このフェーズでブラウザーは、すべてをまとめて最終的なレンダリングされたページをユーザーに提示するために必要な JavaScript をすべて実行します。
クライアント側 Web アプリケーションが Web ページとリソース ファイルを要求するためのガイダンス、およびすべてのデータ要求を実行するためのガイダンスのすべてに従っていても、JavaScript の実装が不適切であると、依然としてユーザー エクスペリエンスが低下する可能性があります。
JavaScript の広範なパフォーマンス ガイドラインは、この記事の範囲外です。ただし、ここで最も重要な概念のいくつかを要約します。
- 更新プログラムを DOM に制限する。
- ループ構造を効率的に使用する。
- 重要なコード セグメントで try/catch の使用を制限する。
- 変数の適切なスコープを使用する。
JavaScript のパフォーマンスに関する詳細なガイドラインについては、以下のトピックを参照してください。
ボリュームの大きいページの監視
クライアント側 Web アプリケーション内でのボリュームの大きいページの設計と実装には、特に注意してください。
典型的なボリュームの大きいページは、ポータルのホーム ページです。 大規模な企業 (50,000 人のユーザー) の会社の IT 部門が、既定でポータルのホーム ページをすべてのデスクトップ ブラウザーで開くように強制するグループ ポリシー オブジェクト (GPO) を実装することを決定するシナリオを検討してみましょう。 この場合、ポータルのホーム ページのパフォーマンスは、重要な考慮事項になってきます。 初期設計でこのトラフィックの量が考慮されなかった場合、ポータルのパフォーマンスが大幅に低下する可能性があります。
ベスト プラクティス:
ページ上の "クエリ結果" Web パーツの使用を避け、代わりに "検索によるコンテンツ" Web パーツの使用を優先する。
ページによって発行されるクライアント側のデータ要求の数を制限し、最適化する。
クライアント側のデータ要求に対して、適切なクライアント側のキャッシュを必ず有効にする。
ページを "チャンク" する。
- 初期ページ処理をページの上半分 (つまり、最初のチャンク) のみに制限する。
- スクロール イベントを使用して、ユーザーが下に移動するときにページの追加のチャンクの処理をトリガーする。
ハイライト (最新のケース スタディなど) やロールアップ (トップ 3 ニュース リンクなど) など、カスタム表示コントロールでレンダリングされるデータ量を制限する。
- [続きを読む...] リンクを提供して、ポータルへの全体的な影響の小さい拡張コンテンツを表示できる、ボリュームの少ない詳細ページにユーザーをリダイレクトする。
クライアント側データ アクセス層 (DAL) フレームワーク
クライアント側データ アクセス層 (DAL) フレームワークは、カスタムのクライアント側 JavaScript フレームワークであり、クライアント側 Web アプリケーションのすべてのクライアント側のカスタム表示コントロールを実装して使用できるようにします。 インテリジェントなデータ読み込みパターンをサポートし、クライアントからサーバーに対する要求の詳細を抽象化し、クライアントからサーバーに対する要求のトラフィックを最小限に抑えるためのデータ キャッシュ機能を提供し、体感するページ パフォーマンスの大幅な向上を実現します。
クライアント側 JavaScript フレームワークとライブラリは複数あり、DAL の実装に利用できます。 最も使い慣れたものを選択して、次の原則に従ってください。 実行用のテンプレートとして、提案されている論理アーキテクチャを使用します。
クライアント側データ アクセス層 (DAL) サンプルは、クライアント側データ アクセス層 (DAL) フレームワーク用の作業用参照実装を提供します。
アーキテクチャの原則
- パフォーマンスが第一の機能である。
- クライアント側のフレームワーク全体のコア コンポーネント。整合性とパフォーマンスのために、すべてのカスタムのクライアント側 Web アプリケーションとコンポーネントで利用される。
- データキャッシュを介してデータ要求を満たす。キャッシュミスが発生した場合は、クライアントからサーバーへのデータ取得を実行する。
- クライアントからサーバーへの AJAX 非同期呼び出しを介してサーバー データをフェッチする (同期呼び出しを使用しない)。
- データ要求に失敗した場合に古いデータを再利用して、呼び出しエラーの連鎖を削減する。
- 要求調整応答を尊重し、それに応じて動作を調整する。
- リクエストに応じて最小限のJSON表記を使用し、サーバーデータの呼び出しをキャッシュに保存する。
- 一時的および永続的なストレージ オプションをサポートする。
- 個人データには一時的ストレージ、共有データには永続的ストレージを使用する。
- 絶対有効期限ポリシーとスライド式有効期限ポリシーをサポートする。
- ストレージ エントリごとに、ストレージ (一時的/永続的)、有効期限ポリシー (絶対/スライド式)、有効期限タイムアウト (分単位) の独自のストレージ オプションを構成できる。
- ログ記録とテレメトリによって実行時パフォーマンスを継続的に監視する。
- データ フロー シナリオ/シーケンスの継続的な確認を行い、それぞれが全体的なページのパフォーマンスと応答性のために常に最適化されているようにする。
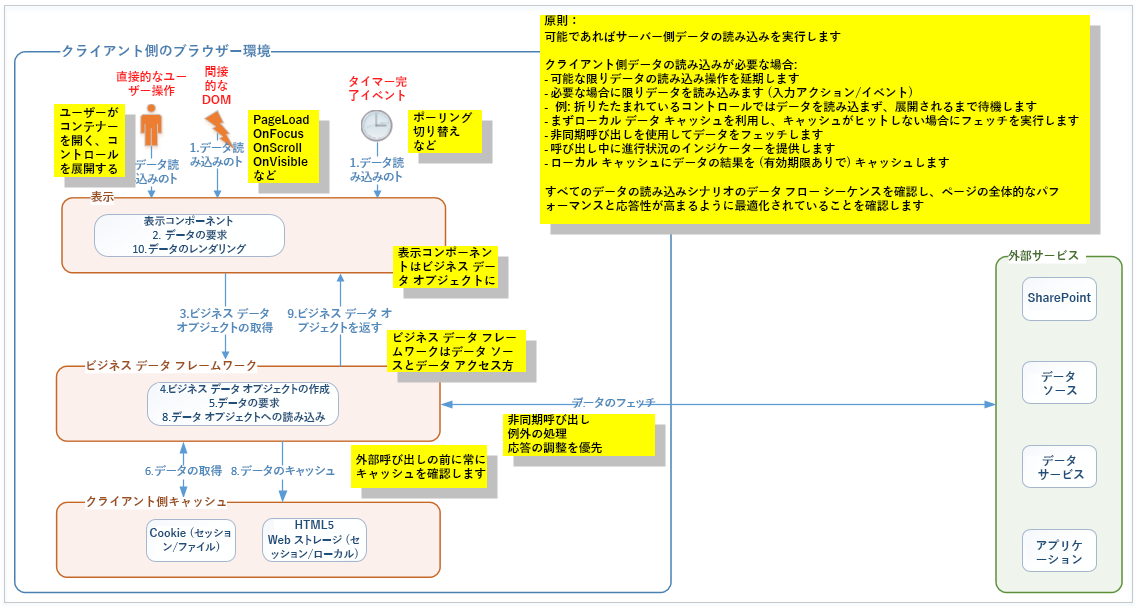
次の図は、クライアント側データ アクセス層 (DAL) フレームワークの論理アーキテクチャを示しています。

主要コンポーネント
データ アクセス層 (DAL) フレームワークの論理アーキテクチャには、次のコンポーネントが含まれています。
JavaScript ベースの表示コンポーネント
- これらのコントロールは、インテリジェントなデータ アクセス パターン (遅延読み込みなど) と DOM イベントを利用して、データ要求をできるだけ長く延期して、必要な場合にのみ開始されるようにします (折りたたまれているメニューが展開されるまで待機するなど)。
- 表示コントロールは、データ要求の実行中に状態インジケーターを表示する場合があります。
イベントベースのデータ要求
- これらのイベント ハンドラーは、コントロールまたはページ イベントにバインドされ、発生時にデータ アクセス方法を呼び出します。
ビジネス データ マネージャー
- 表示コンポーネントで使用するビジネス データ オブジェクト (BDO) を提供します。
- 基になるデータ ソースを抽象化する論理的なデータ アクセス方法を提供します。
- BDO データは、モック、クライアント側のキャッシュ、実際のデータ ソースから取得できます。
外部サービス
- サーバー側 (つまり、バックエンド) のデータにアクセスするための API を提供します。
- SharePoint Online、サード パーティのデータ サービス、カスタム データ ソース、カスタム アプリケーションが含まれています。
ストレージ マネージャー
- クライアント側のデータ キャッシュのセマンティクスに持続性 (一時的または永続的)、期間 (有効期限タイムアウト)、ポリシー (絶対またはスライド式) を提供します。
- Web ストレージを使用すると、クライアント環境で一時的なデータ (セッション ストレージ) と長期的なデータ (ローカル ストレージ) を格納できます。
- セッション ストレージは、プライベート データのキャッシュをサポートします。
- ローカル ストレージは、共有データのキャッシュをサポートします。
- 必要であれば、別のクライアント側ストレージ オプションを提供する Cookie のサポートを追加できます。
- クライアント側のキャッシュからデータを処理すると、実際のデータ ソースへの要求が減少し、ページ フォーマンスが向上します。
典型的な呼び出しシーケンス
イベント (暗黙または明示的) がクライアント ブラウザー内で発生する。
表示コンポーネントが、レンダリングするデータを要求する必要があると判断する。
表示コンポーネントが、関連するビジネス データ オブジェクト (BDO) をビジネス データ マネージャーに要求する。
- オプションで、表示コンポーネントにより、要求の進行中に、進行状況のインジケーターが表示される。
ビジネス データ マネージャーがストレージ キーを計算し、BDO のストレージ オプションを決定する。
ビジネス データ マネージャーがストレージ オプションごとに BDO をストレージ マネージャーに要求する。
- BDO が存在し、最新の場合、キャッシュ ヒットが発生し、ストレージ マネージャーが BDO を返す (ステップ 10 に進む)。
- BDO が存在しない、あるいは古い場合、キャッシュ ミスが発生し、ストレージ マネージャーは BDO を返さない (ステップ 6 に進む)。
ビジネス データ マネージャーが外部サービスに (非同期) 要求を発行し、最新データを求める。
- 要求が失敗した場合、古い BDO が存在するなら、ビジネス データ マネージャーはそれを再利用する (ステップ 9 に進む)。
- 要求が成功した場合、ビジネス データ マネージャーは最新データの応答を処理する (ステップ 7 に進む)。
ビジネス データ マネージャーが、ビジネス データ オブジェクト (BDO) を作成する。
ビジネス データ マネージャーが、BDO に最新データを追加する。
ビジネス データ マネージャーがストレージ オプションごとにストレージ マネージャーに対して BDO の格納を要求する。
ビジネス データ マネージャーは、表示コンポーネントに BDO を返す。
表示コンポーネントが BDO にバインドされ、データをレンダリングする。