Reporting Services モバイル レポートへの視覚エフェクトの追加
Note
SQL Server Mobile Report Publisher は、SQL Server Reporting Services 2019 より後の SQL Server Reporting Services のすべてのリリースで非推奨です。 SQL Server Reporting Services 2022 以降および Power BI Report Server で廃止されました。
グラフは、データの視覚化における重要な部分です。 Reporting Services モバイル レポートで使用可能な、幅広いシナリオに対応した各種グラフについて説明します。
SQL Server Mobile Report Publisher には、時間、カテゴリ、および集計という 3 つの基本的なグラフの種類があります。 この 3 つのグラフの種類には、それぞれ対応する比較グラフがあります。比較グラフは 2 つの異なる系列セットを比較するのに便利です。
共有されるグラフ プロパティ
プロパティは、すべてのグラフに適用されるものもあれば、特定のグラフにのみ適用されるものもあります。 ここでは、共有されるプロパティをいくつか紹介します。
数値書式
Mobile Report Publisher では、グラフ内の数値にさまざまな形式を割り当てることができます。 たとえば、標準、小数点付き/小数点なしの通貨、小数点付き/小数点なしのパーセンテージなどの書式を割り当てることができます。 グラフの中で、数値書式は軸の注釈や、データ ポイントのポップアップに適用されます。 数値書式は、モバイル レポート全体ではなく、各グラフで個別に設定します。
- 数値書式を設定するには、[レイアウト] タブを選択し、デザイン画面のグラフを選択し、[ビジュアルのプロパティ] ウィンドウで、[数値書式] を選択します。
凡例
- グラフの凡例を表示するには、[レイアウト] タブを選択し、デザイン画面のグラフを選択し、[ビジュアルのプロパティ] ウィンドウで、[凡例の表示] を [オン] に設定します。
系列
グラフに表示される個々のメトリック (値) は、系列と呼ばれます。 複数の系列は、共通の x 軸と共通の y 軸の両方を共有できます。 系列を定義するには、データ ビューのデータ プロパティ パネルで 1 つ以上のデータ テーブルとフィールドを選択します。 各フィールドは、グラフの視覚化で独自の色を持つ個々のデータ ポイント系列になります。 次に、別の集計を選択します。
フィルターの設定またはクリア
ナビゲーターを追加してモバイル レポートをフィルター処理する場合は、ナビゲーターでフィルター処理するグラフを決定できます。
[データ] タブを選択し、 [データ プロパティ] で [オプション] を選択します。
[フィルター条件] の下に、オンまたはオフにできるナビゲーターが表示されます。
詳細については、「モバイル レポートをフィルター処理するためのナビゲーターの追加」を参照してください。
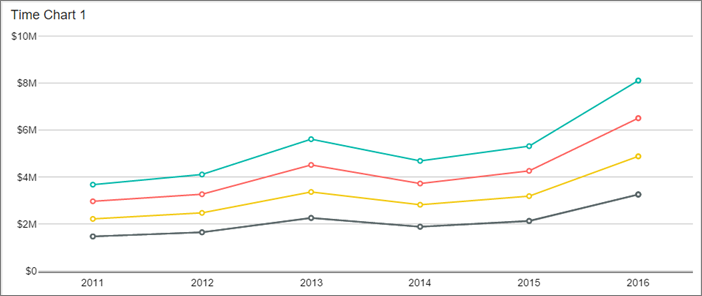
時間グラフ
時間グラフは、 Mobile Report Publisherで最も基本的なグラフです。 グラフの日時軸は、データ テーブル内の最初の有効な日付/時刻フィールドに自動的に設定されます。

[レイアウト] タブからデザイン画面に 時間グラフ をドラッグし、そのサイズを変更します。
既定では、積み上げ横棒グラフとなります。 これは、 [系列の視覚化] で変更できます。
レポートにまだ存在していないデータがグラフで必要な場合は、[データ] タブ、[データの追加] の順に選択して、Excel または共有データセットからデータを取得します。
[データ プロパティ] ペインに表示される [主要な系列] は [SimulatedTable] です。 ボックス内の矢印を選択し、テーブルを選択します。
[レイアウト] タブで [ビジュアルのプロパティ] ウィンドウに移動して、[データ構造] を [列ごと] に変更します。 [データのプロパティ] ウィンドウで、複数の数値の列を選択します。
[データ構造] を [行ごと] に設定した場合、 [データ プロパティ] ウィンドウで [系列名フィールド] を 1 つと数値の列を 1 つ選択できます。
詳細については、「列または行ごとのデータのグループ化」を参照してください。
カテゴリ グラフ
時間グラフの場合とは異なり、カテゴリ グラフでは、X 軸で日付/時刻フィールド以外のフィールドでグループ化を行います。 このグループ化は、カテゴリ コーディネートと呼ばれます。 このグループ化は、数値フィールドではなく文字列フィールドに対して行われる必要があります。

カテゴリ グラフ を [レイアウト] タブからデザイン画面にドラッグし、そのサイズを変更し、必要に応じて それに関するデータを取得します。
[データ] タブを選択し、[データ プロパティ] ウィンドウの [カテゴリ コーディネート] で、グループ化するテーブルおよびフィールドを選択します。 このフィールドは、結果として作成されるグラフの X 軸で使用されます。
[主要な系列] で、カテゴリごとに集計するテーブルおよび数値フィールドを選択します。
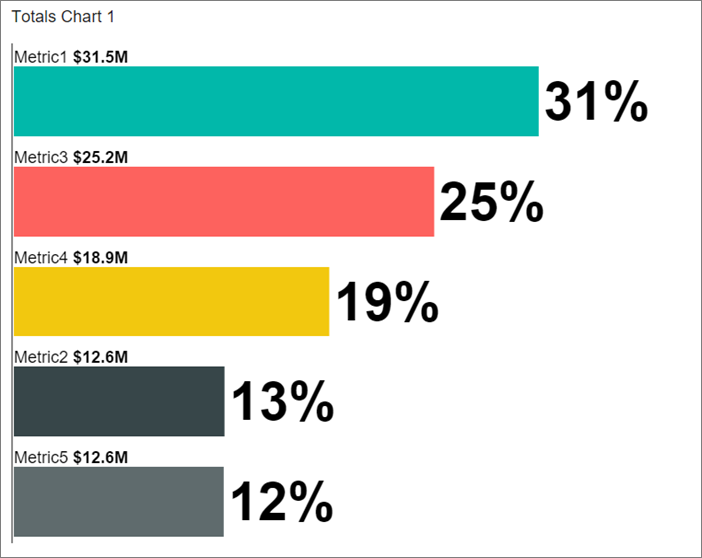
合計グラフ

合計グラフでは、次の 2 つの個別の処理を行います。
- 複数の系列は提供されません。 定義された主要な系列の合計のみが提供されます。
- 列ごと、または行ごとにデータをグループ化するオプションを提供します。 行ごとのグループ化は、フラット化されたデータを処理する場合に便利です。 列ごとにグループ化する場合、主要系列プロパティのみが使用可能です。 カテゴリ列は主要系列プロパティで選択されたフィールドの数によって自動的に決定されるため、このプロパティのみが使用可能です。
詳細については、「列または行ごとのデータのグループ化」を参照してください。
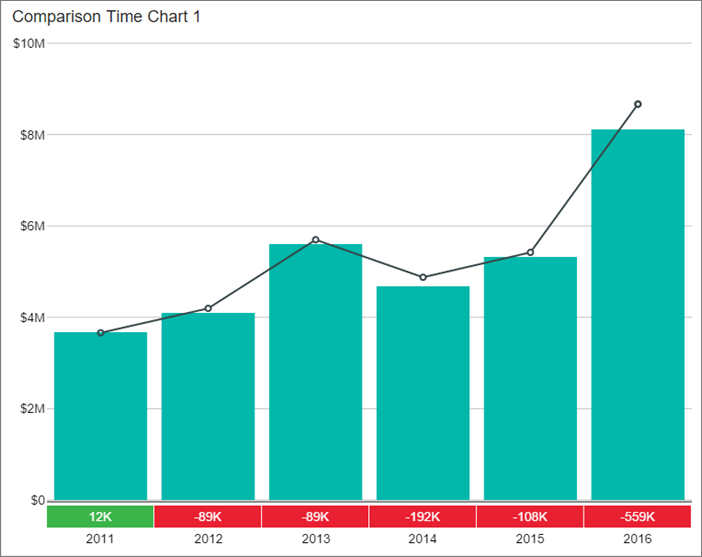
比較グラフ
時間グラフ、カテゴリ グラフ、および合計グラフは、 比較グラフとしても使用できます。 比較グラフでは、主要系列だけでなく、別に 1 つ比較系列を指定することができます。 主要系列と比較系列は、3 種類の方法で表示することができます。

比較グラフ の 1 つを [レイアウト] タブからデザイン サーフェイスにドラッグし、そのサイズを変更し、必要に応じてそれに関するデータを取得します。
[ビジュアルのプロパティ] ウィンドウの [系列の視覚化] で、次のいずれかを選択します。
- 棒 vs. 細い棒
- 折れ線 vs. 棒
- 棒 vs. ステップ エリア
比較グラフでは、系列の主要値および比較値に対して同じグラフ色を使用するようにすることができます。
[ビジュアルのプロパティ] ウィンドウで、 [比較系列上の色の再利用] を [オン] に設定します。
[オン] に設定した場合、主要系列と比較系列の描画の合間にカラー パレットが再起動するため、主要系列と比較系列の関連する値は同じになります。
[オフ] に設定した場合、比較系列を描画してから主要系列を描画する際にカラー パレットの通常のローテーションが引き続き行われます。これにより、2 つの系列セットの間で色の調和から誤解が生じる可能性が回避されます。
円グラフやじょうごグラフ
円グラフやじょうごグラフは、最もシンプルな視覚エフェクトです。 行ごとのデータまたは列ごとのデータを構成することができます。
- モバイル レポートの 円グラフ Reporting Services は、円型、ドーナツ型、または中央に合計を示すドーナツ型とすることができます。 円グラフでは、全体を構成するさまざまな部分の相対的なサイズを示すのに適しています。 スライスが多すぎると、読みにくくなります。
- じょうごグラフ は、販売などのプロセスの段階を表示するのによく使用されます。
円グラフおよびじょうごグラフの行ごとのデータまたは列ごとのデータを構成する
円グラフ または じょうごグラフ を [レイアウト] タブからデザイン画面にドラッグし、そのサイズを変更し、必要に応じて それに関するデータを取得します。
[ビジュアルのプロパティ] ウィンドウの [データ構造] で、次のいずれかを選択します。
- 列ごと
- 行ごと
[列ごと] を選択した場合は、[データ] タブを選択し、[データのプロパティ] ウィンドウの [主要な系列] で、円グラフまたはじょうごグラフで集計するテーブルとすべてのフィールドを選択します。 生成されるグラフの各領域にはフィールド名のラベルが付けられます。
[行ごと] を選択した場合は、 [データ] タブを選択し、 [データのプロパティ] ウィンドウの [カテゴリ列] で、円グラフでのグループ化およびラベルで使用する値が含まれているテーブルと列を選択します。 [主要系列列] では、グラフの値に対して数値フィールドを選択します。
詳細については、「列または行ごとのデータのグループ化」を参照してください。
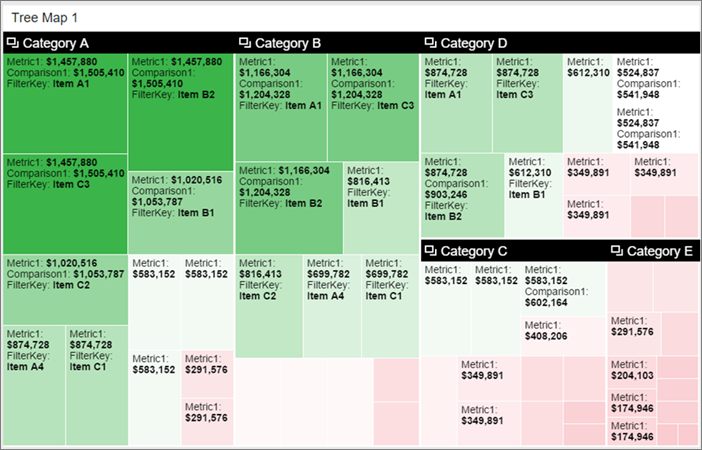
ツリーマップ
ツリーマップは、四角形グリッド内のサイズやタイルの色に値を適用することで、メトリックを表示します。

ツリーマップ を [レイアウト] タブからデザイン画面にドラッグし、そのサイズを変更し、必要に応じて それに関するデータを取得します。
[データ] タブを選択し、 [データ プロパティ] で次の選択を行います。
[サイズが表すもの] でタイルのサイズに対して数値フィールドを選択します。
[色が表すもの] でタイルの色に対して数値フィールドを選択します。
必要に応じて、[カスタム中心値] を設定します。 [カスタム中央値] は、ビジュアル化の種類が
HeatMapWithCustomCenterValueの場合にのみ使用できます。中央値によって、ボックスの色が決まります。 中央値と比べてよい測定値であるほど、緑色に近くなります。 悪い測定値であるほど、赤色に近くなります。
任意で、閲覧者がグリッド内のタイルを選択したときにポップアップを表示するには、[ポップアップ ラベル] で フィールドを選択します。 ツリーマップのポップアップには、テキスト フィールドと数値フィールドの両方を表示できます。
既定では、ツリーマップは階層構造をとり、タイルをまずカテゴリ別にグループ化し、次にサイズと色別にグループ化します。
- さらに、[データ] タブの [グループ化] でテーブルとフィールドを選択します。
グループ化をオフにして、サイズと色のみを条件としてタイルを配置さでき。
- [レイアウト] タブを選択し、 [Two-level treemap (2 レベルのツリーマップ)] を [オフ] にします。
ウォーターフォール図
ウォーターフォール図は、値の増加または減少とともに累計を示します。 一連の加算と減算の変化によって、初期値 (たとえば、純利益) が、どのように影響を受けるかを理解するために役立ちます。
増加を示す棒は緑、減少を示す棒は赤に色分けされるため、増減を簡単に区別できます。 ほとんどの場合、初期値と最終値の棒グラフは 0 から始まり、中間の各値は浮いた棒グラフで示されます。 この「外観」から、ウォーターフォール図はブリッジ図と呼ばれることもあります。
ウォーターフォール図の使用に適した状況
ウォーターフォール図は以下のような状況に適しています。
- 時系列またはその他のカテゴリにわたって特定の尺度が変化しており、合計値に対して大きく寄与している変化を調べる場合
- 収益のさまざまな要因を示すことによって、会社の年間利益をプロットして、総利益 (または損) に到達するよう表示する場合
- 1 年間を通して会社の社員数の移り変わりを示す場合
- 各月に得た金額と消費した金額、および口座の収支の累計を視覚化する場合
ウォーターフォール図の作成
ウォーターフォール図 を [レイアウト] タブからデザイン画面にドラッグし、必要に応じてサイズの調整と データの取得を行います。

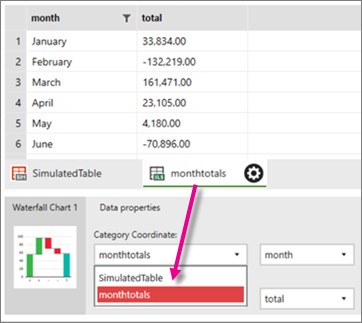
[データ] タブをクリックし、 [データのプロパティ] ペインで、データから [Category Coordinate] (カテゴリ座標) のカテゴリ フィールドと [主要な系列] の数値フィールドを選択します。

[レイアウト] タブをクリックして、ウォーターフォール図のプレビューを確認します。

2 月、6 月、7 月などの損失が出た月は赤色で示されています。 9 月、10 月、11 月などの利益が出た月は緑色で示されています。
関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示
