CPU 使用率を分析してアプリケーションのパフォーマンスを測定する (C#、Visual Basic、C++、F#)
デバッガーが統合された CPU 使用率診断ツールでデバッグしているとき、パフォーマンスの問題を検出します。 デバッガーがアタッチされていない状態で、または実行中のアプリをターゲットにして、CPU 使用率を分析することもできます。 詳細については、「デバッガーを使用して、または使用せずにプロファイリング ツールを実行する」を参照してください。
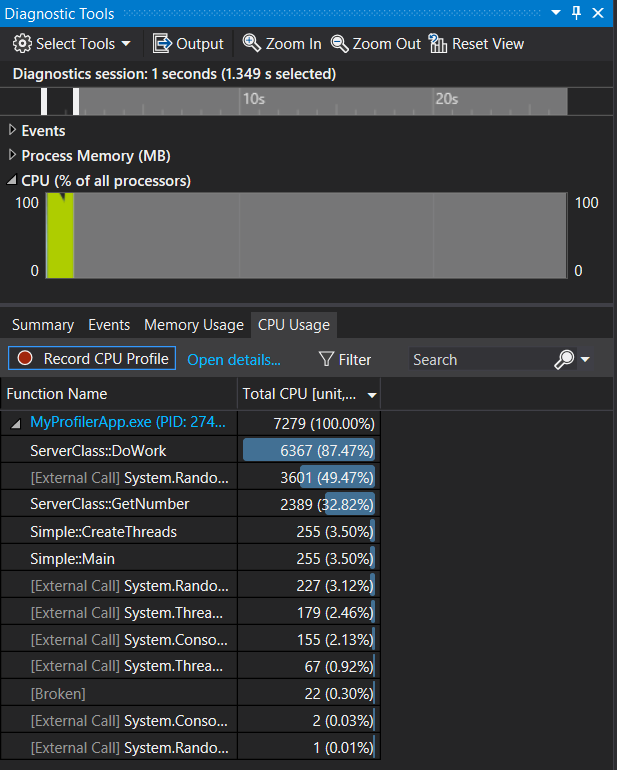
デバッガーが一時停止すると、[診断ツール] ウィンドウの CPU 使用率ツールは、アプリケーションで実行されている関数に関する情報を収集します。 このツールは、作業を実行していた関数を一覧表示し、サンプリング セッションの特定のセグメントに焦点を当てるために使用できるタイムライン グラフを提供します。
重要
デバッガーが統合された診断ツールは、Visual Studio の .NET 開発 (ASP.NET や ASP.NET Core など) とネイティブ/C++ 開発で利用できます。 該当する Visual Studio ワークロードが必須です。 Windows 8 以降では、デバッガーを使用してプロファイル ツールを実行する必要があります ( [診断ツール] ウィンドウ)。
このチュートリアルでは、次の作業を行います。
- CPU 使用率のデータの収集
- CPU 使用率データの分析
CPU 使用率では必要なデータを得ることができない場合、パフォーマンス プロファイラーの他のプロファイリング ツールが別の種類の情報を提供します。その情報が役に立つ可能性があります。 多くの場合、アプリケーションのパフォーマンス上の問題は CPU 以外の何かが原因になります。メモリ、UI のレンダリング、ネットワークの要求時間などです。
手順 1: CPU 使用率データを収集する
Visual Studio でデバッグするプロジェクトを開き、CPU 使用率を調べるポイントでアプリのブレークポイントを設定します。
分析するコードの関数またはリージョンの終わりに 2 つ目のブレークポイントを設定します。
2 つのブレークポイントを設定することで、分析するコードの部分にデータ収集を限定できます。
[診断ツール] ウィンドウは、オフにしていない限り自動的に表示されます。 もう一度ウィンドウを表示するには、 [デバッグ]>[ウィンドウ]>[診断ツールの表示] の順にクリックします。
ツールバーにある [ツールの選択] の設定で、CPU 使用率、メモリ使用率、またはその両方を表示するかどうかを選択できます。 Visual Studio Enterprise を実行している場合は、[ツール]>[オプション]>[IntelliTrace] で IntelliTrace を有効または無効にすることもできます。


CPU 使用率を中心に観察します。CPU 使用率が有効になっていることを確認してください (既定では有効になっています)。
[デバッグ]>[デバッグの開始] の順にクリックします (または、ツール バーの [開始] をクリックするか、F5 キーを押します)。
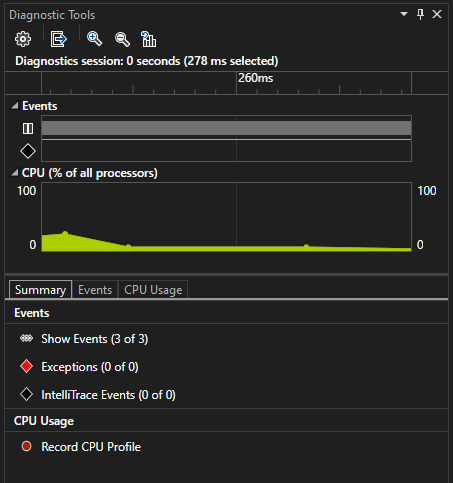
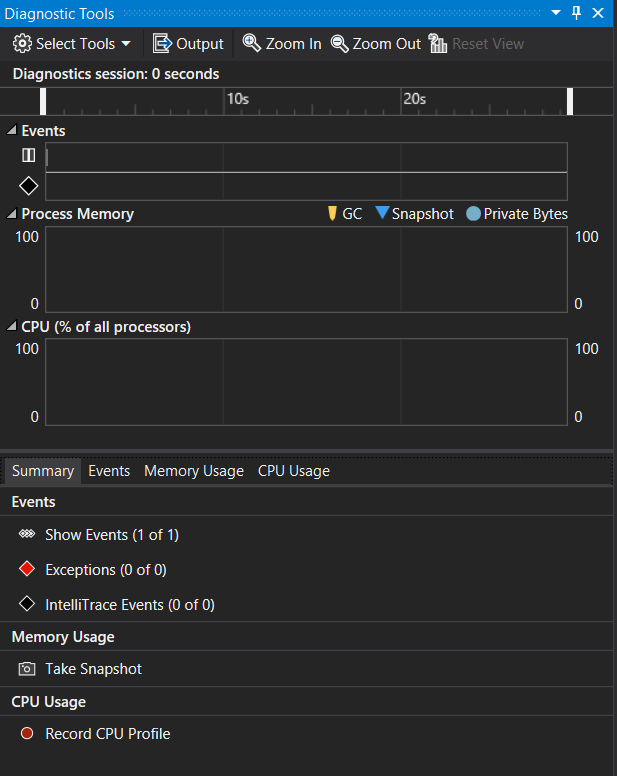
アプリケーションが読み込みを完了すると、診断ツールの概要ビューが表示されます。 ウィンドウを開く必要がある場合は、 [デバッグ]>[ウィンドウ]>[診断ツールの表示] の順にクリックします。


イベントに関する詳細については、「診断ツール ウィンドウの [イベント検索とフィルター処理] タブ」を参照してください。
最初のブレークポイントにヒットするシナリオを実行します。
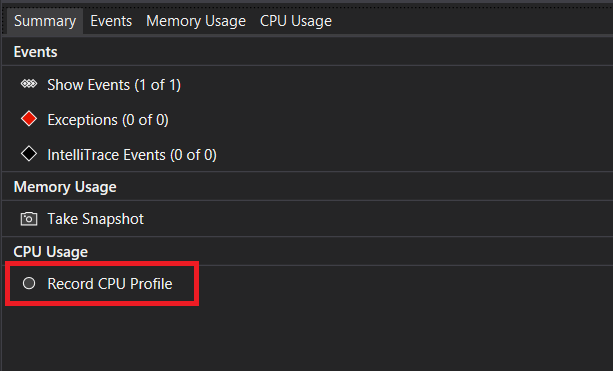
デバッガーが一時停止になっているとき、CPU 使用率データの収集を有効にし、 [CPU 使用率] タブを開きます。


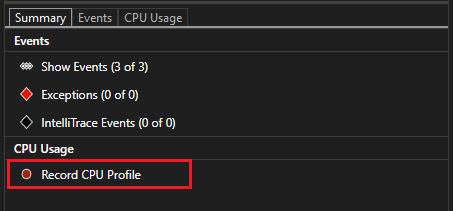
[CPU プロファイルの記録] を選択すると、Visual Studio は関数とそれにかかる時間の記録を開始します。 アプリケーションがブレークポイントで停止したとき、この収集されたデータのみを表示できます。
F5 キーを押すと、アプリケーションが 2 つ目のブレークポイントまで実行されます。
これで、2 つのブレークポイント間で実行されるコードのリージョンを対象に、アプリケーションのパフォーマンス データが得られました。
プロファイラーがスレッド データの準備を開始します。 それが完了するまで待ちます。


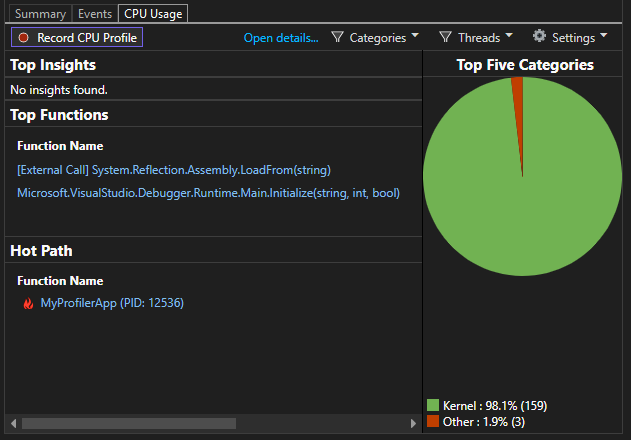
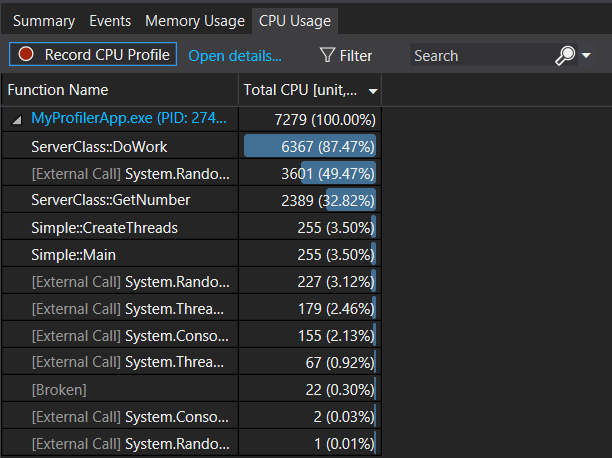
CPU 使用率ツールの [CPU 使用率] タブにレポートが表示されます。


分析するコードのより具体的なリージョンを選択する場合は、CPU タイムラインにあるリージョンを選択します (プロファイル データを表示しているリージョンにする必要があります)。


この時点で、データの分析を開始できます。 データの収集または表示に問題がある場合は、「プロファイル エラーのトラブルシューティングと問題の修正」をご覧ください。
ヒント
パフォーマンスのイシューを特定するときは、複数の測定値を取得してください。 パフォーマンスは、実行のたびに変わるものです。また、コード パスは、DLL の読み込み、JIT コンパイル メソッド、キャッシュの初期化など、1 回限りの初期化作業によって、通常は 1 回目の実行速度が遅くなります。 複数の測定値を取得することにより、表示されているメトリックの範囲と中央値がわかりやすくなり、ある範囲のコードの 1 回目と安定状態のパフォーマンスの比較ができるようになります。
手順 2: CPU 使用率データの分析
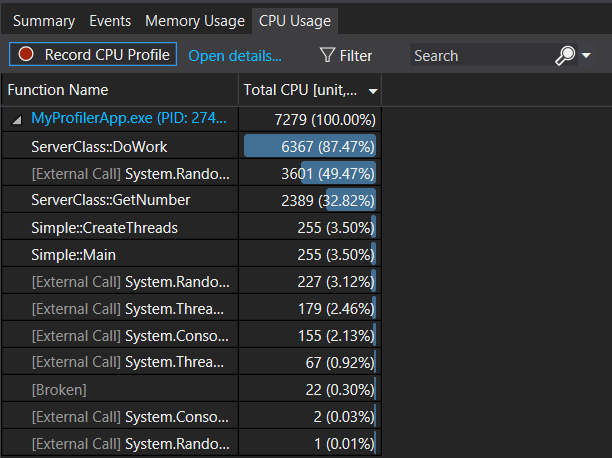
データの分析では、最初に CPU 使用率で関数の一覧を調べて最も多くの作業を行っている関数を特定し、それから個々の作業を詳しく調べることをお勧めします。
関数の一覧で、最も多くの作業を行っている関数を調べます。


ヒント
関数は、最も多くの作業を行っている順に一覧表示されます (呼び出し順ではありません)。 それにより、最も実行時間の長い関数を簡単に特定できます。
関数の一覧で、たくさんの作業を行っているアプリケーション関数の 1 つをダブルクリックします。
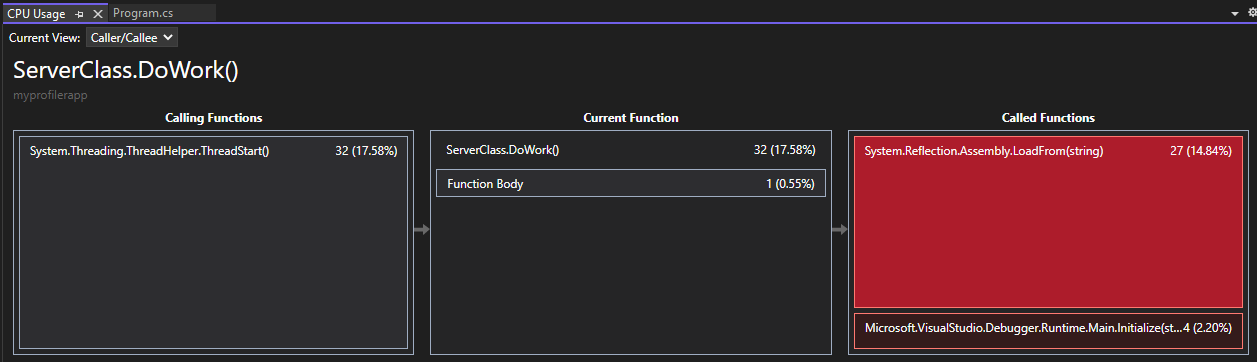
関数をダブルクリックすると、左側のペインに [関数] ビューが開きます。 ドロップダウン メニューから [呼び出し元/呼び出し先] ビューを選択します。

このビューでは、選択した関数が見出しと [現在の関数] ボックスに表示されます (この例では、DoWork)。 現在の関数を呼び出した関数は、左側の [呼び出し元の関数] に表示され、現在の関数によって呼び出される関数は、右側の [呼び出される関数] ボックスに表示されます。 (いずれかのボックスを選択し、現在の関数を変更できます。)
このビューには、合計時間 (ms) と関数の完了にかかったアプリケーション実行時間全体のパーセンテージが表示されます。 また、関数本体に、呼び出し元の関数と呼び出される関数にかかった時間を除き、関数本体にかかった時間の合計 (と時間のパーセンテージ) が表示されます。
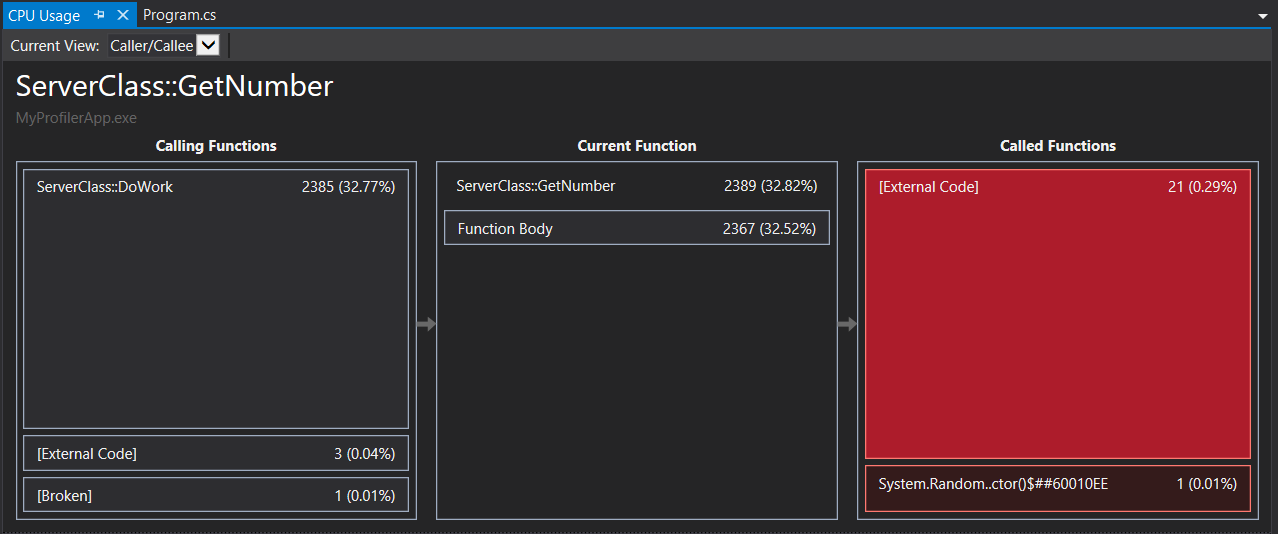
関数をダブルクリックすると、左ウィンドウに [呼び出し元/呼び出し先] ビューが開きます。

このビューでは、選択した関数が見出しと [現在の関数] ボックスに表示されます (この例では、GetNumber)。 現在の関数を呼び出した関数は、左側の [呼び出し元の関数] に表示され、現在の関数によって呼び出される関数は、右側の [呼び出される関数] ボックスに表示されます。 (いずれかのボックスを選択し、現在の関数を変更できます。)
このビューには、合計時間 (ms) と関数の完了にかかったアプリケーション実行時間全体のパーセンテージが表示されます。 また、関数本体に、呼び出し元の関数と呼び出される関数にかかった時間を除き、関数本体にかかった時間の合計 (と時間のパーセンテージ) が表示されます。 (この例では、2389 ms のうち 2367 が関数本体の中で使用され、残りの 22 ms がこの関数によって呼び出された外部コードで使用されました。)
ヒント
関数本体の値が高い場合、関数自体の中でパフォーマンス上のボトルネックとなっている可能性があります。
関数の呼び出し順を示す上位レベルのビューを表示するには、ウィンドウの上部にあるドロップダウン リストから [コール ツリー] を選択します。
図中の番号は、前に示した各手順に対応しています。

Image 説明 
CPU 使用率コール ツリーのトップ レベルのノードは擬似ノードです。 
ほとんどのアプリでは、 [外部コードの表示] オプションをオフにすると、セカンド レベルのノードは [外部コード] ノードとなります。このノードに含まれるシステムおよびフレームワーク コードは、アプリの開始と停止、UI の描画、スレッド スケジュールの制御、およびアプリへの他の低レベル サービスの提供を行います。 
セカンド レベル ノードの子はユーザー コード メソッドおよび非同期ルーチンで、セカンド レベル システムとフレームワーク コードによって呼び出される、または作成されます。 
メソッドの子ノードには、親メソッドの呼び出しのみのデータが含まれます。 [外部コードの表示] がオフのとき、アプリ メソッドには [外部コード] ノードが含まれる場合もあります。 列値の詳細は次のようになります。
[合計 CPU] は、その関数、およびその関数によって呼び出された関数によって実行された作業の量を示します。 合計 CPU 値が高い関数は、全体的に見て最も負荷の高い関数です。
[セルフ CPU] は、関数本体内のコードによって実行された作業の量を示しますが、その関数から呼び出された関数によって実行された作業は含まれません。 セルフ CPU 値が高い部分は、関数自体の中でパフォーマンス上のボトルネックとなっている可能性があります。
モジュール 関数が含まれるモジュールの名前です。あるいは、[外部コード] ノード内の関数が含まれるモジュールの数です。
コール ツリー ビューにおいて最も高い割合で CPU を使用している関数呼び出しを表示するには、 [ホット パスの展開] をクリックします。

Note
呼び出しツリーに "破損状態の" コードまたは "使用できないスタック" としてマークされているコードが表示されている場合は、Event Tracing for Windows (ETW) イベントが破棄された可能性があります。 問題を解決するために、もう一度同じトレースを収集してみてください。
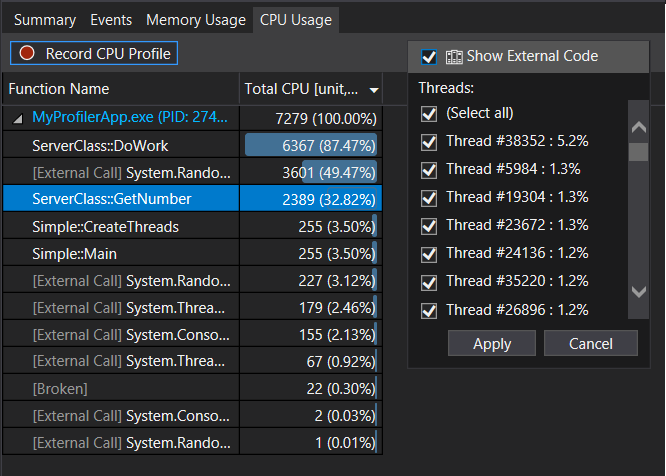
外部コードの表示
外部コードは、作成したコードによって実行されるシステムおよびフレームワーク コンポーネント内の関数です。 外部コードには、アプリの開始と停止、UI の描画、スレッドの制御、およびアプリへの他の低レベル サービスの提供を行う関数が含まれます。 外部コードを確認することはほとんどないため、CPU 使用率ツールはユーザー メソッドの外部関数を 1 つの [外部コード] ノードにまとめます。
外部コードのコール パスを表示する場合、 [フィルター ビュー] リストから [外部コードの表示] をクリックし、 [適用] をクリックします。

多くの外部コードの呼び出しチェーンは複雑な入れ子になっているため、関数名列の幅は、一部の大型コンピューター モニターを除いてディスプレイの幅に収まりきらない可能性があります。 その場合、関数名は [...] と表示されます。
検索ボックスを使って目的のノードを探した後、水平スクロール バーを使ってデータを表示させます。
ヒント
Windows 関数を呼び出す外部コードをプロファイリングする場合は、最新の .pdb ファイルがあることを確認する必要があります。 これらのファイルがない場合、レポート ビューに暗号のようなわかりにくい Windows 関数名が一覧表示されます。 必要なファイルがあることを確認する方法の詳細については、「Specify symbol (.pdb) and source files in the debugger」(デバッガーにシンボル (.pdb) とソース ファイルを指定する) を参照してください。
次の手順
このチュートリアルでは、CPU 使用率のデータを収集し、分析する方法について学習しました。 プロファイラーのツアーを既に完了している場合は、プロファイル ツールを使用してコードを最適化するための一般的なアプローチについて確認することをお勧めします。
このチュートリアルでは、デバッグ中に CPU 使用率データを収集して分析する方法を学習しました。 パフォーマンス プロファイラーを使用したリリース ビルドのプロファイリングの詳細を確認できます。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示