プロファイリング ツールの最初の確認 (C#、Visual Basic、C++、F#)
アプリケーションのパフォーマンス測定ツールは、コードを最適化し、アプリケーションのパフォーマンスを向上させたい開発者に不可欠です。 Visual Studio には、メモリと CPU の使用率やその他のアプリケーション レベルの問題を診断するのに役立つさまざまなプロファイリングおよび診断ツールが用意されています。 これらのツールを使用すると、アプリケーションの実行中にパフォーマンス データを蓄積できます。 プロファイラーを使うと、アプリケーションの実行時間と CPU 使用率が視覚的に示されるため、情報に基づいた意思決定を迅速に行うのに役立ちます。 この記事では、最も一般的なプロファイリング ツールを簡単に紹介します。
適切なツールの選択や、さまざまなアプリの種類に対するプロファイル ツールのサポートを確認するには、使用するツールに関する記事を参照してください。 プロファイル ツールを使用してコードを最適化する一般的なアプローチを説明するチュートリアルについては、「コードの最適化に関する初級者向けガイド」を参照してください。
リリース ビルドでパフォーマンスを測定する
パフォーマンス プロファイラーのツールは、リリース ビルドの分析を提供することを目的としています。 パフォーマンス プロファイラーでは、アプリの実行中に診断情報を収集し、収集した情報をアプリの停止後に調査できます (事後分析)。
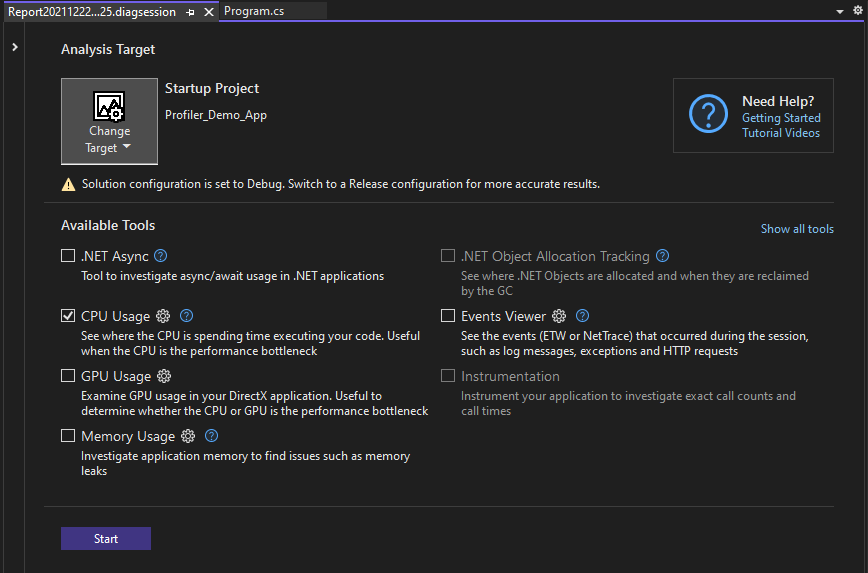
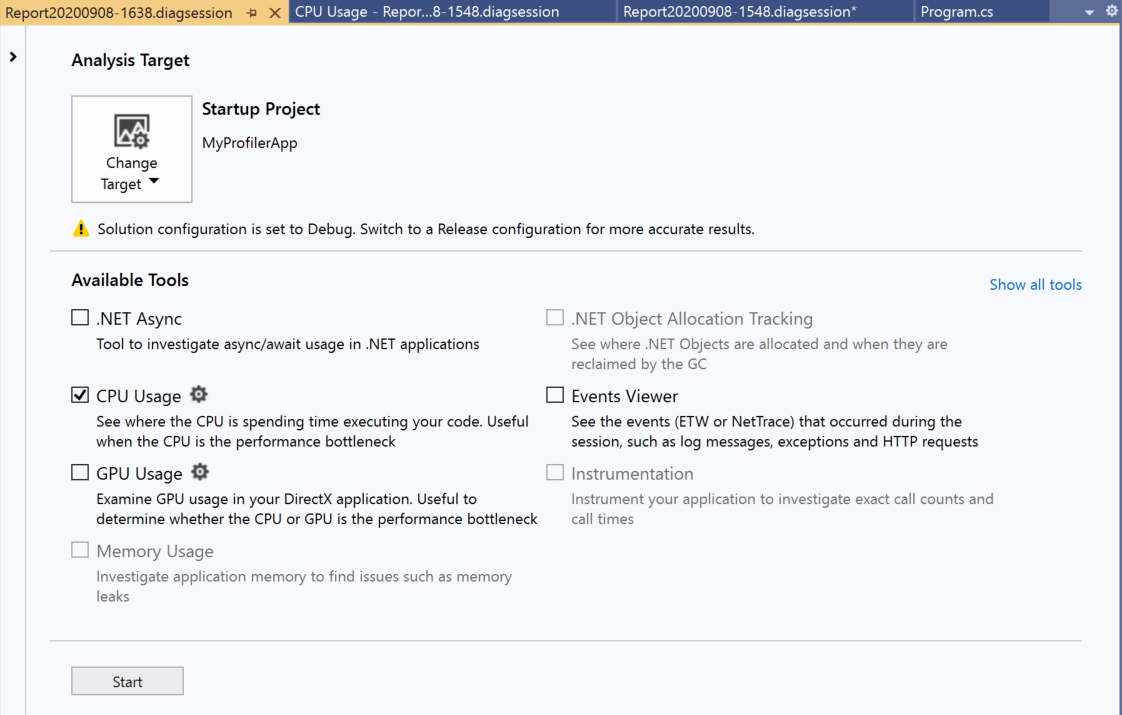
[デバッグ]>[パフォーマンス プロファイラー] を選択して (または Alt + F2 キーを押して)、パフォーマンス プロファイラーを開きます。


パフォーマンス プロファイラーとデバッガーに統合されているツールの CPU 使用率またはメモリ使用量ツールの使用の詳細については、「デバッガーを使用して、または使用せずにプロファイリング ツールを実行する」を参照してください。
パフォーマンス プロファイラーで使用できるツールには、次のものがあります。
プロファイリング ツールがサポートする他のアプリの種類については、「使用するツール」のセクションをご覧ください。
シナリオによっては、このウィンドウで複数のプロファイリング ツールを選択できます。 CPU 使用率などのツールでは、補足データを提供できることがあります。分析に役立てることができます。 また、コマンドライン プロファイラーを使用して、複数のプロファイリング ツールを使用するシナリオを有効にすることもできます。
デバッグ中にパフォーマンスを測定する
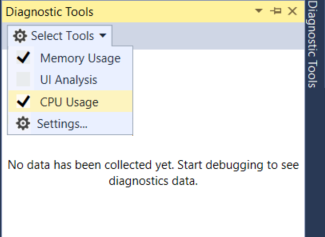
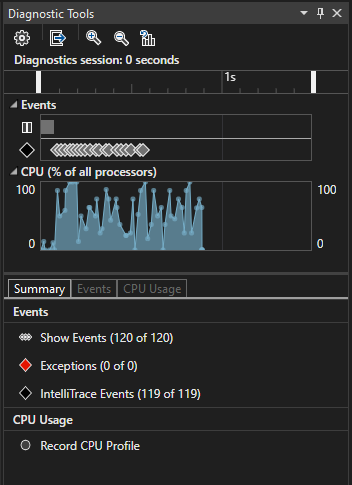
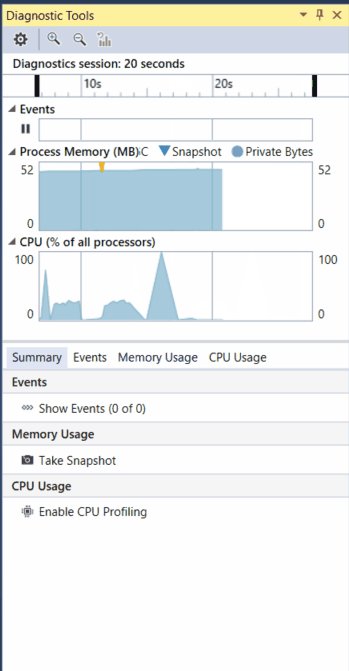
[診断ツール] ウィンドウのプロファイリング ツールには、デバッグ セッション中にアクセスできます。 [診断ツール] ウィンドウは、オフにしていない限り自動的に表示されます。 このウィンドウを表示するには、 [デバッグ]、[ウィンドウ]、[診断ツールの表示] の順にクリックします (または Ctrl + Alt + F2 キーを押します)。 ウィンドウを開いている状態で、データを収集するツールを選択できます。

デバッグ中、[診断ツール] ウィンドウを利用し、CPU、メモリの使用状況、.NETカウンターを分析できます。また、パフォーマンス関連情報を示すイベントを閲覧できます。

デバッグ中、 [診断ツール] ウィンドウを利用し、CPU とメモリの使用状況を分析できます。また、パフォーマンス関連情報を示すイベントを閲覧できます。


[診断ツール] ウィンドウはアプリをプロファイリングする一般的な方法ですが、リリース ビルドでは代わりにアプリの事後分析を行うこともできます。 各種手法の詳細については、「デバッガーを使用して、または使用せずにプロファイリング ツールを実行する」を参照してください。 プロファイリング ツールがサポートする他のアプリの種類については、「使用するツール」のセクションをご覧ください。
[診断ツール] ウィンドウまたはデバッグ セッション中に使用できるツールには、次のものがあります。
ヒント
再起動を使用して起動ページをスキップし、Alt + F2 キーを押すか、[デバッグ] > [パフォーマンス プロファイラー] をクリックして、以前の設定で自動的に実行します。
注意
Windows 8 以降では、デバッガーを使用してプロファイル ツールを実行する必要があります ( [診断ツール] ウィンドウ)。
CPU 使用率の分析
アプリのパフォーマンスを分析するとき、CPU 使用率ツールから始めると効率的です。 アプリが使用している CPU リソースについて理解できます。 デバッガーに統合されている CPU 使用率ツールまたは事後分析の CPU 使用率ツールを使用できます。
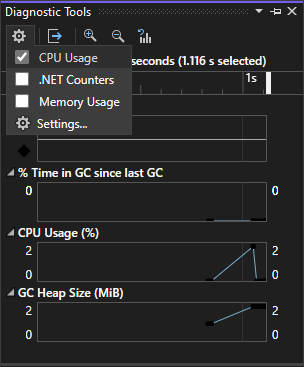
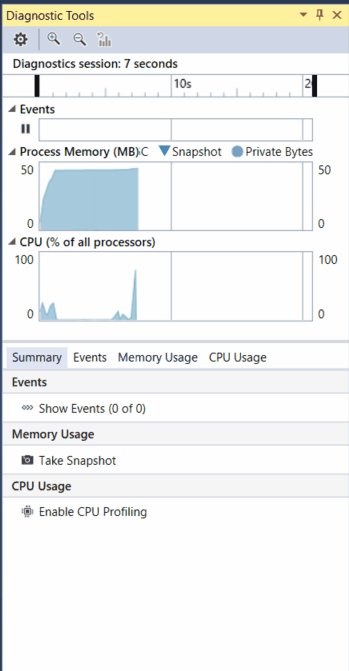
デバッガーに統合されている CPU 使用率ツールを使用する場合は、[診断ツール] ウィンドウを開きます (閉じている場合は、 [デバッグ]、[Windows]、[診断ツールの表示] の順に選択します)。 デバッグ中に、[概要] ビューを開き、[CPU プロファイルの記録] を選択します。
![診断ツールの [CPU 使用率] を有効にする 診断ツールの [CPU 使用率] を有効にする](media/vs-2022/prof-tour-enable-cpu-profiling.png?view=vs-2019)
![診断ツールの [CPU 使用率] を有効にする 診断ツールの [CPU 使用率] を有効にする](media/prof-tour-enable-cpu-profiling.png?view=vs-2019)
このツールを使用する 1 つの方法は、コードにブレークポイントを 2 つ設定することです。関数の始めと終わりに 1 つずつ設定するか、分析するコードの領域に設定します。 2 つ目のブレークポイントで止まったとき、プロファイリング データを調べます。
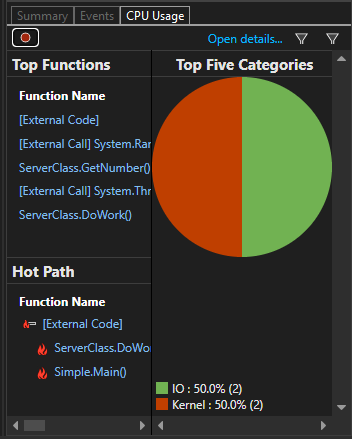
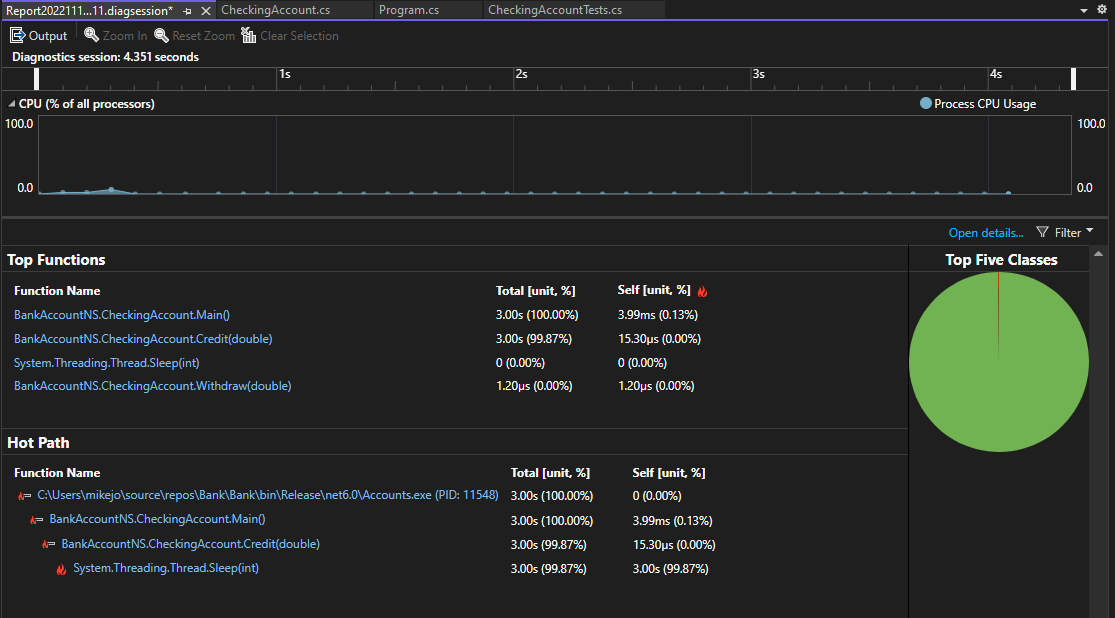
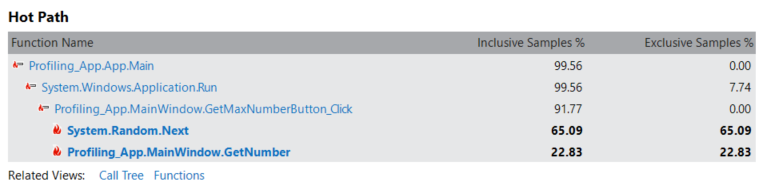
CPU 使用率ビューには、関数が実行時間順に一覧表示されます。実行時間が最も長い関数が [Top Functions](上位の関数) の一番上に表示されます。 [ホット パス] セクションには、ほとんどの CPU を使用している関数の呼び出し履歴が表示されます。 これらの一覧は、パフォーマンス上のボトルネックが発生している関数を見つけるのに役立ちます。

CPU 使用率ビューには、関数が実行時間順に一覧表示されます。実行時間が最も長い関数が一番上に表示されます。 パフォーマンス上のボトルネックが発生している関数を見つけるのに役立ちます。

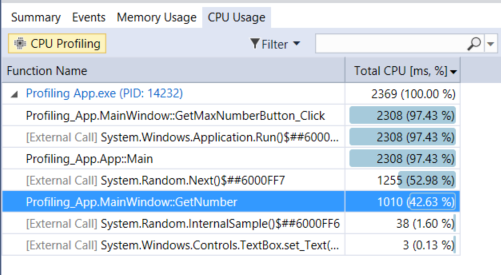
関心のある関数をクリックすると、選択した関数が強調表示された詳細な呼び出しツリー ビューが表示されます。 この表には、関数で費やされた時間 (呼び出された関数 (合計 CPU) を含む) や、関数で費やされた時間を示す 2 番目の列 (呼び出された関数 (セルフ CPU) を除く) などのデータを含む列が示されています。 このデータは、関数自体がパフォーマンスのボトルネックであるかどうかを判定するのに役立ちます。
ヒント
Visual Studio プロファイラーは、トレースの収集と表示の両方をサポートしています。 プロファイラーでは、dotnet-trace などの他のツールによって以前に収集されたトレースを表示することもできます。 dotnet-trace は、インストルメント化されたトレースではなく、サンプリング結果を生成します。 詳細については、dotnet-trace に関するページを参照してください。

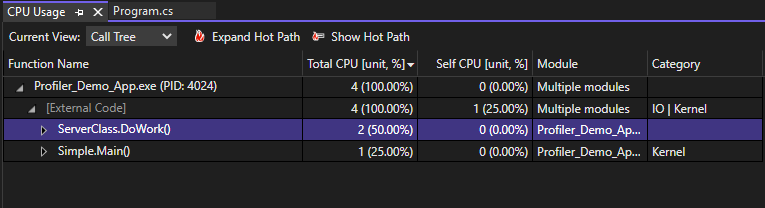
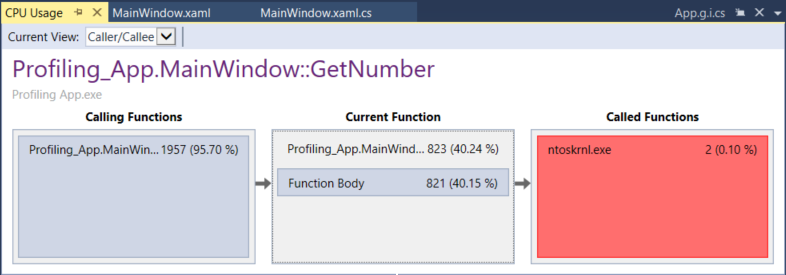
関心のある関数をクリックすると、3 つのペインがある詳細な "バタフライ" ビューが表示されます。選択した関数がウィンドウの中央に、呼び出した関数が左に、呼び出された関数が右に表示されます。 関数本体セクションに、呼び出し元の関数と呼び出される関数にかかった時間を除き、関数本体にかかった時間の合計 (と時間のパーセンテージ) が表示されます。 このデータは、関数自体がパフォーマンスのボトルネックであるかどうかを判定するのに役立ちます。

メモリ使用量の分析
[診断ツール] ウィンドウでは、メモリ使用率ツールを使用してアプリのメモリ使用量を測定することもできます。 たとえば、ヒープのオブジェクトの数とサイズと数を確認できます。 デバッガーに統合されているメモリ使用量ツールまたはパフォーマンス プロファイラーの事後分析メモリ使用量ツールを使用できます。
.NET 開発者は、.NET オブジェクト割り当てツールまたはメモリ使用量ツールのいずれかを選択できます。
- .NET オブジェクト割り当てツールを使用すると、.NET コード内の割り当てパターンと異常を識別したり、ガベージ コレクションの一般的な問題を識別したりすることができます。 このツールは、事後分析ツールとしてのみ実行されます。 このツールは、ローカルまたはリモートのマシンで実行できます。
- メモリ使用量ツールは、通常 .NET アプリでは一般的でないメモリ リークを識別するのに役立ちます。 メモリのチェック中に、コードのステップ実行など、デバッガーの機能を使用する必要がある場合は、デバッガー統合メモリ使用量ツールをお勧めします。
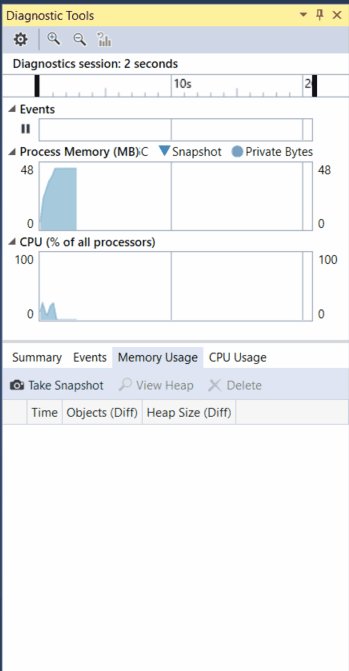
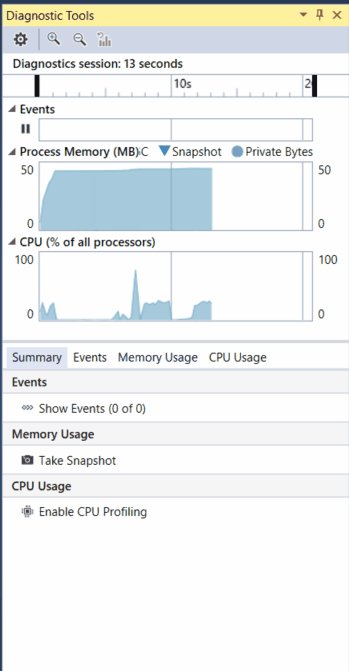
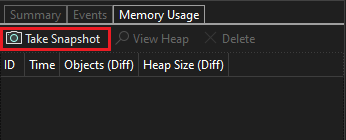
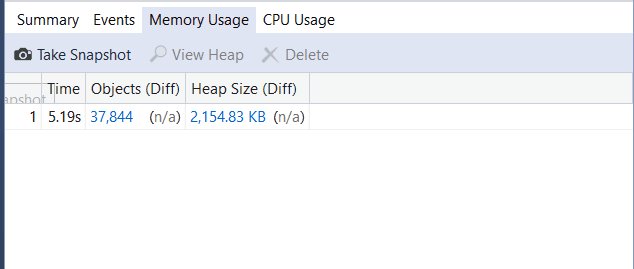
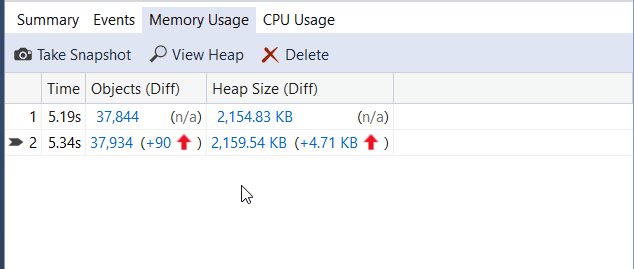
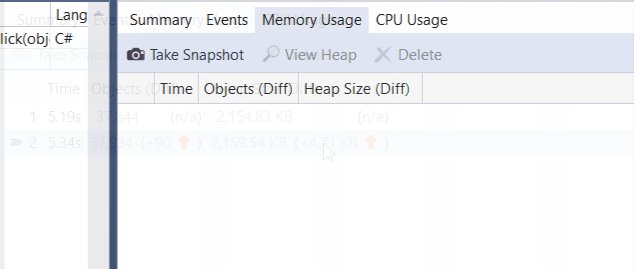
メモリ使用量ツールを使用してメモリ使用量を分析するには、少なくとも 1 つのメモリ スナップショットを取得する必要があります。 多くの場合、メモリを分析する最良の方法は 2 枚のスナップショットを取得することです。疑われるメモリ問題の発生直前に 1 枚、発生直後に 1 枚取得します。 それから、2 枚のスナップショットの違いを表示し、厳密に何が変化しているのか確認します。 次の図は、デバッガーに統合されているツールを使用してスナップショットを取得する方法を示しています。


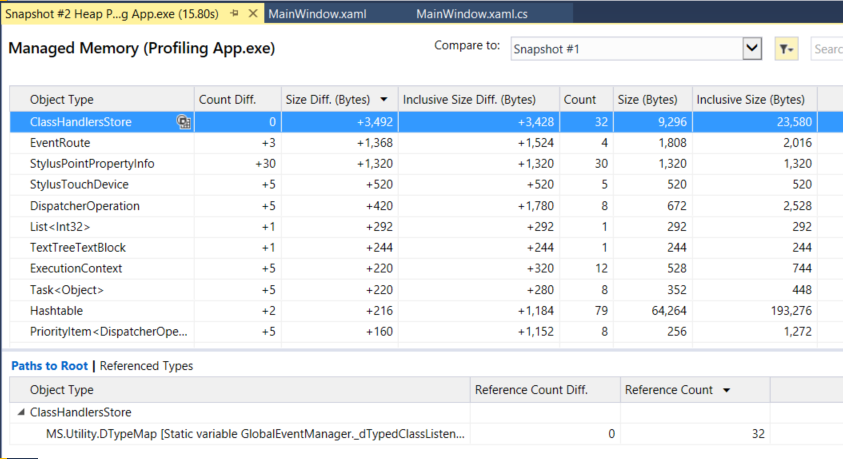
矢印リンクの 1 つを選択すると、ヒープの差分ビューが与えられます (赤い上向き矢印  は、オブジェクト数の増加 (左) とヒープ サイズの増加 (右) を示します)。 右のリンクをクリックすると、差異ヒープ ビューが表示されます。ヒープ サイズが多い順でオブジェクトが表示されます。 メモリ問題の厳密な場所の発見に役立ちます。 たとえば、次の図では、
は、オブジェクト数の増加 (左) とヒープ サイズの増加 (右) を示します)。 右のリンクをクリックすると、差異ヒープ ビューが表示されます。ヒープ サイズが多い順でオブジェクトが表示されます。 メモリ問題の厳密な場所の発見に役立ちます。 たとえば、次の図では、ClassHandlersStore オブジェクトで使用されているバイトが 2 枚目のスナップショットで 3,492 バイト増えています。


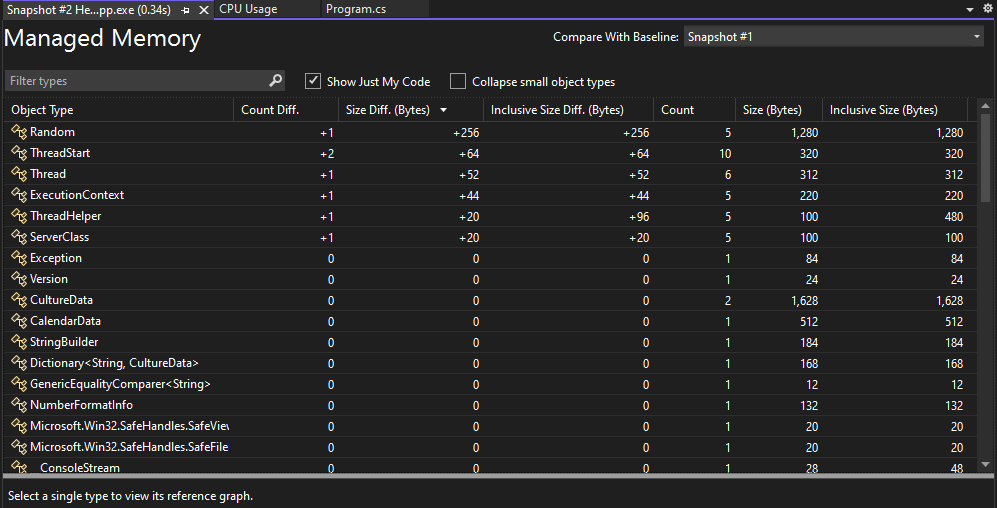
[メモリ使用量] ビューで代わりに左のリンクをクリックすると、ヒープ ビューがオブジェクト数で整理されます。最も増えたオブジェクトが一番上に表示されます ( [数の相違] 列で並べ替えられます)。
インストルメンテーション
インストルメンテーション ツールは CPU 使用率ツールと似ていますが、CPU の使用率ではなく、正確な呼び出し回数とウォール クロック時間が提供されます。 インストルメンテーションの手法では、CPU 使用率ツールよりも多くのオーバーヘッドが必要です。 このツールは、パフォーマンス プロファイラー内で使用できます。 [デバッグ]>[パフォーマンス プロファイラー] を選択して (または Alt + F2 キーを押して)、パフォーマンス プロファイラーを開きます。 詳細については、「インストルメンテーション」を参照してください。

ファイル I/O を調べる
ファイル I/O ツールは、ファイル I/O 操作を最適化してアプリのパフォーマンスを向上させる方法を理解するのに役立ちます。 読み込み時間の遅さを調査して診断しようとしている場合、新しいファイル IO ツールを使用すると、費やした時間に対して、I/O 操作がどのように影響するかを理解できます。 このツールは、パフォーマンス プロファイラー内で使用できます。 [デバッグ] > [パフォーマンス プロファイラー] を選択して (または Alt + F2 キーを押して)、パフォーマンス プロファイラーを開きます。
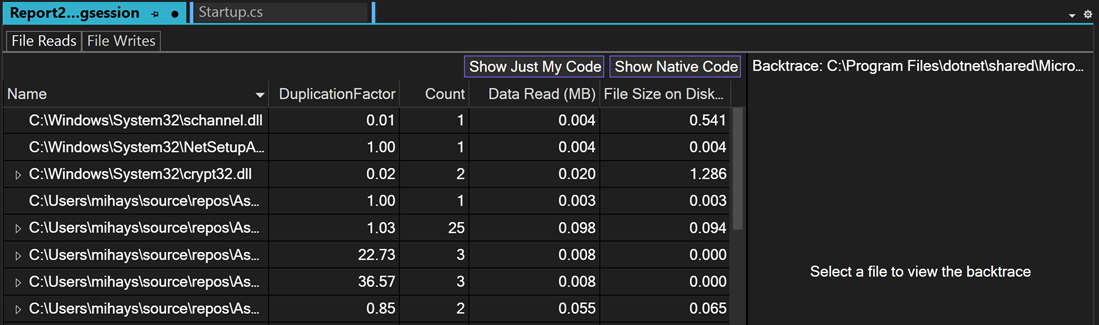
このツールは、タブ付きリスト ビューにファイルの読み取り操作とファイル書き込み操作を表示します。

PerfTips を使用してパフォーマンスを調べる
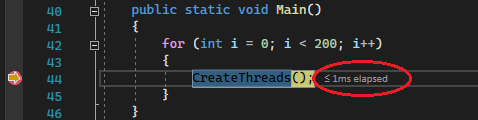
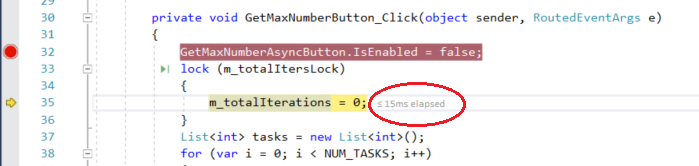
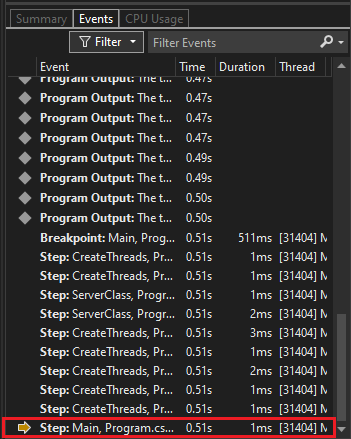
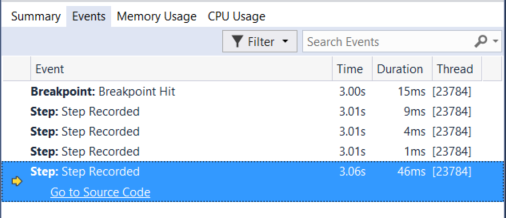
多くの場合、パフォーマンス情報を表示する最も簡単な方法は、PerfTips を使用することです。 PerfTips を使用すると、コードの操作中にパフォーマンス情報を表示できます。 イベントの継続時間などの情報を確認できます (この時間はデバッガーが最後に一時停止したところから、あるいはアプリが開始したところから計測されます)。 たとえば、コードをステップ実行すると (F10、F11)、PerfTips には、前のステップ操作から現在のステップまでのアプリのランタイムの長さが表示されます。


PerfTips を使用すると、コード ブロックの実行にかかる時間や、1 つの関数が完了するまでにかかる時間を調べることができます。
PerfTips には、診断ツールの [イベント] ビューに表示されるのと同じイベントが表示されます。 [イベント] ビューには、デバッグ中に発生したさまざまなイベントが表示されます。ブレークポイントの設定やコードのステップ実行操作などです。


注意
Visual Studio Enterprise をご利用の場合、このタブの [IntelliTrace イベント] も参照してください。
非同期コードを分析する (.NET)
.NET Async ツールを使用すると、アプリケーション内の非同期コードのパフォーマンスを分析できます。 このツールは、パフォーマンス プロファイラー内で使用できます。 [デバッグ]>[パフォーマンス プロファイラー] を選択して (または Alt + F2 キーを押して)、パフォーマンス プロファイラーを開きます。
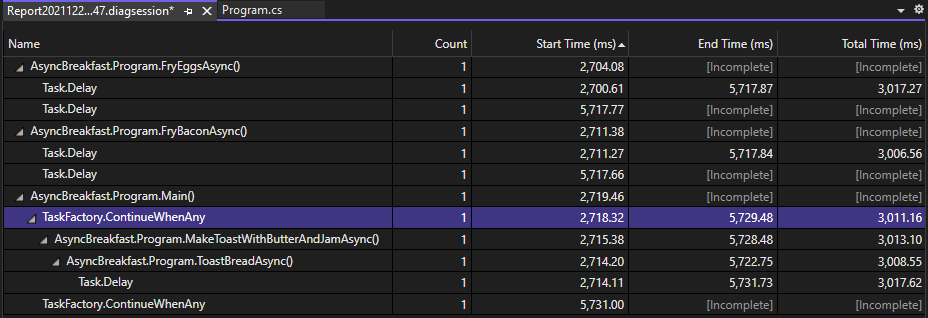
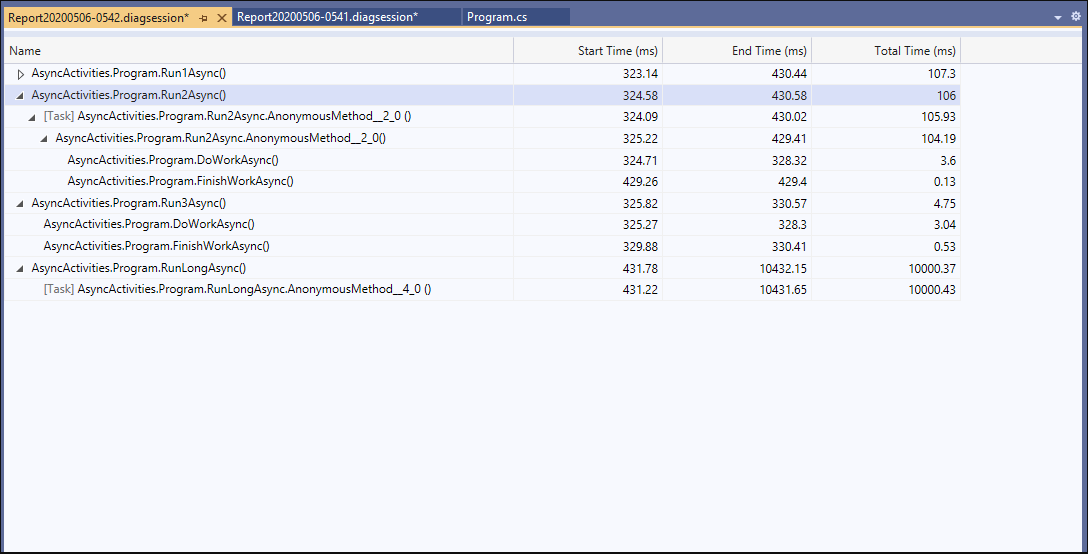
このツールでは、各非同期操作がリスト ビューに表示されます。 非同期操作の開始時刻、終了時刻、合計時間などの情報を確認できます。

非同期コードを分析する (.NET)
.NET Async ツールを使用すると、アプリケーション内の非同期コードのパフォーマンスを分析できます。 このツールは、パフォーマンス プロファイラー内で使用できます。 [デバッグ]>[パフォーマンス プロファイラー] を選択して (または Alt + F2 キーを押して)、パフォーマンス プロファイラーを開きます。
このツールでは、各非同期操作がリスト ビューに表示されます。 非同期操作の開始時刻、終了時刻、合計時間などの情報を確認できます。

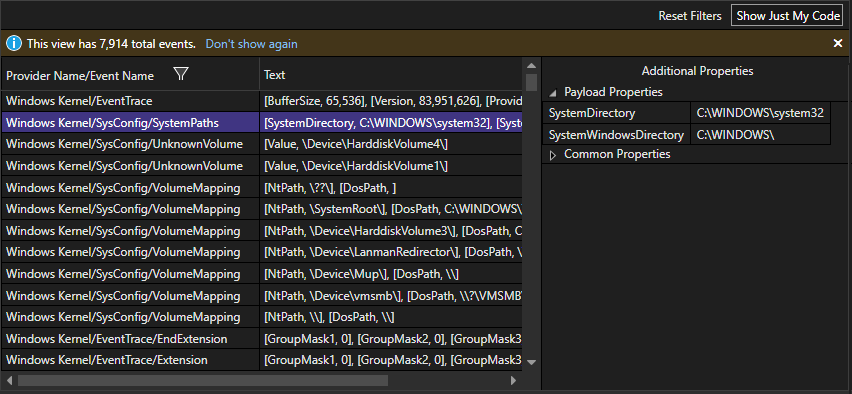
アプリケーション イベントを確認する
汎用イベント ビューアーを使用すると、モジュールの読み込み、スレッドの開始、システム構成などのイベントの一覧を通じてアプリケーションのアクティビティを表示できます。これにより、Visual Studio プロファイラー内でのアプリケーションのパフォーマンスをより適切に診断できます。 このツールは、パフォーマンス プロファイラー内で使用できます。 [デバッグ]>[パフォーマンス プロファイラー] を選択して (または Alt + F2 キーを押して)、パフォーマンス プロファイラーを開きます。
このツールでは、各イベントがリスト ビューに表示されます。 列には、イベント名、タイムスタンプ、プロセス ID など、各イベントに関する情報が表示されます。

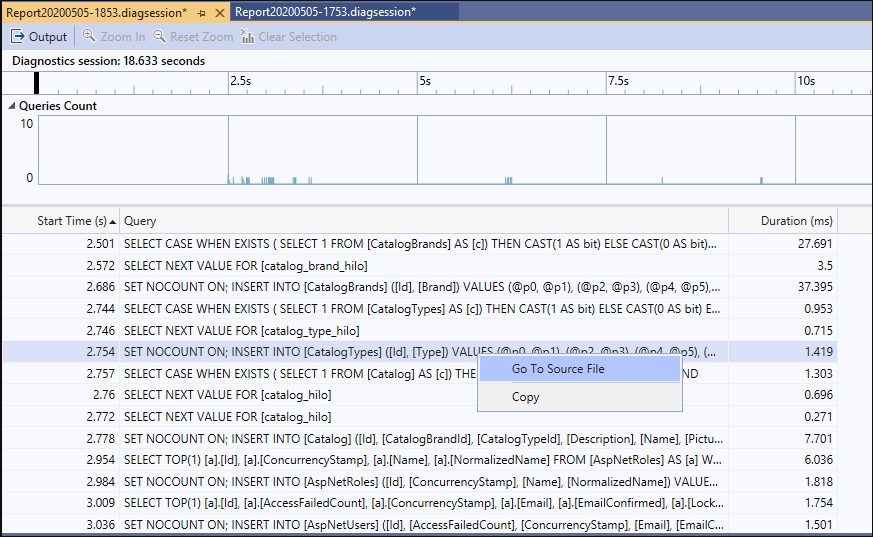
データベース パフォーマンスを分析する (.NET Core)
ADO.NET または Entity Framework Core を使用する .NET Core アプリの場合、データベース ツールを使用すると、診断セッション中にアプリケーションが行うデータベース クエリを記録できます。 その後、個々のクエリに関する情報を分析して、アプリのパフォーマンスを向上させられる場所を見つけることができます。 このツールは、パフォーマンス プロファイラー内で使用できます。 [デバッグ]>[パフォーマンス プロファイラー] を選択して (または Alt + F2 キーを押して)、パフォーマンス プロファイラーを開きます。
このツールでは、各クエリがリスト ビューに表示されます。 クエリの開始時刻や期間などの情報を確認できます。

.NET カウンターの視覚化 (.NET Core)
Visual Studio 2019 バージョン 16.7 より、Visual Studio の .NET Counters ツールを使用し、パフォーマンス カウンターを視覚化できます。 dotnet カウンターを使用して作成されたカウンターを視覚化できます。 dotnet カウンターでは、CPU 使用状況やガベージ コレクターのヒープ サイズなど、さまざまなカウンターがサポートされています。
このツールでは、リスト ビューに含まれるカウンターごとにライブ値が表示されます。

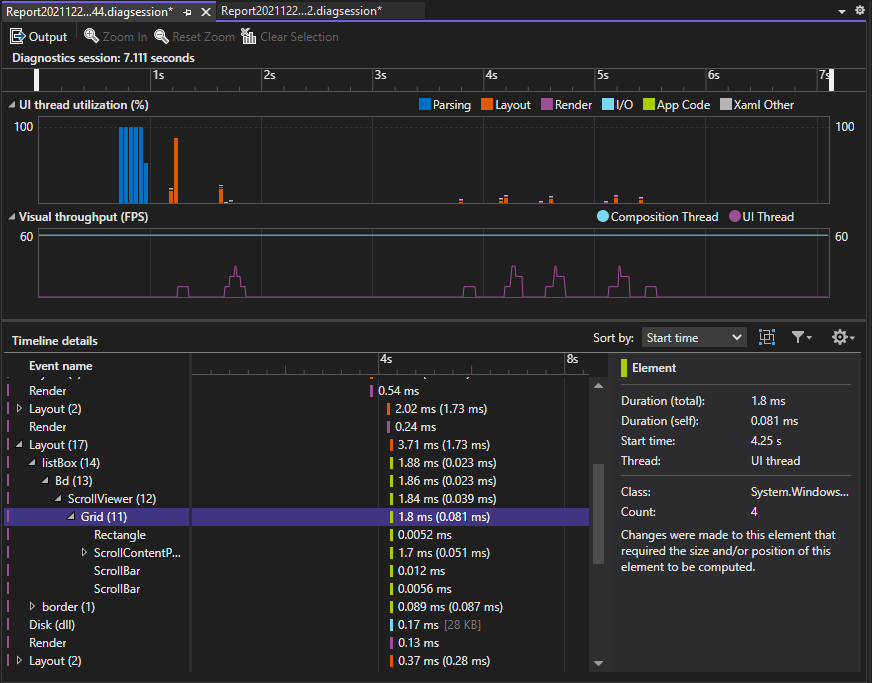
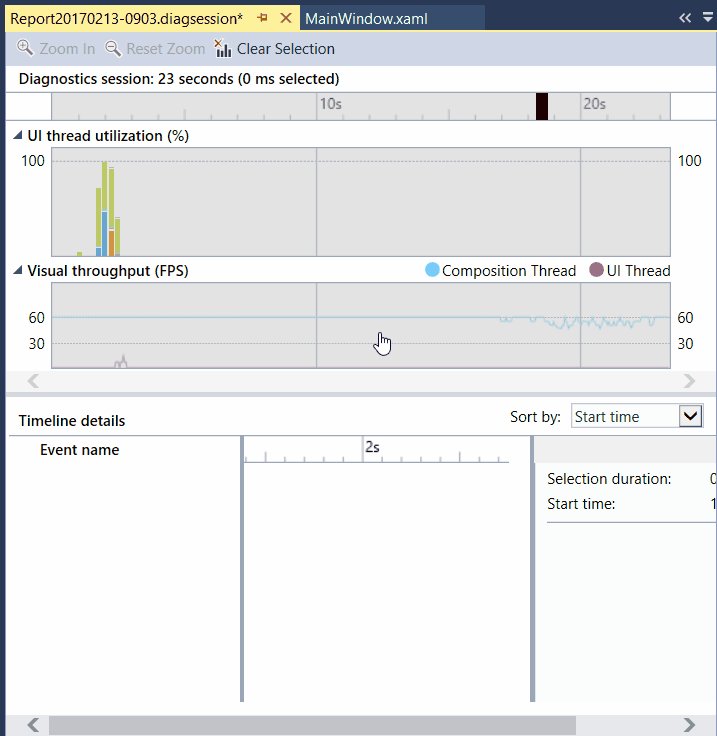
リソース消費量を分析する (XAML)
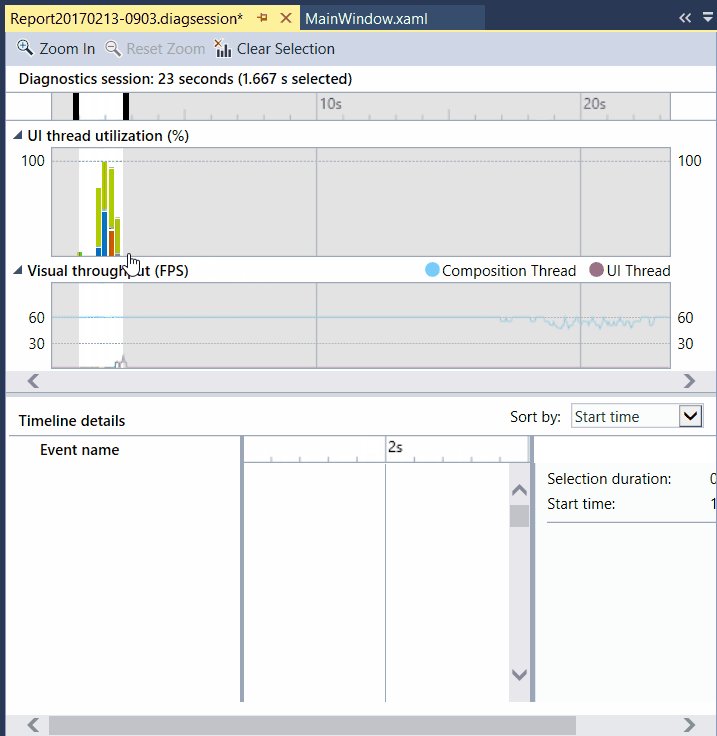
Windows デスクトップ WPF アプリや UWP アプリなど、XAML アプリでは、アプリケーション タイムライン ツールを利用してリソース消費を分析できます。 たとえば、アプリケーションが UI フレームの準備 (レイアウトとレンダリング) やネットワークとディスクの要求の処理を実行することで、およびアプリケーションの起動、ページの読み込み、ウィンドウのサイズ変更などのシナリオにおいて使用した時間を分析することができます。 ツールを使用するには、パフォーマンス プロファイラーで [アプリケーションのタイムライン] を選択し、 [開始] を選択します。 アプリで、リソース消費問題が疑われるシナリオを進め、 [コレクションの停止] を選択してレポートを生成します。
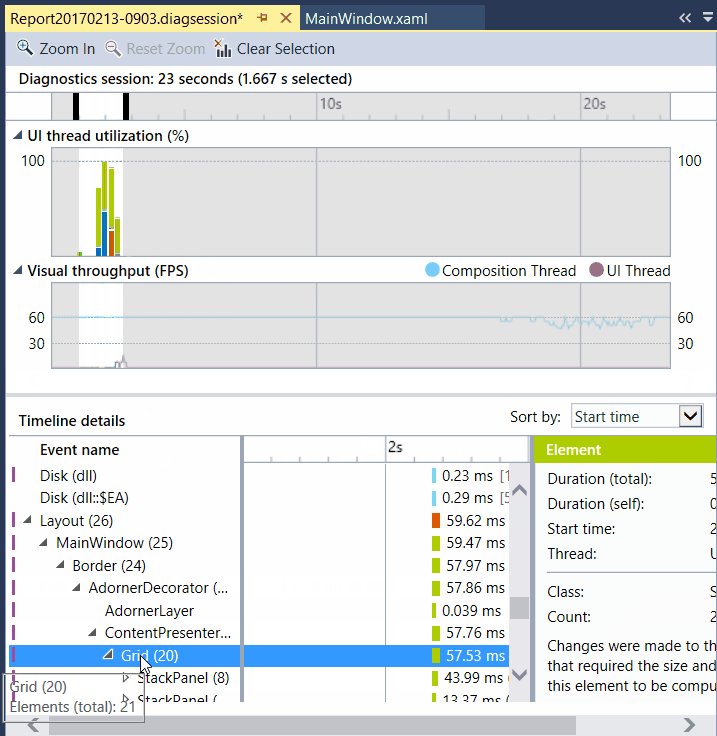
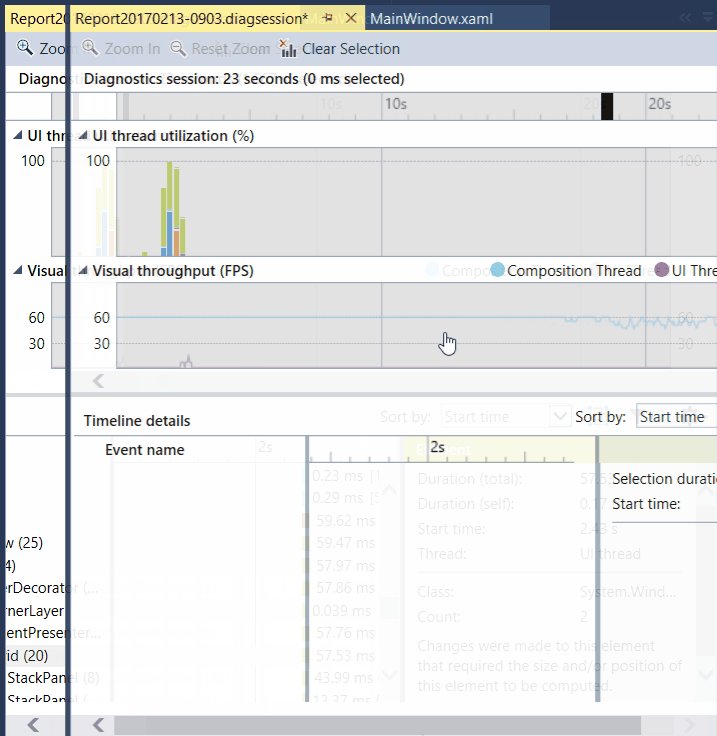
ビジュアル スループット でグラフのフレームレートが低い場合は、アプリの実行時に観察されるビジュアルの問題に関連している可能性があります。 同様に、UI スレッド使用状況グラフの数値が高いと、UI の応答性問題に関連している可能性があります。 レポートでは、パフォーマンス問題が疑われる期間を選択し、タイムライン詳細ビュー (下のウィンドウ) で UI スレッド アクティビティを詳しく調査できます。


タイムライン詳細ビューでは、アクティビティの種類 (あるいは、関連している UI 要素) などの情報とアクティビティの継続時間を確認できます。 たとえば、この図では、グリッド コントロールのレイアウト イベントに 57.53 ミリ秒かかっています。
詳細については、アプリケーションのタイムラインに関するページを参照してください。
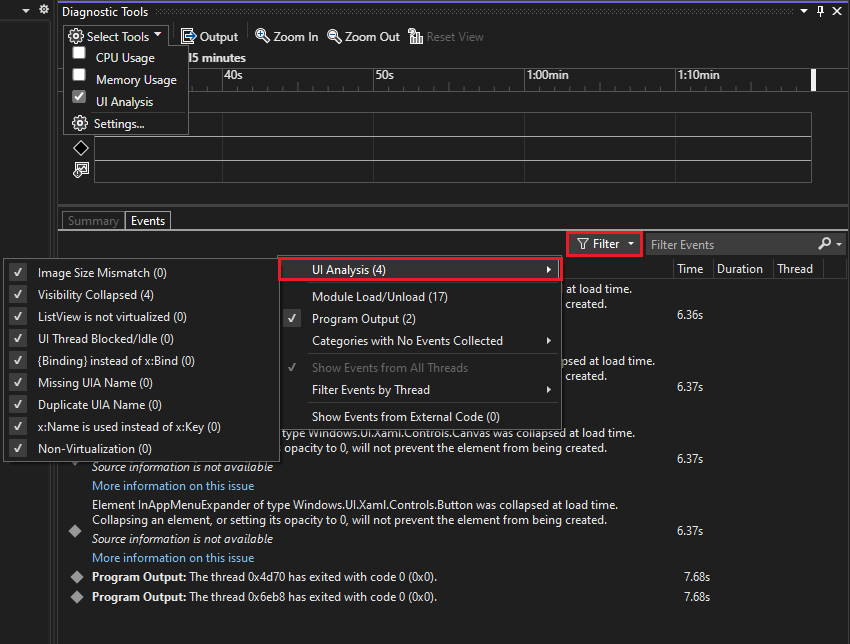
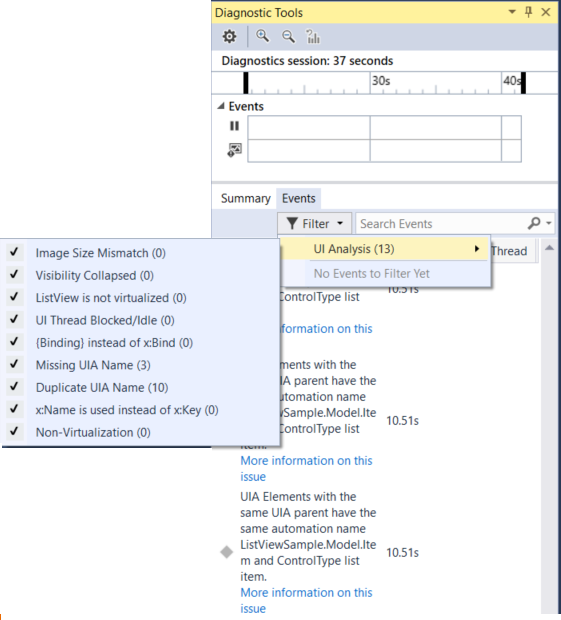
UI のパフォーマンスとアクセシビリティのイベントを調べる (UWP)
UWP アプリの [診断ツール] ウィンドウで、 [UI 分析] を有効にすることができます。 このツールはパフォーマンスとアクセシビリティに関する一般問題を探し出し、デバッグ中に [イベント] ビューに表示します。 イベントの説明に、問題解決に役に立つ情報があります。


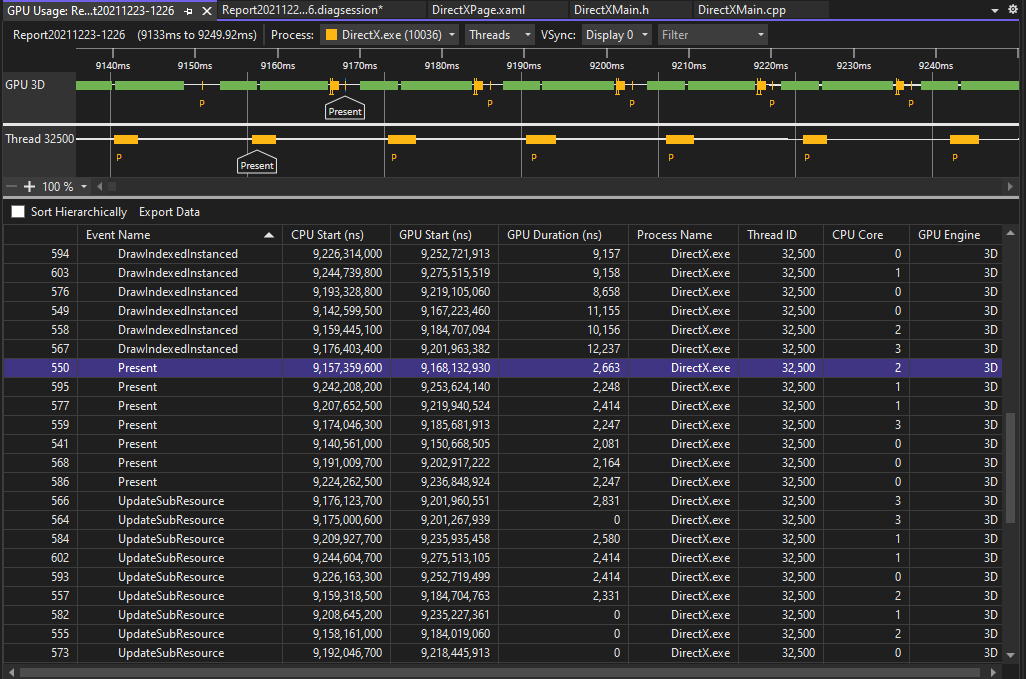
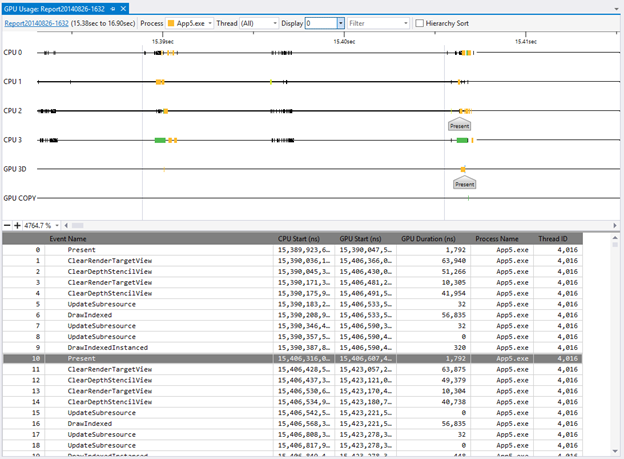
GPU の使用状況を分析する (Direct3D)
Direct3D アプリ (Direct3D コンポーネントは C++ である必要があります) では、GPU 上のアクティビティを調査し、パフォーマンス問題を分析できます。 詳細については、「GPU 使用率」を参照してください。 ツールを使用するには、パフォーマンス プロファイラーで [GPU 使用量] を選択し、 [開始] を選択します。 アプリで、プロファイリングしたいシナリオを実行し、 [コレクションの停止] を選択してレポートを生成します。
グラフで期間を選択し、 [詳細の表示] を選択すると、下のウィンドウに詳細ビューが表示されます。 詳細ビューで、CPU と GPU でそれぞれ、どの程度のアクティビティが行われているのか調査できます。 一番下のウィンドウでイベントを選択すると、タイムラインにポップアップ表示されます。 たとえば、Present イベントを選択すると、Present 呼び出しポップアップが表示されます。 (薄い灰色の垂直同期線を参照すると、特定の Present の呼び出しで垂直同期に失敗しているかどうかを理解できます。アプリが安定的に 60 FPS をヒットするには、すべての 2 つの垂直同期の間に Present の呼び出しが 1 つ存在する必要があります。)


また、グラフを利用し、CPU バインドまたは GPU バインドのパフォーマンス問題があるかどうかを判断できます。
パフォーマンスを分析する (レガシ ツール)
Visual Studio 2019 では、従来のパフォーマンス エクスプローラー、およびパフォーマンス ウィザードなどの関連するプロファイリング ツールは、パフォーマンス プロファイラーに組み込まれています。これは [デバッグ]>[パフォーマンス プロファイラー] を使用して開くことができます。 パフォーマンス プロファイラーでは、使用可能な診断ツールは、選択したターゲットと現在の開いているスタートアップ プロジェクトによって異なります。 CPU 使用率ツールでは、パフォーマンス ウィザードで以前サポートされていたサンプリング機能が提供されます。 インストルメンテーション ツールでは、パフォーマンス ウィザードにあったインストルメント化されたプロファイリング機能 (正確な呼び出し数と期間) が提供されます。 パフォーマンス プロファイラーには、追加のメモリ ツールも表示されます。

関連するコンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示