モバイル ブロードバンド アプリのランディング ページを設計する
ランディング ページは、モバイル ブロードバンド アプリを起動したときにユーザーに表示される最初のページです。ただし、「モバイル ブロードバンド アプリを他の Windows コンポーネントと統合する」で説明されている特定のケースを除きます。

ランディング ページのアプリ レイアウトは、UWP アプリ ガイドラインに従う必要があります。 ナビゲーションの簡素化と使いやすさを高めるために、ランディング ページのすべてのコンテンツを 1 つのページに収めることをお勧めします。 ランディング ページは、アプリの中央ハブです。 これは主要なナビゲーション方法や管理ページではありませんが、アプリとその主要な機能を紹介します。
以降のセクションでは、ランディング ページに含めることができるコンテンツの一部について説明していきます。
使用量 – 概要またはリンクを表示する
後払いプラン
ユーザーがデータの使用量に関する情報を表示できることが重要であるため、可能であれば、使用量をランディング ページで強調表示する必要があります。 概要の提示をお勧めしますが、詳細を記載した別のページへのリンクをアプリで提供することもできます。 その他の詳細に関する推奨事項については、「データ使用量」セクションを参照してください。 詳しくは、「モバイル ブロードバンド アプリでアカウントの残存量と使用量の情報を設計する」を参照してください。
前払いプラン
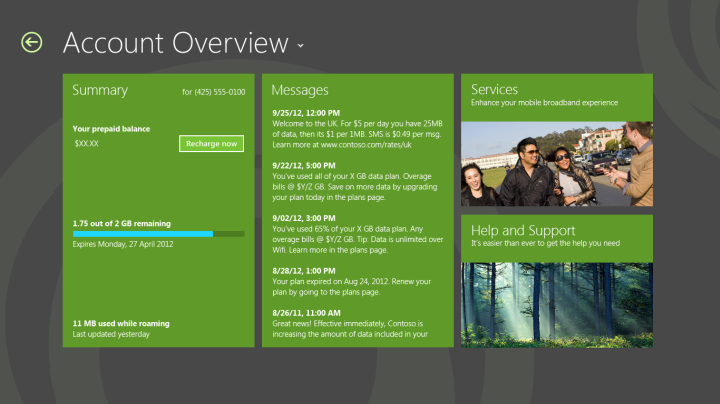
前払いプランでは、データ使用量の表示が簡略化されます。 ユーザーには、プランをリチャージまたは補充するオプションも提供する必要があります。 支払いオプションを提示するページへのリンクを提供できます。 詳しくは、「モバイル ブロードバンド アプリで請求ページを設計する」を参照してください。 前払いプランでの一般的な概要ページを次に示します。

通信事業者メッセージ – 概要またはリンクを表示する
ランディング ページでは、通信事業者からのテキスト メッセージのリストを強調表示できます。 通信事業者からのメッセージの多くは優先度が高いため、ユーザーはこれらのメッセージに簡単にアクセスできることを望みます。 テキスト メッセージのために搭載する必要がある機能の詳細については、「モバイル ブロードバンド アプリでメッセージを設計する」を参照してください。
他の重要なページへのリンク
ランディング ページで他の重要なページへのリンクを提供できます。 たとえば、ヘルプとサポートのタイルとサービスのタイルを含めることができます。
アプリのナビゲーション
ランディング ページを記述する場合は、アプリ内のナビゲーションを検討することが重要です。 アプリには、さまざまな目的を持つ複数のページがあります。 Windows 10 には、ナビゲーションに使用できる次のツールが用意されています。
[戻る] ボタン [戻る] ボタンを使用して、アプリ内の前のページに戻ることができます。 [戻る] ボタンのスタイル設定の詳細については、「クイック スタート: コントロールのスタイル設定」を参照してください。
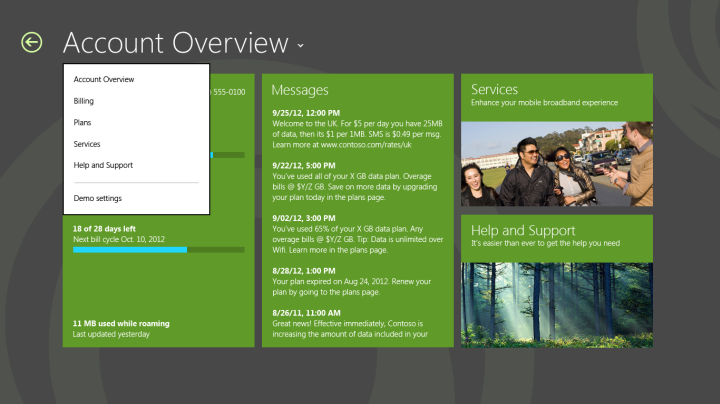
ヘッダー テキスト付きドロップダウン アフォーダンス アプリ内の複数のページ間を移動するためのドロップダウン アフォーダンスとして、ヘッダー テキストを使用できます。 前の図では、[アカウントの概要] をクリックすると、次の図に示すように、移動できるアプリ内のページのドロップダウン リストが表示されます。

アプリ ナビゲーションの設計の詳細については、「クイック スタート: シングル ページ ナビゲーションの使用」と「select 要素 | select オブジェクト」を参照してください。
通信事業者のブランド化
モバイル ブロードバンド アプリは、個々のブランド スタイルに合わせてカスタマイズできます。 多数のカスタマイズを使用することで、アプリをユニークかつ簡単に見分けがつくものにすることができます。 アプリをブランド化する方法の詳細については、「モバイル ブロードバンド アプリでブランド化を設計する」を参照してください。
簡単な概要
ランディング ページに適した設計
ユーザーがアプリで主に検索する情報を一目でわかるように表示します。
読みやすさを向上させるために、単純なレイアウトを使用します。
UWP アプリ ガイドラインに従ってください。
ユーザーがアプリにアクセスするのは今回が初めての場合は、[戻る] ボタンを無効にします。
ランディング ページに不適切な設計
ランディング ページでは、スクロールさせないでください。 すべてのコンテンツを 1 ページに制限してみてください。
ランディング ページに管理機能を組み込まないでください。
その他のリソース
関連トピック
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示