Galaxy Explorer

皆さんがアイデアを共有しました。 私たちがコードを共有しています。
Galaxy Explorer プロジェクトの準備が完了しました。 ここまでで、コミュニティとアイデアを共有し、アプリを選択して、チームがそれを構築するのを見てきましたが、ソース コードを取得できるようになりました。 デバイスをお持ちの方は、Microsoft HoloLens 用の Windows ストアから Galaxy Explorer プロジェクトをダウンロードできます。
Note
このサンプル アプリは HoloLens 第 1 世代向けに設計されています。 HoloLens 2 バージョンについては、Galaxy Explorer 2.0 をご覧ください。
デザイナー、アーティスト、開発者で構成される HoloLens 開発チームが Galaxy Explorer を構築し、これをチームと一緒に体験してもらえるよう皆さん全員を招待しました。 6 週間のコア開発と 2 週間の微調整を経て、このアプリを使用する準備が整いました。 また、以下のビデオ シリーズを通じて、私たちがたどってきたすべての道を確認できます。
アイデアを共有する
Galaxy Explorer の体験は、"アイデアを共有する" キャンペーンから始まります。
Microsoft HoloLens コミュニティは、ホログラフィック コンピューティングが世界にもたらす変革についてのすばらしいアイデアであふれています。 最もすばらしい HoloLens アプリは、皆さんが一緒になって想像するアイデアから生まれると信じています。
この数週間にわたって、5,000 を超えるすばらしいアイデアが共有されています。 開発チームは、最も人気を集めておりかつ実行可能なアイデアを再検討し、上位 3 つのアイデアのうちの 1 つを構築することを提案しました。
24 時間の Twitter 投票を実施した結果、選ばれたアイデアは Galaxy Explorer でした。 デザイナー、アーティスト、開発者で構成される HoloLens 開発チームが Galaxy Explorer を構築し、これをチームと一緒に体験してもらえるよう皆さん全員を招待しました。 以下のビデオで、その開発プロセスを追うことができます。
エピソード 1: プロセスを信頼する
エピソード 1 では、開発チームがクリエイティブなプロセス (ブレインストーミング、構想、作成するプロトタイプの決定) を開始します。
エピソード 2: 着手する
エピソード 2 では、開発チームが難しい問題に対処し、どのアイデアをさらに推し進めるかを判断して、プロトタイプ作成フェーズを完了します。
エピソード 3: 基礎を構築する
エピソード 3 では、計画を立てる、運用コードを記述する、アート アセットを作成する、ユーザー インターフェイスを解決するなど、チームが開発の第 1 週に入ります。
エピソード 4: 現実のものにする
エピソード 4 では、科学的なデータを取り込む、レンダリング プロセスを最適化する、空間マッピングを組み込むなど、チームが開発をさらに掘り下げます。
エピソード 5: 状況を確認する
エピソード 5 では、開発チームがアプリをテストし、修正が必要なバグを探して、体験を微調整します。
エピソード 6: 実際に形にする
エピソード 6 では、チームが開発の最終週を終え、2 週間かけて磨きをかけるための準備を整え、今までの進捗を振り返ります。
エピソード 7: 最終的な成果物
エピソード 7 では、チームがプロジェクトを完成させ、コードを共有します。
導入事例
Galaxy Explorer の開発から得られる追加の分析情報や教訓については、「複合現実の銀河を作成する」のケース スタディで確認できます。
チーム紹介

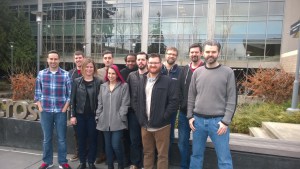
Galaxy Explorer 開発チーム
私たちは正しいチームを構築することが最も重要な投資の 1 つであることを学び、ゲーム スタジオの開発モデルになじみがある方のために、ゲーム スタジオと同じような組織にすることにしました。 時間が限られていた (2016 年 3 月 30 日の Build までにすばらしいものを制作する) ため、スコープ管理のためにコア チームのメンバーを 11 人にしました。
まず、Jessica がこのプロジェクトのプロデューサーを務めました。プロデューサーは計画を立て、進捗を確認し、日常業務を円滑に進めることを担います。 ピンク色の髪の人です。 デザイン ディレクター (Jon) とシニア デザイナー (Peter) が、 Galaxy Explorer のクリエイティブなビジョンを実現することを担いました。 Jon は前列の眼鏡をかけている人物で、Peter は後列の右から 2 番目の人物です。
開発者は、BJ (Jon と Jessica の間)、Mike (後列の一番左)、Karim (後列の中央、BJ の隣) の 3 人です。 そのクリエイティブなビジョンを実現するために必要な技術ソリューションを探し出すことを担いました。
フルタイムのアーティストは、当初はコンセプト アーティスト (Jedd、後列の左から 2 番目)、モデラー (Andy、後列の右から 3 番目)、テクニカル アーティスト (Alex、右端)、アニメーター (Steve、左端) の 4 人でした。 もちろん、それぞれがそれ以上のことを担いましたが、主な役割はそのようになっていました。
フルタイムのテスターは Lena 1 人で、ビルドを毎日テストし、ビルドのレビューを手配して、稼動が始まった機能をレビューしました。 とはいえ、私たちは自身のビルドを常に注視していたため、全員が絶えずテストしていました。 Lena はレザー ジャケットを着用している人物です。
私たちは全員がここ Microsoft のより大きなスタジオの一員です (ゲーム以外の開発におけるチームと考えてください)。 他にも多くの人たちが関わっていました。プロジェクト全体を通してアート ディレクター、オーディオ エンジニア、スタジオ リーダーシップの人材に頻繁に依頼しましたが、そのような人材は Microsoft のさまざまなチームが取り組んでいるその他のプロジェクトで共有されるリソースでした。