IIS サーバーからの Windows 10 アプリの配布
このチュートリアルでは、IIS サーバーをセットアップし、Web アプリでアプリ パッケージをホストできることを確認し、アプリ インストーラを効果的に起動して使用する方法を示しています。
アプリ インストーラー アプリを使用すると、開発者と IT 担当者は、独自の Content Delivery Network (CDN) でホストすることで Windows 10 アプリを配布できます。 これは、Microsoft Store にアプリを公開したくない、または公開する必要がないが、Windows 10 のパッケージ化と展開プラットフォームを引き続き利用しようとする企業に役立ちます。
セットアップ
このチュートリアルを正しく進めるためには、次の要件を満たす必要があります。
- Visual Studio 2017
- Web 開発ツールと IIS
- Windows 10 アプリ パッケージ - 配布するアプリ パッケージ
オプション: GitHub の スターター プロジェクト。 実際に取り組むアプリ パッケージはないものの、この機能の使い方を知りたい場合にご活用ください。
手順 1. - IIS と ASP.NET をインストールする
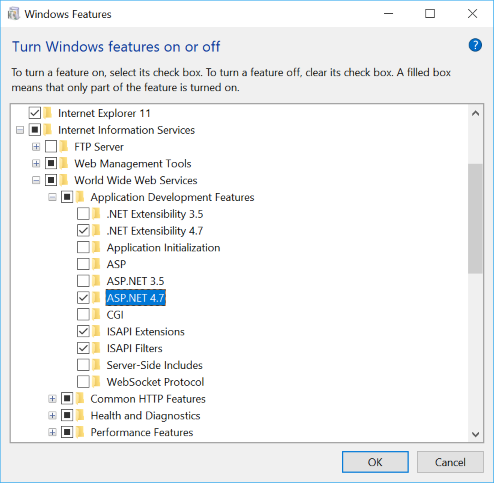
インターネット インフォメーション サービスは、スタート メニューからインストールできる Windows 機能です。 スタート メニューから「Windows の機能の有効化または無効化」を検索します。
[インターネット インフォメーション サービス] を見つけて選択し、IIS をインストールしてください。
Note
[インターネット インフォメーション サービス] 下のチェック ボックスをすべてオンにする必要はありません。 [インターネット インフォメーション サービス] のチェック ボックスをオンにしたときに選択されるものだけで十分です。
また、ASP.NET 4.5 以上をインストールする必要があります。 これをインストールするには、[インターネット インフォメーション サービス] -> [World Wide Web サービス] -> [アプリケーション開発機能] を見つけます。 ASP.NET 4.5 またはそれ以上のバージョンの ASP.NET を選択してください。

手順 2. - Visual Studio 2017 と Web 開発ツールをインストールする
Visual Studio 2017 をまだインストールしていない場合は、Visual Studio 2017 をインストールします。 Visual Studio 2017 をインストール済みの方は、以下のワークロードがインストールされていることを確認してください。 これらのワークロードがインストールに存在しない場合は、Visual Studio インストーラー (スタート メニューにあります) を使用して進めてください。
インストール中、[ASP.NET と Web 開発] を選択します。他にも必要なワークロードがあれば選択してください。
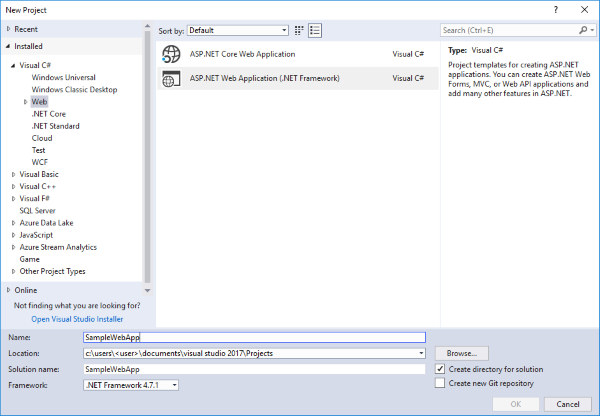
インストールが完了したら、Visual Studio を起動して新しいプロジェクトを作成します ([ファイル] ->[新しいプロジェクト])。
手順 3. - Web アプリを作成する
管理者として Visual Studio 2017 を起動し、空のプロジェクト テンプレートを使用して新しい Visual C# Web アプリケーション プロジェクトを作成します。

手順 4. - Web アプリを使用して IIS を構成する
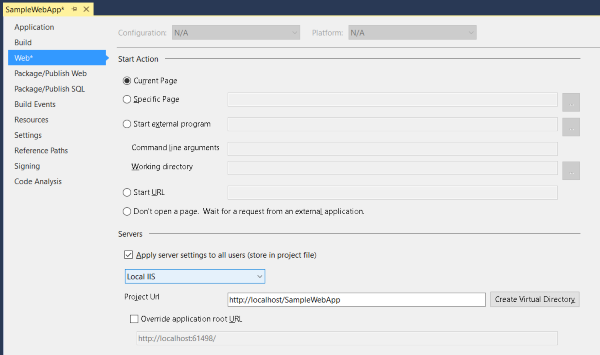
ソリューション エクスプローラーから、ルート プロジェクトを右クリックして、[プロパティ] を選択します。
Web アプリのプロパティで [Web] タブを選択します。[サーバー] セクショクで、ドロップダウン メニューから [ローカル IIS] を選択し、[仮想ディレクトリの作成] をクリックします。

手順 5. - Web アプリケーションにアプリ パッケージを追加する
配布するアプリ パッケージを Web アプリケーションに追加します。 利用可能なアプリ パッケージがない場合は、提供された GitHub のスターター プロジェクト パッケージの一部であるアプリ パッケージを使用できます。 パッケージが署名された認定資格証 (MySampleApp.cer) も GitHub のサンプルに含まれています。 アプリをインストールする (手順 9. の) 前に、デバイスに証明書がインストールされている必要があります。
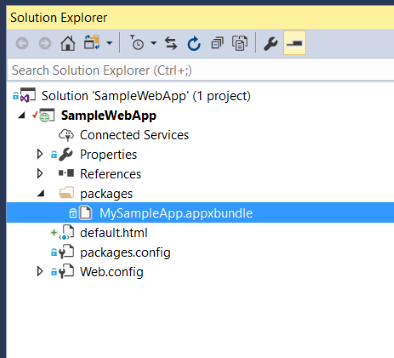
スターター プロジェクトの Web アプリケーションには、配布するアプリ パッケージを含んだ packages というフォルダーが新たに追加されています。 Visual Studio でフォルダーを作成するには、ソリューション エクスプローラーでプロジェクト ノードを右クリックし、[追加] ->[新しいフォルダー] を選択して、「packages」という名前を付けます。 このフォルダーにアプリ パッケージを追加するには、packages フォルダーを右クリックし、[追加] ->[既存の項目] を選択して、アプリ パッケージの場所を参照します。

手順 6. - Web ページを作成する
このサンプル Web アプリでは、シンプルな HTML を使用します。 Web アプリは、必要に応じて適宜作成してかまいません。
ソリューション エクスプローラーのルート プロジェクトを右クリックし、[追加] ->[新しい項目] を選択し、[Web] セクションから新しい [HTML ページ] を追加します。
HTML ページが作成されたら、ソリューション エクスプローラーで HTML ページを右クリックし、[スタート ページに設定] を選択します。
HTML ファイルをダブルクリックして、コード エディター ウィンドウで開きます。 このチュートリアルで使用するのは、アプリ インストーラー アプリを正しく呼び出して Windows 10 アプリをインストールするために Web ページに必要な要素だけです。
以下の HTML コードを Web ページに追加してください。 アプリ インストーラーを正しく呼び出す鍵は、アプリ インストーラーによって OS に登録されるカスタム スキーム (ms-appinstaller:?source=) を使用することです。 詳細については、以下のコード例を参照してください。
Note
カスタム スキームの後ろに指定する URL パスは、VS ソリューションの [Web] タブの [プロジェクト URL] と一致させてください。
<html>
<head>
<meta charset="utf-8" />
<title> Install Page </title>
</head>
<body>
<a href="ms-appinstaller:?source=http://localhost/SampleWebApp/packages/MySampleApp.msixbundle"> Install My Sample App</a>
</body>
</html>
手順 7. - アプリ パッケージの MIME タイプの構成を Web アプリに対して行う
ソリューション エクスプローラーから Web.config ファイルを開き、<configuration> 要素内に次の行を追加します。
<system.webServer>
<!--This is to allow the web server to serve resources with the appropriate file extension-->
<staticContent>
<mimeMap fileExtension=".appx" mimeType="application/appx" />
<mimeMap fileExtension=".msix" mimeType="application/msix" />
<mimeMap fileExtension=".appxbundle" mimeType="application/appxbundle" />
<mimeMap fileExtension=".msixbundle" mimeType="application/msixbundle" />
<mimeMap fileExtension=".appinstaller" mimeType="application/appinstaller" />
</staticContent>
</system.webServer>
Note
Microsoft の最新の Web テクノロジでは、 .NET Core ASP を使用した .NET Core Web サイト ビルドで、web.config の静的コンテンツ mimeMap が無視されます。 そのため、MSIX インストールのホストとなる .NET Core Web サイトを適切に構成し、Startup.cs ファイルの Configure メソッドを変更する必要があります。 詳細については、.NET Core ドキュメントを参照してください。
手順 8. - アプリ インストーラーのループバックの適用除外を追加する
アプリ インストーラーのような Windows 10 アプリは、ネットワークの分離の観点から、IP ループバック アドレス (http://localhost/. など) を使用するように制限されています。 ローカル IIS サーバーを使用する場合は、ループバック適用除外リストにアプリ インストーラーを追加する必要があります。
そのためには、管理者としてコマンド プロンプトを開き、次のように入力します。
CheckNetIsolation.exe LoopbackExempt -a -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
適用除外リストにアプリが追加されていることを確認するには、次のコマンドを使用して、ループバック適用除外リスト内のアプリを表示します。
CheckNetIsolation.exe LoopbackExempt -s
リストに microsoft.desktopappinstaller_8wekyb3d8bbwe が確認できます。
アプリ インストーラーを使用したアプリのインストールのローカル検証が完了したら、この手順で追加したループバック適用除外を次のようにして削除できます。
CheckNetIsolation.exe LoopbackExempt -d -n=microsoft.desktopappinstaller_8wekyb3d8bbwe
手順 9. - Web アプリを実行する
次の画像に示すように、VS リボンの実行ボタンをクリックして Web アプリケーションをビルド、実行します。

ブラウザーに Web ページが表示されます。

Web ページのリンクをクリックして、アプリ インストーラー アプリを起動し、Windows 10 アプリ パッケージをインストールします。
問題のトラブルシューティング
必要な権限がない
Visual Studio で Web アプリを実行しようとしたときに、"コンピュータ上の IIS Web サイトにアクセスするための十分な権限がありません" などのエラーが表示された場合、Visual Studio を管理者として実行する必要があります。 Visual Studio の現在のインスタンスを閉じ、管理者として再度開いてください。
スタート ページを設定する
Web アプリを実行しようとしたときにブラウザーに "HTTP 403.14 - 許可されていません" という内容のエラーが表示された場合、Web アプリにスタート ページが定義されていないことが原因です。 スタート ページを定義する方法については、このチュートリアルの手順 6. を参照してください。
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示