DropShadow의 Z-인덱스 조정(C#)
AJAX 컨트롤 도구 키트의 DropShadow 컨트롤은 그림자가 있는 패널을 확장합니다. 그러나 이 그림자는 ASP.NET 메뉴 컨트롤을 instance 다른 컨트롤과 충돌하는 경우가 있습니다. 메뉴 항목이 나타나면 그림자 뒤에 표시됩니다.
개요
AJAX 컨트롤 도구 키트의 DropShadow 컨트롤은 그림자가 있는 패널을 확장합니다. 그러나 이 그림자는 ASP.NET 메뉴 컨트롤을 instance 다른 컨트롤과 충돌하는 경우가 있습니다. 메뉴 항목이 나타나면 그림자 뒤에 표시됩니다.
단계
이 코드는 패널 자체에서 시작하여 패널에 효과를 표시할 수 있는 충분한 텍스트를 포함하도록 충분한 텍스트를 포함합니다.
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
다른 패널이 패널 바로 앞에 배치됩니다 panelShadow . 메뉴 항목이 패널 위에(또는 오히려 아래) 표시되도록 가로 방향의 메뉴가 dropShadow 포함되어 있습니다.
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
그런 다음, 가 DropShadowExtender 추가되어 그림자 효과로 패널을 panelShadow 확장합니다.
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
마지막으로 ASP.NET AJAX ScriptManager 컨트롤을 사용하면 컨트롤 도구 키트가 작동할 수 있습니다.
<asp:ScriptManager ID="asm" runat="server" />
이 스크립트를 실행하면 메뉴 항목이 패널 아래에 표시됩니다. 그러나 메뉴는 CSS 클래스 panel 를 사용하여 요소가 다른 패널 앞에 표시되도록 두 가지를 정의하기만 하면 됩니다.
- 상대 위치 지정
- 양의 z-인덱스
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
그런 다음 컨트롤이 DropShadowExtender 메뉴 컨트롤과 더 이상 충돌하지 않습니다.
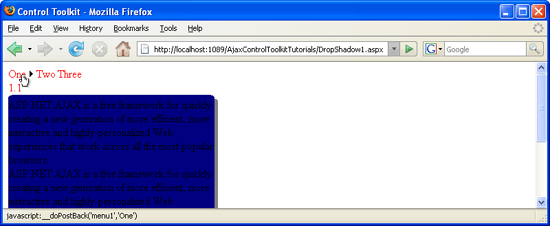
이전: 메뉴 항목이 표시되지 않음(전체 크기 이미지를 보려면 클릭)
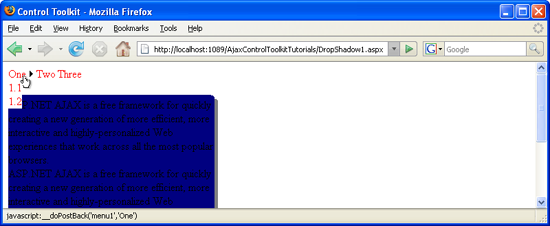
이후: 메뉴 항목이 나타납니다(전체 크기 이미지를 보려면 클릭)
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기