클라이언트 코드에서 DropShadow 속성 조작(C#)
AJAX 컨트롤 도구 키트의 DropShadow 컨트롤은 그림자가 있는 패널을 확장합니다. 이 extender의 속성은 클라이언트 JavaScript 코드를 사용하여 변경할 수도 있습니다.
개요
AJAX 컨트롤 도구 키트의 DropShadow 컨트롤은 그림자가 있는 패널을 확장합니다. 이 extender의 속성은 클라이언트 JavaScript 코드를 사용하여 변경할 수도 있습니다.
단계
코드는 텍스트 줄이 포함된 패널로 시작합니다.
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
연결된 CSS 클래스는 패널에 좋은 배경색을 제공합니다.
<style type="text/css">
.panel {background-color: navy;}
</style>
는 DropShadowExtender 그림자 효과, 불투명도가 50%로 설정된 패널을 확장하기 위해 추가됩니다.
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
그런 다음, ASP.NET AJAX ScriptManager 컨트롤을 사용하면 컨트롤 도구 키트가 작동할 수 있습니다.
<asp:ScriptManager ID="asm" runat="server" />
또 다른 패널에는 그림자의 불투명도를 설정하기 위한 두 개의 JavaScript 링크가 포함되어 있습니다. 빼기 링크는 그림자의 불투명도를 감소하고 더하기 링크는 증가합니다.
<asp:Panel ID="panelControl" runat="server">
<br />
<label id="txtOpacity" runat="server">0.5</label>
<a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
<a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
</asp:Panel>
JavaScript 함수 changeOpacity() 는 먼저 페이지에서 컨트롤을 DropShadowExtender 찾아야 합니다. ASP.NET AJAX는 정확히 해당 작업에 대한 메서드를 정의합니다 $find() . 그런 다음 메서드는 get_Opacity() 현재 불투명도를 검색하고 메서드는 set_Opacity() 이를 설정합니다. 그런 다음 JavaScript 코드는 요소에 현재 불투명도 값을 넣습니다 <label> .
<script type="text/javascript">
function changeOpacity(delta)
{
var dse = $find("dse1");
var o = dse.get_Opacity();
o += delta;
o = Math.round(10 * o) / 10;
if (o <= 1.0 && o >= 0.0)
{
dse.set_Opacity(o);
$get("txtOpacity").firstChild.nodeValue = o;
}
}
</script>
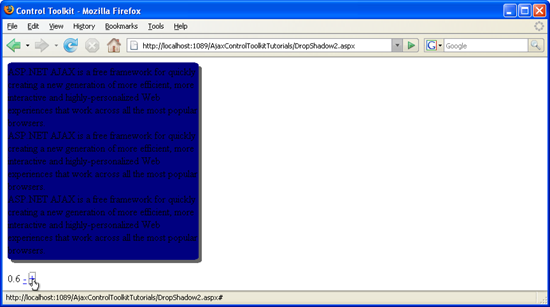
클라이언트 쪽에서 불투명도가 변경되었습니다(전체 크기 이미지를 보려면 클릭).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기