DataGridTemplateColumn.CellEditingTemplate 속성
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
편집 모드에 있는 셀의 내용을 표시하는 데 사용할 템플릿을 가져오거나 설정합니다.
public:
property System::Windows::DataTemplate ^ CellEditingTemplate { System::Windows::DataTemplate ^ get(); void set(System::Windows::DataTemplate ^ value); };public System.Windows.DataTemplate CellEditingTemplate { get; set; }member this.CellEditingTemplate : System.Windows.DataTemplate with get, setPublic Property CellEditingTemplate As DataTemplate속성 값
편집 모드에 있는 셀의 내용을 표시하는 데 사용되는 템플릿입니다. 등록된 기본값은 null입니다. 값에 영향을 줄 수 있는 요소에 대한 자세한 내용은 DependencyProperty를 참조하십시오.
예제
다음 예제에서는 만드는 방법을 보여 줍니다는 CellEditingTemplate 표시 및 날짜 열을 편집 합니다.
<Grid>
<Grid.Resources>
<!--DataTemplate for Published Date column defined in Grid.Resources. PublishDate is a property on the ItemsSource of type DateTime -->
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="20" Height="30">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:MMM}}" FontSize="8" HorizontalAlignment="Center" />
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:yyyy}}" FontSize="8" FontWeight="Bold" HorizontalAlignment="Center" />
</Border>
</StackPanel>
</DataTemplate>
<!--DataTemplate for the Published Date column when in edit mode. -->
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding PublishDate}" />
</DataTemplate>
</Grid.Resources>
<DataGrid Name="DG1" ItemsSource="{Binding}" AutoGenerateColumns="False" >
<DataGrid.Columns>
<!--Custom column that shows the published date-->
<DataGridTemplateColumn Header="Publish Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
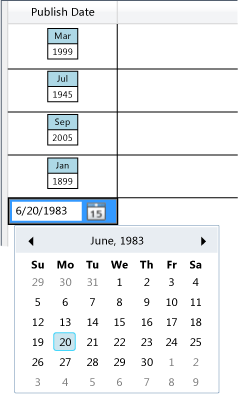
다음 그림에서는 이전 XAML에서 출력을 보여줍니다.

설명
템플릿 편집 셀 편집 모드에 있을 때 열 셀의 내용을 표시 하는 방법을 정의 합니다. 데이터 템플릿에 대 한 자세한 내용은 참조 하세요. 데이터 템플릿 개요 하 고 스타일 및 템플릿합니다.
편집 모드에 있지 않은 셀의 템플릿을 정의 하려면 사용 된 CellTemplate합니다.