UIStackViewAlignment 열거형
정의
중요
일부 정보는 릴리스되기 전에 상당 부분 수정될 수 있는 시험판 제품과 관련이 있습니다. Microsoft는 여기에 제공된 정보에 대해 어떠한 명시적이거나 묵시적인 보증도 하지 않습니다.
에서 하위 보기를 정렬할 수 있는 UIStackView 방법을 열거합니다.
[ObjCRuntime.Introduced(ObjCRuntime.PlatformName.iOS, 9, 0, ObjCRuntime.PlatformArchitecture.All, null)]
[ObjCRuntime.Unavailable(ObjCRuntime.PlatformName.WatchOS, ObjCRuntime.PlatformArchitecture.All, null)]
public enum UIStackViewAlignmenttype UIStackViewAlignment = - 상속
-
UIStackViewAlignment
- 특성
필드
| Bottom | 4 | 가로 레이아웃, 아래쪽 가장자리가 의 UIStackView아래쪽에 맞춰 정렬됩니다. |
| Center | 3 | 뷰는 의 UIStackView가운데에 있는 를 따라 Axis정렬됩니다. |
| Fill | 0 | 보기는 에 수직으로 사용 가능한 공간을 채우도록 Axis정렬됩니다. |
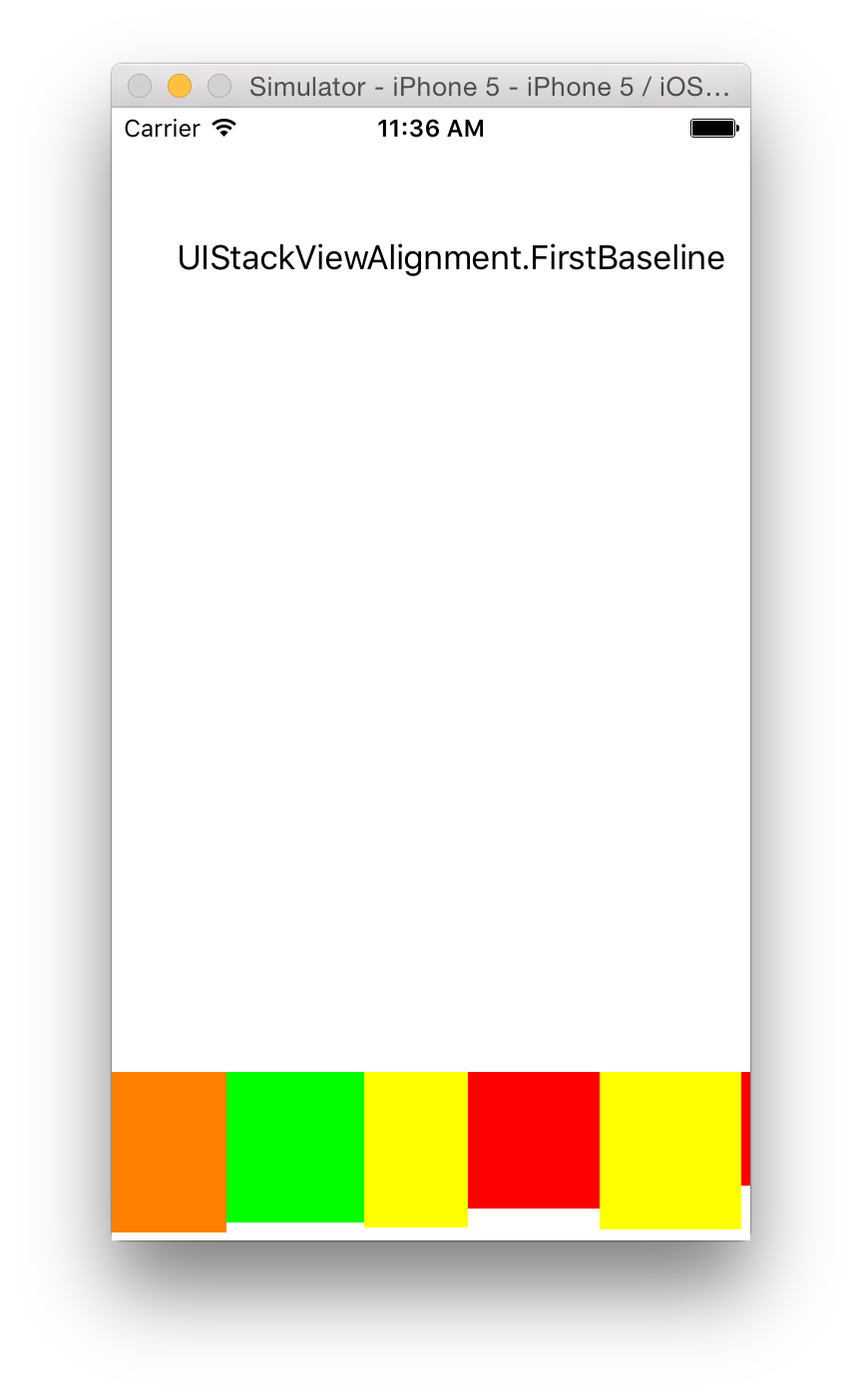
| FirstBaseline | 2 | 뷰는 첫 번째 ArrangedSubviews의 기준선에 따라 정렬됩니다. (가로에만 해당) |
| LastBaseline | 5 | 뷰는 마지막 ArrangedSubviews의 기준선에 따라 정렬됩니다. (가로에만 해당) |
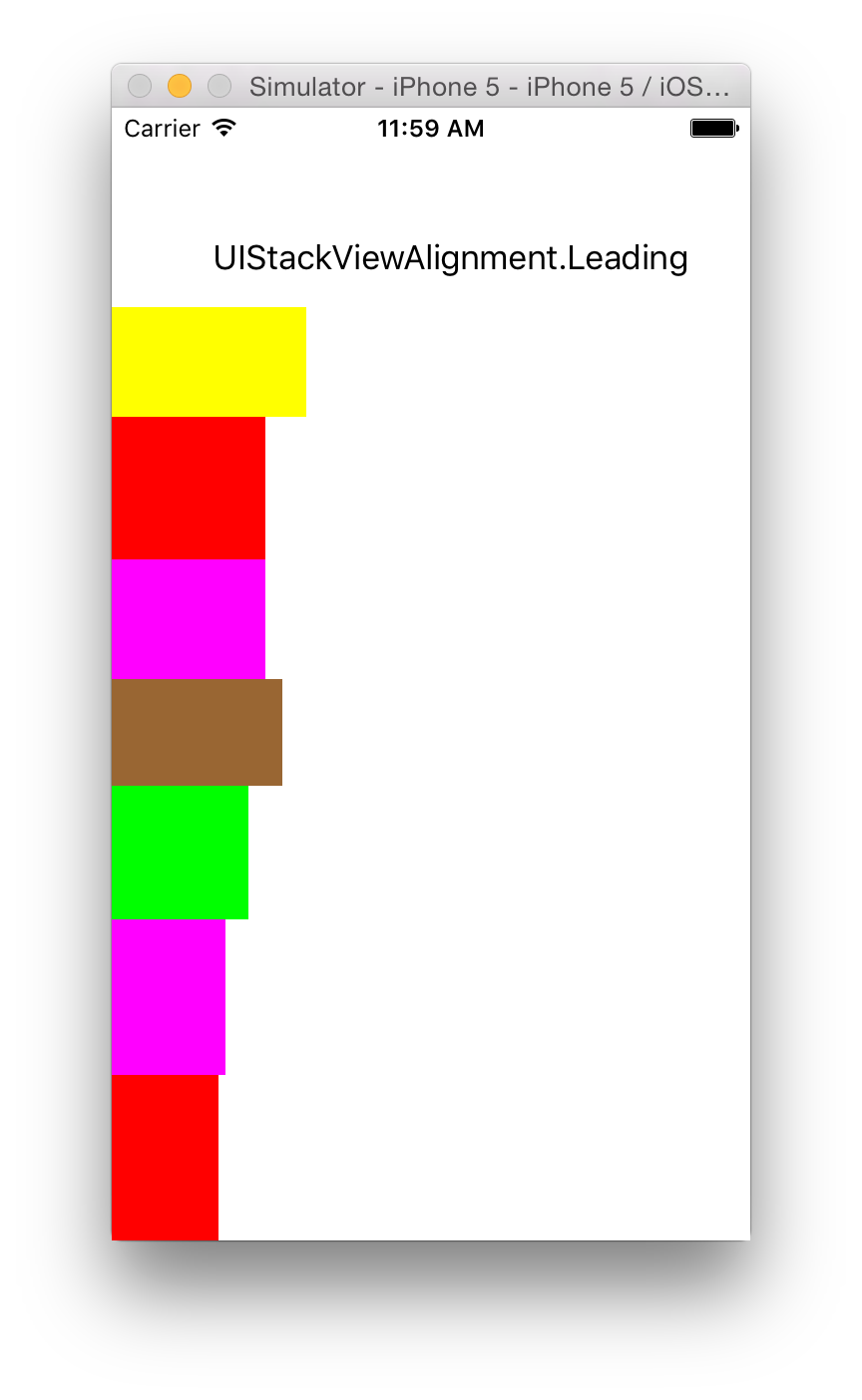
| Leading | 1 | 뷰는 첫 번째 ArrangedSubviews의 선행 가장자리를 기준으로 정렬됩니다. (세로만 해당) |
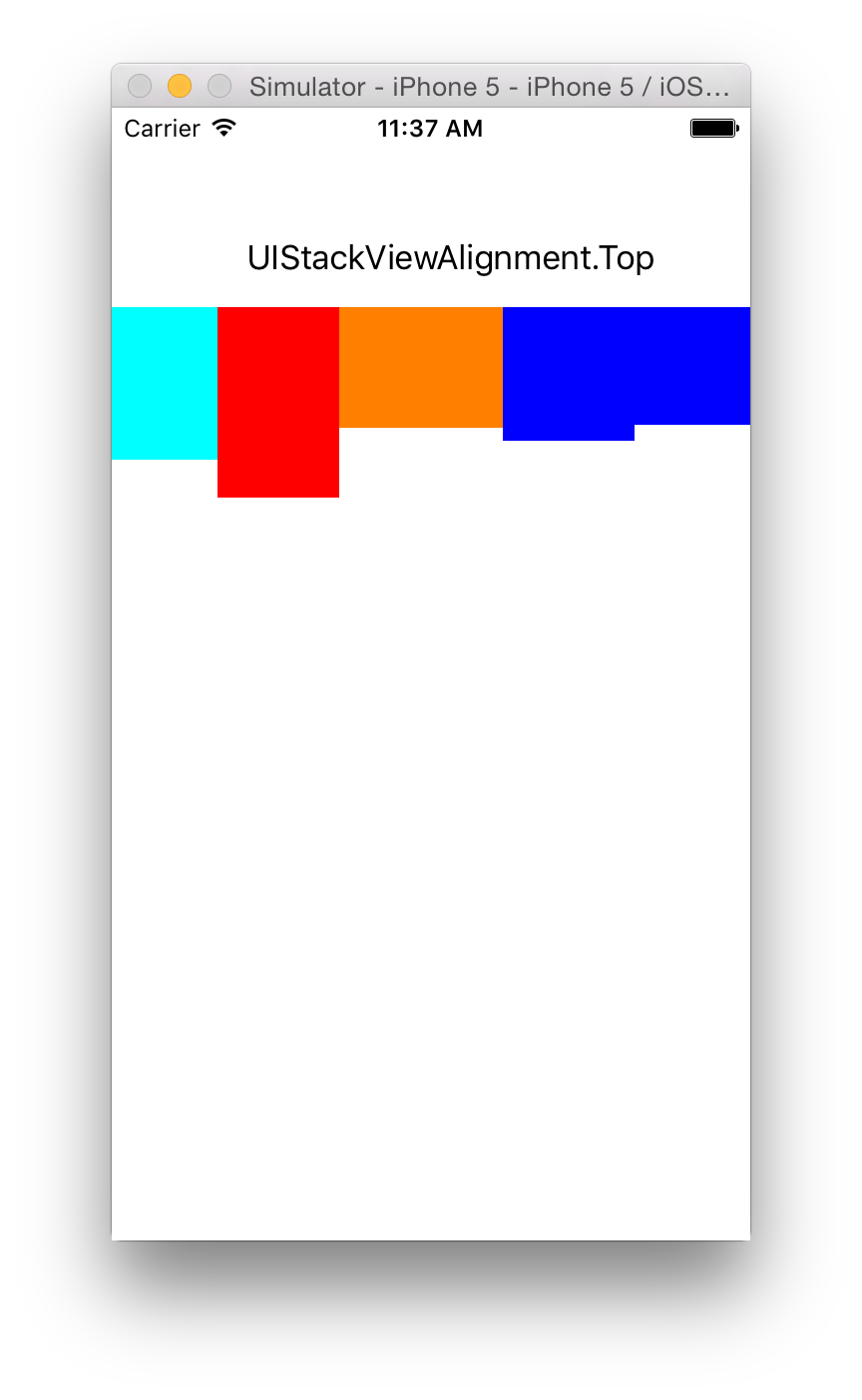
| Top | 1 | 가로 레이아웃, 위쪽 가장자리가 의 맨 위에 정렬됩니다 UIStackView. |
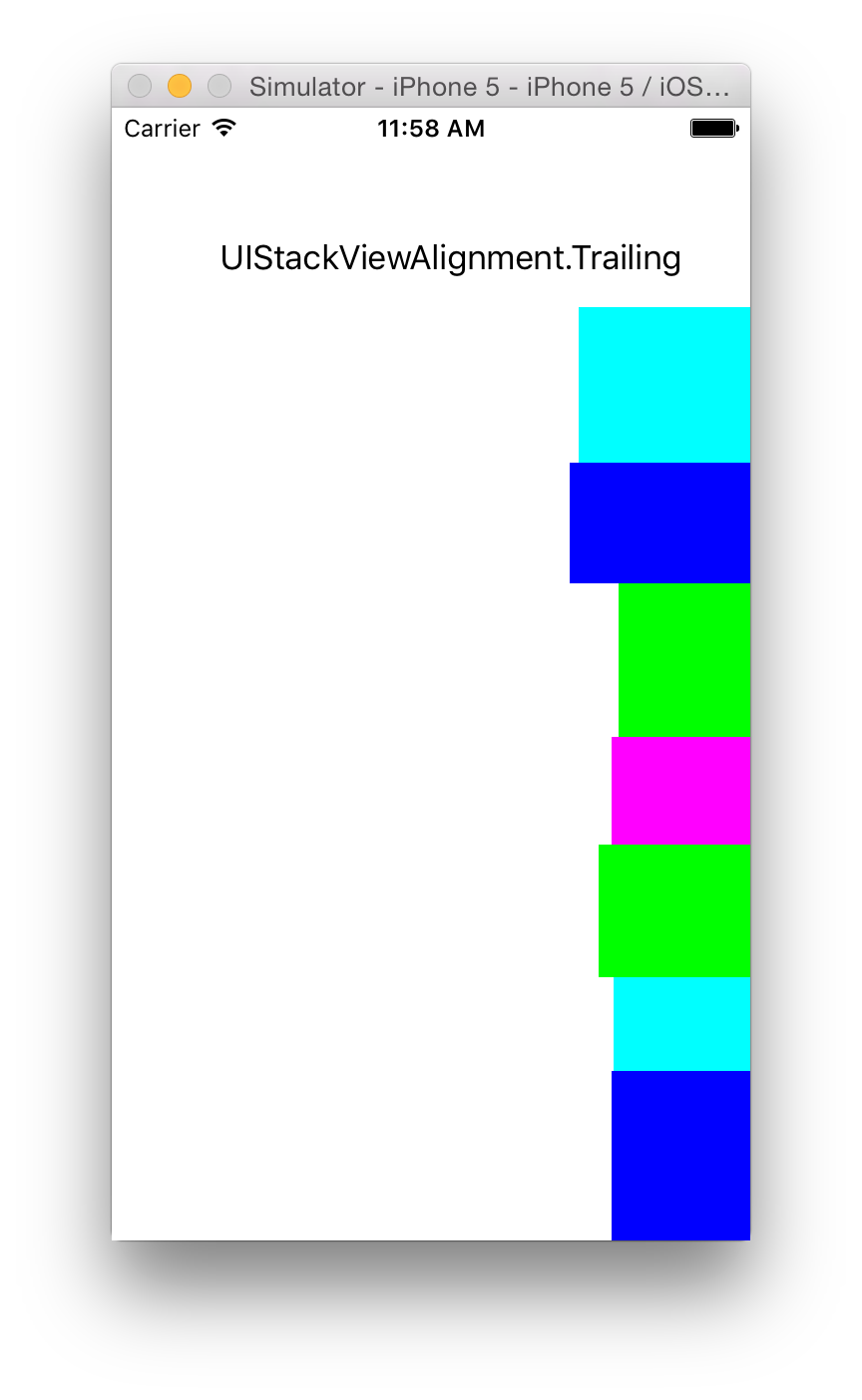
| Trailing | 4 | 뷰는 첫 번째 ArrangedSubviews의 후행 가장자리를 기준으로 정렬됩니다. (세로만 해당) |
설명
| 맞춤 | Description | 예제 이미지 |
|---|---|---|
| Bottom | 가로 레이아웃, 아래쪽 가장자리가 의 UIStackView아래쪽에 맞춰 정렬됩니다. |  |
| Center | 뷰는 의 UIStackView가운데에 있는 를 따라 Axis정렬됩니다. |  |
| Fill | 보기는 에 수직으로 사용 가능한 공간을 채우도록 Axis정렬됩니다. |  |
| FirstBaseline | 뷰는 첫 번째 ArrangedSubviews의 기준선에 따라 정렬됩니다. (가로에만 해당) |  |
| LastBaseline | 뷰는 마지막 ArrangedSubviews의 기준선에 따라 정렬됩니다. (가로에만 해당) |  |
| Leading | 뷰는 첫 번째 ArrangedSubviews의 선행 가장자리를 기준으로 정렬됩니다. (세로만 해당) |  |
| Top | 가로 레이아웃, 위쪽 가장자리가 의 맨 위에 정렬됩니다 UIStackView. |  |
| Trailing | 뷰는 첫 번째 ArrangedSubviews의 후행 가장자리를 기준으로 정렬됩니다. (세로만 해당) |  |