디자인 스튜디오 페이지 편집기를 사용하여 웹 페이지 사용자 정의
필요한 웹 페이지를 추가하고 사이트 맵에서 계층 구조를 관리한 후 다양한 구성 요소를 추가할 수 있습니다. WYSIWYG 디자인 스튜디오 페이지 편집기는 페이지 작업 영역의 일부입니다. 편집기를 사용하여 캔버스 내에서 필요한 구성 요소를 추가하고 편집합니다.
편집기 사용
편집기 사용 방법:
디자인 스튜디오를 열어 포털의 콘텐츠 및 구성 요소를 편집합니다.
페이지 작업 영역으로 이동합니다.
구성 요소 또는 섹션을 추가할 페이지를 선택합니다.
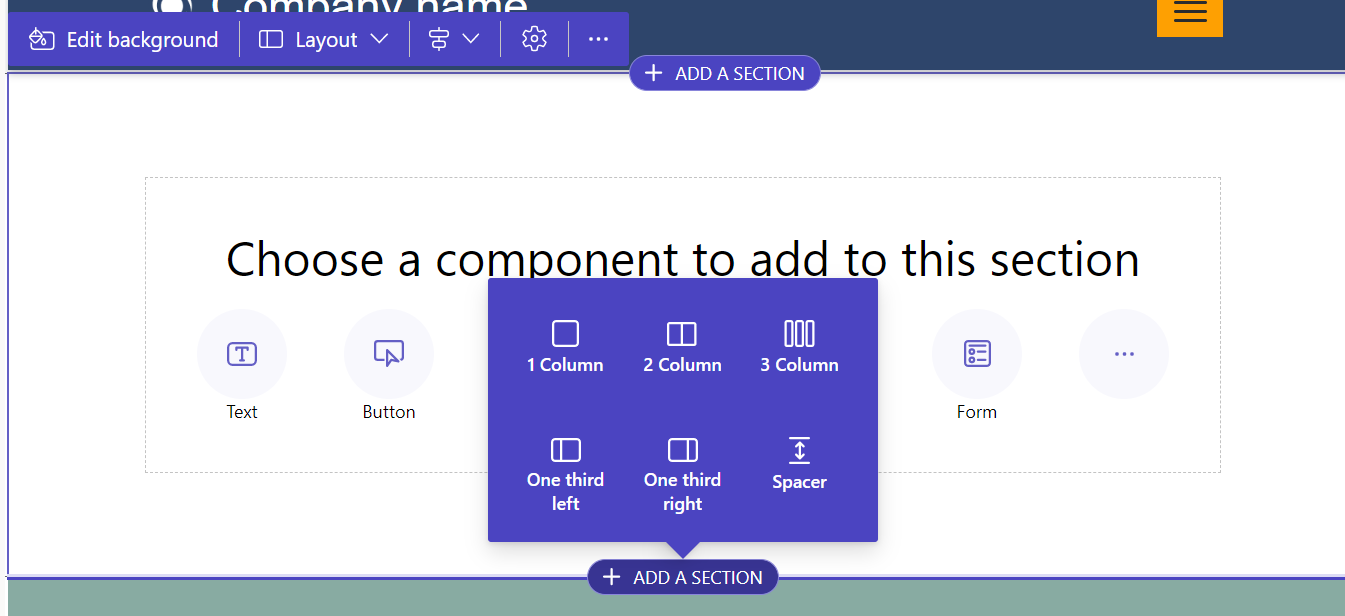
섹션을 추가하려면 편집 가능한 섹션 영역 위로 마우스를 가져간 다음 더하기 기호(+)를 선택합니다. 그런 다음 6개의 섹션 레이아웃 옵션 중에서 선택할 수 있습니다.

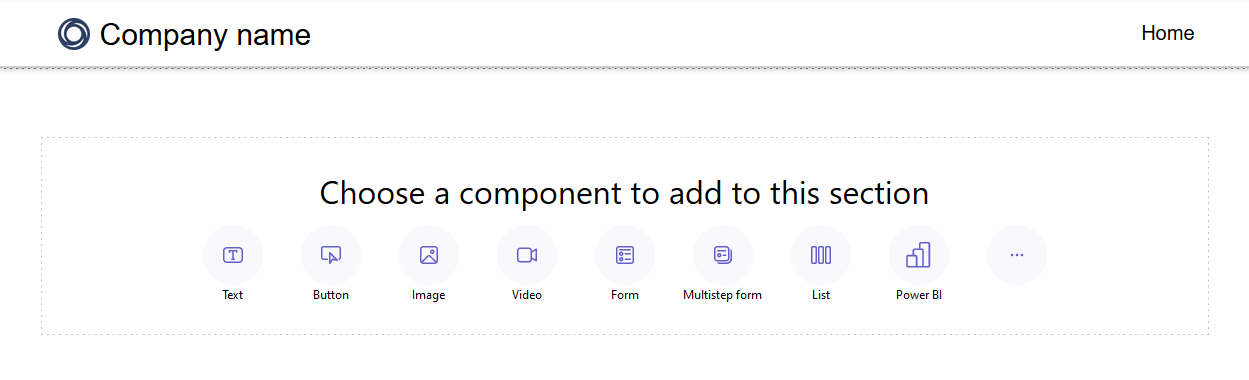
구성 요소를 추가하려면 구성 요소를 배치할 섹션 위로 마우스를 가져간 다음 +를 선택합니다. 그런 다음 사용 가능한 구성 요소 중에서 선택할 수 있습니다.

노트
웹 페이지의 구성 요소로 웹 템플릿을 만들어 사용할 수도 있습니다.
추가 정보: 방법: 웹 템플릿 구성 요소 만들기섹션, 열 및 구성 요소를 끌어다 놓아 페이지에서 재정렬할 수 있습니다.
개체를 드래그하려면 마우스 왼쪽 버튼을 클릭한 상태로 마우스 버튼을 누르거나 초점이 맞춰진 상태에서 스페이스 바를 누르십시오. 그런 다음 마우스 또는 키보드 화살표를 사용하여 개체를 대상 영역으로 끕니다. 개체를 배치할 수 있는 위치를 나타내는 드롭 영역이 나타납니다. 놓기 영역에 도달하면 마우스 왼쪽 버튼을 놓거나 스페이스바를 눌러 개체를 놓습니다.
노트
- 머리글, 바닥글 및 일부 중첩된 구성 요소(예: 텍스트 구성 요소 내의 링크)를 비롯한 일부 구성 요소는 드래그할 수 없습니다.
flex-directionCSS 속성이row-reverse로 설정된 섹션에서는 끌어서 놓기 기능이 지원되지 않습니다.
구성 요소를 삭제하려면 캔버스에서 구성 요소를 선택한 후 삭제를 선택합니다.
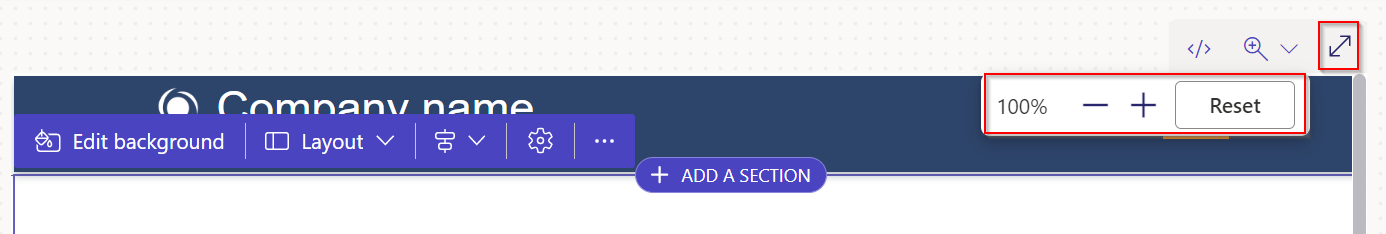
보다 몰입감 있는 편집 경험을 위해 편집기의 오른쪽 상단 모서리에 있는 이중 화살표 아이콘을 선택하여 전체 화면 편집 모드를 사용할 수 있습니다. Visual Studio Code, 확대(+), 축소(-)로 전환하거나 페이지를 초기화하여 디자인 캔버스 보기를 100%로 되돌릴 수 있습니다.

구성 요소 편집
모든 섹션과 구성 요소는 상황에 맞는 편집을 허용합니다. 캔버스에서 직접 섹션이나 구성 요소를 편집할 수 있습니다.
섹션 또는 구성 요소의 스타일을 조정하려면 그림판 아이콘을 선택합니다. 사용 가능한 스타일은 구성 요소의 유형을 기반으로 합니다. 현재 섹션, 텍스트, 이미지 및 비디오가 지원됩니다.
취소/다시 실행
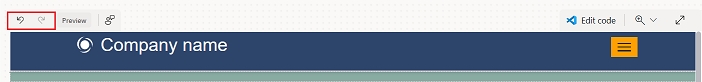
페이지 작업 영역에서 실행 취소/재실행 버튼이 캔버스의 왼쪽 상단에 표시됩니다. 변경하면 실행 취소 버튼이 활성화됩니다. 작업을 실행 취소하면 다시 실행 버튼이 활성화됩니다.

작업을 되돌리려면 실행 취소 버튼을 선택합니다.
실행 취소를 되돌리려면 다시 실행 버튼을 선택합니다.
실행 취소 및 다시 실행은 페이지 작업 영역에서 수행한 변경 사항만 지원합니다. 브라우저 페이지를 새로 고치거나 디자인 스튜디오 내의 다른 작업 공간으로 이동하면 작업 기록이 지워집니다.
제한 사항
동기화, 저장, 미리 보기, 확대/축소, 작업 영역 확장/축소, 작업 영역과 페이지 간 탐색, 미디어 및 CSS 파일 업로드는 지원되지 않습니다.
노트
- 페이지 작업 영역에서 헤더나 바닥글을 삭제할 수 없습니다. 사용자 지정 페이지 레이아웃 생성에 대한 정보는 웹 템플릿을 참조하십시오.
- 2022년 9월 23일 이전에 Power Pages를 사용하여 만든 사이트의 경우 테마와 관련된 알려진 문제가 있습니다. 추가 정보: Power Pages 사이트의 배경색 조정
코드 구성 요소 편집
코드 구성 요소 속성은 페이지 작업 공간 내에서 편집할 수 있습니다.
코드 구성 요소를 편집하려면:
구성 요소를 선택하고 도구 모음에서 코드 구성 요소 편집을 선택합니다.
코드 구성 요소의 속성을 설정합니다.
완료를 선택합니다.
양식 및 페이지에 코드 구성 요소를 추가하는 방법에 대한 자세한 내용은 Power Pages에서 코드 구성 요소 사용을 참조하십시오.