Microsoft Teams에서 첫 번째 앱 만들기
Teams에서 캔버스 앱을 생성, 편집 및 삭제할 수 있습니다. Teams 팀에서 처음으로 Power Apps를 사용하여 앱을 만드는 경우 새로운 Dataverse for Teams 환경이 만들어집니다. 추가 정보: Dataverse for Teams 환경 소개
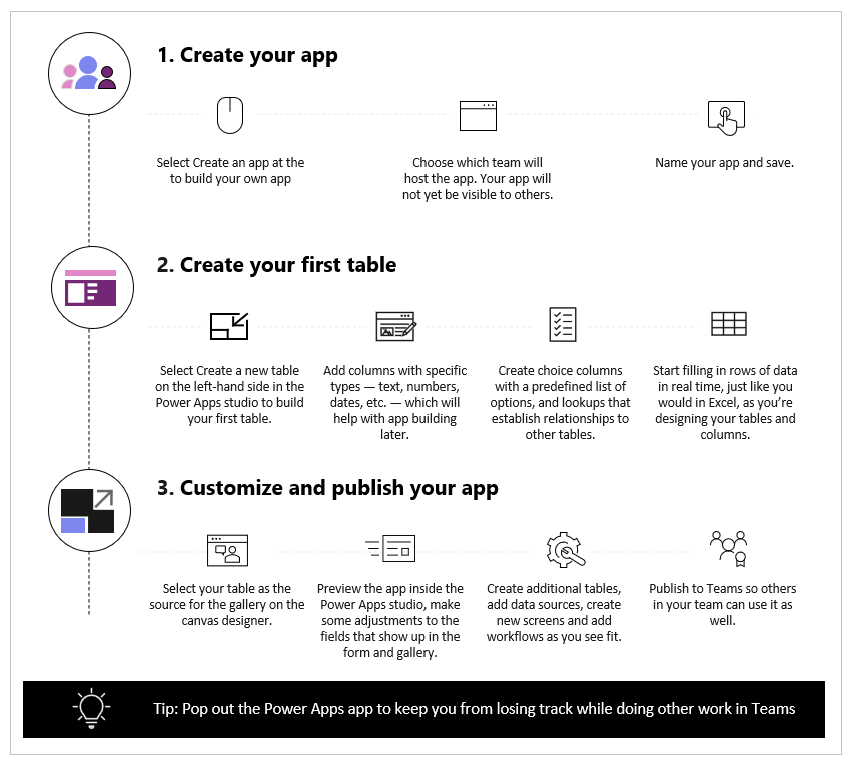
빠르고 쉬운 3단계 프로세스로 Microsoft Teams에서 앱을 만들 수 있습니다.

이 비디오를 보고 첫 번째 앱을 만드는 방법에 대해 알아보십시오.
테이블 생성 시 최신 단계를 참조하세요.
이제 각 단계를 자세히 살펴보겠습니다.
앱 만들기
Power Apps 템플릿 앱을 설치한 후:
Teams를 시작하고 로그인합니다.
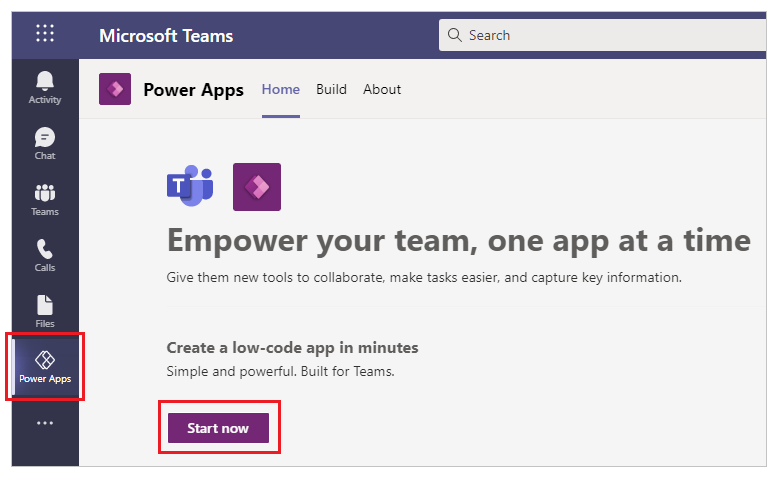
왼쪽 창에서 Power Apps를 선택한 다음 지금 시작을 선택합니다.

팁
왼쪽 창에서 Power Apps 앱이 보이지 않는 경우
 (더 많은 앱 추가)를 선택한 다음 Power Apps를 선택합니다.
(더 많은 앱 추가)를 선택한 다음 Power Apps를 선택합니다.
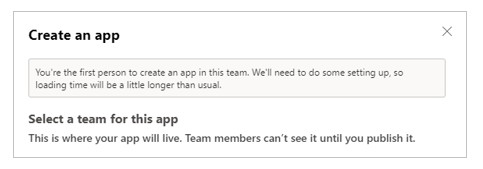
앱을 만들 팀을 선택하라는 메시지가 표시됩니다. 여기에 앱이 있습니다. 앱을 게시할 때까지 팀 구성원은 앱을 볼 수 없습니다. 또한 팀에 속하지 않는 회사 내 동료와 앱을 공유할 수 있습니다. 추가 정보: 권한 설정 및 동료와 앱 공유

선택한 팀에서 생성되는 첫 번째 앱인 경우 선택한 팀에 대해 새 Dataverse for Teams 환경이 만들어집니다. 팀을 선택하면 이에 대한 메시지가 표시됩니다. 추가 정보: Dataverse for Teams 환경 소개

만들기를 선택합니다. Dataverse for Teams 환경이 만들어지고 있다는 확인이 표시되며 시간이 걸릴 수 있습니다. 이메일 및 Teams 알림을 사용하여 첫 번째 앱을 만들 수 있는 환경을 사용할 수 있게 되면 알림이 전송됩니다.

참고
선택한 Teams 팀에 Hiddenmembership이 활성화된 경우 환경 생성이 실패합니다. 이 경우 다른 팀에서 앱을 만들어 보세요. 추가 정보: 숨겨진 구성원 자격 그룹
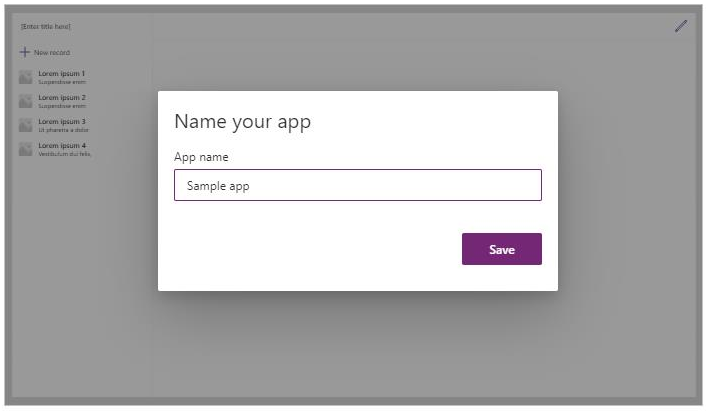
앱 이름을 입력한 다음, 저장을 선택합니다.

팁
앱 템플릿은 기본적으로 앱에 포함되어 있으므로 테이블 생성 및 앱 사용을 시작할 수 있습니다. 추가 정보: Power Apps Studio 이해
첫 번째 테이블 만들기
Teams에서 빌드된 앱의 데이터는 Dataverse for Teams 환경에 테이블로 존재합니다. 다른 데이터 환경과 마찬가지로 여러 행의 데이터로 테이블을 채우기 전에 각 레코드의 다른 특성을 추적하는 열을 더 추가할 수 있습니다.
팁
Dataverse for Teams 테이블에 대해 자세히 알아 보려면 Dataverse for Teams 개요로 이동하십시오.
첫 번째 테이블을 만들기 시작하려면
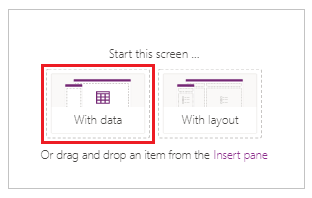
데이터에서를 선택합니다.

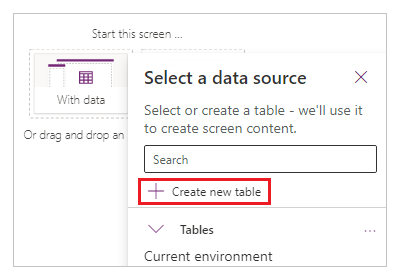
새 테이블 만들기를 선택합니다.

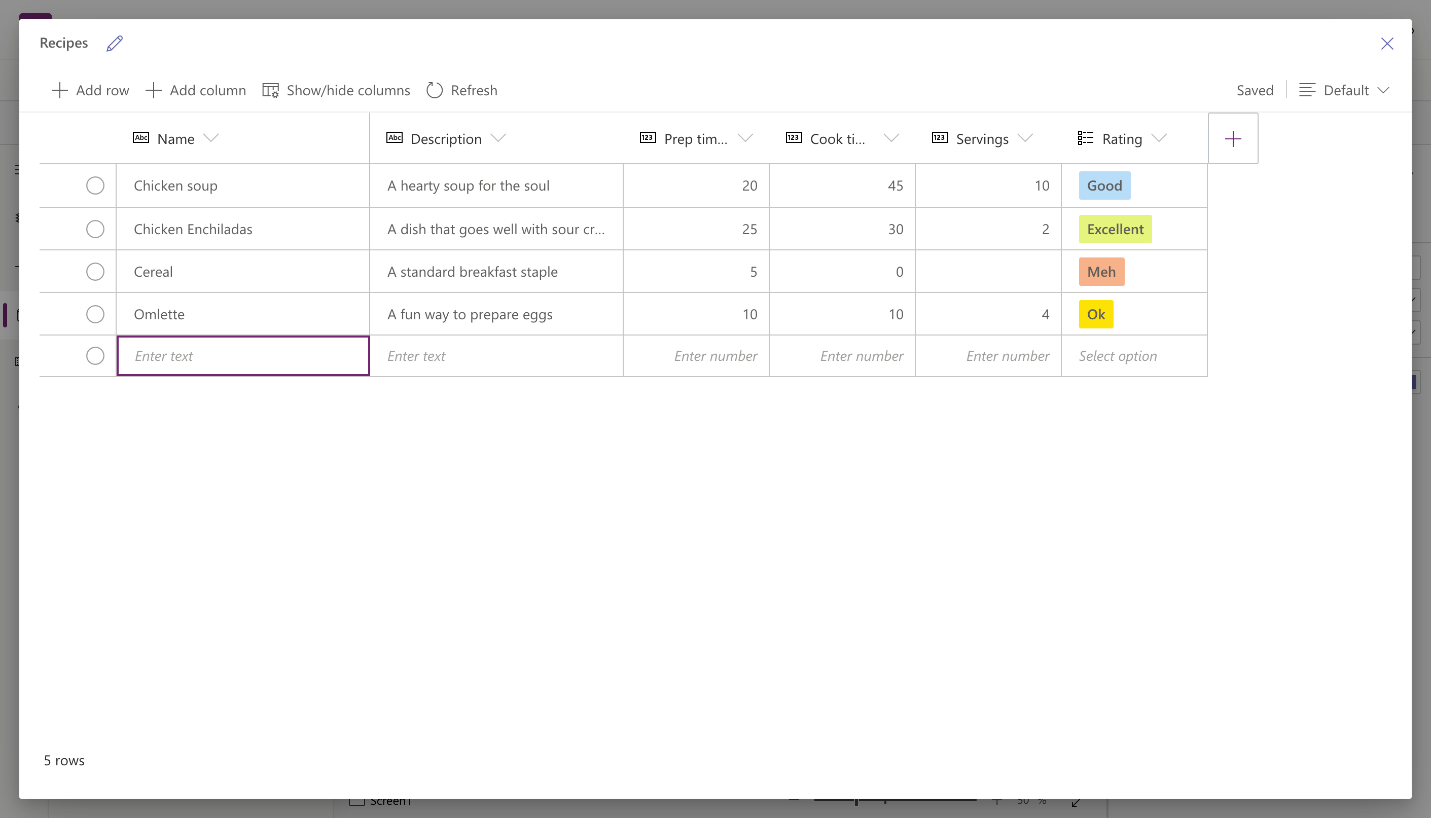
테이블 만들기 대화 상자에서 이 데이터 집합을 설명하는 의미있는 이름을 새 테이블에 대해 입력한 다음, 만들기를 선택합니다.
테이블을 만든 후 비주얼 편집기에서 다양한 유형의 열을 추가하고 행을 추가하고 데이터로 작업할 수 있습니다.

테이블에 열 추가
새 데이터를 추적하는 새로운 열을 추가하려면
열 추가를 선택합니다.
새 열을 가장 잘 설명하는 이름을 입력합니다.
열의 유형을 선택합니다.
필요한 경우 선택한 열 유형에 맞게 고급 옵션을 변경합니다.
만들기를 선택합니다.
이전 단계를 반복하여 나머지 데이터 열을 추가합니다.
테이블에 행 추가
행을 추가하려면 빈 행을 선택하고 추가 데이터를 입력하기 시작하거나 행 추가를 선택합니다.

복사한 데이터를 테이블에 붙여넣기
최대 50개 행의 데이터를 테이블에 붙여넣을 수 있습니다. 복사된 데이터에서 새 행을 만들려면 먼저 테이블에 빈 행을 추가하십시오. 새로운 빈 행을 추가하면 클립 보드에서 데이터를 붙여넣을 때 실수로 기존 데이터를 덮어 쓰지 않습니다.
주의
붙여넣기 작업은 자동으로 저장되며 실행 취소 옵션이 없습니다. 이 작업을 수행하면 테이블의 기존 데이터를 덮어 쓰므로 기존 행 위에 데이터를 붙여넣을 때 주의하십시오.
클립 보드의 데이터를 테이블에 붙여 넣으려면 다음을 수행하십시오.
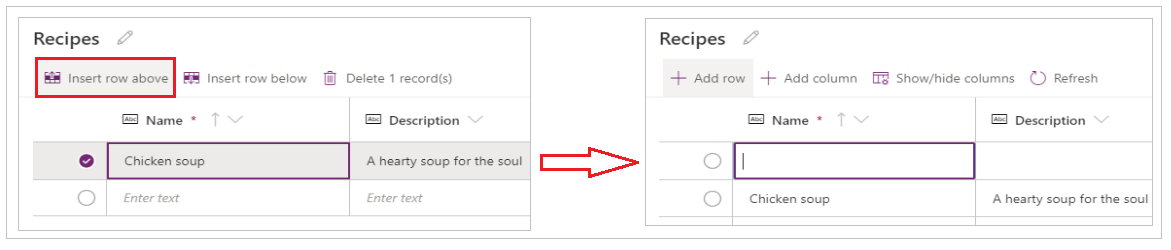
위 또는 아래에 새 레코드를 추가할 레코드를 선택하십시오.
위에 행 삽입 또는 아래에 행 삽입을 선택하여 기존 행 앞 또는 뒤에 행을 삽입합니다.
예를 들어, 다음과 같이 선택한 행 위에 행을 삽입합니다.
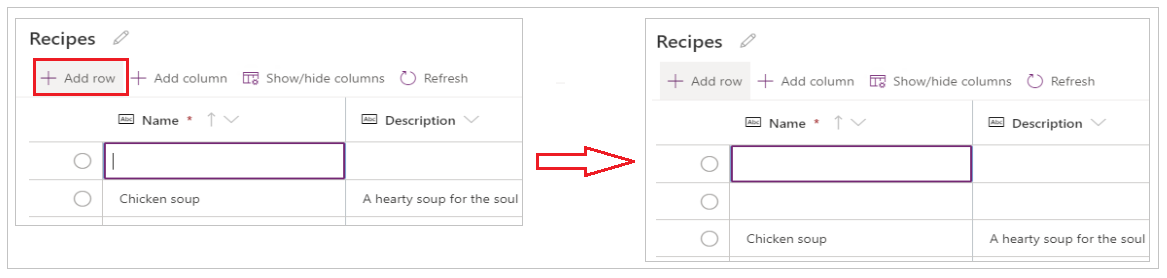
상단에 행을 추가하려면 행 추가를 선택합니다.

필요에 따라 위 단계를 반복하여 빈 행을 더 추가합니다.
팁
필요한 행 수를 잘 모르는 경우 데이터를 붙여넣기 전에 빈 행을 추가로 만듭니다. 여분의 빈 행은 나중에 삭제할 수 있습니다.
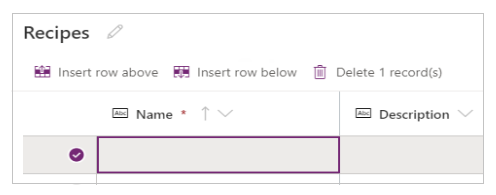
새로 만든 행에서 왼쪽 상단 셀을 선택합니다.

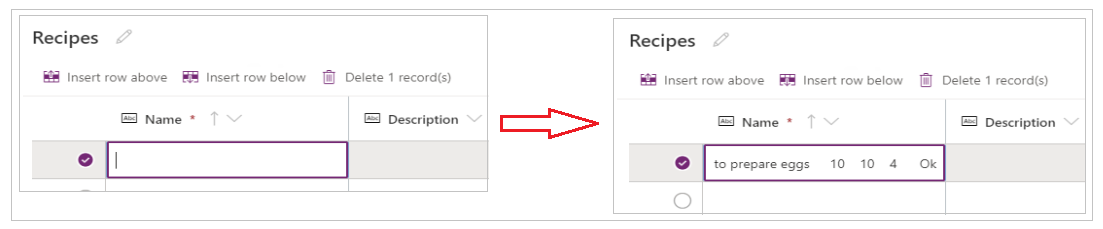
복사한 데이터를 붙여넣습니다.

참고
셀이 편집 모드일 때 데이터를 붙여넣으면(왼쪽 상단 셀을 더블 클릭) 데이터가 셀 내부에 붙여집니다. 이 문제가 발생하면 잘못 붙여넣은 데이터를 삭제하고 다른 셀을 선택한 다음 왼쪽 상단 셀을 선택하고 다시 붙여넣으십시오.

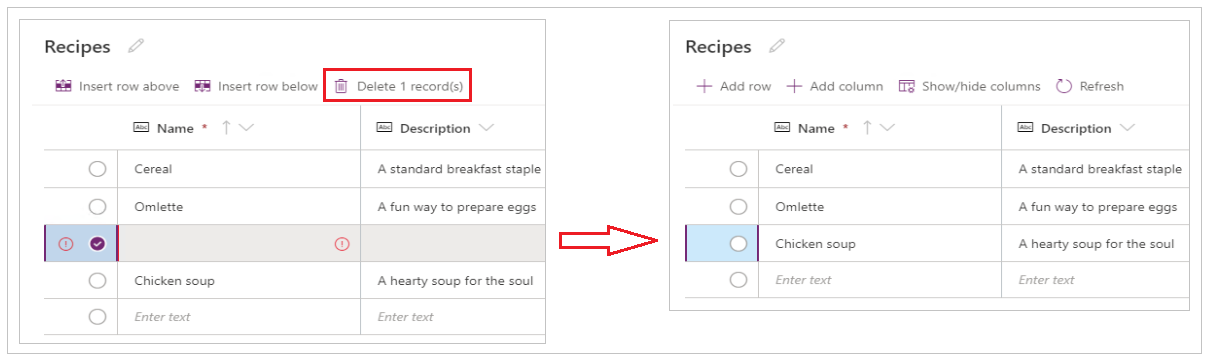
여분의 빈 행을 제거하십시오.

팁
함께 있는 여러 행을 삭제하려면 맨 위 행을 선택하고 키보드에서 Shift 키를 누릅니다. 키를 누른 상태에서 삭제하려는 행 청크의 마지막 행을 선택합니다. 그런 다음 X 레코드 삭제를 선택합니다.

테이블의 변경 사항은 자동으로 저장됩니다. 하지만 시각적 개체 편집기를 닫기 전에 오류를 확인하고 수정하십시오.
앱 사용자 지정 및 게시
테이블을 닫으면 기본적으로 앱 화면에 추가된 앱 템플릿이 새 테이블을 사용하도록 자동으로 새로 고쳐집니다.
참고
새 테이블과 같은 추가 데이터 소스를 추가하거나 앱을 다시 연 경우 데이터를 앱에 수동으로 연결을 참조하여 새 데이터로 앱을 수동으로 새로 고칩니다.

테이블에 추가한 필드 수에 따라 앱 템플릿에서 양식 및 갤러리를 업데이트해야 할 수 있습니다.
앱에 데이터를 수동으로 연결하기
화면의 갤러리 및 편집 양식 구성 요소는 첫 번째 데이터 소스에 대한 데이터로만 자동으로 새로 고쳐집니다. 새 테이블과 같은 추가 데이터 원본을 추가하거나 앱을 다시 연 경우 데이터를 템플릿 갤러리 및 양식에 수동으로 연결해야 합니다.
팁
앱 화면이 이미 생성한 테이블에 연결된 경우 이 단계를 건너 뜁니다.
앱에 데이터를 수동으로 연결하려면 다음을 수행하세요.
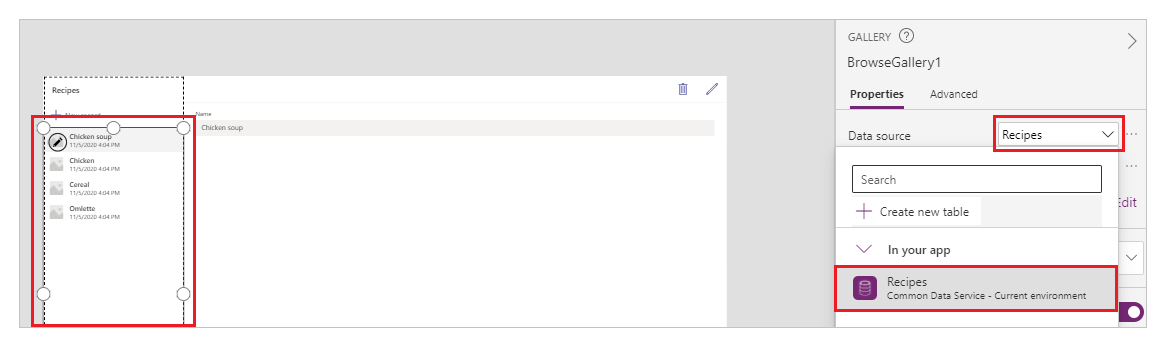
갤러리를 선택한 다음 올바른 데이터 원본을 선택합니다.

양식을 선택한 다음 올바른 데이터 원본을 선택합니다.

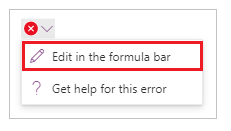
수식 오류가 표시되면 수식 입력 줄에서 편집,을 선택한 다음 수식을 데이터 원본 이름으로 업데이트합니다.

예를 들어 편집 양식의 데이터 소스 이름으로 지침을 사용하다가 요리법으로 변경하려면 데이터 소스의 이름을 바꿉니다.
다음에서 변경 :
Remove(Instructions, selectedRecord); If(IsEmpty(Errors(Instructions, selectedRecord)),UpdateContext( {itemSelected:false, editMode:false, newMode:false, deleteMode:false}); Set(CurrentItem,First(Instructions)););다음으로 변경:
Remove(Recipes, selectedRecord); If(IsEmpty(Errors(Recipes, selectedRecord)),UpdateContext( {itemSelected:false, editMode:false, newMode:false, deleteMode:false}); Set(CurrentItem,First(Recipes)););추가 수식 오류를 수정하려면 이전 단계를 반복합니다.
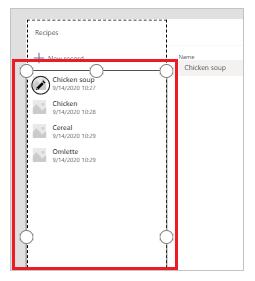
선택한 갤러리 레코드의 배경색 업데이트
갤러리에는 이전에 만든 레코드가 표시됩니다. 그러나 선택 항목을 표시하기 위해 갤러리에서 선택한 경우 레코드의 배경색을 변경해야 합니다.
선택한 항목의 배경색을 업데이트하려면
갤러리를 선택합니다.

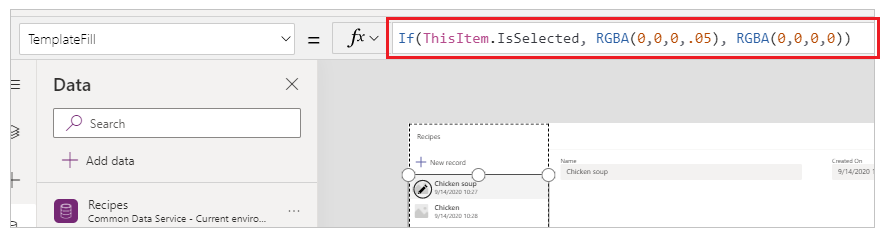
TemplateFill 속성을 왼쪽 상단의 속성 드롭다운에서 선택합니다.

수식 입력줄에서 TemplateFill 속성 값을 다음 수식으로 업데이트합니다.
If(ThisItem.IsSelected, RGBA(0,0,0,.05), RGBA(0,0,0,0))
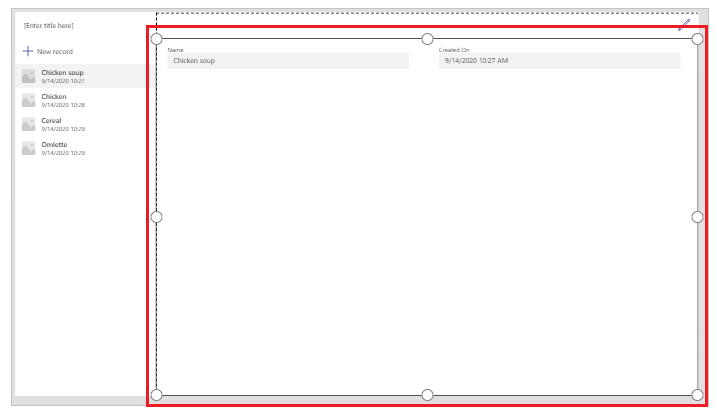
양식에서 필드 업데이트
템플릿에는 기본적으로 양식 내에 두 필드가 표시됩니다. 양식에 필드를 더 추가하려면
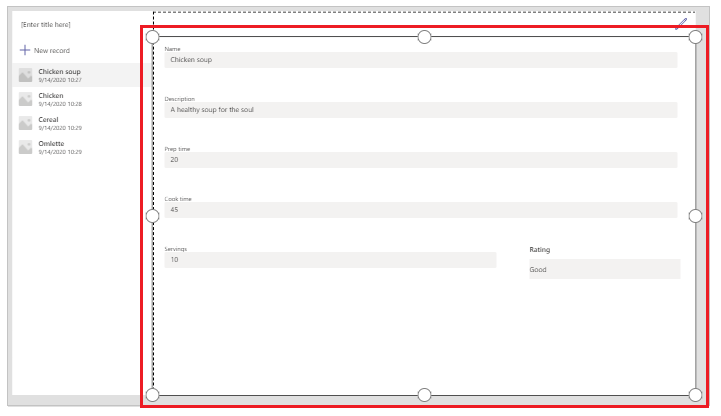
양식을 선택합니다.

오른쪽의 속성 창에서 필드 편집을 선택합니다.

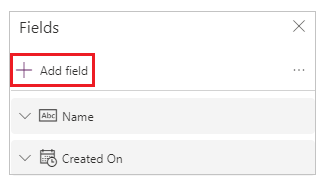
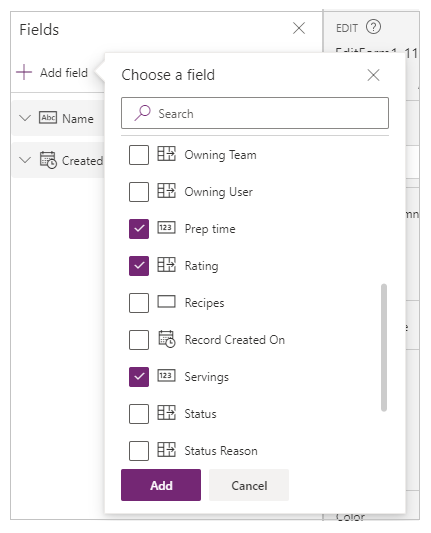
필드 추가를 선택합니다.

양식에 추가할 필드를 선택합니다.

추가를 선택합니다.
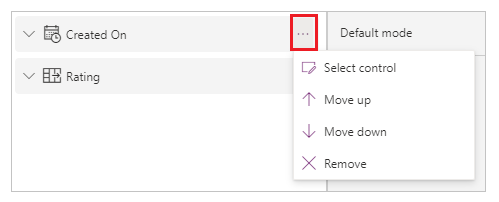
(선택 사항) 위 또는 아래로 이동할 필드를 선택하거나, 제거를 선택하여 원하지 않는 필드를 제거합니다.

필드 창을 닫습니다.
필드를 추가, 제거 및 순서 변경하면 양식이 자동으로 업데이트됩니다.

갤러리의 필드 업데이트
사용자가 만든 테이블의 필드를 반영하려면 기본 앱 템플릿의 갤러리를 업데이트해야 할 수 있습니다.

갤러리의 필드를 업데이트하려면
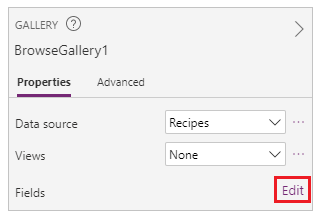
오른쪽의 속성 창에서 필드 편집을 선택합니다.

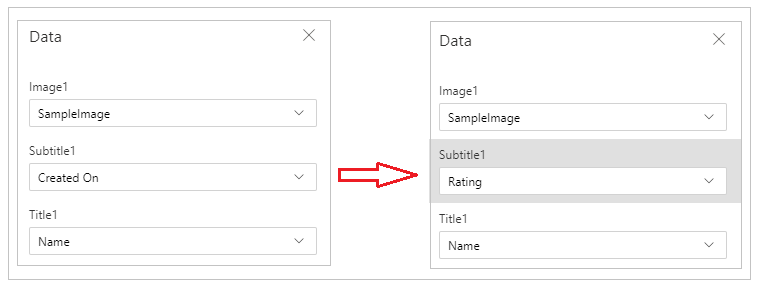
갤러리 구성 요소(예: 이미지, 제목 또는 부제목)에 대한 드롭다운 메뉴를 선택하고 선택 항목을 원하는 필드로 변경합니다.

데이터 창을 닫습니다.
선택한 변경 내용으로 갤러리가 업데이트됩니다.

앱 제목 업데이트
앱 제목을 업데이트하려면
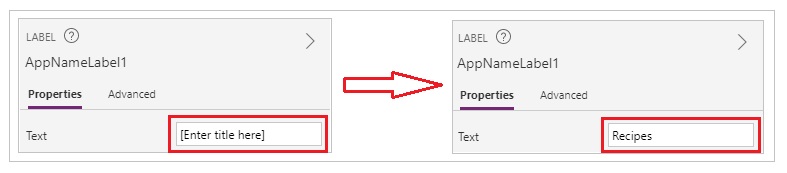
화면 왼쪽 상단 모서리에서 레이블을 선택합니다.

오른쪽의 속성 창에서 텍스트 속성 값을 변경합니다.

앱에 대한 모든 변경 내용을 확인합니다.

팁
더 나은 응답성을 위해 기본적으로 데이터 카드는 너비 맞춤 속성이 켜짐으로 설정됩니다. 데이터 카드의 크기를 수동으로 변경하려면 먼저 데이터 카드를 선택한 다음, 너비 맞춤 속성을 꺼짐으로 설정합니다.

앱 저장 및 미리 보기
이제 데이터를 사용하여 첫 번째 앱을 만들었으므로 변경 내용을 저장하고 앱을 미리 볼 수 있습니다.

저장을 선택합니다.
미리 보기를 선택합니다.
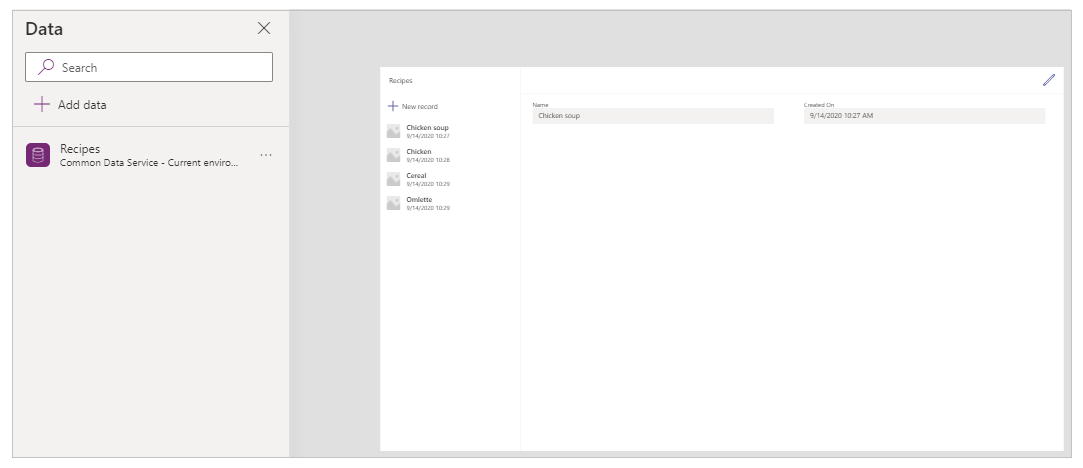
- 새 레코드를 추가하려면 새 레코드를 선택하고 양식을 채웁니다.
- 레코드를 편집하려면 왼쪽 창에서 레코드를 선택하고 값을 편집합니다.
- 미리 보기를 닫으려면 닫기 또는 Esc 키를 선택합니다.
Teams 채널에 앱 게시 및 추가
Teams에 게시를 선택하여 팀의 다른 사용자가 앱을 사용할 수 있도록 앱을 게시하고 Teams 채널에 앱을 추가합니다. 추가 정보: Teams에 앱 게시 및 추가
이제 빈 테이블에서 첫 번째 앱을 만들었으므로 Power Apps 인터페이스, 스튜디오, 컨트롤 및 추가 앱을 만드는 방법에 대해 자세히 알아보겠습니다.
Microsoft 365 그룹용 추가 고려 사항
만들기를 선택하여 선택한 팀에서 앱을 만들면 Power Apps는 보안을 위해 선택한 팀의 Microsoft 365 그룹을 자동으로 활성화합니다. 그러나 보안을 위해 그룹을 활성화할 수 없는 경우에는 다음 오류가 표시됩니다.
The request failed with error: 'Insufficient privileges to complete the operation.' The tracking Id is '[xxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx]'.
이 문제를 해결하려면 PowerShell을 사용하여 Microsoft 365 그룹 설정 SecurityEnabled를 False에서 True로 수동으로 업데이트하십시오. 자세한 단계는 Microsoft 365 그룹과 앱 공유를 참조하십시오. 추가 정보: Microsoft 365 그룹 및 Microsoft Teams
이름이 같은 팀에 대한 보안 활성화
팀 이름이 항상 고유하지는 않습니다. Teams에서 둘 이상의 팀이 동일한 표시 이름을 공유할 수 있습니다. 예를 들어, 하나의 테넌트에 "Inspection"이라는 이름의 팀이 둘 이상 있을 수 있습니다. 그러나 각 팀과 연결된 Microsoft 365 그룹은 팀 이름이 같더라도 Azure Active Directory(Azure AD)에서 ObjectId가 다릅니다. Microsoft 365 그룹에 대한 Azure AD의 ObjectId은 연결된 팀에 대한 Teams의 GroupId와 동일합니다.
팀의 GroupId(Azure AD의 ObjectID)를 찾으려면
Teams에서 팀으로 이동합니다.
팀에서 채널을 선택합니다.
오른쪽 상단 모서리에서 추가 옵션(...)을 선택하고 채널 링크 가져오기를 선택합니다.

링크에서 GroupID를 복사합니다.

또한 복사를 선택하여 채널 링크를 복사한 다음, 텍스트 편집기에 붙여 넣어 GroupID 값을 가져올 수도 있습니다.
https://teams.microsoft.com/l/channel/19%3a06f038959c9f4387a35f5d776484cff2%40thread.tacv2/General?groupId=40b7e373-a788-4e29-a590-5a86db7550e3&tenantId=00000000-0000-0000-0000-0000000000000000이제 올바른 팀의 GroupID(Azure AD의 ObjectID)이 있으므로 Microsoft 365 그룹과 앱 공유의 지침을 사용하여 팀의 Microsoft 365 그룹에 대한 보안을 활성화합니다.
다음 단계
Power Apps 앱 개요
Power Apps Studio 이해
Fluent UI 컨트롤 사용
추가 앱 만들기
참고
귀사의 설명서 언어 기본 설정에 대해 말씀해 주시겠습니까? 간단한 설문 조사에 응해주세요. (이 설문 조사는 영어로 되어 있습니다.)
이 설문 조사는 약 7분 정도 걸립니다. 개인 데이터는 수집되지 않습니다(개인정보처리방침).
피드백
출시 예정: 2024년 내내 콘텐츠에 대한 피드백 메커니즘으로 GitHub 문제를 단계적으로 폐지하고 이를 새로운 피드백 시스템으로 바꿀 예정입니다. 자세한 내용은 다음을 참조하세요. https://aka.ms/ContentUserFeedback
다음에 대한 사용자 의견 제출 및 보기