Mokymo priemonė: Puslapio įtraukimas į jūsų Power Pages svetainę
Šiame "jei norite, sužinosite, kaip į svetainę įtraukti Power Pages puslapį". Naudodami šį puslapį galite rodyti statinį turinį auditorijai, pvz., tekstą ar vaizdus, arba naudoti jį, kad svetainės lankytojai galėtų naudoti informaciją naudodami sąrašus ir formas Dataverse .
Šioje mokymo priemonėje sužinote, kaip:
- Įtraukti naują puslapį į šią svetainę
- Puslapio turinio įtraukimas ir modifikavimas
- Puslapio perkėlimas į svetainės struktūrą
Būtinosios sąlygos
- Power Pages prenumeratos ar bandomosios versijos. Gauti Power Pages bandomąją versiją čia.
- „Power Pages“ svetainė sukurta. Kurti Power Pages portalą.
Kurti puslapį naudojant tuščią maketą
Šiuose žingsniuose sukursite puslapį naudodami tuščią maketą. Sužinodami daugiau apie tai Power Pages, galite naudoti kitus maketus arba net sukurti savo pasirinktinius maketus.
Šiame vaizdo įraše apžvelgiami puslapio kūrimo žingsniai, naudojant tuščią maketą.
Eikite į Power Pages.
Pasirinkite Redaguoti svetainėje, kur norite pridėti puslapį. Jei svetainės neturite, prieš sukurkite svetainę.
Pažymėkite Puslapiai ir pažymėkite puslapio pridėjimo piktogramą (+), esančią pagrindinės naršymo antraštės dešinėje .
Pateikite puslapio pavadinimą ir pažymėkite maketą Pradžia iš tuščio puslapio.

Po kelių minučių turėtumėte matyti tuščią puslapį su į skyrių įtraukiamais komponentais.
Sukurkite puslapį ir pridėkite turinį
Pasirinkite Teksto piktogramą.
Įveskite savo puslapio pavadinimą (pvz., Mano puslapis).
- Pakeiskite stilių į 1 antraštę
- Norėdami paryškinti tekstą, pažymėkite piktogramą B .
- Koreguokite lygiuotę, kad tekstas būtų centre

Po tekstu pažymėkite piktogramą ir pasirinkite + tarpo piktogramą , kad būtų įtraukti tarpo komponentas.
Po skyrikliu pažymėkite piktogramą ir pasirinkite +Teksto piktogramą , kad būtų galima įtraukti teksto laukelį.
Į teksto laukelį įtraukite tam tikrą tekstą. Eksperimentuokite su stiliumi ir spalva.
Pažymėkite piktogramą + po tekstu ir įtraukite kitą tarpinę.
Pasirinkite Mygtuko komponentą.
Konfigūruokite šią mygtuko išsamią informaciją:
- Mygtuko žyma:Susisiekite su mumis
- Pasirinkite Puslapio nuoroda
- Išplečiamajame sąraše pasirinkite Puslapį "Susisiekti su mumis".
- Pasirinkite Gerai
- Mygtuko centrą naudokite ypatybės meniu
Pažymėkite visą skyrių ir meniu Ypatybės pasirinkite Fonas ir pakeiskite skyriaus foninę spalvą.
Eksperimentuokite įtraukdami į puslapį papildomų skyrių, komponentų ir spalvų.

Peržiūrėkite savo puslapį
Bet kuriuo metu galite peržiūrėti, koks bus jūsų puslapio vaizdas svetainėje.
Pasirinkite Peržiūra iš pagrindinio meniu dizaino studijoje.
Pasirinkite Darbastalyje , kad puslapis pasirodytų naršyklėje, arba, naudodami QR kodą, galite peržiūrėti jį mobiliajame įrenginyje.
Puslapio perkėlimas į svetainės struktūrą
Įtraukus puslapį į pagrindinį naršymą bus įtraukti meniu parinktis. Naudojant dizaino studio puslapį galima perkelti į skirtingas vietas bendroje svetainių hierarchijoje.
Šiame vaizdo įraše bus pateikta puslapio perkėlimo į svetainės struktūrą žingsnių apžvalga.
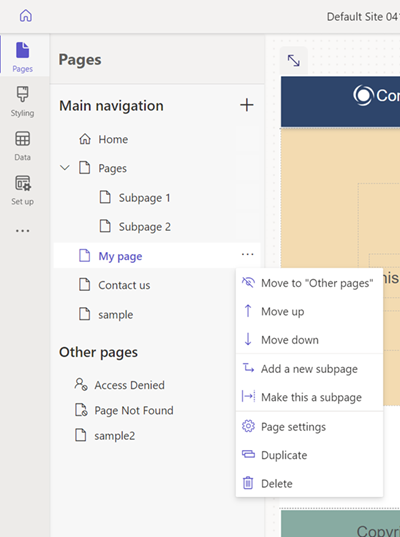
Po pagrindine naršymu pažymėkite eleiksę (...) piktogramą ir pasirinkite Perkelti į kitus puslapius.

Dabar puslapis turi būti rodomas skyriuje Kiti puslapiai. Jei dabar peržiūrite puslapį, atkreipkite dėmesį, kad nėra meniu elemento puslapiui.
Po pagrindiniu Kiti puslapiai, dar kartą pasirinkite puslapį irpasirinkite Perkelti į "Pagrindinę navigaciją".
Pažymėkite puslapį ir pažymėkite daugtaškį (...), perkelkite puslapį hierarchijoje aukštyn ir žemyn naudodami Aukštyn ir Žemyn parinktis.
Perkelkite puslapį po puslapių saitu . Pažymėkite parinktį Padaryti šį papildomą puslapį , kad ji būtų puslapių puslapio antrinis puslapis.
Peržiūrėkite puslapį ir įsidėmėkite, kaip jūsų puslapis yra antrinis puslapis po puslapiais ir kaip URL atspindi, kad šis puslapis dabar yra antrinis puslapis.

Taip pat žr.
Paskesni veiksmai
Pereiti prie kito straipsnio ir sužinoti, kaip pritaikyti stilių svetainėje.