Stijl van de kaart wijzigen
Het kaartbeheer ondersteunt verschillende opties voor kaartstijlen en basiskaartstijlen. Alle stijlen kunnen worden ingesteld wanneer het kaartbesturingselement wordt geïnitialiseerd. U kunt ook stijlen instellen met behulp van de functie van setStyle het kaart besturingselement. In dit artikel leest u hoe u deze stijlopties gebruikt om het uiterlijk van de kaart aan te passen en hoe u het besturingselement stijlkiezer in uw kaart implementeert. Met het besturingselement stijlkiezer kan de gebruiker schakelen tussen verschillende basisstijlen.
Opties voor kaartstijlen instellen
Stijlopties kunnen worden ingesteld tijdens de initialisatie van webbesturing. U kunt ook stijlopties bijwerken door de functie van setStyle het kaart besturingselement aan te roepen. Zie Stijlopties voor alle beschikbare stijlopties.
//Set the style options when creating the map.
var map = new atlas.Map('map', {
renderWorldCopies: false,
showLogo: true,
showFeedbackLink: true,
style: 'road'
//Additional map options.
};
//Update the style options at anytime using `setStyle` function.
map.setStyle({
renderWorldCopies: true,
showLogo: false,
showFeedbackLink: false
});
Zie Opties voor kaartstijlen in de Azure Maps voorbeelden voor een volledig functioneel voorbeeld dat laat zien hoe de verschillende stijlen van invloed zijn op de manier waarop de kaart wordt weergegeven. Zie Broncode voor kaartstijlopties voor de broncode voor dit voorbeeld.
Een basiskaartstijl instellen
U kunt het kaartbeheer ook initialiseren met een van de basistoewijzingsstijlen die beschikbaar zijn in de Web SDK. Vervolgens kunt u de setStyle functie gebruiken om de basisstijl bij te werken met een andere kaartstijl.
Een basiskaartstijl instellen bij initialisatie
Basisstijlen van het kaartbeheer kunnen tijdens de initialisatie worden ingesteld. In de volgende code is de style optie van het kaartbeheer ingesteld op de grayscale_dark basiskaartstijl.
var map = new atlas.Map('map', {
style: 'grayscale_dark',
//Additional map options
);

De basiskaartstijl bijwerken
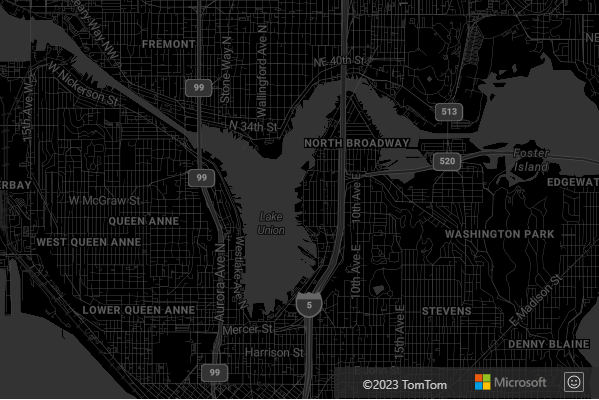
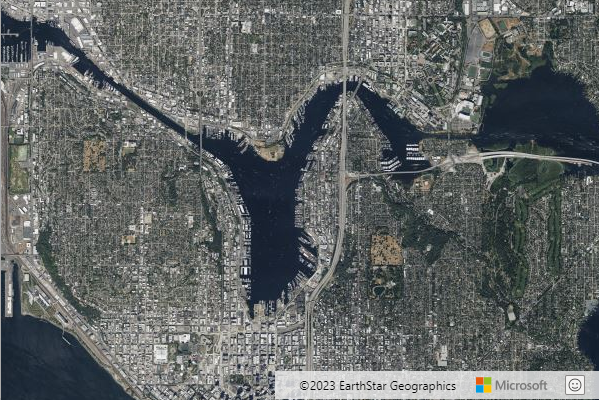
De basiskaartstijl kan worden bijgewerkt door de setStyle functie te gebruiken en de style optie in te stellen om een andere basiskaartstijl te kiezen of om meer stijlopties toe te voegen.
In de volgende code wordt, nadat een kaartexemplaar is geladen, de kaartstijl bijgewerkt van grayscale_dark naar satellite met behulp van de functie setStyle .
map.setStyle({ style: 'satellite' });

Het besturingselement Stijlkiezer toevoegen
Het besturingselement stijlkiezer biedt een eenvoudig te gebruiken knop met flyoutpaneel dat door de eindgebruiker kan worden gebruikt om te schakelen tussen basisstijlen.
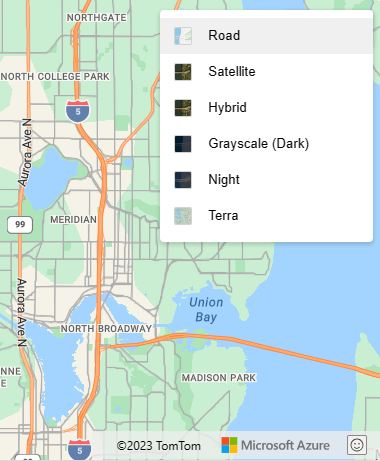
De stijlkiezer heeft twee verschillende indelingsopties: icon en list. Met de stijlkiezer kunt u ook twee verschillende opties voor stijlkiezer style kiezen: light en dark. In dit voorbeeld gebruikt de stijlkiezer de icon indeling en wordt een selectielijst met basiskaartstijlen weergegeven in de vorm van pictogrammen. De stijlkiezer bevat de volgende basisset stijlen: ["road", "grayscale_light", "grayscale_dark", "night", "road_shaded_relief"]. Zie Opties voor stijlbesturing voor meer informatie over opties voor stijlkiezer.
In de volgende afbeelding ziet u het besturingselement stijlkiezer dat in icon de indeling wordt weergegeven.
![]()
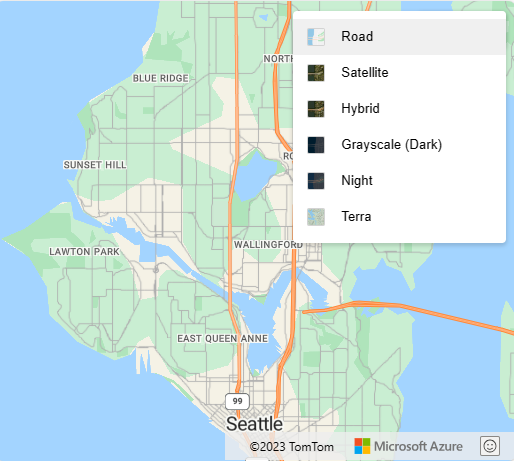
In de volgende afbeelding ziet u het besturingselement stijlkiezer dat in list de indeling wordt weergegeven.

Belangrijk
Standaard worden in het besturingselement stijlkiezer alle stijlen vermeld die beschikbaar zijn in de prijscategorie Gen1 (S0) van Azure Maps. Als u het aantal stijlen in deze lijst wilt verminderen, geeft u een matrix van de stijlen die u in de lijst wilt weergeven door aan de mapStyle optie van de stijlkiezer. Als u de prijscategorie Gen1 (S1) of Gen2 gebruikt en alle beschikbare stijlen wilt weergeven, stelt u de mapStyles optie van de stijlkiezer in op "all".
buitengebruikstelling van Azure Maps Gen1-prijscategorie
Gen1-prijscategorie is nu afgeschaft en wordt op 15-9-26 buiten gebruik gesteld. Gen2-prijscategorie vervangt de prijscategorie Gen1 (zowel S0 als S1). Als voor uw Azure Maps-account een Gen1-prijscategorie is geselecteerd, kunt u overschakelen naar de prijscategorie Gen2 voordat deze buiten gebruik wordt gesteld. Anders wordt de prijscategorie automatisch bijgewerkt. Zie De prijscategorie van uw Azure Maps-account beheren voor meer informatie.
In de volgende code ziet u hoe u de standaardlijst mapStyles met basisstijlen overschrijft. In dit voorbeeld stellen we de optie in om de mapStyles basisstijlen weer te geven in het besturingselement stijlkiezer.
/*Add the Style Control to the map*/
map.controls.add(new atlas.control.StyleControl({
mapStyles: ['road', 'grayscale_dark', 'night', 'road_shaded_relief', 'satellite', 'satellite_road_labels'],
layout: 'list'
}), {
position: 'top-right'
});

Volgende stappen
Voor meer informatie over de klassen en methoden die in dit artikel worden gebruikt:
Zie de volgende artikelen voor meer codevoorbeelden die u aan uw kaarten kunt toevoegen: