Gebruikersnavigatiepatronen analyseren met gebruikersstromen in Application Insights
Het hulpprogramma Gebruikersstromen visualiseert hoe gebruikers schakelen tussen de pagina's en functies van uw site. Het is geweldig voor het beantwoorden van vragen zoals:
- Hoe verplaatsen gebruikers zich van een pagina op uw site?
- Wat selecteren gebruikers op een pagina op uw site?
- Waar zijn de plaatsen waar gebruikers het meeste van uw site afmaken?
- Zijn er plaatsen waar gebruikers steeds dezelfde actie herhalen?
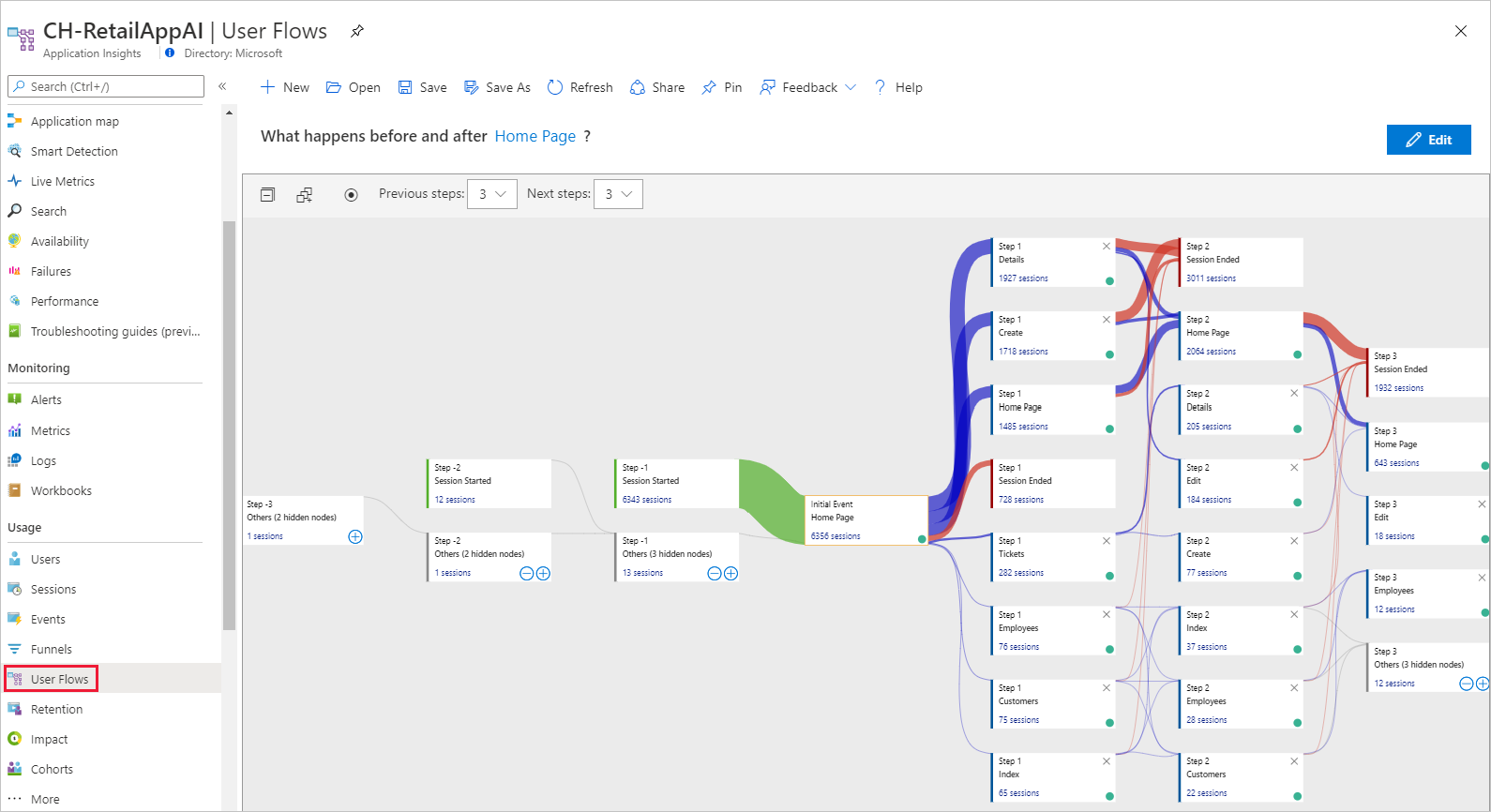
Het hulpprogramma Gebruikersstromen begint met een initiële aangepaste gebeurtenis, uitzondering, afhankelijkheid, paginaweergave of aanvraag die u opgeeft. Vanaf deze initiële gebeurtenis toont Gebruikersstromen de gebeurtenissen die zich vóór en na gebruikerssessies hebben voorgedaan. Lijnen met verschillende dikte laten zien hoe vaak gebruikers elk pad hebben gevolgd. Speciale sessie gestarte knooppunten laten zien waar de volgende knooppunten een sessie begonnen. Sessie beëindigde knooppunten laten zien hoeveel gebruikers geen paginaweergaven of aangepaste gebeurtenissen hebben verzonden na het voorgaande knooppunt, waarbij wordt gemarkeerd waar gebruikers waarschijnlijk uw site hebben verlaten.
Notitie
Uw Application Insights-resource moet paginaweergaven of aangepaste gebeurtenissen bevatten om het hulpprogramma Gebruikersstromen te kunnen gebruiken. Meer informatie over het instellen van uw app voor het automatisch verzamelen van paginaweergaven met de JavaScript SDK van Application Insights.
Een eerste gebeurtenis kiezen
Als u vragen wilt beantwoorden met het hulpprogramma Gebruikersstromen, kiest u een initiële aangepaste gebeurtenis, uitzondering, afhankelijkheid, paginaweergave of aanvraag om te fungeren als uitgangspunt voor de visualisatie:
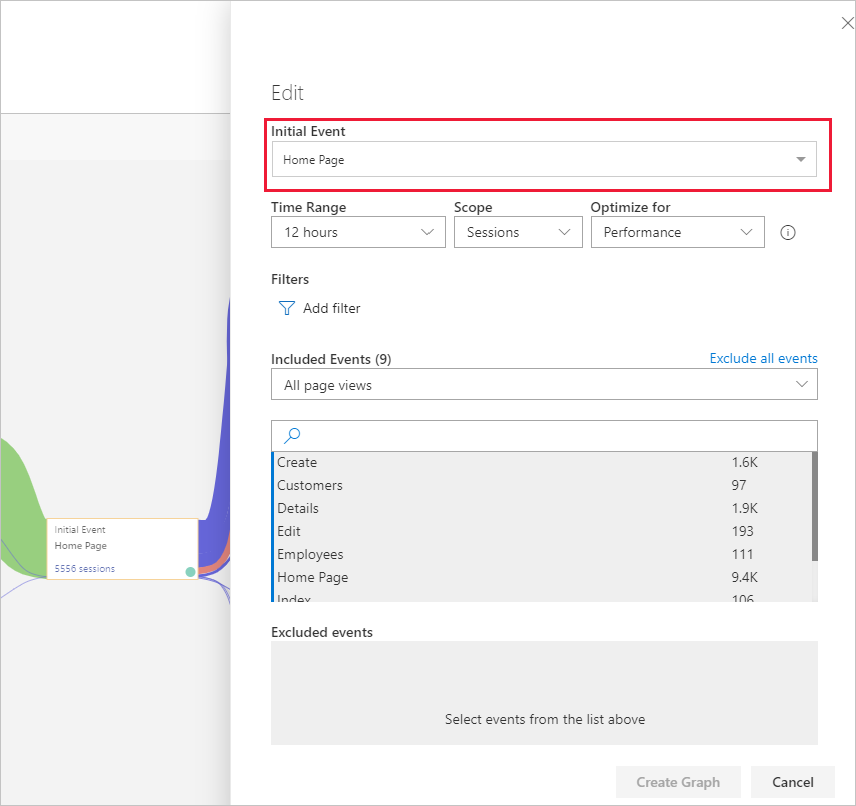
- Selecteer de koppeling in de titel Wat doen gebruikers daarna? of selecteer Bewerken.
- Selecteer een aangepaste gebeurtenis, uitzondering, afhankelijkheid, paginaweergave of aanvraag in de vervolgkeuzelijst Eerste gebeurtenis .
- Selecteer Grafiek maken.
In de kolom Stap 1 van de visualisatie ziet u wat gebruikers het vaakst hebben gedaan na de eerste gebeurtenis. De items worden van boven naar beneden geordend en van de meeste naar het minst frequent. In de kolommen Stap 2 en volgende ziet u wat gebruikers hierna hebben gedaan. De informatie maakt een afbeelding van alle manieren waarop gebruikers door uw site zijn verplaatst.
Het hulpprogramma Gebruikersstromen steekt standaard alleen de afgelopen 24 uur paginaweergaven en aangepaste gebeurtenissen van uw site willekeurig uit. U kunt het tijdsbereik verhogen en de balans tussen prestaties en nauwkeurigheid wijzigen voor willekeurige steekproeven in het menu Bewerken .
Als sommige paginaweergaven, aangepaste gebeurtenissen en uitzonderingen niet relevant voor u zijn, selecteert u X op de knooppunten die u wilt verbergen. Nadat u de knooppunten hebt geselecteerd die u wilt verbergen, selecteert u Grafiek maken. Als u alle knooppunten wilt zien die u hebt verborgen, selecteert u Bewerken en bekijkt u de sectie Uitgesloten gebeurtenissen.
Als er paginaweergaven of aangepaste gebeurtenissen ontbreken die u verwacht te zien in de visualisatie:
- Controleer de sectie Uitgesloten gebeurtenissen in het menu Bewerken .
- Gebruik de plusknoppen op andere knooppunten om minder frequente gebeurtenissen in de visualisatie op te nemen.
- Als de verwachte paginaweergave of aangepaste gebeurtenis niet vaak door gebruikers wordt verzonden, verhoogt u het tijdsbereik van de visualisatie in het menu Bewerken .
- Zorg ervoor dat de aangepaste gebeurtenis, uitzondering, afhankelijkheid, paginaweergave of aanvraag die u verwacht, is ingesteld om te worden verzameld door de Application Insights SDK in de broncode van uw site. Meer informatie over het verzamelen van aangepaste gebeurtenissen.
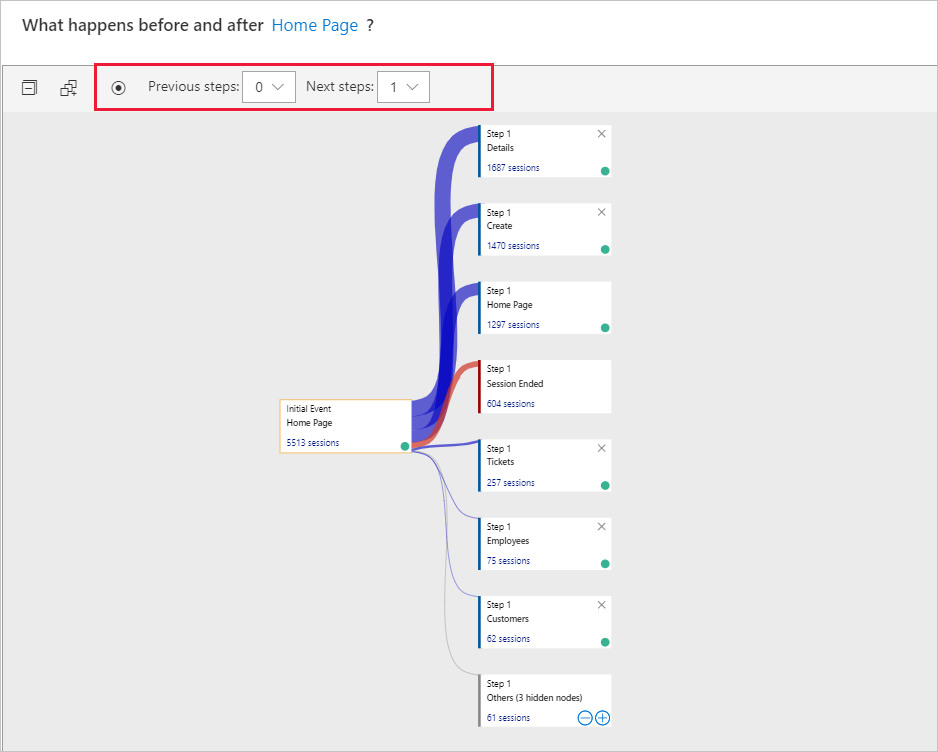
Als u meer stappen in de visualisatie wilt zien, gebruikt u de vervolgkeuzelijst vorige stappen en vervolgkeuzelijsten volgende stappen boven de visualisatie.
Nadat gebruikers een pagina of functie hebben bezocht, waar gaan ze heen en wat selecteren ze?
Als uw eerste gebeurtenis een paginaweergave is, is de eerste kolom (stap 1) van de visualisatie een snelle manier om te begrijpen wat gebruikers direct nadat ze de pagina hebben bezocht.
Open uw site in een venster naast de visualisatie Gebruikersstromen. Vergelijk uw verwachtingen over de interactie van gebruikers met de pagina met de lijst met gebeurtenissen in de kolom Stap 1 . Vaak is een UI-element op de pagina die onbelangrijk voor uw team lijkt te zijn een van de meest gebruikte elementen op de pagina. Het kan een goed uitgangspunt zijn voor ontwerpverbeteringen aan uw site.
Als uw eerste gebeurtenis een aangepaste gebeurtenis is, wordt in de eerste kolom weergegeven wat gebruikers hebben gedaan nadat ze die actie hebben uitgevoerd. Net als bij paginaweergaven kunt u overwegen of het waargenomen gedrag van uw gebruikers overeenkomt met de doelstellingen en verwachtingen van uw team.
Als uw geselecteerde initiële gebeurtenis item is toegevoegd aan winkelwagen, bijvoorbeeld om te zien of Ga naar Uitchecken en Voltooide aankoop wordt weergegeven in de visualisatie kort daarna. Als het gebruikersgedrag verschilt van uw verwachtingen, gebruikt u de visualisatie om te begrijpen hoe gebruikers 'gevangen' raken door het huidige ontwerp van uw site.
Waar zijn de plaatsen waar gebruikers het meeste van uw site afmaken?
Let op knooppunten die hoog in een kolom in de visualisatie worden weergegeven, met name vroeg in een stroom. Deze plaatsing betekent dat veel gebruikers waarschijnlijk van uw site zijn afgegaan nadat ze het voorgaande pad van pagina's en interacties met de gebruikersinterface hebben gevolgd.
Soms wordt het verloop verwacht. Dit wordt bijvoorbeeld verwacht nadat een gebruiker een aankoop heeft uitgevoerd op een e-commercesite. Maar meestal is het verloop een teken van ontwerpproblemen, slechte prestaties of andere problemen met uw site die kunnen worden verbeterd.
Houd er rekening mee dat sessie-beëindigde knooppunten alleen zijn gebaseerd op telemetrie die door deze Application Insights-resource wordt verzameld. Als Application Insights geen telemetrie ontvangt voor bepaalde gebruikersinteracties, hebben gebruikers mogelijk op deze manieren interactie gehad met uw site nadat in het hulpprogramma Gebruikersstromen is opgegeven dat de sessie is beëindigd.
Zijn er plaatsen waar gebruikers steeds dezelfde actie herhalen?
Zoek naar een paginaweergave of aangepaste gebeurtenis die door veel gebruikers wordt herhaald in de volgende stappen in de visualisatie. Deze activiteit betekent meestal dat gebruikers terugkerende acties op uw site uitvoeren. Als u herhaling vindt, moet u nadenken over het wijzigen van het ontwerp van uw site of het toevoegen van nieuwe functionaliteit om herhaling te verminderen. U kunt bijvoorbeeld functionaliteit voor bulkbewerking toevoegen als gebruikers terugkerende acties uitvoeren op elke rij van een tabelelement.
Veelgestelde vragen
In deze sectie vindt u antwoorden op veelgestelde vragen.
Vertegenwoordigt de eerste gebeurtenis de eerste keer dat de gebeurtenis wordt weergegeven in een sessie of wanneer deze in een sessie wordt weergegeven?
De eerste gebeurtenis in de visualisatie vertegenwoordigt alleen de eerste keer dat een gebruiker die paginaweergave of aangepaste gebeurtenis tijdens een sessie heeft verzonden. Als gebruikers de eerste gebeurtenis meerdere keren in een sessie kunnen verzenden, laat de kolom Stap 1 alleen zien hoe gebruikers zich gedragen na het eerste exemplaar van een eerste gebeurtenis, niet alle exemplaren.
Sommige knooppunten in mijn visualisatie hebben een te hoog niveau. Hoe krijg ik meer gedetailleerde knooppunten?
Gebruik de opties Splitsen op in het menu Bewerken :
- Selecteer de gebeurtenis die u wilt opsplitsen in het menu Gebeurtenis .
- Selecteer een dimensie in het menu Dimensie . Als u bijvoorbeeld een gebeurtenis hebt met de naam Button Clicked, probeert u een aangepaste eigenschap met de naam Knopnaam.