Azure Spatial Anchors in Unreal
Azure Spatial Anchors is een Microsoft Mixed Reality-service waarmee augmented reality-apparaten ankerpunten in de fysieke wereld kunnen detecteren, delen en behouden. De onderstaande documentatie bevat instructies voor het integreren van de Azure Spatial Anchors-service in een Unreal-project. Als u op zoek bent naar meer informatie, bekijkt u de Azure Spatial Anchors-service.
Notitie
Unreal Engine 4.26 heeft nu invoegtoepassingen voor ARKit- en ARCore-ondersteuning als u iOS of Android als doel hebt.
Belangrijk
Lokale ankers worden opgeslagen op het apparaat, terwijl Azure Spatial Anchors worden opgeslagen in de cloud. Als u uw ankers lokaal op een apparaat wilt opslaan, hebben we een document local spatial anchors dat u door het proces kan leiden. Houd er rekening mee dat u lokale en Azure-ankers in hetzelfde project kunt hebben zonder conflict.
Vereisten
Om deze zelfstudie te voltooien, moet u ervoor zorgen dat u:
- Microsoft OpenXR-invoegtoepassing geïnstalleerd, beschikbaar via de Unreal Marketplace of GitHub.
- Unreal versie 4.25 of hoger geïnstalleerd
- Een HoloLens 2-project instellen in Unreal
- Lees het overzicht van Azure Spatial Anchors
- Basiskennis van C++ en Unreal
Azure Spatial Anchors-accountgegevens ophalen
Voordat u Azure Spatial Anchors in uw project gebruikt, moet u het volgende doen:
- Maak een spatial anchors-resource en kopieer de onderstaande accountvelden. Deze waarden worden gebruikt om gebruikers te verifiëren met het account van uw toepassing:
- Account-id
- Accountsleutel
Bekijk de Azure Spatial Anchors-verificatiedocumenten voor meer informatie.
Notitie
Azure Spatial Anchors in Unreal 4.25 biedt geen ondersteuning voor Azure AD verificatietokens, maar ondersteuning voor deze functionaliteit komt in een latere release.
Mogelijkheden en machtigingen inschakelen
HoloLens
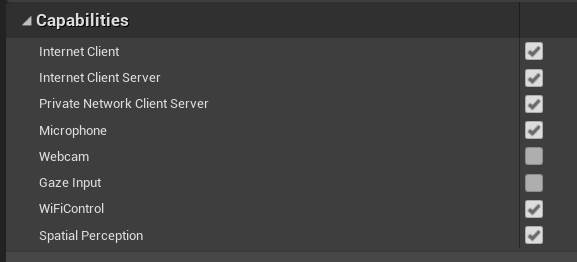
Open Projectinstellingen > HoloLens en schakel de internetclientfunctie in:

Android
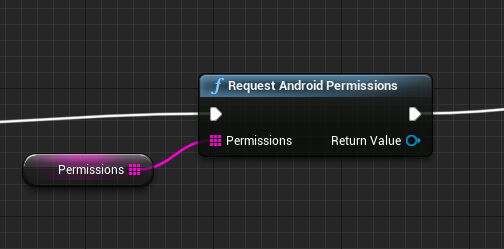
Als u wilt dat een Android-app een machtigingsdialoogvenster weergeeft en locatiemogelijkheden toestaat, moet de functie Android-machtigingen aanvragen worden aangeroepen voordat u de Azure Spatial Anchor-sessie start:

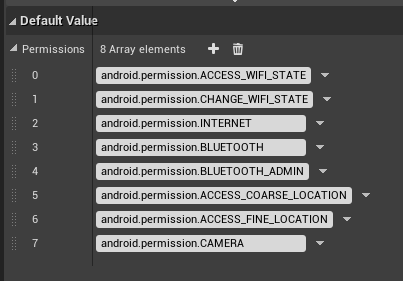
Maak een lokale variabele voor de invoermachtigingen en vul deze in met:
- android.permission.ACCESS_WIFI_STATE
- android.permission.CHANGE_WIFI_STATE
- android.permission.INTERNET
- android.permission.BLUETOOTH
- android.permission.BLUETOOTH_ADMIN
- android.permission.ACCESS_COARSE_LOCATION
- android.permission.ACCESS_FINE_LOCATION
- android.permission.CAMERA

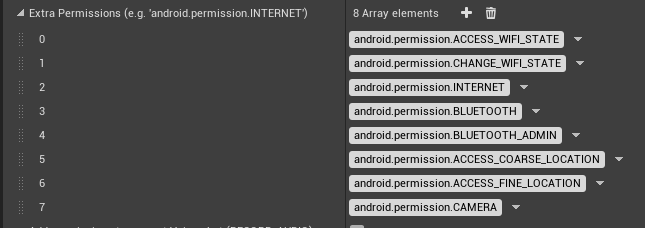
Open ten slotte Projectinstellingen > Android en stel dezelfde machtigingen in in het veld Extra machtigingen onder Geavanceerde APK-verpakking:

iOS
Als u een toepassing voor iOS wilt bouwen, moet u Unreal gebruiken op een Mac. Als u een pakket wilt inpakken met een Apple-ontwikkelaarsaccount, opent u Projectinstellingen > iOS en schuift u omlaag naar de sectie Bouwen . Schakel het selectievakje Automatisch ondertekenen in en vul de IOS-team-id in met uw team-id.
U kunt uw team-id vinden door u aan te melden bij developer.apple.com, naar het tabblad Lidmaatschap te navigeren en naar Team-id te zoeken.
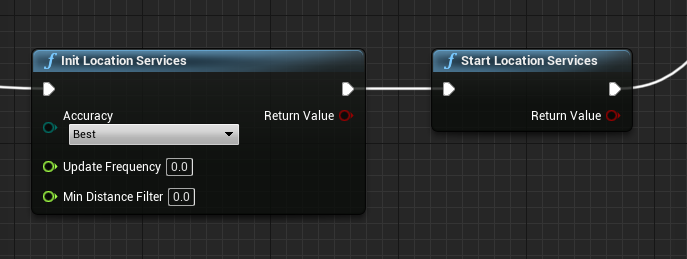
Als u een machtigingsdialoogvenster wilt weergeven en het iOS-apparaat toegang wilt geven tot locatiegegevens, moeten de functies Init Location Services en Start Location Services worden aangeroepen voordat u de Azure Spatial Anchor-sessie start:

Azure Spatial Anchors-invoegtoepassingen toevoegen
Tip
Wanneer u Azure Spatial Anchors for Unreal gebruikt, is er een Azure Spatial Anchors-invoegtoepassing en een platformspecifieke invoegtoepassing (WMR, ARKit, ARCore, OpenXR). U moet slechts één platformspecifieke invoegtoepassing tegelijk hebben ingeschakeld.
HoloLens
Schakel de Azure Spatial Anchors-invoegtoepassingen in de Unreal-editor in door:
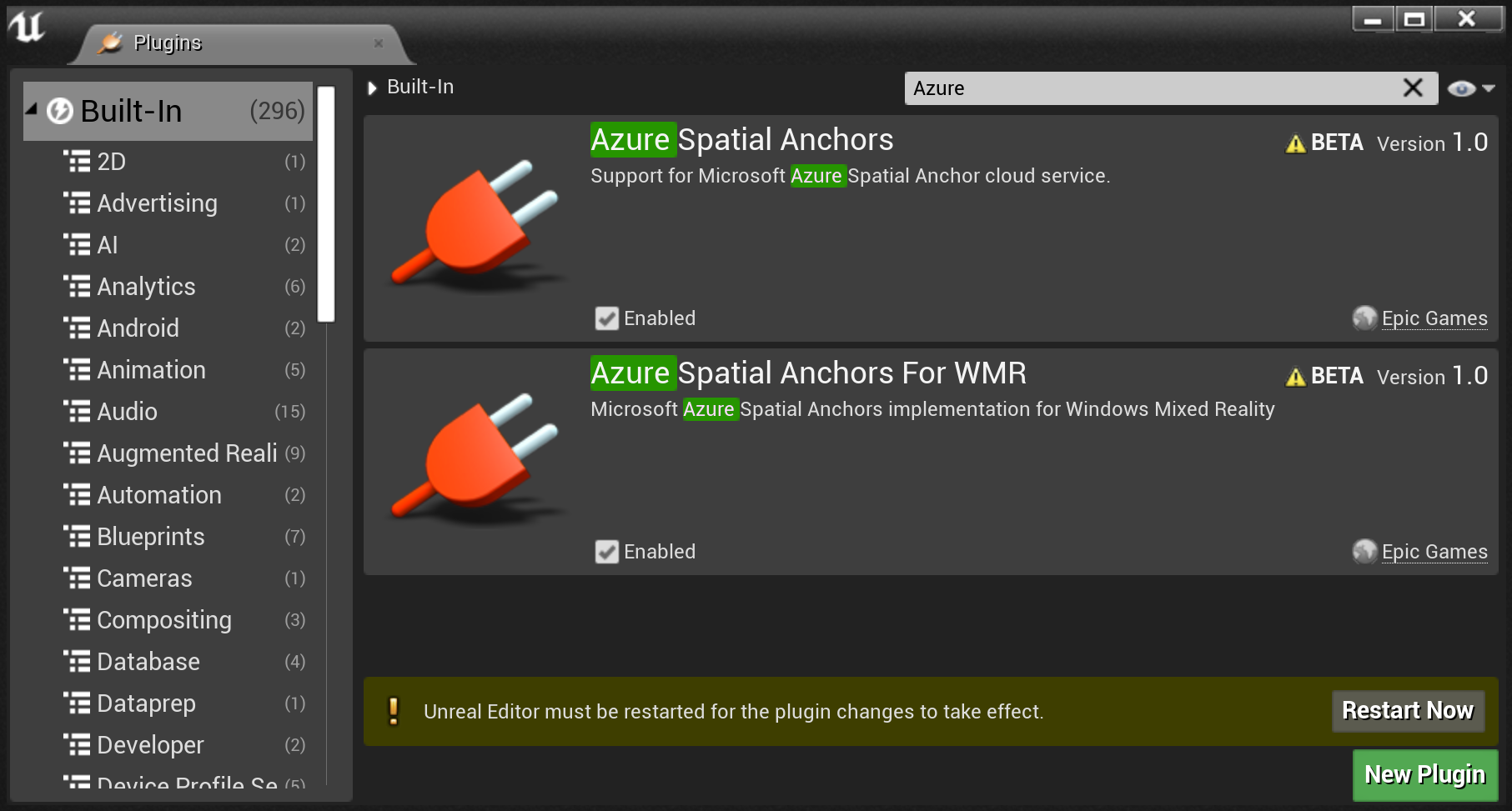
- Klik op Invoegtoepassingen bewerken > en zoek naar Azure Spatial Anchors en Azure Spatial Anchors voor WMR.
- Schakel het selectievakje Ingeschakeld in beide invoegtoepassingen in om toegang tot de Azure Spatial Anchors-blauwdrukbibliotheken in uw toepassing toe te staan.

Zodra dat is gebeurd, start u de Unreal-editor opnieuw om de wijzigingen in de invoegtoepassing van kracht te laten worden. Het project is nu klaar voor gebruik van Azure Spatial Anchors.
Android
Schakel de Azure Spatial Anchors-invoegtoepassingen in de Unreal-editor in door:
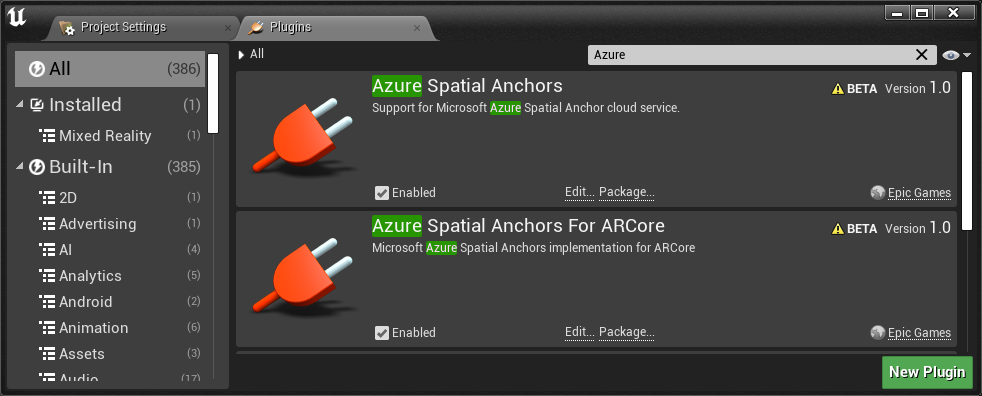
- Klik op Invoegtoepassingen bewerken > en zoek naar Azure Spatial Anchors en Azure Spatial Anchors for ARCore.
- Schakel het selectievakje Ingeschakeld in beide invoegtoepassingen in om toegang tot de Azure Spatial Anchors-blauwdrukbibliotheken in uw toepassing toe te staan.

Zodra dat is gebeurd, start u de Unreal-editor opnieuw om de wijzigingen in de invoegtoepassing van kracht te laten worden. Het project is nu klaar voor gebruik van Azure Spatial Anchors.
iOS
Schakel de Azure Spatial Anchors-invoegtoepassingen in de Unreal-editor in door:
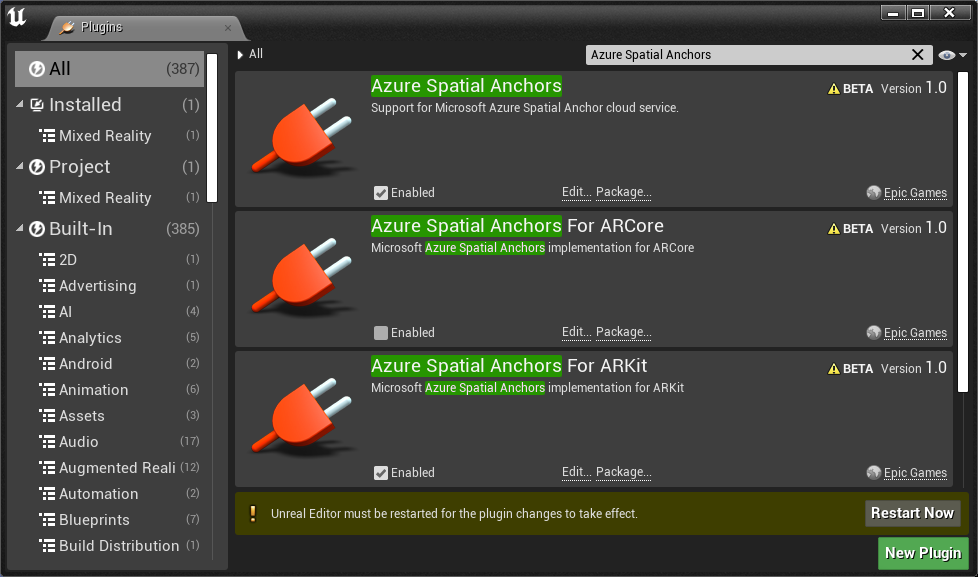
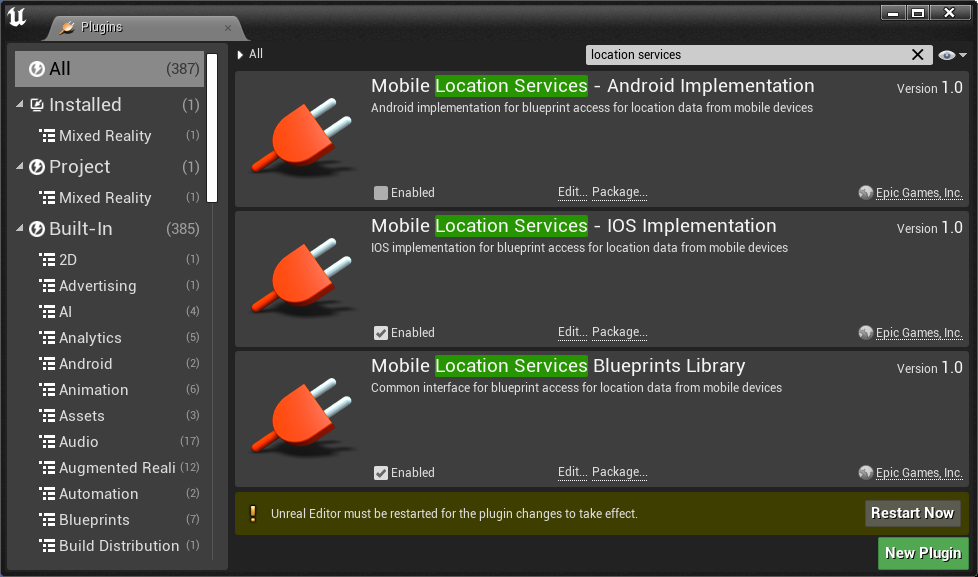
- Klik op Invoegtoepassingen bewerken > en zoek naar Azure Spatial Anchors en Azure Spatial Anchors for ARKit.
- Schakel het selectievakje Ingeschakeld in beide invoegtoepassingen in om toegang tot de Azure Spatial Anchors-blauwdrukbibliotheken in uw toepassing toe te staan.

- Zoek ook naar Mobile Location Services en Mobile Location Services - IOS-implementatie
- Schakel het selectievakje Ingeschakeld in beide invoegtoepassingen in om het iOS-apparaat toegang te geven tot de huidige locatie.

Zodra dat is gebeurd, start u de Unreal-editor opnieuw om de wijzigingen in de invoegtoepassing van kracht te laten worden. Het project is nu klaar voor gebruik van Azure Spatial Anchors.
Een Spatial Anchors-sessie starten
Met een Azure Spatial Anchors-sessie kunnen clienttoepassingen communiceren met de Azure Spatial Anchors-service. U moet een Azure Spatial Anchors-sessie maken en starten om Azure Spatial Anchors te maken, te behouden en te delen:
- Open de blauwdruk voor de pawn die u in de toepassing gebruikt.
- Voeg twee tekenreeksvariabelen toe voor de account-id en accountsleutel en wijs vervolgens de bijbehorende waarden uit uw Azure Spatial Anchors-account toe om de sessie te verifiëren.

Start een Azure Spatial Anchors-sessie door:
- Controleren of een AR-sessie wordt uitgevoerd in de HoloLens-toepassing, omdat de Azure Spatial Anchors-sessie pas kan worden gestart als er een AR-sessie wordt uitgevoerd. Als u niet één installatie hebt, maakt u een AR-sessieasset.
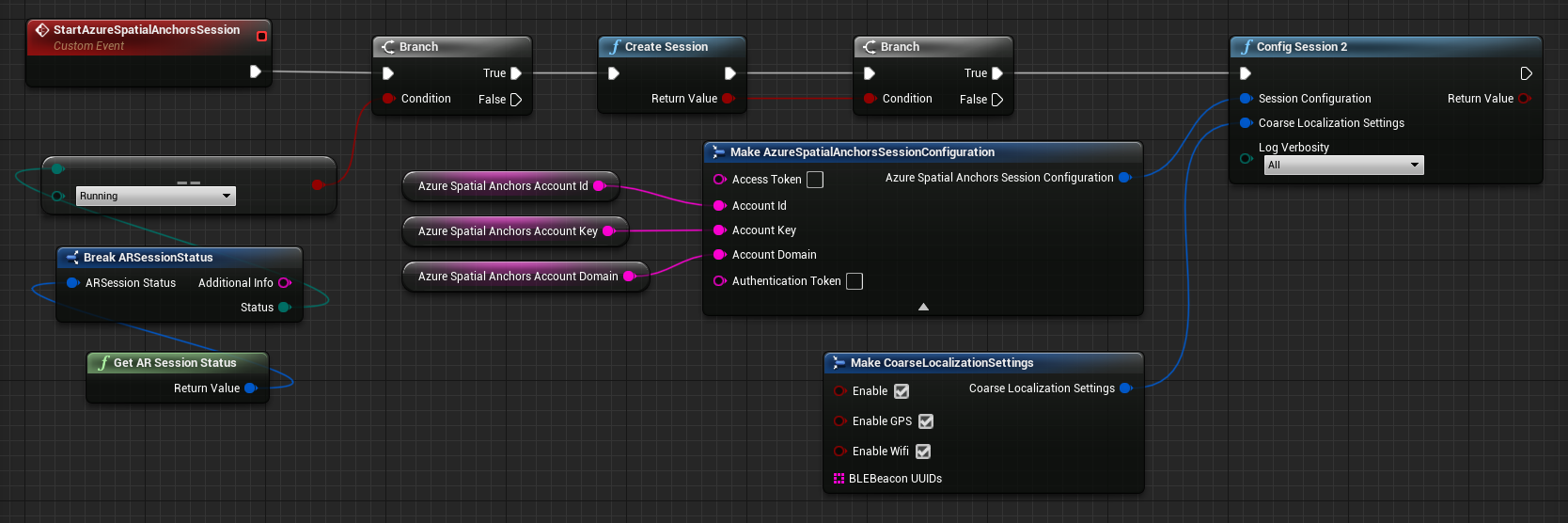
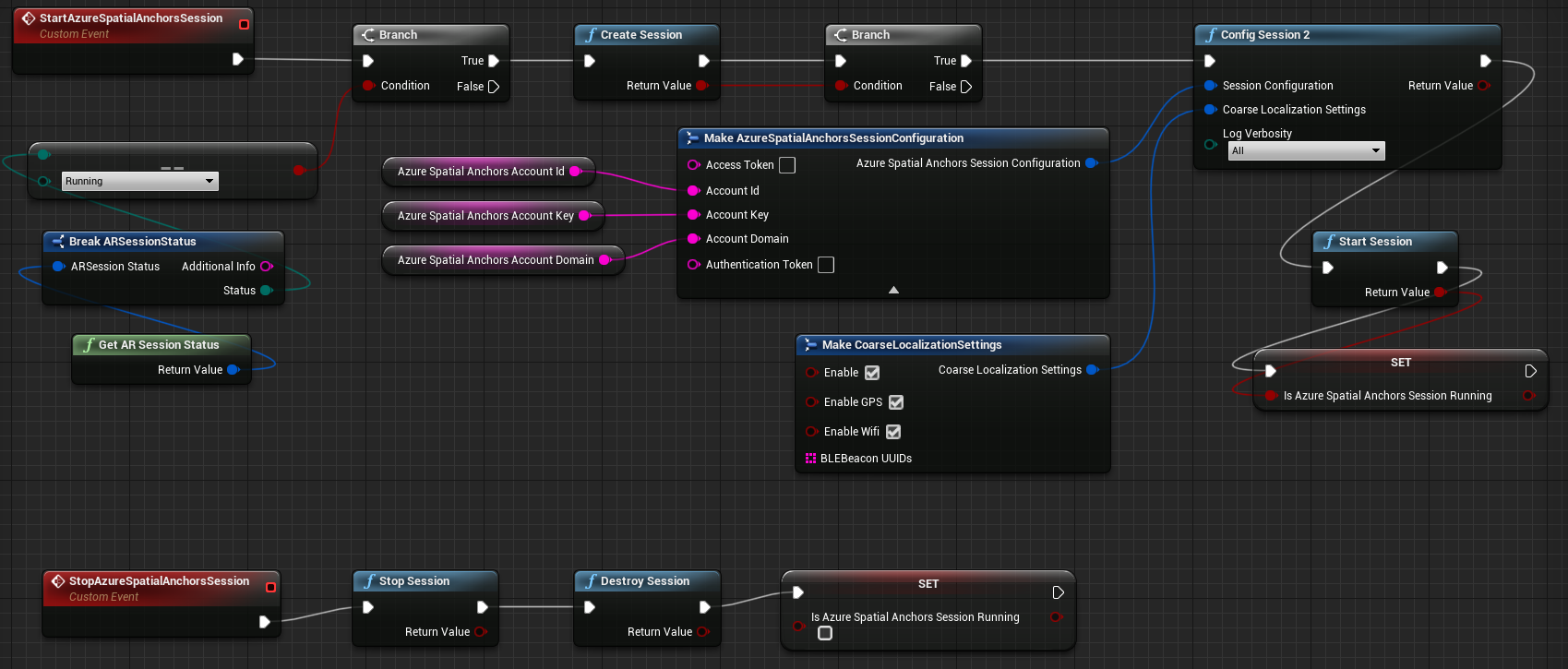
- Voeg de aangepaste gebeurtenis Start Azure Spatial Anchors Session toe en configureer deze zoals wordt weergegeven in de onderstaande schermopname.
- Bij het maken van een sessie wordt de sessie niet standaard gestart, zodat u de sessie kunt configureren voor verificatie met de Azure Spatial Anchors-service.

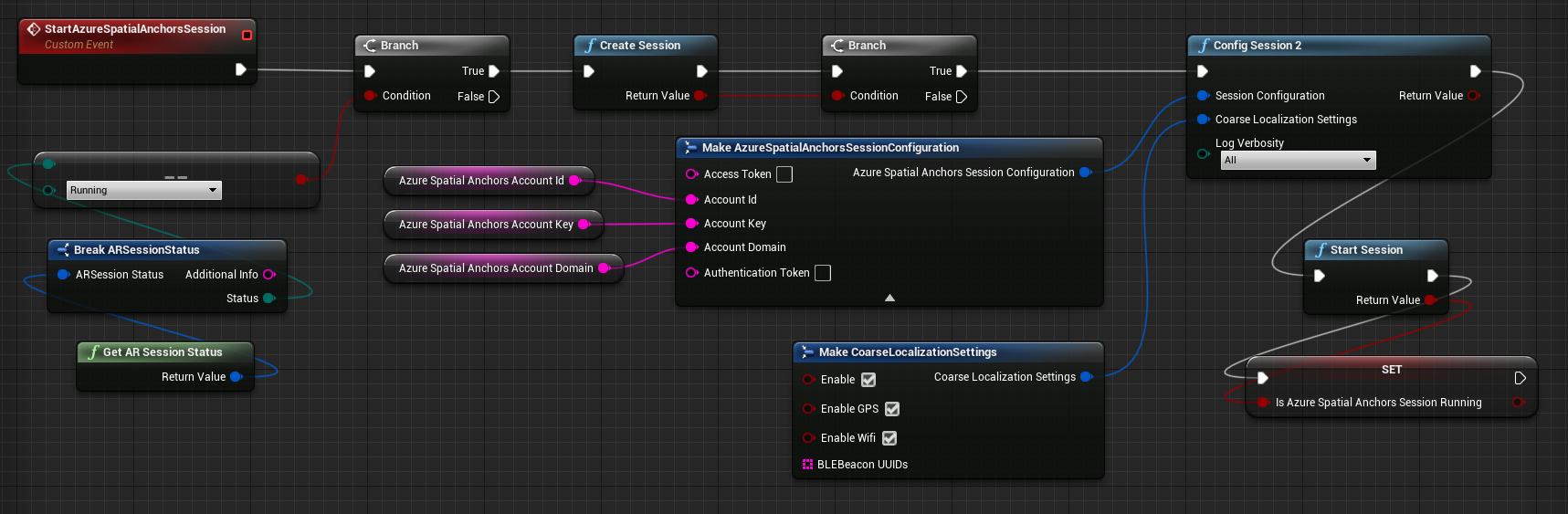
- Configureer de Azure Spatial Anchors-sessie om de account-id, accountsleutel, accountdomein en cursuslokalisatie-instellingen op te geven. Alle selectievakjes moeten zijn ingeschakeld in de lokalisatie-instellingen van de cursus, zodat de Azure Spatial Anchor-service sensorgegevens kan gebruiken om ankers te vinden.

- Start de Azure Spatial Anchors-sessie, zodat de toepassing Azure Spatial Anchors kan maken en vinden.

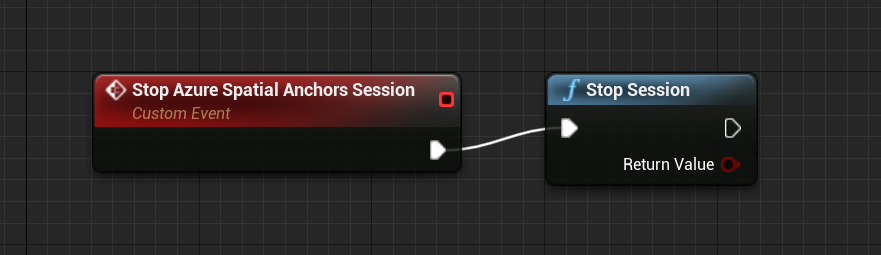
Het is een goede gewoonte om Azure Spatial Anchors-resources in uw Event Graph-blauwdruk op te schonen wanneer u de service niet meer gebruikt:
- Stop de Azure Spatial Anchors-sessie. De sessie wordt niet meer uitgevoerd, maar de bijbehorende resources blijven aanwezig in de Azure Spatial Anchors-invoegtoepassing.

- Vernietig de Azure Spatial Anchors-sessie om alle Azure Spatial Anchors-sessieresources op te schonen die nog steeds bekend zijn bij de Azure Spatial Anchors-invoegtoepassing.

Uw Event Graph-blauwdruk moet er als volgt uitzien:

Een anker maken
Een Azure Spatial Anchor vertegenwoordigt een fysieke wereldhouding in de toepassingsruimte voor augmented reality, waarmee augmented reality-inhoud wordt vergrendeld op fysieke locaties. Azure Spatial Anchors kan ook worden gedeeld tussen verschillende gebruikers. Hierdoor kan augmented reality-inhoud die op verschillende apparaten is getekend, op dezelfde locatie in de fysieke wereld worden weergegeven.
Een nieuw Azure Spatial Anchor maken:
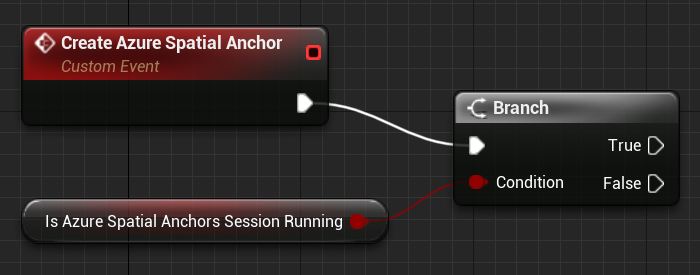
- Controleer of een Azure Spatial Anchors-sessie wordt uitgevoerd. De toepassing kan geen Azure Spatial Anchor maken of behouden wanneer er geen Azure Spatial Anchors-sessie wordt uitgevoerd.

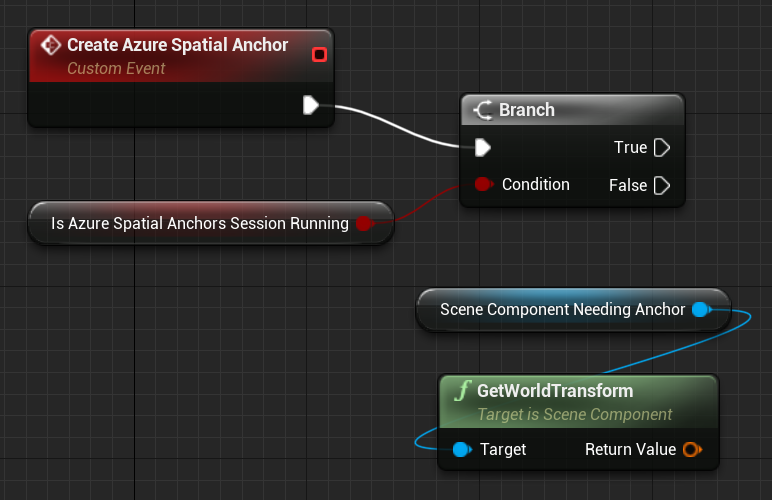
- Maak of haal een Unreal Scene-onderdeel op waarvan de locatie behouden moet blijven.
- In de onderstaande afbeelding wordt het onderdeel Scene Component Needing Anchor gebruikt als een variabele. Er is een Unreal Scene-onderdeel nodig om een transformatie van de toepassingswereld tot stand te brengen voor een AR-pin en Azure Spatial Anchor.

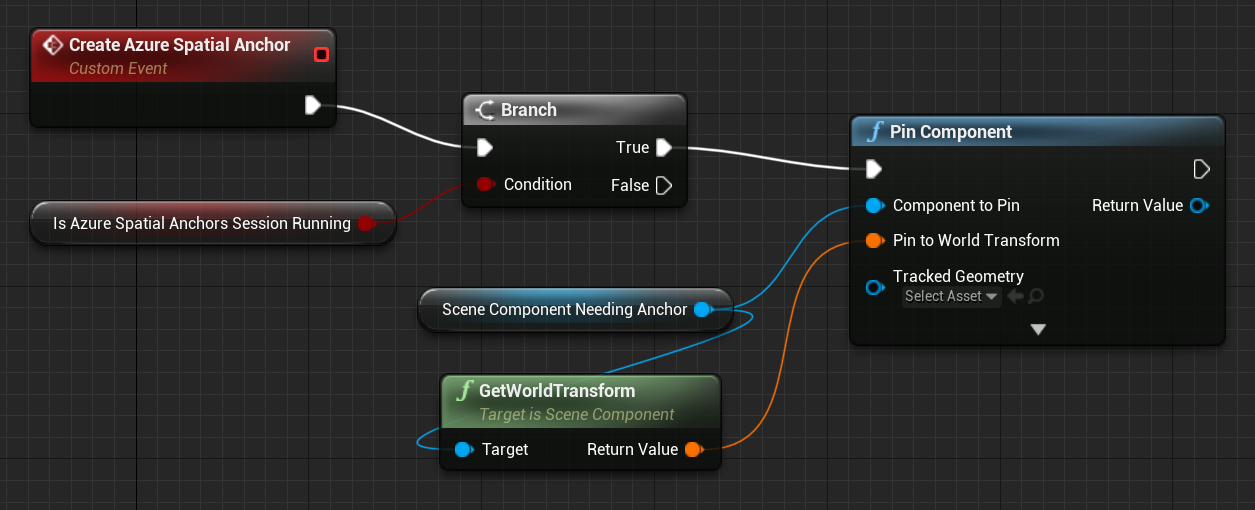
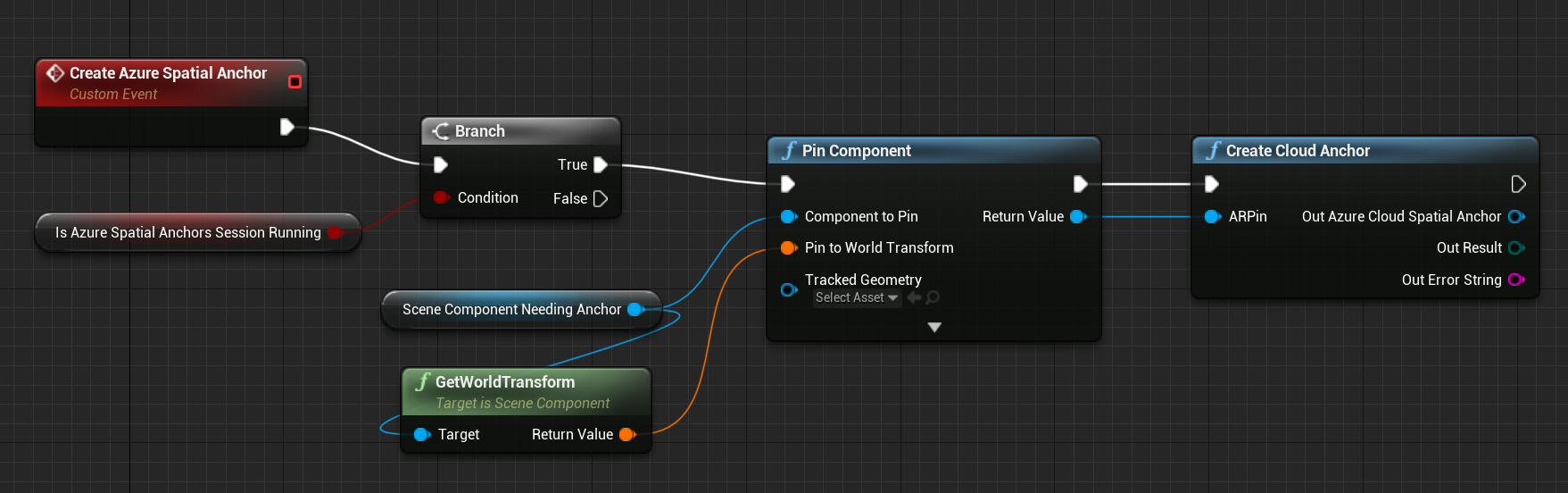
Een Azure Spatial Anchor voor een Unreal Scene-onderdeel maken en opslaan:
- Roep het onderdeel Vastmaken aan voor het onderdeel Unreal Scene en geef de wereldtransformatie van het scèneonderdeel op als de Wereldtransformatie die wordt gebruikt voor de AR-pincode.
- Unreal houdt AR-punten in de toepassingsruimte bij met behulp van AR-pins, die worden gebruikt om een Azure Spatial Anchor te maken. In Unreal is een AR-pincode vergelijkbaar met een SpatialAnchor op HoloLens.

- Roep Cloudanker maken aan met behulp van de zojuist gemaakte AR-pincode.
- Met Cloud Anchor maken wordt een Azure Spatial Anchor lokaal gemaakt, maar niet in de Azure Spatial Anchor-service. Parameters voor Azure Spatial Anchor, zoals een vervaldatum, kunnen worden ingesteld voordat u azure spatial anchor maakt met de service.

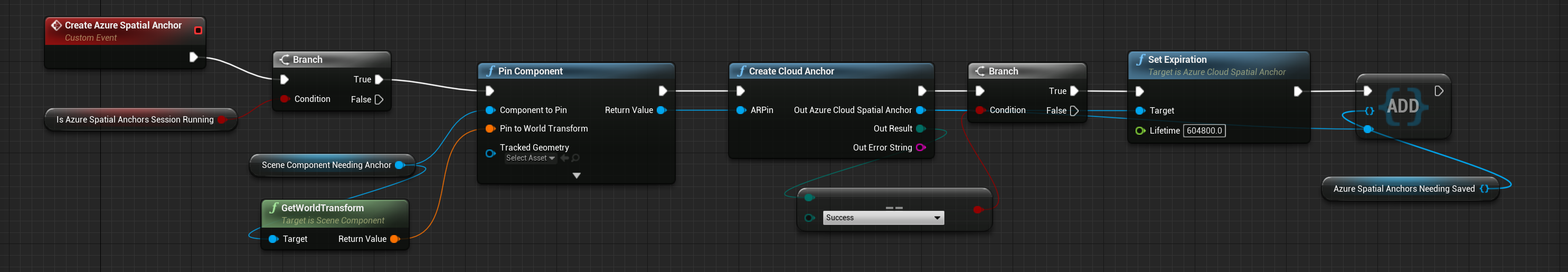
- Stel de vervaldatum van Azure Spatial Anchor in. Met de parameter Levensduur van deze functie kan de ontwikkelaar in seconden opgeven hoe lang het anker door de service moet worden onderhouden.
- Een week lang verlopen duurt bijvoorbeeld een waarde van 60 seconden x 60 minuten x 24 uur x zeven dagen = 604.800 seconden.

Nadat u ankerparameters hebt ingesteld, declareert u het anker als gereed om op te slaan. In het onderstaande voorbeeld wordt de zojuist gemaakte Azure Spatial Anchor toegevoegd aan een set Azure Spatial Anchors die moeten worden opgeslagen. Deze set wordt gedeclareerd als een variabele voor de blauwdruk Pawn.

Een anker opslaan
Nadat u Azure Spatial Anchor hebt geconfigureerd met uw parameters, roept u Opslaan cloudanker aan. Cloudanker opslaan declareert het anker naar de Azure Spatial Anchors-service. Wanneer de aanroep voor Cloud Anchor opslaan slaagt, is Azure Spatial Anchor beschikbaar voor andere gebruikers van de Azure Spatial Anchor-service.

Notitie
Save Cloud Anchor is een asynchrone functie en kan alleen worden aangeroepen voor een gamethreadgebeurtenis zoals EventTick. Cloudanker opslaan wordt mogelijk niet weergegeven als een beschikbare blauwdrukfunctie in aangepaste blauwdrukfuncties. Deze moet echter beschikbaar zijn in de blauwdrukeditor Pawn Event Graph.
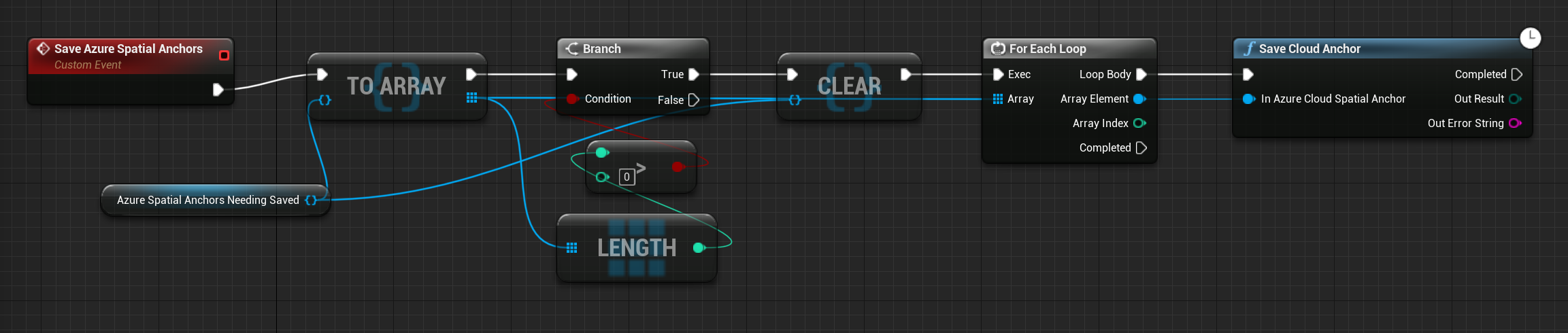
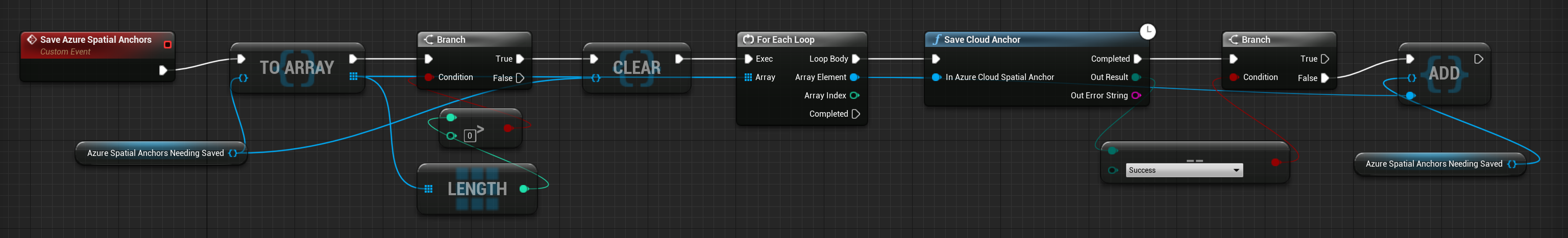
In het onderstaande voorbeeld wordt de Azure Spatial Anchor opgeslagen in een set tijdens een callback van een invoergebeurtenis. Het anker wordt vervolgens opgeslagen op de EventTick. Het opslaan van een Azure Spatial Anchor kan meerdere pogingen duren, afhankelijk van de hoeveelheid ruimtelijke gegevens die uw Azure Spatial Anchors-sessie heeft gemaakt. Daarom is het een goed idee om te controleren of de aanroep is geslaagd.
Als het anker niet wordt opgeslagen, leest u het in de set ankers die nog moeten worden opgeslagen. Toekomstige EventTicks blijven proberen het anker op te slaan totdat het is opgeslagen.

Zodra het anker is opgeslagen, fungeert de transformatie van de AR-pins als referentietransformatie voor het plaatsen van inhoud in uw app. Andere gebruikers kunnen dit anker detecteren en AR-inhoud uitlijnen voor verschillende apparaten in de fysieke wereld.
Een anker verwijderen
U kunt ankers verwijderen uit de Azure Spatial Anchor-service door Cloud Anchor verwijderen aan te roepen.

Notitie
Cloudanker verwijderen is een latente functie en kan alleen worden aangeroepen voor een gamethreadgebeurtenis, zoals EventTick. Cloudanker verwijderen wordt mogelijk niet weergegeven als een beschikbare blauwdrukfunctie in aangepaste blauwdrukfuncties. Deze moet echter beschikbaar zijn in de blauwdrukeditor Pawn Event Graph.
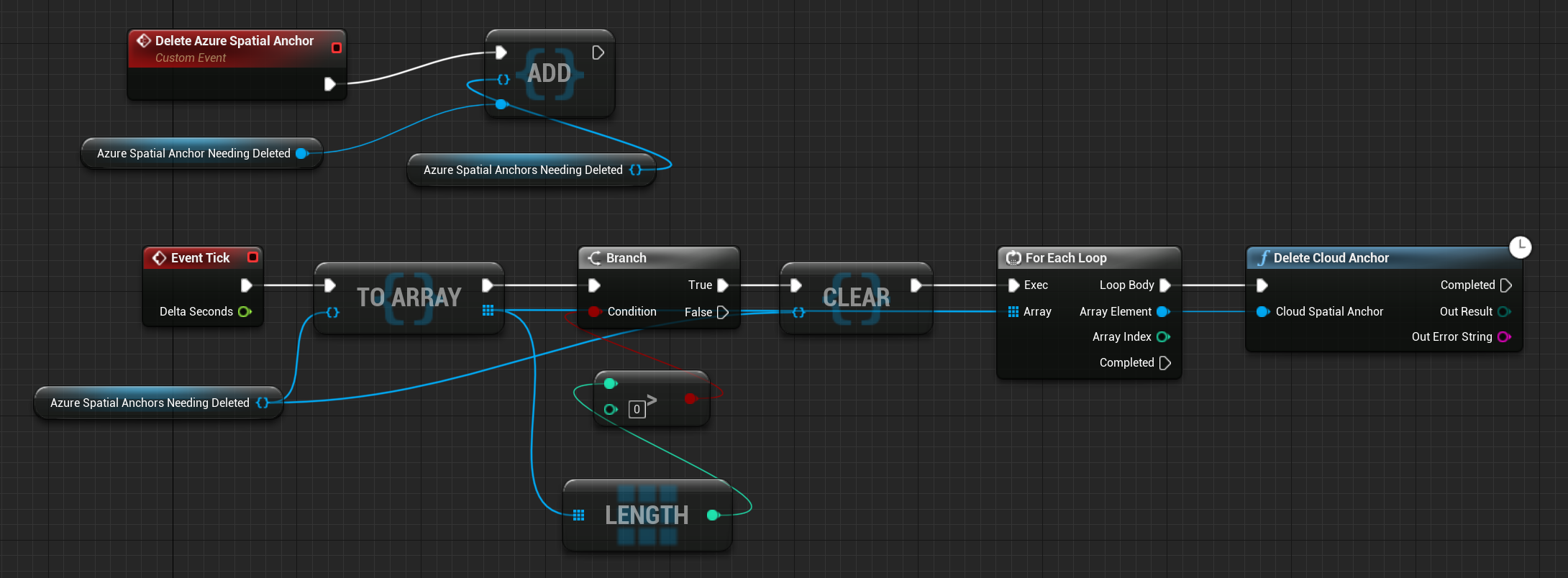
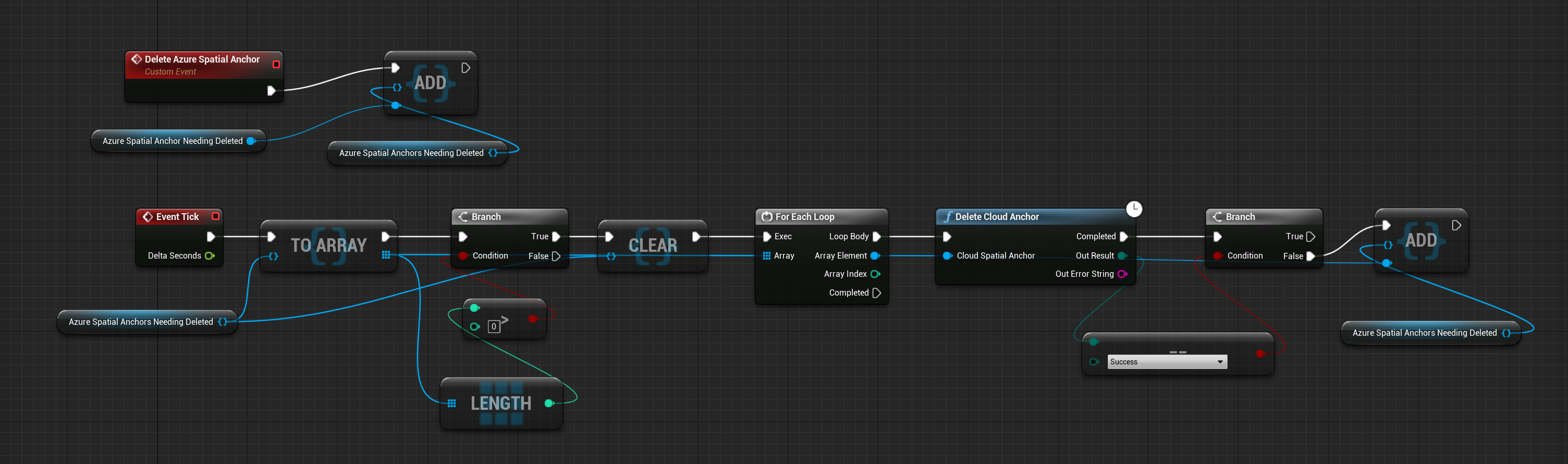
In het onderstaande voorbeeld wordt het anker gemarkeerd voor verwijdering van een aangepaste invoergebeurtenis. De verwijdering wordt vervolgens geprobeerd op de EventTick. Als het verwijderen van het anker mislukt, voegt u de Azure Spatial Anchor toe aan de set ankers die zijn gemarkeerd voor verwijdering en probeert u het opnieuw op latere EventTicks.
Uw Event Graph-blauwdruk moet er nu uitzien zoals in de onderstaande schermopname:

Bestaande ankers zoeken
Bestaande ankers kunnen worden gemaakt door peers met de Azure Spatial Anchors-service:
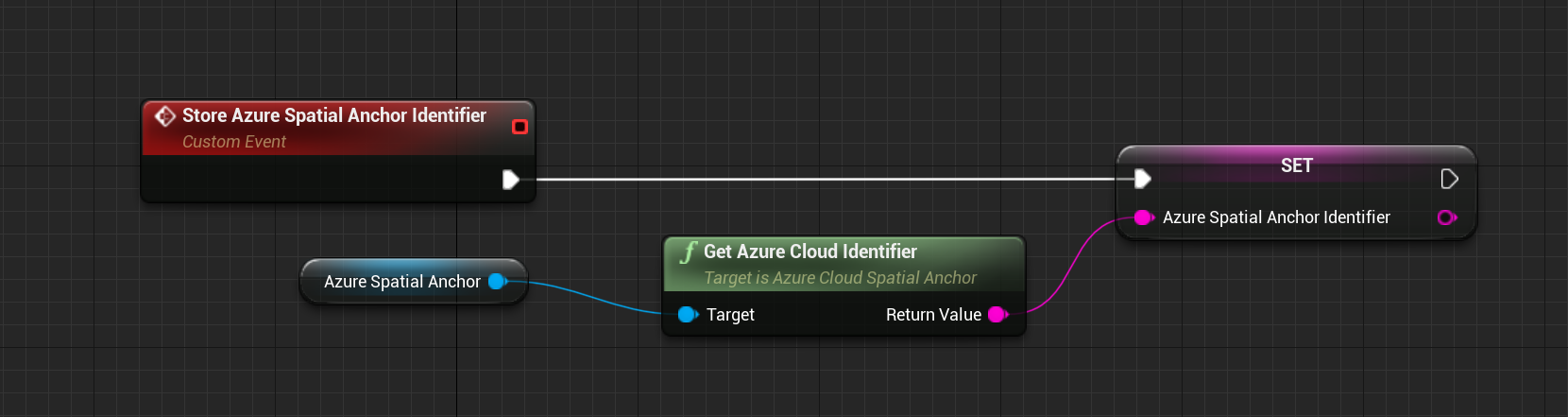
- Verkrijg een Azure Spatial Anchor-id voor het anker dat u wilt detecteren.
- Een anker-id kan worden verkregen voor een anker dat door hetzelfde apparaat is gemaakt in een eerdere Azure Spatial Anchors-sessie. Het kan ook worden gemaakt en gedeeld door peerapparaten die communiceren met de Azure Spatial Anchors-service.

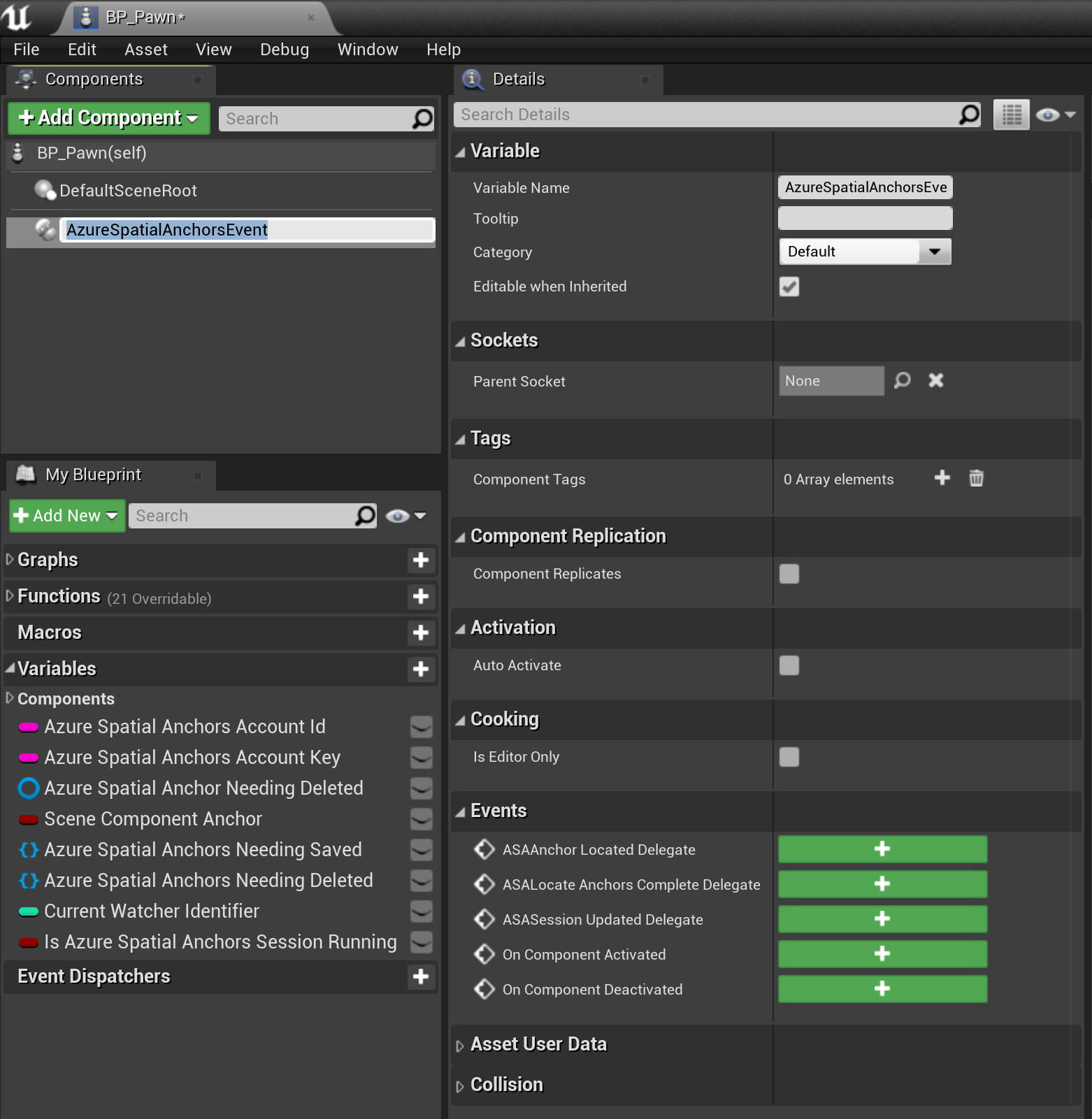
- Voeg een AzureSpatialAnchorsEvent-onderdeel toe aan uw pawn-blauwdruk.
- Met dit onderdeel kunt u zich abonneren op verschillende Azure Spatial Anchors-gebeurtenissen, zoals gebeurtenissen die worden aangeroepen wanneer Azure Spatial Anchors zich bevindt.

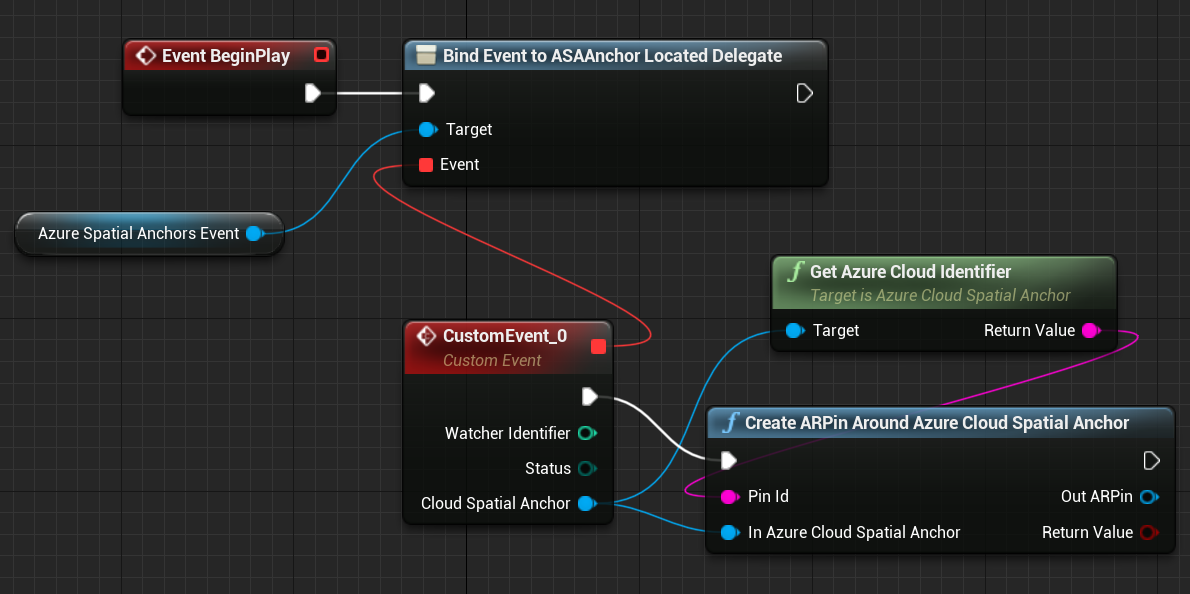
- Abonneer u op de ASAAnchor Located Delegate voor het onderdeel AzureSpatialAnchorsEvent .
- De gemachtigde laat de toepassing weten wanneer er nieuwe ankers zijn gevonden die zijn gekoppeld aan het Azure Spatial Anchors-account.
- Met de gebeurtenis-callback worden voor Azure Spatial Anchors die zijn gemaakt door peers met behulp van de Azure Spatial Anchors-sessie standaard geen AR-pins gemaakt. Als u een AR-pincode wilt maken voor de gedetecteerde Azure Spatial Anchor, kunnen ontwikkelaars Create ARPin Around Azure Cloud Spatial Anchor aanroepen.

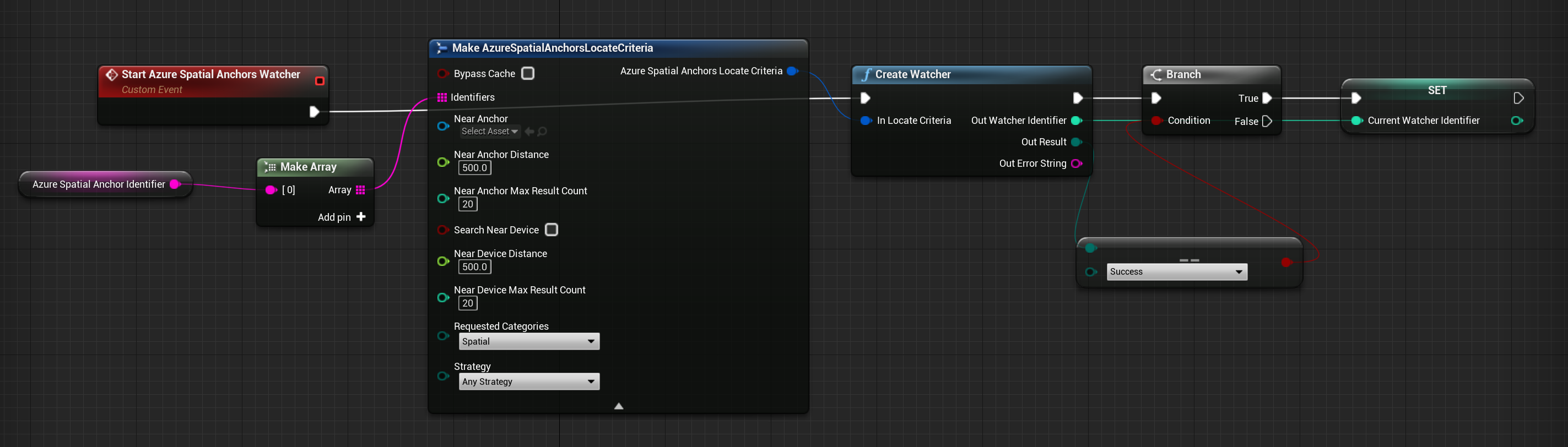
Als u Azure Spatial Anchors wilt vinden die zijn gemaakt door peers met behulp van de Azure Spatial Anchor-service, moet de toepassing een Azure Spatial Anchors Watcher maken:
- Controleer of een Azure Spatial Anchors-sessie wordt uitgevoerd.
- Maak een AzureSpatialAnchorsLocateCriteria.
- U kunt verschillende locatieparameters opgeven, zoals de afstand tot de gebruiker of de afstand tot een ander anker.
- Declareer de Azure Spatial Anchor-id die u zoekt in de AzureSpatialAnchorsLocateCritieria.
- Roep Watcher maken aan.

De toepassing begint nu te zoeken naar Azure Spatial Anchors die bekend is bij de Azure Spatial Anchors-service, wat betekent dat gebruikers Azure Spatial Anchors kunnen vinden die door hun collega's zijn gemaakt.
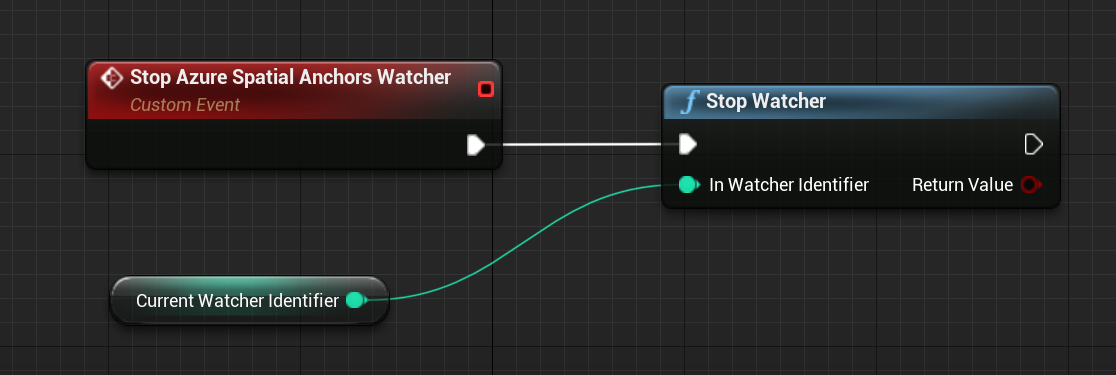
Nadat u de Azure Spatial Anchor hebt gezocht, roept u Stop Watcher aan om de Azure Spatial Anchors Watcher te stoppen en watcher-resources op te schonen.

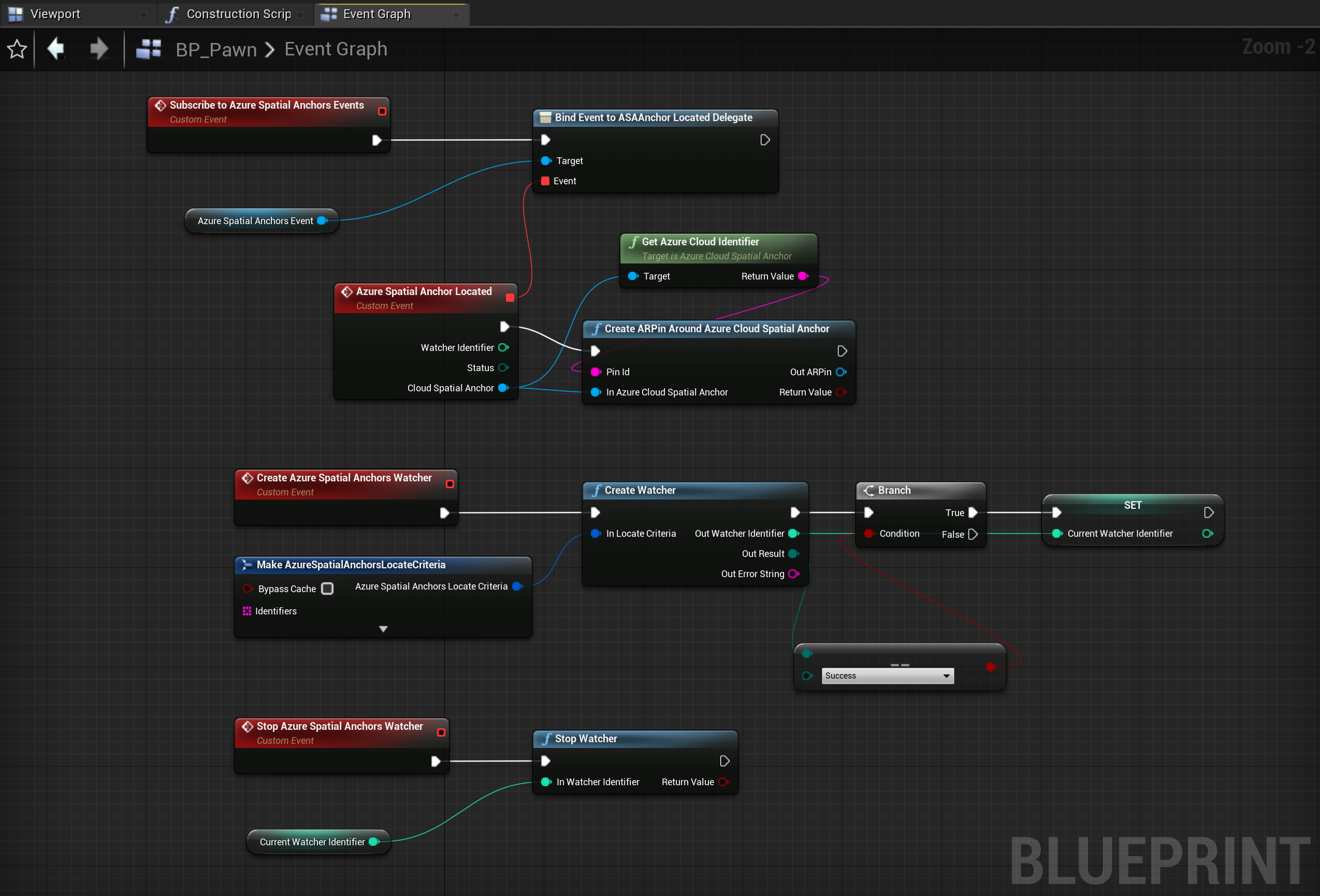
Uw laatste Event Graph-blauwdruk moet er nu uitzien zoals in de onderstaande schermopname:

Volgend controlepunt voor ontwikkeling
Als u het Unreal-ontwikkelingstraject volgt dat we hebben uitgetekend, bent u bezig met het verkennen van de basisbouwstenen van MRTK. Vanaf hier kunt u doorgaan naar de volgende bouwsteen:
Of ga naar Mixed Reality platformmogelijkheden en API's:
U kunt altijd op elk gewenst moment teruggaan naar de Controlepunten voor Unreal-ontwikkeling .