Holografisch frame
Gebruikers zien de wereld van mixed reality via een rechthoekige viewport die mogelijk wordt gemaakt door hun headset. Op de HoloLens wordt dit rechthoekige gebied het holografische frame genoemd en kunnen gebruikers digitale inhoud zien die is bedekt met de echte wereld om hen heen. Het ontwerpen van ervaringen die zijn geoptimaliseerd voor het holografische frame creëert kansen, beperkt uitdagingen en verbetert de gebruikerservaring van mixed reality-toepassingen.
Ontwerpen voor inhoud
Vaak voelen ontwerpers de behoefte om het bereik van hun ervaring te beperken tot wat de gebruiker onmiddellijk kan zien, waardoor de echte schaal wordt opgeofferd om ervoor te zorgen dat de gebruiker een object in zijn geheel ziet. Op dezelfde manier overbelasten ontwerpers met complexe toepassingen het holografische frame vaak met inhoud, overweldigen gebruikers met moeilijke interacties en rommelige interfaces. Ontwerpers die mixed reality-inhoud maken, hoeven de ervaring niet te beperken tot direct voor de gebruiker en binnen hun directe weergave. Als de fysieke wereld rond de gebruiker in kaart wordt gebracht, moeten al deze oppervlakken worden beschouwd als een potentieel canvas voor digitale inhoud en interacties. Het juiste ontwerp van interacties en inhoud binnen een ervaring moet de gebruiker aanmoedigen om zich door de ruimte te bewegen, de aandacht te richten op belangrijke inhoud en het volledige potentieel van mixed reality te laten zien.
Misschien wel de belangrijkste techniek om beweging en verkenning binnen een app te stimuleren, is om gebruikers zich aan te laten passen aan de ervaring. Geef gebruikers een korte tijd 'taakvrij' met het apparaat. Dit kan zo eenvoudig zijn als het plaatsen van een object in de ruimte en het laten bewegen van gebruikers of het vertellen van een inleiding tot de ervaring. Deze tijd moet vrij zijn van kritieke taken of specifieke bewegingen, zoals luchttikken. Het doel is om gebruikers in staat te stellen inhoud via het apparaat te bekijken voordat interactiviteit wordt vereist of de app wordt uitgevoerd. Dit is vooral belangrijk voor nieuwe gebruikers, omdat ze vertrouwd raken met het zien van inhoud door het holografische frame en de aard van hologrammen.
Grote objecten
Vaak is de inhoud die een ervaring vereist, met name echte inhoud, groter dan het holografische frame. Objecten die normaal gesproken niet binnen het holografische frame passen, moeten worden verkleind om te passen wanneer ze voor het eerst worden geïntroduceerd (op kleinere schaal of op afstand). De sleutel is om gebruikers de volledige grootte van het object te laten zien voordat de schaal het frame overspoelt. Een holografische olifant moet bijvoorbeeld worden weergegeven om volledig binnen het frame te passen. Hierdoor kunnen gebruikers een ruimtelijk begrip vormen van de algehele vorm van het dier, voordat ze de grootte ervan aanpassen aan de werkelijke schaal in de buurt van de gebruiker.
Met de volledige grootte van het object in het achterhoofd, hebben gebruikers de verwachting waar ze zich moeten verplaatsen en zoeken naar specifieke onderdelen van dat object. In een ervaring met insluitende inhoud helpt het om een manier te hebben om terug te verwijzen naar de volledige grootte van die inhoud. Als de ervaring bijvoorbeeld bestaat uit het doorlopen van een model van een virtueel huis, helpt het om een kleinere poppenhuisversie van de ervaring te hebben om aan te geven waar ze zich in het huis bevinden.
Zie Volvo Cars voor een voorbeeld van het ontwerpen voor grote objecten.
Veel objecten
Ervaringen met veel objecten of onderdelen moeten overwegen om de volledige ruimte rond de gebruiker te gebruiken om te voorkomen dat het holografische frame direct voor de gebruiker onoverzichtelijk wordt. We raden u aan de introductie van inhoud in een ervaring te vertragen, met name met ervaringen die van plan zijn om veel objecten aan de gebruiker te leveren. Het is belangrijk om gebruikers inzicht te geven in de inhoudsindeling in de ervaring, zodat ze een ruimtelijk inzicht krijgen in wat er om hen heen gebeurt als inhoudsupdates worden bijgewerkt.
Een techniek om dit te bereiken is het bieden van permanente punten (ook wel oriëntatiepunten genoemd) in de ervaring die inhoud aan de echte wereld verankert. Een oriëntatiepunt kan bijvoorbeeld een fysiek object in de echte wereld zijn, zoals een tabel waarin digitale inhoud wordt weergegeven, of een digitaal object, zoals een set digitale schermen waar inhoud vaak wordt weergegeven. Objecten kunnen ook in de periferie van het holografische frame worden geplaatst om gebruikers aan te moedigen naar belangrijke inhoud te kijken. De ontdekking van inhoud buiten de periferie kan worden geholpen door aandachtsdirecteuren.
Het plaatsen van objecten in de periferie kan gebruikers aanmoedigen om naar de zijkant te kijken en dit kan worden geholpen door aandachtsregisseurs, zoals hieronder beschreven. Zie de comfortdocumentatie voor meer informatie over holografische frameoverwegingen.
Overwegingen voor interactie
Net als bij inhoud hoeven interacties in een mixed reality-ervaring niet te worden beperkt tot wat de gebruiker onmiddellijk kan zien. Interacties kunnen overal in de echte wereld rond de gebruiker plaatsvinden. Deze interacties kunnen gebruikers aanmoedigen om zich te verplaatsen en ervaringen te verkennen.
Let op directeuren
Het aangeven van nuttige plaatsen of belangrijke interacties kan van cruciaal belang zijn om gebruikers een ervaring te laten doorlopen. De aandacht van de gebruiker en de beweging van het holografische frame kan subtiel of hardhandig worden gericht. Vergeet niet om aandachtsregisseurs af te balancen met perioden van gratis verkenning in mixed reality (vooral aan het begin van een ervaring) om te voorkomen dat de gebruiker wordt overweldigd. Over het algemeen zijn er twee soorten aandachtsdirecteuren:
- Visuele directeuren: De eenvoudigste manier om gebruikers te laten weten dat ze zich in een bepaalde richting moeten bewegen, is door een visuele indicatie te geven. Dit kan worden gedaan via een visueel effect (bijvoorbeeld een pad dat de gebruiker visueel kan volgen naar het volgende deel van de ervaring) of zelfs als eenvoudige richtingspijlen. Een visuele indicator moet worden geaard in de omgeving van de gebruiker, niet 'gekoppeld' aan het holografische frame of de cursor.
- Audio-directeuren:Ruimtelijk geluid kan een krachtige manier bieden om objecten in een scène vast te stellen. U kunt gebruikers waarschuwen voor objecten die een ervaring binnenkomen of de aandacht richten op een specifiek punt in de ruimte door de weergave van de gebruiker naar belangrijke objecten te verplaatsen. Het gebruik van audio-directeuren om de aandacht van de gebruiker te leiden, kan subtieler en minder opdringerig zijn dan visuele directeuren. In sommige gevallen kan het het beste zijn om te beginnen met een audio-directeur en vervolgens door te gaan naar een visuele directeur als de gebruiker de cue niet herkent. Audio-directeuren kunnen ook worden gekoppeld aan visuele directeuren voor extra nadruk.
Opdrachten, navigatie en menu's
Interfaces in mixed reality-ervaringen zijn idealiter nauw gekoppeld aan de digitale inhoud die ze beheren. Als zodanig zijn vrij zwevende 2D-menu's vaak niet ideaal voor interactie en kunnen moeilijk zijn voor gebruikers te comfortabel met binnen het holografische frame. Voor ervaringen waarvoor interface-elementen zoals menu's of tekstvelden zijn vereist, kunt u overwegen een tag-along-methode te gebruiken om het holografische frame na een korte vertraging te volgen. Vermijd het vergrendelen van inhoud aan het frame, zoals een heads-upscherm, omdat dit desoriënterend kan zijn voor de gebruiker en het gevoel van onderdompeling voor andere digitale objecten in de scène kan verbreken.
U kunt interface-elementen ook rechtstreeks op de specifieke inhoud plaatsen die ze beheren, zodat interacties op natuurlijke wijze kunnen plaatsvinden rond de fysieke ruimte van de gebruiker. U kunt bijvoorbeeld een complex menu in afzonderlijke delen opdelen, waarbij elke knop of groep besturingselementen is gekoppeld aan het specifieke object waarop de interactie van invloed is. Als u dit concept verder wilt instellen, kunt u overwegen om interactiebare objecten te gebruiken.
Staren en staren gericht
Het holografische frame biedt een hulpprogramma voor de ontwikkelaar om interacties te activeren en te evalueren waar de aandacht van een gebruiker zich bevindt. Gaze is een van de belangrijkste interacties op HoloLens, waarbij staren kan worden gekoppeld aan gebaren (zoals met luchttikken) of spraak (waardoor kortere, natuurlijkere spraakinteracties mogelijk zijn). Hierdoor is het holografische frame zowel een ruimte voor het observeren van digitale inhoud als voor interactie ermee. Als de ervaring vraagt om interactie met meerdere objecten rond de ruimte van de gebruiker (bijvoorbeeld het meervoudig selecteren van objecten rond de ruimte van de gebruiker met staren + gebaar), kunt u overwegen deze objecten in de weergave van de gebruiker te brengen of de hoeveelheid benodigde hoofdbeweging te beperken om het comfort van de gebruiker te bevorderen.
Gaze kan ook worden gebruikt om de aandacht van de gebruiker te volgen via een ervaring en te zien aan welke objecten of delen van de scène de gebruiker de meeste aandacht heeft besteed. Dit kan met name worden gebruikt voor het opsporen van fouten in een ervaring, zodat analytische hulpprogramma's, zoals heatmaps, kunnen zien waar gebruikers de meeste tijd doorbrengen of bepaalde objecten of interactie missen. Gaze tracking kan ook een krachtig hulpmiddel zijn voor facilitators in ervaringen (zie het voorbeeld van Lowe's Kitchen ).
Als u ontwerpconcepten voor hoofd- en oogtracering in actie wilt zien, bekijkt u onze videodemo Hologrammen ontwerpen - Hoofdtracering en oogtracering hieronder:
Deze video is afkomstig uit de HoloLens 2-app Hologrammen ontwerpen. Download en geniet hier van de volledige ervaring.
Prestaties
Juist gebruik van het holografische frame is essentieel voor de prestaties van de kwaliteit van de prestaties. Een veelvoorkomende technische uitdaging (en bruikbaarheid) is het overbelasten van het frame van de gebruiker met digitale inhoud, waardoor de renderingprestaties afnemen. Overweeg in plaats daarvan de volledige ruimte rond de gebruiker te gebruiken om digitale inhoud te rangschikken, met behulp van de hierboven beschreven technieken, om de belasting van de weergave te verminderen en een optimale weergavekwaliteit te garanderen.
Voorbeelden
Volvo Auto's
In de showroom-ervaring van Volvo Cars worden klanten uitgenodigd om meer te weten te komen over de mogelijkheden van een nieuwe auto in een HoloLens-ervaring, begeleid door een Volvo-medewerker. Volvo stond voor een uitdaging met het holografische frame: een full-size auto is te groot om direct naast een gebruiker te zetten. De oplossing was om de ervaring te beginnen met een fysiek oriëntatiepunt, een centrale tafel in de showroom, met een kleiner digitaal model van de auto boven op de tafel geplaatst. Dit zorgt ervoor dat de gebruiker de volledige auto ziet wanneer deze wordt geïntroduceerd, waardoor een gevoel van ruimtelijk begrip ontstaat wanneer de auto later in de ervaring uitgroeit tot de werkelijke schaal.
Volvo's ervaring maakt ook gebruik van visuele directeuren, waardoor een lang visueel effect ontstaat van het kleinschalige automodel op tafel tot een muur in de showruimte. Dit leidt tot een 'magic window'-effect, waarbij de volledige weergave van de auto op afstand wordt weergegeven en verdere kenmerken van de auto op echte schaal worden geïllustreerd. De hoofdbeweging is horizontaal, zonder directe interactie van de gebruiker (in plaats daarvan worden aanwijzingen visueel verzameld en door de volvo-medewerker gesproken over de ervaring).
Lowe's Kitchen
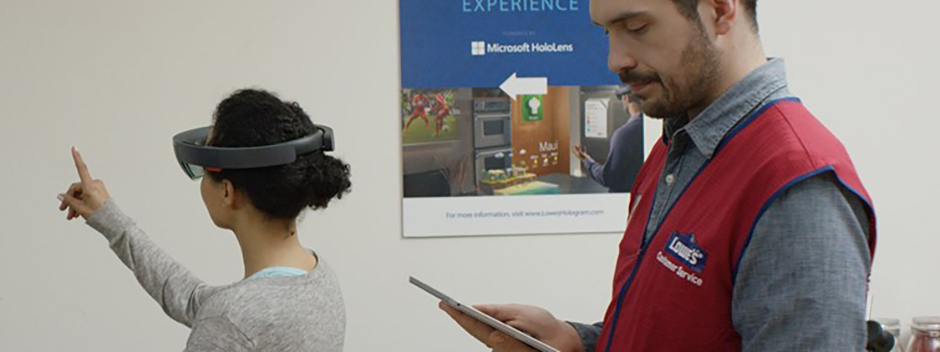
Een winkelervaring van Lowe nodigt klanten uit in een volledige mockup van een keuken om verschillende renovatiemogelijkheden te laten zien, zoals gezien via de HoloLens. De keuken in de winkel biedt een fysieke achtergrond voor digitale objecten, een leeg canvas van apparaten, werkbladen en kasten voor de mixed reality-ervaring.
Fysieke oppervlakken fungeren als statische oriëntatiepunten voor de gebruiker om zichzelf te aarden in de ervaring, omdat een lowe-medewerker de gebruiker door verschillende productopties en afwerkingen leidt. Op deze manier kan de medewerker de aandacht van de gebruiker mondeling richten op de 'koelkast' of het 'midden van de keuken' om digitale inhoud te presenteren.

De medewerker van Lowe gebruikt een tablet om klanten door de HoloLens-ervaring te leiden.
De gebruikerservaring wordt deels beheerd door een tabletervaring die wordt beheerd door de medewerker van Lowe. Een deel van de rol van de medewerker in dit geval zou ook zijn om overmatige hoofdbeweging te beperken, waardoor hun aandacht soepel wordt gericht over de aandachtspunten in de keuken. De tabletervaring biedt de lowe's medewerker ook blikgegevens in de vorm van een heatmapweergave van de keuken, zodat de gebruiker begrijpt waar de gebruiker woont (bijvoorbeeld op een specifiek gebied van kasten) om ze nauwkeuriger te voorzien van richtlijnen voor verbouwen.
Zie de keynote van Microsoft op Ignite 2016 voor meer informatie over de ervaring van Lowe's Kitchen.
Fragmenten
In het HoloLens-spel Fragments wordt je woonkamer getransformeerd in virtuele plaats delict met aanwijzingen en bewijsmateriaal, en een virtuele vergaderruimte, waar je praat met personages die op je stoelen zitten en op je muren leunen.

Fragmenten zijn ontworpen om plaats te vinden in het huis van een gebruiker, met personages die interactie hebben met echte objecten en oppervlakken.
Wanneer gebruikers in eerste instantie met de ervaring beginnen, krijgen ze een korte periode van aanpassing met weinig tot geen interactie. In plaats daarvan worden ze aangemoedigd om rond te kijken en zich te oriënteren en ervoor te zorgen dat de ruimte correct is toegewezen voor de interactieve inhoud van de game.
Tijdens de ervaring worden personages brandpunten en fungeren ze als visuele regisseurs (hoofdbewegingen tussen personages, draaien om te kijken of te bewegen naar interessegebieden). De game is ook afhankelijk van meer prominente visuele aanwijzingen wanneer een gebruiker te lang duurt om een object of gebeurtenis te vinden en intensief gebruik maakt van ruimtelijk geluid (met name met tekens stemmen bij het betreden van een scène).
Bestemming: Mars
In de Destination: Mars-ervaring in NASA's Kennedy Space Center werden bezoekers uitgenodigd voor een meeslepende reis naar het oppervlak van Mars, geleid door een virtuele representatie van de legendarische astronaut Buzz Aldrin.

Een virtuele Buzz Aldrin wordt het middelpunt voor gebruikers in Destination: Mars.
Als een meeslepende ervaring werden deze gebruikers aangemoedigd om rond te kijken en hun hoofd in alle richtingen te bewegen om het virtuele Marslandschap te zien. Hoewel om het comfort van de gebruikers te garanderen, de gesproken tekst en virtuele aanwezigheid van Buzz Aldrin een centraal punt in de ervaring waren. Deze virtuele opname van Buzz (gemaakt door Microsoft's Mixed Reality Capture Studios) stond op echte, menselijke grootte, in de hoek van de kamer, zodat gebruikers hem in bijna volledig zicht konden zien. De gesproken tekst van Buzz leidde gebruikers ertoe zich te concentreren op verschillende punten in de omgeving (bijvoorbeeld een set Marsstenen op de vloer of een bergketen in de verte) met specifieke scèneveranderingen of objecten die door hem werden geïntroduceerd.

De virtuele vertellers worden omgedraaid om de bewegingen van een gebruiker te volgen, waardoor een krachtig middelpunt ontstaat in de hele ervaring.
De realistische weergave van Buzz bood een krachtig brandpunt, compleet met subtiele technieken om Buzz naar de gebruiker te laten voelen alsof hij er is en met u praat. Als de gebruiker de ervaring doorneemt, schuift Buzz naar u toe naar een drempelwaarde voordat deze terugkeert naar een neutrale status als de gebruiker zich te ver buiten zijn periferie verplaatst. Als de gebruiker volledig van Buzz kijkt (bijvoorbeeld om iets ergens anders in de scène te bekijken), is de richtingspositie van de verteller opnieuw gericht op de gebruiker. Technieken zoals deze bieden een krachtig gevoel van onderdompeling en creëren een brandpunt binnen het holografische frame, waardoor overmatige hoofdbewegingen worden verminderd en het comfort van de gebruiker wordt bevorderd.