Scrolling object collection — MRTK2

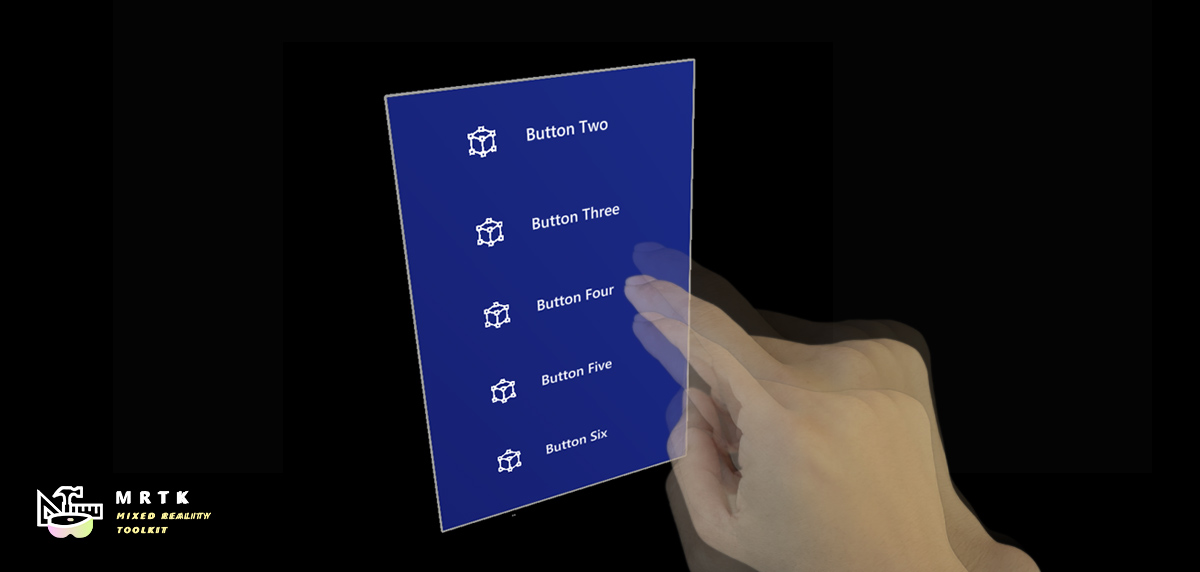
De MRTK-schuifobjectverzameling is een UX-onderdeel waarmee u 3D-inhoud kunt schuiven door een ingesloten weergavegebied. De schuifbeweging kan worden geactiveerd door invoerinteractie dichtbij of ver weg en door discrete paginering. Het ondersteunt zowel interactieve als niet-interactieve objecten.
Aan de slag met de verzameling schuifobjecten
De scène instellen
- Maak een nieuwe eenheidsscène.
- Voeg MRTK toe aan de scène door te navigeren naar de Mixed Reality Toolkit>Toevoegen aan scène en configureren.
Het schuifobject instellen
Maak een leeg gameobject in de scène en wijzig de positie ervan in (0, 0, 1).
Voeg een onderdeel voor het verzamelen van scrolobjecten toe aan het gameobject.
Wanneer de verzameling scrolling-objecten wordt toegevoegd, worden er automatisch een box collider en een bijna interactiebaar onderdeel aan het hoofdspelobject gekoppeld. Met deze onderdelen kan het schuifobject luisteren naar invoerevenementen in de buurt en ver weg, zoals een aanwijzer aanraken of klikken.
De MRTK-schuifobjectverzameling bevat twee belangrijke elementen die worden gemaakt als onderliggende gameobjecten in de hoofdhiërarchie van het scrollen van objecten:
Container- Alle schuifinhoudsobjecten moeten onderliggende elementen van het containergameobject zijn.Clipping bounds- Als het schuiven van inhoud maskering is ingeschakeld, zorgt het element clipping bounds ervoor dat alleen de schuifbare inhoud binnen de grenzen zichtbaar is. Het spelobject clipping bounds heeft twee onderdelen: een uitgeschakelde box collider en een knipdoos.

Inhoud toevoegen aan het schuifobject
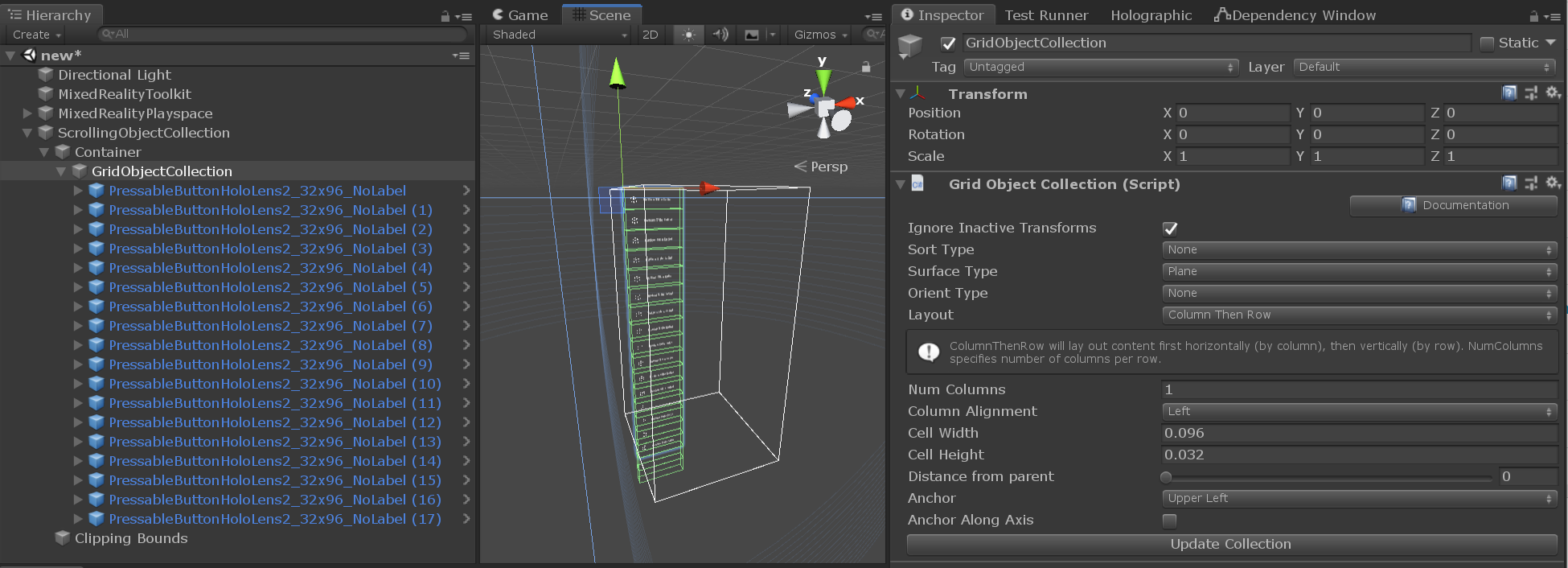
De verzameling schuifobjecten kan worden gecombineerd met een rasterobjectverzameling om inhoud in te delen in een raster met uitgelijnde elementen met een uniforme grootte en afstand.
- Maak een leeg gameobject als onderliggend element van de schuifcontainer.
- Voeg een rasterobjectverzamelingsonderdeel toe aan het gameobject.
- Voor een verticale schuif met één kolom configureert u op het tabblad Inspector de verzameling rasterobjecten als volgt:
- Getalkolommen: 1
- Indeling: kolom en rij
- Anker: linksboven
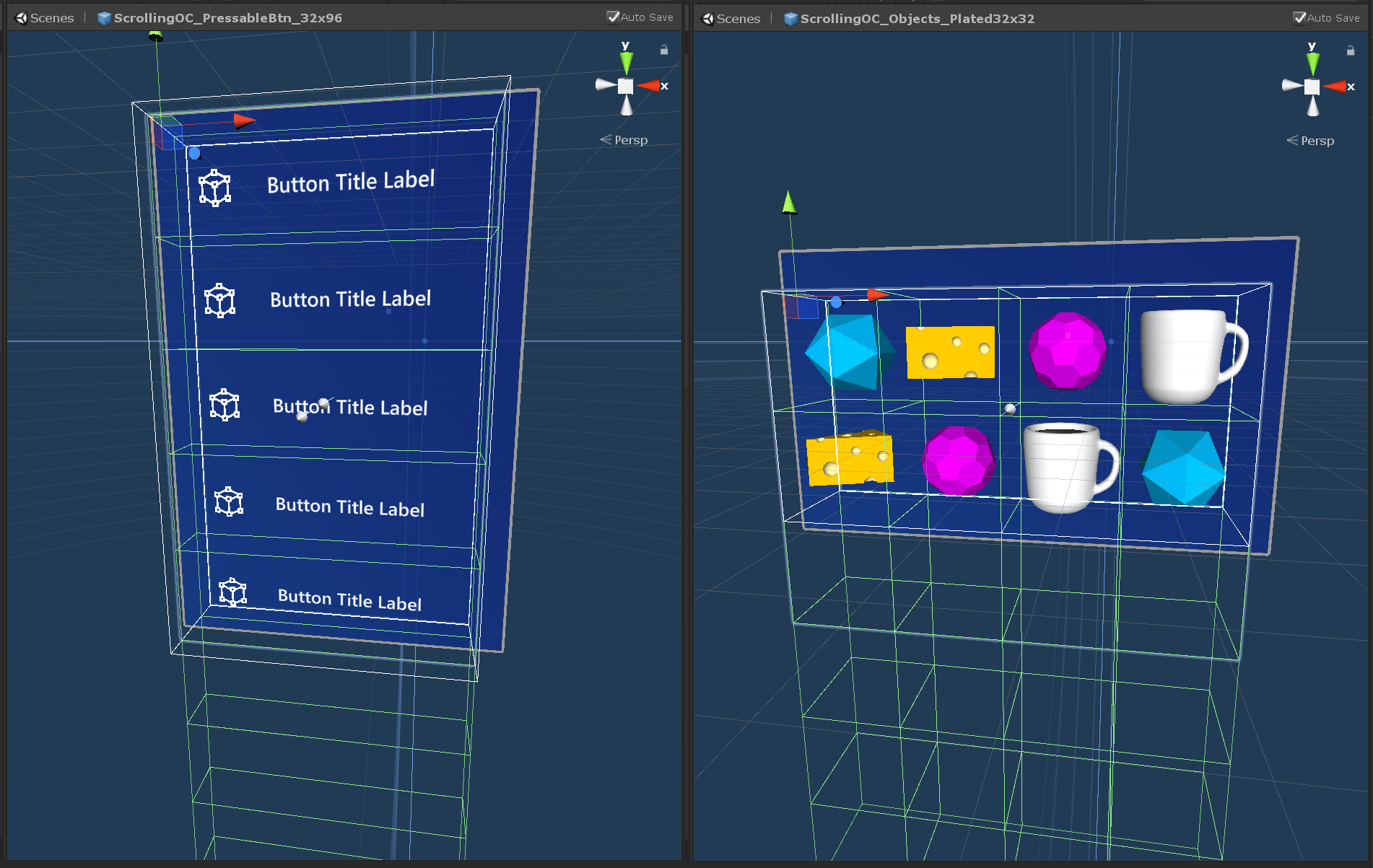
- Wijzig de celbreedte en -hoogte op basis van de afmetingen van de inhoudsobjecten.
- Voeg de inhoudsobjecten toe als onderliggende elementen van het rasterobject.
- Druk op Verzameling bijwerken.

Belangrijk
Elk objectmateriaal voor schuifinhoud moet gebruikmaken van de MRTK-standaard-shader om ervoor te zorgen dat het knipeffect op het weer te geven gebied goed werkt.
Notitie
Als schuiven met inhoudsmaskering is ingeschakeld, voegt de verzameling schuivende objecten een onderdeel van een materiaalexemplaren toe aan alle inhoudsobjecten waaraan een renderer is gekoppeld. Dit onderdeel wordt gebruikt om de levensduur van exemplaarmaterialen te beheren en de geheugenprestaties te verbeteren.
Het schuifgebied configureren dat kan worden weergegeven
- Als u verticaal door één kolom met objecten wilt schuiven, configureert u op het tabblad Inspector de verzameling schuifobjecten als volgt:
- Cellen per laag: 1
- Kies het aantal lagen per pagina op basis van het gewenste aantal zichtbare rijen
- Wijzig de breedte, hoogte en diepte van de paginacel op basis van de afmetingen van de inhoudsobjecten.
U ziet dat de inhoudsobjecten die zich buiten het schuifgebied bevinden, nu zijn uitgeschakeld, terwijl objecten die het scrolldraadframe snijden, mogelijk gedeeltelijk worden gemaskeerd door de primitieve knipsel.

De verzameling schuivende objecten testen in de editor
- Druk op afspelen en houd de spatiebalk ingedrukt om een invoersimulatiehand weer te geven.
- Verplaats de hand totdat de scrolling collider of een andere interactieve inhoud in focus is en activeer de schuifbeweging door te klikken en omhoog en omlaag te slepen met de linkermuis.
Het schuifobject beheren vanuit code
De MRTK-objectverzameling voor schuiven bevat een aantal openbare methoden waarmee de schuifcontainer kan worden verplaatst door de positie ervan vast te maken op basis van de pagination eigenschappenconfiguratie.
Een voorbeeld van hoe u toegang krijgt tot de pagineringsinterface voor de verzameling van scrollobjecten is beschikbaar voor gebruik in de MRTK/Examples/Demos/ScrollingObjectCollection/Scripts map. Het voorbeeldscript voor scrollbare paginering kan worden gekoppeld aan een bestaande verzameling schuifobjecten in de scène. Naar het script kan vervolgens worden verwezen door scèneonderdelen die Unity-gebeurtenissen weergeven (bijvoorbeeld de MRTK-knop).
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
Eigenschappen van objectverzameling schuiven
| Algemeen | Beschrijving |
|---|---|
| Schuifrichting | De richting waarin inhoud moet schuiven. |
| Paginering | Beschrijving |
|---|---|
| Cellen per laag | Aantal cellen in een rij in de schuifweergave omhoog/omlaag of het aantal cellen in een kolom in de schuifweergave links/rechts. |
| Lagen per pagina | Aantal zichtbare lagen in het schuifgebied. |
| Paginacel | Afmetingen van de pagineringscel. |
| Geavanceerde instellingen | Beschrijving |
|---|---|
| Bewerkingsmodus maskeren | Bewerk modi voor het definiëren van de maskeringsgrenzen van het knipvak. 'Auto' maakt automatisch gebruik van pagineringswaarden. 'Handmatig' maakt directe manipulatie van het knipselvakobject mogelijk. |
| Bewerkingsmodus collider | Bewerk modi voor het definiëren van de grenzen van de schuifinteractie. 'Auto' maakt automatisch gebruik van pagineringswaarden. 'Handmatig' maakt directe manipulatie van de collier mogelijk. |
| Kan schuiven | Hiermee schakelt u schuiven met bijna/ver-interactie in of uit. |
| Gebruiken op pre-render | Hiermee schakelt u in of de scrollingObjectCollection de gebeurtenis Camera OnPreRender gebruikt om de zichtbaarheid van inhoud te beheren. |
| Pagineringscurve | Animatiecurve voor paginering. |
| Animatielengte | De hoeveelheid tijd (in seconden) die de PaginationCurve nodig heeft om te evalueren. |
| Schuifdrempel voor handdelta | De afstand, in meters, kan de huidige aanwijzer langs de schuifrichting lopen voordat een schuifslepen wordt geactiveerd. |
| Aanraakafstand vooraan | Afstand, in meters, voor de positie van een lokaal xy-vlak dat wordt gebruikt om te controleren of er een aanraakinteractie is gestart voor de schuifweergave. |
| Drempelwaarde voor vrijgeven | Neem het bedrag, in meters, op van de schuifgrenzen die nodig zijn om over te gaan van aangeraakt naar vrijgegeven. |
| Snelheid | Beschrijving |
|---|---|
| Type snelheid | Het gewenste type snelheidsval voor de scroller. |
| Snelheidsvermenigvuldiger | De hoeveelheid (extra) snelheid die moet worden toegepast op de scroller. |
| Snelheid dempen | De hoeveelheid falloff die is toegepast op de snelheid. |
| Bounce multiplier | Vermenigvuldiger om meer stuiting toe te voegen aan de overscroll van een lijst bij het gebruik van falloff per frame of falloff per item. |
| Opties voor foutopsporing | Beschrijving |
|---|---|
| Masker ingeschakeld | Zichtbaarheidsmodus van schuifinhoud. Met de standaardwaarde worden alle objecten buiten het schuifgebied gemaskeerd. |
| Drempelwaardevlakken weergeven | Als dit waar is, geeft de editor de drempelwaarden voor aanraakrelease weer rond de schuifgrenzen. |
| Paginering opsporen | Gebruik deze sectie om fouten in de paginering van schuiven op te sporen tijdens runtime. |
| gebeurtenis | Beschrijving |
|---|---|
| Bij klikken | Wordt geactiveerd wanneer de schuifachtergrond of een van de interactieve inhoud ervan een klik ontvangt. |
| Bij aanraken gestart | Wordt geactiveerd wanneer de schuifachtergrond of een van de interactieve inhoud een bijna-interactieaanraken krijgt. |
| Bij aanraken is beëindigd | Wordt geactiveerd wanneer een actieve aanraakinteractie wordt beëindigd wanneer de aanwijzer voor bijna-interactie een drempelvlak voor vrijgeven overschrijdt. |
| Op momentum gestart | Wordt geactiveerd wanneer de schuifcontainer begint te bewegen door interactie, snelheidsval of paginering. |
| Bij momentum beëindigd | Wordt geactiveerd wanneer de schuifcontainer niet meer beweegt door interactie, snelheidsval of paginering. |
Voorbeeldscène schuiven
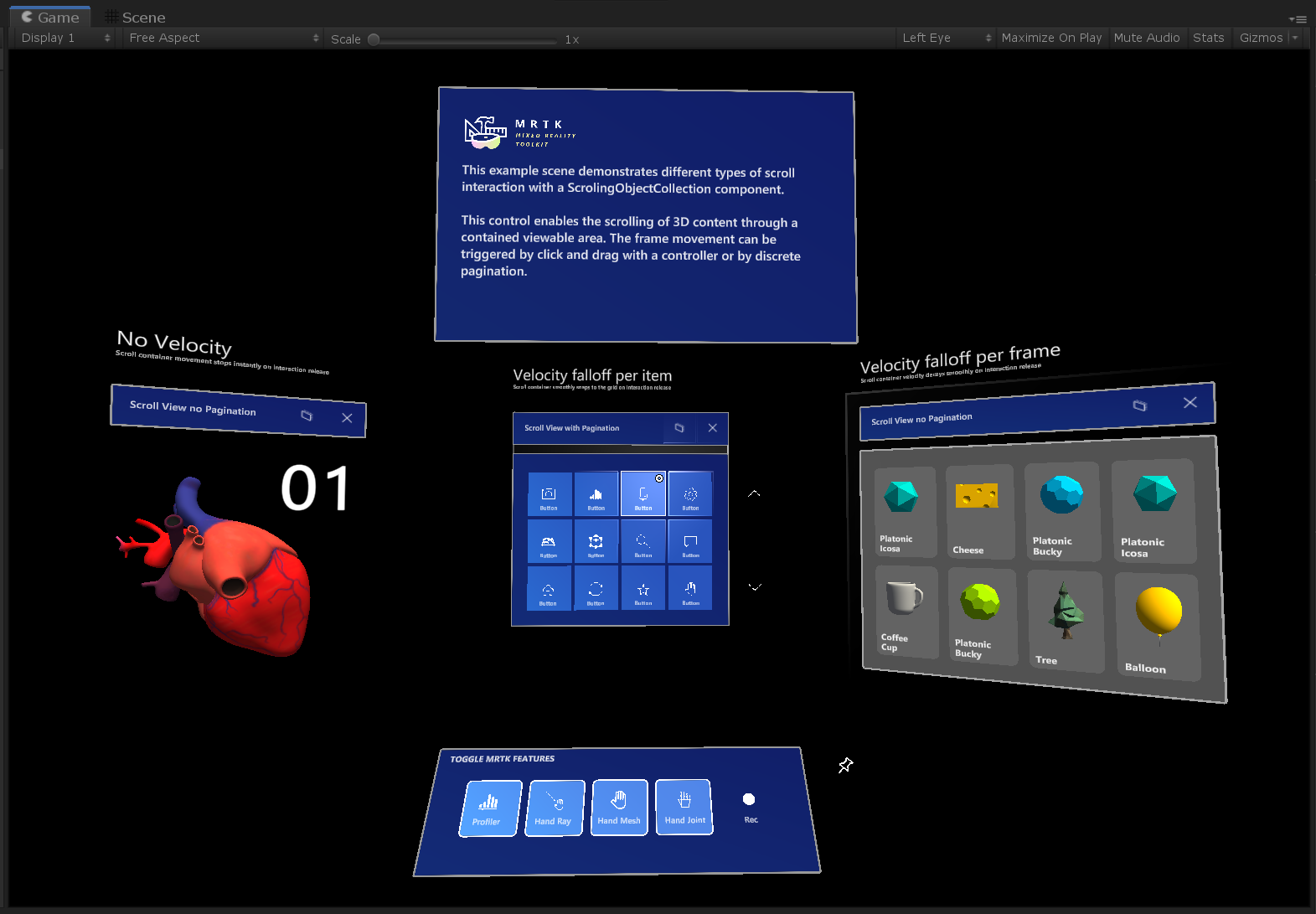
ScrollingObjectCollection.unity voorbeeldscène bestaat uit 3 schuifbare voorbeelden, elk met een andere snelheid falloff-configuratie. De voorbeeldscène bevat wanden om het plaatsingsgedrag van het oppervlak weer te geven die standaard zijn uitgeschakeld in de hiërarchie. De voorbeeldscène vindt u onder de MRTK/Examples/Demos/ScrollingObjectCollection/Scenes map.

Voorbeeld van prefabs schuiven
Voor het gemak zijn er twee prefabs voor het verzamelen van scrollobjecten beschikbaar. De voorbeeld-prefabs vindt u onder de MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs map.