Overview of the model-driven form designer
The new model-driven form designer provides a modern WYSIWYG authoring experience when you work with model-driven forms. It includes several improvements not available in the classic model-driven form designer.
The designer shows a real-time WYSIWYG preview (Unified Interface only) while you author a form. Changes to the form are instantly reflected in the preview, enabling you to see exactly how the form will appear to users when published. An always available property pane makes the common task of updating properties quick and easy. Updates to properties are also instantly reflected in the form preview. The columns pane with searching and filtering capabilities helps makers quickly find and add columns to the form. The components pane makes it easy to discover and use components and provide a rich end-user experience. The tree view helps visualize the hierarchy of the form’s columns and components and to quickly find and select a particular column or component on the form.
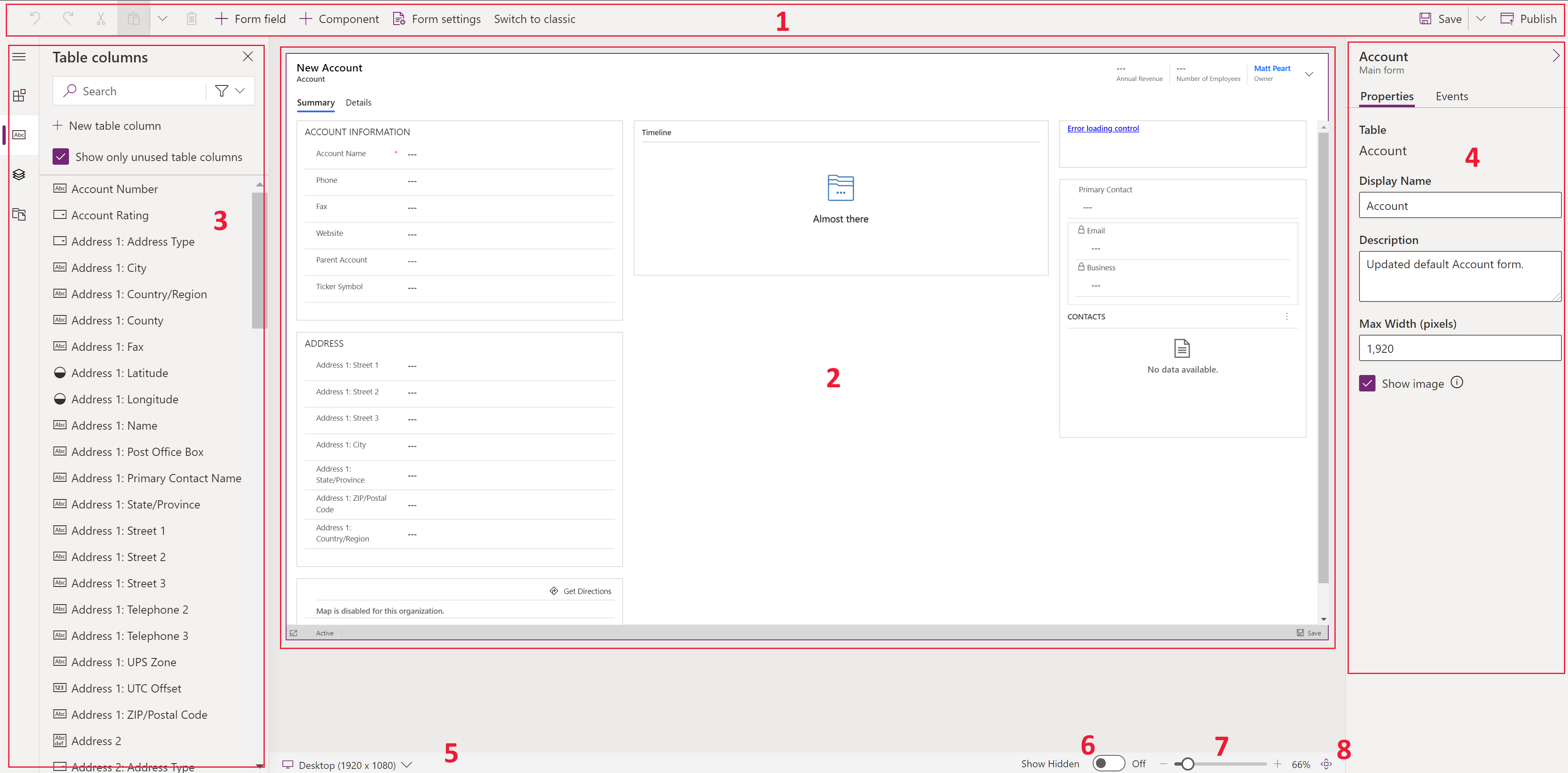
The form designer interface has the following areas:
Command bar – Displays available actions such as Save, Publish, Undo, and Redo.
Form preview – Displays a real-time preview of the form as it will appear to users when published.
Panes – Displays panes with specific functions:
- Columns pane to add columns to a form.
- Components pane to add components to a form.
- Tree view to see the hierarchy of components on the form and select them.
- Form libraries pane is where form libraries can be viewed and added. More information: Configure model-driven app form event handlers
Property pane – Displays properties of the selected element, and also allows you to make changes.
Preview size switcher - Changes the size of the form preview helping you to see how the form will appear on various screen sizes.
Show hidden - Displays hidden columns in the form preview area. By default, this option is turned off and hidden columns don't appear on the form preview and are visible only from the tree view pane. When enabled, columns that are hidden are indicated in the form preview area with
 .
.Zoom slider - Zooms in or out of the form preview helping you take a closer look.
Fit to width - Quick action to fit the form preview to the available width.

Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for