Páginas mestras e navegação no site (C#)
por Scott Mitchell
Uma característica comum de sites amigáveis é que eles têm um esquema de navegação e layout de página consistente em todo o site. Este tutorial analisa como você pode criar uma aparência consistente em todas as páginas que podem ser atualizadas facilmente.
Introdução
Uma característica comum de sites amigáveis é que eles têm um esquema de navegação e layout de página consistente em todo o site. ASP.NET 2.0 apresenta dois novos recursos que simplificam muito a implementação de um layout de página em todo o site e um esquema de navegação: master páginas e navegação no site. As páginas mestras permitem que os desenvolvedores criem um modelo em todo o site com regiões editáveis designadas. Esse modelo pode ser aplicado a páginas ASP.NET no site. Essas páginas ASP.NET só precisam fornecer conteúdo para as regiões editáveis especificadas da página master todas as outras marcações na página master são idênticas em todas as páginas ASP.NET que usam a página master. Esse modelo permite que os desenvolvedores definam e centralizem um layout de página em todo o site, facilitando assim a criação de uma aparência consistente em todas as páginas que podem ser facilmente atualizadas.
O sistema de navegação do site fornece um mecanismo para que os desenvolvedores de página definam um mapa de site e uma API para que o mapa do site seja consultado programaticamente. A nova Web de navegação controla o Menu, o TreeView e o SiteMapPath, facilitando a renderização de todo ou parte do mapa do site em um elemento de interface do usuário de navegação comum. Usaremos o provedor de navegação de site padrão, o que significa que nosso mapa do site será definido em um arquivo formatado em XML.
Para ilustrar esses conceitos e tornar nosso site de tutoriais mais utilizável, vamos passar esta lição definindo um layout de página em todo o site, implementando um mapa do site e adicionando a interface do usuário de navegação. Ao final deste tutorial, teremos um design de site polido para criar nossas páginas da Web do tutorial.
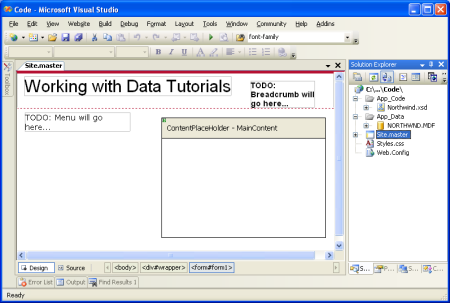
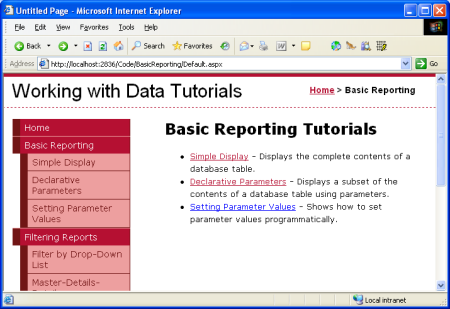
Figura 1: o resultado final deste tutorial (clique para exibir a imagem em tamanho real)
Etapa 1: Criando a página mestra
A primeira etapa é criar a página master para o site. No momento, nosso site consiste apenas no Conjunto de Dados Digitado (Northwind.xsd, na pasta), nas App_Code classes BLL (ProductsBLL.cs, CategoriesBLL.cse assim por diante, tudo na App_Code pasta), no banco de dados (NORTHWND.MDF, na pasta), no App_Data arquivo de configuração (Web.config) e em um arquivo de folha de estilos CSS (Styles.css). Limpei essas páginas e arquivos demonstrando o uso do DAL e da BLL dos dois primeiros tutoriais, pois vamos reexaminar esses exemplos com mais detalhes em tutoriais futuros.

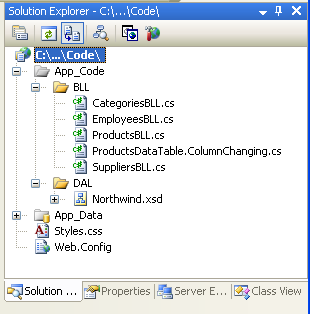
Figura 2: os arquivos em nosso projeto
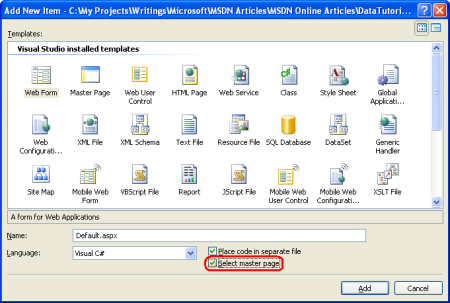
Para criar uma página master, clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e escolha Adicionar Novo Item. Em seguida, selecione o tipo Página Mestra na lista de modelos e nomeie-o Site.mastercomo .
Figura 3: Adicionar uma nova página mestra ao site (clique para exibir a imagem em tamanho real)
Defina o layout da página em todo o site aqui na página master. Você pode usar a exibição Design e adicionar qualquer layout ou controles web necessários ou adicionar manualmente a marcação manualmente no modo de exibição Origem. Na minha página master uso folhas de estilos em cascata para posicionamento e estilos com as configurações de CSS definidas no arquivo Style.cssexterno . Embora você não possa dizer pela marcação mostrada abaixo, as regras CSS são definidas de modo que o conteúdo da navegação <div>esteja absolutamente posicionado para que ele apareça à esquerda e tenha uma largura fixa de 200 pixels.
Site.master
<%@ Master Language="C#" AutoEventWireup="true"
CodeFile="Site.master.cs" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Uma página master define o layout de página estático e as regiões que podem ser editadas pelas páginas ASP.NET que usam a página master. Essas regiões editáveis de conteúdo são indicadas pelo controle ContentPlaceHolder, que pode ser visto no conteúdo <div>. Nossa página master tem um único ContentPlaceHolder (MainContent), mas master página pode ter vários ContentPlaceHolders.
Com a marcação inserida acima, alternar para a exibição Design mostra o layout da página master. Todas as páginas ASP.NET que usam essa página master terão esse layout uniforme, com a capacidade de especificar a marcação para a MainContent região.
Figura 4: a página mestra, quando exibida por meio da exibição de design (clique para exibir a imagem em tamanho real)
Etapa 2: Adicionar uma home page ao site
Com a página master definida, estamos prontos para adicionar as páginas ASP.NET para o site. Vamos começar adicionando Default.aspxa página inicial do nosso site. Clique com o botão direito do mouse no nome do projeto no Gerenciador de Soluções e escolha Adicionar Novo Item. Escolha a opção Formulário web na lista de modelos e nomeie o arquivo Default.aspx. Além disso, marcar caixa de seleção "Selecionar página master".
Figura 5: Adicionar um novo formulário da Web, verificando a caixa de seleção Selecionar master página (Clique para exibir a imagem em tamanho real)
Depois de clicar no botão OK, nos pedem para escolher qual página master essa nova página de ASP.NET deve usar. Embora você possa ter várias páginas master em seu projeto, temos apenas uma.
Figura 6: escolha a Página Mestra que esta página ASP.NET deve usar (clique para exibir a imagem em tamanho real)
Depois de escolher a página master, as novas páginas de ASP.NET conterão a seguinte marcação:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
@Page Na diretiva, há uma referência ao arquivo de página master usado (MasterPageFile="~/Site.master") e a marcação da página ASP.NET contém um controle Content para cada um dos controles ContentPlaceHolder definidos na página master, com o controle ContentPlaceHolderID mapeando o controle Content para um ContentPlaceHolder específico. O controle Conteúdo é onde você coloca a marcação que deseja aparecer no ContentPlaceHolder correspondente. Defina o @Page atributo da Title diretiva como Página Inicial e adicione algum conteúdo de boas-vindas ao controle Conteúdo:
Default.aspx
<%@ Page Language="C#" MasterPageFile="~/Site.master" AutoEventWireup="true"
CodeFile="Default.aspx.cs" Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials that
illustrate some of the new data access and databinding features in
ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
O Title atributo na @Page diretiva nos permite definir o título da página da página ASP.NET, mesmo que o <title> elemento seja definido na página master. Também podemos definir o título programaticamente, usando Page.Title. Observe também que as referências da página master a folhas de estilos (como Style.css) são atualizadas automaticamente para que funcionem em qualquer página ASP.NET, independentemente de qual diretório a página ASP.NET está em relação à página master.
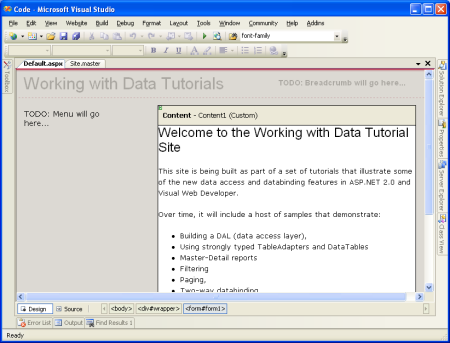
Alternando para o modo de exibição Design, podemos ver como nossa página ficará em um navegador. Observe que, no modo design da página ASP.NET, somente as regiões editáveis de conteúdo podem editar a marcação não ContentPlaceHolder definida na página master está esmaeçada.
Figura 7: a exibição de design da página ASP.NET mostra as regiões editáveis e não editáveis (clique para exibir a imagem em tamanho real)
Quando a Default.aspx página é visitada por um navegador, o mecanismo de ASP.NET mescla automaticamente o conteúdo da página master da página e o ASP. O conteúdo do NET e renderiza o conteúdo mesclado no HTML final que é enviado para o navegador solicitante. Quando o conteúdo da página master for atualizado, todas as páginas ASP.NET que usam essa página master terão seu conteúdo mesclado com o novo conteúdo da página master na próxima vez que forem solicitadas. Em suma, o modelo de página master permite que um modelo de layout de página única seja definido (a página master) cujas alterações são refletidas imediatamente em todo o site.
Adicionando páginas de ASP.NET adicionais ao site
Vamos levar um momento para adicionar outros ASP.NET stubs de página ao site que, eventualmente, conterá as várias demonstrações de relatório. Haverá mais de 35 demonstrações no total, portanto, em vez de criar todas as páginas stub, vamos apenas criar as primeiras. Como também haverá muitas categorias de demonstrações, para gerenciar melhor as demonstrações, adicione uma pasta para as categorias. Adicione as três pastas a seguir por enquanto:
BasicReportingFilteringCustomFormatting
Por fim, adicione novos arquivos conforme mostrado no Gerenciador de Soluções na Figura 8. Ao adicionar cada arquivo, lembre-se de marcar caixa de seleção "Selecionar master página".

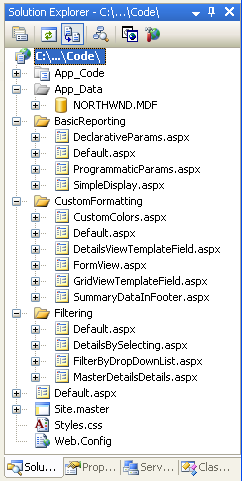
Figura 8: Adicionar os seguintes arquivos
Etapa 2: Criando um mapa de site
Um dos desafios de gerenciar um site composto por mais de um punhado de páginas é fornecer uma maneira simples de os visitantes navegarem pelo site. Para começar, a estrutura de navegação do site deve ser definida. Em seguida, essa estrutura deve ser convertida em elementos de interface do usuário navegáveis, como menus ou trilhas de pão. Por fim, todo esse processo precisa ser mantido e atualizado à medida que novas páginas são adicionadas ao site e as existentes removidas. Antes do ASP.NET 2.0, os desenvolvedores estavam por conta própria para criar a estrutura de navegação do site, mantê-la e traduzi-la em elementos de interface do usuário navegáveis. No entanto, com o ASP.NET 2.0, os desenvolvedores podem utilizar o sistema de navegação interno muito flexível.
O sistema de navegação do site ASP.NET 2.0 fornece um meio para um desenvolvedor definir um mapa de site e, em seguida, acessar essas informações por meio de uma API programática. ASP.NET é fornecido com um provedor de mapa de site que espera que os dados do mapa do site sejam armazenados em um arquivo XML formatado de uma maneira específica. No entanto, como o sistema de navegação do site é criado no modelo de provedor , ele pode ser estendido para dar suporte a maneiras alternativas de serializar as informações do mapa do site. O artigo de Jeff Prosise, O Provedor de Mapa do Site sql que você estava esperando mostra como criar um provedor de mapa de site que armazena o mapa do site em um banco de dados SQL Server; outra opção é criar um provedor de mapa de site com base na estrutura do sistema de arquivos.
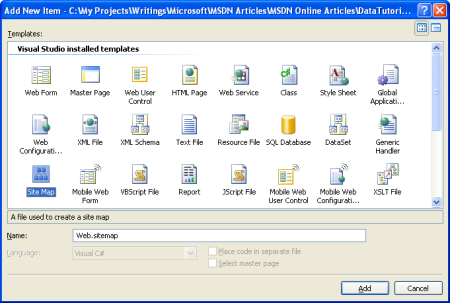
Para este tutorial, no entanto, vamos usar o provedor de mapa de site padrão fornecido com ASP.NET 2.0. Para criar o mapa do site, basta clicar com o botão direito do mouse no nome do projeto no Gerenciador de Soluções, escolher Adicionar Novo Item e escolher a opção Mapa do Site. Deixe o nome como Web.sitemap e clique no botão Adicionar.
Figura 9: Adicionar um mapa de site ao seu projeto (clique para exibir imagem em tamanho real)
O arquivo de mapa do site é um arquivo XML. Observe que o Visual Studio fornece o IntelliSense para a estrutura do mapa do site. O arquivo de mapa do site deve ter o <siteMap> nó como seu nó raiz, que deve conter precisamente um <siteMapNode> elemento filho. Esse primeiro <siteMapNode> elemento pode conter um número arbitrário de elementos descendentes <siteMapNode> .
Defina o mapa do site para imitar a estrutura do sistema de arquivos. Ou seja, adicione um elemento para cada uma das três pastas e elementos filho <siteMapNode> para cada uma <siteMapNode> das páginas ASP.NET nessas pastas, da seguinte maneira:
Web.sitemap
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
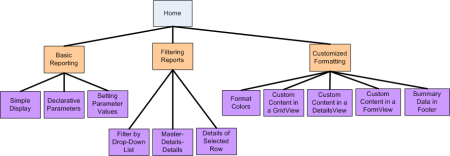
O mapa do site define a estrutura de navegação do site, que é uma hierarquia que descreve as várias seções do site. Cada <siteMapNode> elemento em Web.sitemap representa uma seção na estrutura de navegação do site.
Figura 10: o mapa do site representa uma estrutura de navegação hierárquica (clique para exibir a imagem em tamanho real)
ASP.NET expõe a estrutura do mapa do site por meio da classe SiteMap do .NET Framework. Essa classe tem uma CurrentNode propriedade , que retorna informações sobre a seção que o usuário está visitando no momento; a RootNode propriedade retorna a raiz do mapa do site (Página Inicial, em nosso mapa do site). CurrentNode As propriedades e RootNode retornam instâncias do SiteMapNode, que têm propriedades como ParentNode, ChildNodes, NextSibling, PreviousSiblinge assim por diante, que permitem que a hierarquia do mapa do site seja andada.
Etapa 3: Exibindo um menu com base no mapa do site
O acesso a dados no ASP.NET 2.0 pode ser realizado programaticamente, como em ASP.NET 1.x ou declarativamente, por meio dos novos controles de fonte de dados. Há vários controles de fonte de dados internos, como o controle SqlDataSource, para acessar dados de banco de dados relacionais, o controle ObjectDataSource, para acessar dados de classes e outros. Você pode até mesmo criar seus próprios controles de fonte de dados personalizados.
Os controles da fonte de dados servem como um proxy entre a página ASP.NET e os dados subjacentes. Para exibir os dados recuperados de um controle de fonte de dados, normalmente adicionaremos outro controle da Web à página e os associaremos ao controle da fonte de dados. Para associar um controle da Web a um controle de fonte de dados, basta definir a propriedade do controle web DataSourceID como o valor da propriedade do controle da ID fonte de dados.
Para ajudar a trabalhar com os dados do mapa do site, ASP.NET inclui o controle SiteMapDataSource, que nos permite associar um controle da Web ao mapa do site do nosso site. Dois controles Da Web, o TreeView e o Menu são comumente usados para fornecer uma interface do usuário de navegação. Para associar os dados do mapa do site a um desses dois controles, basta adicionar um SiteMapDataSource à página junto com um controle TreeView ou Menu cuja DataSourceID propriedade é definida adequadamente. Por exemplo, podemos adicionar um controle Menu à página master usando a seguinte marcação:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
Para obter um grau mais fino de controle sobre o HTML emitido, podemos associar o controle SiteMapDataSource ao controle Repeater, da seguinte maneira:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
O controle SiteMapDataSource retorna a hierarquia do mapa do site um nível de cada vez, começando com o nó do mapa do site raiz (Página Inicial, no mapa do site), depois o próximo nível (Relatório Básico, Relatórios de Filtragem e Formatação Personalizada) e assim por diante. Ao associar o SiteMapDataSource a um Repeater, ele enumera o primeiro nível retornado e instancia o ItemTemplate para cada SiteMapNode instância nesse primeiro nível. Para acessar uma propriedade específica do SiteMapNode, podemos usar Eval(propertyName), que é como obtemos cada SiteMapNodepropriedade Url e Title para o controle HyperLink.
O exemplo de Repetidor acima renderizará a seguinte marcação:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
Esses nós de mapa do site (Relatórios Básicos, Relatórios de Filtragem e Formatação Personalizada) compõem o segundo nível do mapa do site que está sendo renderizado, não o primeiro. Isso ocorre porque a propriedade siteMapDataSource ShowStartingNode está definida como False, fazendo com que o SiteMapDataSource ignore o nó de mapa do site raiz e, em vez disso, comece retornando o segundo nível na hierarquia do mapa do site.
Para exibir os filhos para os Relatórios Básicos, Filtrando Relatórios e Formatação SiteMapNode Personalizada, podemos adicionar outro Repetidor ao repetidor ItemTemplateinicial. Este segundo Repetidor será associado à SiteMapNode propriedade da ChildNodes instância, da seguinte maneira:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource='<%# ((SiteMapNode) Container.DataItem).ChildNodes %>'>
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
Esses dois Repeaters resultam na marcação a seguir (alguma marcação foi removida por brevidade):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
Usando estilos CSS escolhidos do livro de Rachel Andrew, The CSS Anthology: 101 Essential Tips, Tricks, & Hacks, os <ul> elementos e <li> são estilizados de modo que a marcação produz a seguinte saída visual:

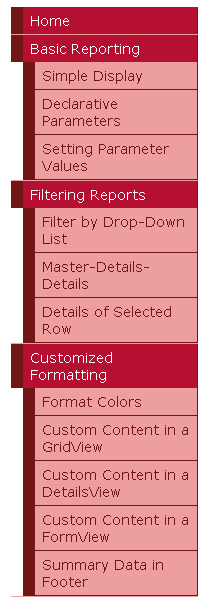
Figura 11: um menu composto por dois repetidores e alguns CSS
Esse menu está na página master e associado ao mapa do site definido em Web.sitemap, o que significa que qualquer alteração no mapa do site será refletida imediatamente em todas as páginas que usam a Site.master página master.
Desabilitando ViewState
Todos os controles ASP.NET podem, opcionalmente, persistir seu estado no estado de exibição, que é serializado como um campo de formulário oculto no HTML renderizado. O estado de exibição é usado por controles para lembrar seu estado alterado programaticamente entre postbacks, como os dados associados a um controle da Web de dados. Embora o estado de exibição permita que as informações sejam lembradas entre postbacks, ele aumenta o tamanho da marcação que deve ser enviada ao cliente e pode levar a um bloat de página severo se não for monitorado de perto. Os controles da Web de dados, especialmente o GridView, são particularmente notórios por adicionar dezenas de quilobytes extras de marcação a uma página. Embora esse aumento possa ser insignificante para usuários de banda larga ou intranet, o estado de exibição pode adicionar vários segundos à viagem de ida e volta para usuários de discagem.
Para ver o impacto do estado de exibição, visite uma página em um navegador e exiba a origem enviada pela página da Web (na Internet Explorer, acesse o menu Exibir e escolha a opção Origem). Você também pode ativar o rastreamento de página para ver a alocação de estado de exibição usada por cada um dos controles na página. As informações de estado de exibição são serializadas em um campo de formulário oculto chamado __VIEWSTATE, localizado em um <div> elemento imediatamente após a marca de abertura <form> . O estado de exibição só é persistente quando há um Formulário web sendo usado; se a página ASP.NET não incluir um <form runat="server"> em sua sintaxe declarativa, não haverá um __VIEWSTATE campo de formulário oculto na marcação renderizada.
O __VIEWSTATE campo de formulário gerado pela página master adiciona cerca de 1.800 bytes à marcação gerada pela página. Esse bloat extra deve-se principalmente ao controle Repeater, pois o conteúdo do controle SiteMapDataSource é persistente para exibir o estado. Embora 1.800 bytes extras possam não parecer muito animados, ao usar um GridView com muitos campos e registros, o estado de exibição pode facilmente aumentar por um fator de 10 ou mais.
O estado de exibição pode ser desabilitado no nível de página ou controle definindo a EnableViewState propriedade como false, reduzindo assim o tamanho da marcação renderizada. Como o estado de exibição de um controle da Web de dados persiste os dados associados ao controle da Web de dados entre postbacks, ao desabilitar o estado de exibição de um controle da Web de dados, os dados devem ser associados a cada postback. No ASP.NET versão 1.x, essa responsabilidade caiu sobre os ombros do desenvolvedor de páginas; com ASP.NET 2.0, no entanto, os controles da Web de dados serão reassociados ao controle da fonte de dados em cada postback, se necessário.
Para reduzir o estado de exibição da página, vamos definir a propriedade do EnableViewState controle Repeater como false. Isso pode ser feito por meio do janela Propriedades no Designer ou declarativamente no modo de exibição Origem. Depois de fazer essa alteração, a marcação declarativa do repetidor deve ser semelhante a:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
Após essa alteração, o tamanho do estado de exibição renderizado da página diminuiu para apenas 52 bytes, uma economia de 97% no tamanho do estado de exibição! Nos tutoriais ao longo desta série, desabilitaremos o estado de exibição dos controles da Web de dados por padrão para reduzir o tamanho da marcação renderizada. Na maioria dos exemplos, a EnableViewState propriedade será definida false como e a fará sem menção. O único estado de exibição de tempo que será discutido é em cenários em que ele deve ser habilitado para que o controle da Web de dados forneça sua funcionalidade esperada.
Etapa 4: Adicionando navegação breadcrumb
Para concluir a página master, vamos adicionar um elemento de interface do usuário de navegação de trilha a cada página. A trilha de navegação mostra rapidamente aos usuários sua posição atual dentro da hierarquia do site. Adicionar uma trilha de pão em ASP.NET 2.0 é fácil apenas adicionar um controle SiteMapPath à página; nenhum código é necessário.
Para nosso site, adicione esse controle ao cabeçalho <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
A trilha mostra a página atual que o usuário está visitando na hierarquia do mapa do site, bem como os "ancestrais" do nó do mapa do site, até a raiz (Página Inicial, em nosso mapa do site).

Figura 12: A Trilha Exibe a Página Atual e seus Ancestrais na Hierarquia do Mapa do Site
Etapa 5: Adicionar a página padrão para cada seção
Os tutoriais em nosso site são divididos em diferentes categorias Relatórios Básicos, Filtragem, Formatação Personalizada e assim por diante com uma pasta para cada categoria e os tutoriais correspondentes como ASP.NET páginas dentro dessa pasta. Além disso, cada pasta contém uma Default.aspx página. Para esta página padrão, vamos exibir todos os tutoriais da seção atual. Ou seja, para o Default.aspx na BasicReporting pasta, teríamos links para SimpleDisplay.aspx, DeclarativeParams.aspxe ProgrammaticParams.aspx. Aqui, novamente, podemos usar a SiteMap classe e um controle da Web de dados para exibir essas informações com base no mapa do site definido em Web.sitemap.
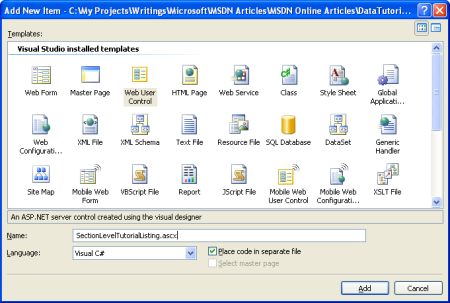
Vamos exibir uma lista não ordenada usando um Repetidor novamente, mas desta vez exibiremos o título e a descrição dos tutoriais. Como a marcação e o código para fazer isso precisarão ser repetidos para cada Default.aspx página, podemos encapsular essa lógica de interface do usuário em um Controle de Usuário. Crie uma pasta no site chamada UserControls e adicione a ela um novo item do tipo Controle de Usuário da Web chamado SectionLevelTutorialListing.ascxe adicione a seguinte marcação:
Figura 13: Adicionar um novo controle de usuário da Web à UserControls pasta (clique para exibir a imagem em tamanho real)
SectionLevelTutorialListing.ascx
<%@ Control Language="CS" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.cs"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.cs
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class UserControls_SectionLevelTutorialListing : UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
// If SiteMap.CurrentNode is not null,
// bind CurrentNode ChildNodes to the GridView
if (SiteMap.CurrentNode != null)
{
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes;
TutorialList.DataBind();
}
}
}
No exemplo anterior do Repetidor, associamos os SiteMap dados ao Repetidor declarativamente; o SectionLevelTutorialListing Controle de Usuário, no entanto, faz isso programaticamente. Page_Load No manipulador de eventos, um marcar é feito para garantir que a URL desta página seja mapeada para um nó no mapa do site. Se esse Controle de Usuário for usado em uma página que não tenha uma entrada correspondente <siteMapNode> , SiteMap.CurrentNode retornará null e nenhum dado será associado ao Repetidor. Supondo que tenhamos um CurrentNode, associaremos sua ChildNodes coleção ao Repetidor. Como o mapa do site é configurado de modo que a Default.aspx página em cada seção seja o nó pai de todos os tutoriais nessa seção, esse código exibirá links e descrições de todos os tutoriais da seção, conforme mostrado na captura de tela abaixo.
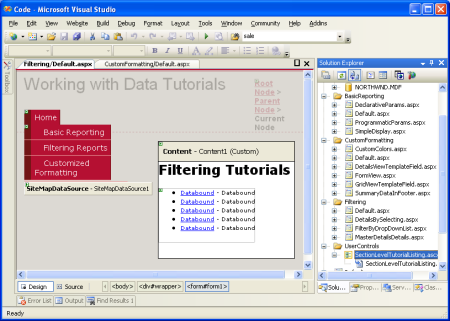
Depois que esse Repetidor tiver sido criado, abra as Default.aspx páginas em cada uma das pastas, vá para o modo design e simplesmente arraste o Controle de Usuário do Gerenciador de Soluções para a superfície Design, na qual você deseja que a lista de tutoriais apareça.
Figura 14: o controle de usuário foi adicionado a Default.aspx (clique para exibir a imagem em tamanho real)
Figura 15: Os Tutoriais básicos de relatório estão listados (clique para exibir a imagem em tamanho real)
Resumo
Com o mapa do site definido e a página master concluída, agora temos um esquema de navegação e layout de página consistente para nossos tutoriais relacionados a dados. Independentemente de quantas páginas adicionamos ao nosso site, atualizar o layout de página em todo o site ou as informações de navegação do site é um processo rápido e simples devido a essas informações serem centralizadas. Especificamente, as informações de layout de página são definidas na página Site.master master e no mapa do site em Web.sitemap. Não precisamos escrever nenhum código para obter esse mecanismo de navegação e layout de página em todo o site e retivemos o suporte completo ao designer WYSIWYG no Visual Studio.
Depois de concluir a Camada de Acesso a Dados e a Camada lógica de negócios e ter um layout de página consistente e navegação no site definidos, estamos prontos para começar a explorar padrões comuns de relatórios. Nos próximos três tutoriais, examinaremos as tarefas básicas de relatório exibindo os dados recuperados da BLL nos controles GridView, DetailsView e FormView.
Programação feliz!
Leitura Adicional
Para obter mais informações sobre os tópicos discutidos neste tutorial, consulte os seguintes recursos:
- Visão geral das páginas mestras do ASP.NET
- Páginas Mestras no ASP.NET 2.0
- Modelos de design do ASP.NET 2.0
- Visão geral da navegação no site do ASP.NET
- Examinando a navegação no site do ASP.NET 2.0
- Recursos de navegação do site do ASP.NET 2.0
- Noções básicas sobre o estado de exibição ASP.NET
- Instruções: habilitar o rastreamento de uma página ASP.NET
- controles de usuário do ASP.NET
Sobre o autor
Scott Mitchell, autor de sete livros do ASP/ASP.NET e fundador da 4GuysFromRolla.com, trabalha com tecnologias da Microsoft Web desde 1998. Scott trabalha como consultor independente, treinador e escritor. Seu último livro é Sams Teach Yourself ASP.NET 2.0 em 24 Horas. Ele pode ser contatado em mitchell@4GuysFromRolla.com. ou através de seu blog, que pode ser encontrado em http://ScottOnWriting.NET.
Agradecimentos Especiais
Esta série de tutoriais foi revisada por muitos revisores úteis. Os principais revisores deste tutorial foram Liz Shulok, Dennis Patterson e Hilton Giesenow. Interessado em revisar meus próximos artigos do MSDN? Nesse caso, deixe-me uma linha em mitchell@4GuysFromRolla.com.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de