DataGridTemplateColumn.CellTemplate Propriedade
Definição
Importante
Algumas informações se referem a produtos de pré-lançamento que podem ser substancialmente modificados antes do lançamento. A Microsoft não oferece garantias, expressas ou implícitas, das informações aqui fornecidas.
Obtém ou define o modelo a ser usado para exibir o conteúdo de uma célula que não está no modo de edição.
public:
property System::Windows::DataTemplate ^ CellTemplate { System::Windows::DataTemplate ^ get(); void set(System::Windows::DataTemplate ^ value); };public System.Windows.DataTemplate CellTemplate { get; set; }member this.CellTemplate : System.Windows.DataTemplate with get, setPublic Property CellTemplate As DataTemplateValor da propriedade
O modelo a ser usado para exibir o conteúdo de uma célula que não está no modo de edição. O padrão registrado é null. Para obter informações sobre o que pode influenciar o valor, consulte DependencyProperty.
Exemplos
O exemplo a seguir mostra como criar a CellTemplate para exibir uma coluna de datas.
<Grid>
<Grid.Resources>
<!--DataTemplate for Published Date column defined in Grid.Resources. PublishDate is a property on the ItemsSource of type DateTime -->
<DataTemplate x:Key="DateTemplate" >
<StackPanel Width="20" Height="30">
<Border Background="LightBlue" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:MMM}}" FontSize="8" HorizontalAlignment="Center" />
</Border>
<Border Background="White" BorderBrush="Black" BorderThickness="1">
<TextBlock Text="{Binding PublishDate, StringFormat={}{0:yyyy}}" FontSize="8" FontWeight="Bold" HorizontalAlignment="Center" />
</Border>
</StackPanel>
</DataTemplate>
<!--DataTemplate for the Published Date column when in edit mode. -->
<DataTemplate x:Key="EditingDateTemplate">
<DatePicker SelectedDate="{Binding PublishDate}" />
</DataTemplate>
</Grid.Resources>
<DataGrid Name="DG1" ItemsSource="{Binding}" AutoGenerateColumns="False" >
<DataGrid.Columns>
<!--Custom column that shows the published date-->
<DataGridTemplateColumn Header="Publish Date" CellTemplate="{StaticResource DateTemplate}" CellEditingTemplate="{StaticResource EditingDateTemplate}" />
</DataGrid.Columns>
</DataGrid>
</Grid>
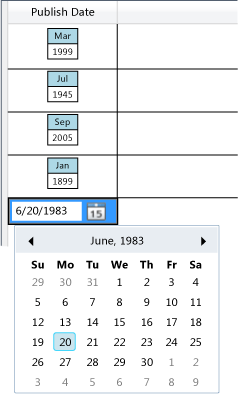
A ilustração a seguir mostra a saída do XAML anterior.

Comentários
O modelo de célula define como o conteúdo é exibido nas células de coluna. Para obter mais informações sobre modelos de dados, consulte Visão geral de modelagem de dados e estilo e modelagem.
Para definir o modelo para uma célula que está no modo de edição, use o CellEditingTemplate.