Padrões de composição para Visual Studio
Padrões compostos combinam elementos de interação e design em configurações distintas. Alguns dos padrões compostos mais importantes no Visual Studio em relação à consistência incluem:
Visualização de dados
Os gráficos são uma forma visual de agregar e visualizar dados para melhorar a tomada de decisões. Eles podem ajudar os usuários a se depararem com muitos dados, mas pouco significado, a ver o que merece atenção e o que pode precisar de uma ação.
O usuário se beneficiará de um gráfico se qualquer uma das seguintes condições for verdadeira:
O gráfico ajudará os usuários a identificar as tarefas nas quais podem atuar?
O gráfico permitirá que os usuários prevejam as consequências de possíveis mudanças?
O gráfico ajudará os usuários a descobrir tendências e identificar padrões?
O gráfico permitirá que os usuários tomem melhores decisões?
O gráfico ajudará a responder a uma pergunta específica que os usuários podem ter no contexto dado?
Regras gerais para gráficos
Rotule claramente os dados. Ilustrações sem explicação são apenas imagens bonitas.
Inicie os eixos no zero para evitar proporções distorcidas. O comprimento da linha e o tamanho da barra são dicas visuais importantes para entender as relações entre os pontos de dados.
Crie gráficos, não infográficos. Infográficos são representações artísticas de dados, e seu objetivo principal é contar histórias visuais. Os gráficos podem (e devem) ser visualmente atraentes, mas deixam que os dados falem por si.
Evite skeumorphism, gráficos de barras pictóricas, hashmarks de contraste e outros toques de infográficos.
Não use efeitos 3D como elemento decorativo. Use-os apenas se eles realmente integrarem a capacidade do usuário de compreender as informações.
Evite usar várias linhas e preenchimentos, pois mais de duas cores podem dificultar a leitura e interpretação correta desse tipo de gráfico.
Não use um gráfico (ou qualquer ilustração) como único meio de entender um conceito ou interagir com dados. Isso apresenta dificuldades para os usuários com deficiência visual.
Não use gráficos como elementos gratuitos ou decorativos em uma página. Em outras palavras, se um gráfico não agregar valor ou ajudar os usuários a resolver um problema, não o use.
Tipos de gráfico
Os tipos de gráficos usados no Visual Studio incluem gráficos de barras, gráficos de linhas, um gráfico de pizza modificado conhecido como gráfico de anel ou "gráfico de rosquinhas", linhas do tempo, gráficos de dispersão (também chamados de "gráficos de cluster") e gráficos de Gantt. Cada tipo de gráfico é útil para comunicar um tipo diferente de informação.
Outras considerações sobre gráficos
Cor
Há uma paleta específica de cores de gráficos definida para uso no Visual Studio. A paleta é acessível para os principais tipos de daltonismo, e as cores podem ser diferenciadas mesmo quando usadas como fatias muito estreitas de cor. Você pode usar essas cores em qualquer combinação para qualquer tipo de gráfico ou gráfico em sua interface do usuário. Você não precisa usar todas as sete cores se você não precisa de tantas cores distintas. Essas cores não foram projetadas para serem usadas com nenhum elemento de primeiro plano, portanto, não coloque texto ou glifos sobre essas cores. Esses matizes devem ser codificados e expostos à personalização do usuário em Opções de ferramentas > (consulte Expondo cores para usuários finais).
| Amostra | Hex | RGB |
|---|---|---|
 |
#71B252 | 113,178,82 |
 |
#BF3F00 | 191,63,0 |
 |
#FCB714 | 252,183,20 |
 |
#903F8B | 144,63,139 |
 |
#117AD1 | 17,122,209 |
 |
#79D7F2 | 121,215,242 |
 |
#B5B5B5 | 181,181,181 |
Interface do usuário no objeto e espiando
Esta seção fornece contexto para espiar, também conhecido como modo de exibição de visualização de código, um tipo de interface do usuário no objeto exclusivo do Visual Studio.
A interface do usuário no objeto deve fornecer ao usuário mais informações ou interatividade sem prejudicar sua tarefa principal.
O padrão principal para a interface do usuário no objeto no Visual Studio é conhecido como "informações no ponto de atenção".
A interface do usuário no objeto no Visual Studio é embutida ou flutuante e durável ou transitória.
O modo de exibição de visualização de código, um tipo de interface do usuário no objeto no Visual Studio, é embutido e durável.
CodeLens, um tipo de interface do usuário no objeto no Visual Studio, é flutuante e transitório
Entender como um pedaço de código funciona, ou encontrar detalhes sobre esse código, geralmente requer que um desenvolvedor alterne o contexto e vá para outro conteúdo ou outra janela. Essas mudanças de contexto podem causar interrupções, porque os usuários podem perder o foco em sua tarefa original se deixarem a janela principal. Além disso, obter esse contexto original de volta pode ser difícil, especialmente se a troca de janelas fez com que seu código original fosse obscurecido por outra interface do usuário.
A interface do usuário no objeto segue um padrão chamado "informações no ponto de atenção". Essas mensagens, janelas pop-up e caixas de diálogo fornecem aos usuários informações adicionais e relevantes que adicionam esclarecimento ou interatividade sem perder o foco em sua tarefa principal. Exemplos de interface do usuário no objeto incluem janelas pop-up que aparecem quando um usuário passa o ponteiro do mouse sobre um ícone na área de notificação, o rabisco vermelho sob uma palavra incorreta e o modo de exibição de visualização introduzido no Visual Studio 2013.
Pontos de decisão
No Visual Studio, há várias maneiras de usar esse padrão de informações no ponto de atenção. Escolher o mecanismo certo e implementá-lo de forma consistente e previsível é essencial para a experiência geral. Caso contrário, os usuários podem ser apresentados a uma experiência confusa ou inconsistente que tira o foco do próprio conteúdo.
Relações entre o conteúdo mestre e o conteúdo detalhado
As informações no ponto de atenção são usadas para exibir uma relação entre o conteúdo no qual o usuário está focado (o conteúdo "mestre") e o conteúdo relacionado adicional (o conteúdo "detalhado"). Nesse padrão, o conteúdo detalhado está claramente relacionado ao conteúdo com o qual o usuário está trabalhando e pode ser exibido próximo ao conteúdo mestre. Informações complementares ou informações que não podem ser resumidas sem sobrecarregar o conteúdo mestre devem seguir outro padrão, como uma janela de ferramenta.
Sempre exiba o conteúdo detalhado em estreita proximidade com o conteúdo mestre.
Certifique-se sempre de que o conteúdo detalhado ainda permita que um usuário permaneça focado no conteúdo mestre. Muitas vezes, a melhor maneira de conseguir isso é renderizar o conteúdo detalhado o mais próximo possível do conteúdo mestre. Isso pode ser feito renderizando o conteúdo de detalhes em uma janela pop-up ao lado do conteúdo mestre ou renderizando o conteúdo de detalhes embutido abaixo do conteúdo mestre.
Nunca use informações no ponto de atenção que afastem o usuário do conteúdo mestre. Se os usuários precisarem exibir o conteúdo detalhado separadamente, exponha uma ação explícita que permita que o usuário faça isso.
Detalhes do projeto
Depois de determinar que a interface do usuário no objeto é a escolha certa, há quatro considerações principais de design:
Persistência: espera-se que o conteúdo seja durável ou transitório? Os usuários desejarão manter as informações visíveis para consultar ou interagir? Ou os usuários vão querer olhar rapidamente para as informações e, em seguida, continuar com sua tarefa principal?
Tipo de conteúdo: o conteúdo será informativo, acionável ou de navegação? O usuário precisa de detalhes adicionais sobre o conteúdo mestre? O usuário precisa concluir uma tarefa que afeta o conteúdo mestre? Ou o usuário precisa ser direcionado para outro recurso?
Tipo de indicador: um indicador de ambiente faz sentido? As informações podem ser resumidas de forma útil e exibidas sem sobrecarregar o conteúdo mestre?
Gestos: quais gestos serão usados para invocar e descartar a interface do usuário? Como o usuário vai trazer o conteúdo detalhado e enviá-lo embora? Há valor em adicionar um gesto como fixar para alternar entre estados transitórios e duráveis?
Cada um desses quatro pontos de decisão terá um impacto nos principais componentes da interface do usuário no objeto.
Componentes da interface do usuário no objeto
Tipo de contêiner (apresentador de conteúdo)
Flutuante
Embutido
Tipo de conteúdo
Informativos: dados que podem ser estáticos ou dinâmicos
Acionável: comandos que alteram o conteúdo mestre
Navegação: links que levam o usuário a outra janela ou aplicativo, como MSDN
Gestos
Invocação
Despedimento
Fixação
Outras interações
Modelo de persistência e confirmação
Transitório
Durável
Automático
Sob demanda
Indicadores ambientais (opcional)
Sublinhado rabisco
Ícone de marca inteligente
Outros indicadores ambientais
Tipo de contêiner (apresentador de conteúdo)
Existem duas opções principais disponíveis para apresentar o conteúdo no ponto de atenção:
Inline: um apresentador embutido, como o modo de exibição de visualização que foi introduzido no Editor de Códigos do Visual Studio 2013, abre espaço para novo conteúdo alterando o conteúdo existente.
Prefira apresentadores embutidos se você espera que os usuários queiram gastar uma quantidade significativa de tempo consultando ou interagindo com o conteúdo que você apresenta.
Evite apresentadores embutidos se você espera que os usuários queiram olhar para as informações que você apresenta e, em seguida, continue com sua tarefa principal com o mínimo de interrupção.
Flutuante: um apresentador flutuante é posicionado o mais próximo possível do conteúdo selecionado, mas não altera o layout do conteúdo existente. Várias estratégias podem ser empregadas, como exibir um painel de conteúdo flutuante sobre o espaço em branco disponível mais próximo do símbolo selecionado.
Prefira apresentadores flutuantes se você espera que os usuários queiram olhar para as informações que você apresenta e, em seguida, continue com sua tarefa principal com o mínimo de interrupções.
Evite apresentadores flutuantes se você espera que os usuários queiram gastar uma quantidade significativa de tempo se referindo ou interagindo com o conteúdo que você apresenta.
Tipo de conteúdo
Há três tipos principais de conteúdo que podem ser exibidos dentro de qualquer contêiner de interface do usuário no objeto. Qualquer combinação desses tipos de informações pode ser mostrada. Os três tipos são:
Informativo: a maioria dos contêineres de interface do usuário no objeto exibirá algum tipo de conteúdo informativo. O conteúdo pode representar informações sobre o estado atual do ambiente ou pode representar informações sobre um potencial estado futuro do ambiente. Por exemplo, ele pode ser usado para mostrar o efeito de um comando específico, como uma refatoração, no código existente.
Sempre use a representação canônica das informações exibidas. Por exemplo, o código deve se parecer com o código, completo com realce de sintaxe e deve respeitar qualquer fonte e outras configurações de ambiente definidas pelo usuário.
Sempre considere apoiar quaisquer ações sobre o conteúdo informativo que seriam possíveis se essas mesmas informações fossem apresentadas como conteúdo mestre. Por exemplo, se apresentar código existente dentro de um contêiner de interface do usuário no objeto, considere fortemente oferecer suporte à capacidade de procurar e modificar esse código.
Sempre considere usar uma cor de plano de fundo diferente se apresentar conteúdo informativo que represente um estado futuro potencial.
Acionável: alguns contêineres de interface do usuário no objeto fornecerão a capacidade de executar alguma ação sobre o conteúdo mestre, como executar uma operação de refatoração.
Sempre posicione comandos acionáveis separadamente do conteúdo informativo.
Sempre habilite e desabilite ações quando apropriado.
Sempre consulte as diretrizes padrão para representar comandos dentro de caixas de diálogo.
Sempre mantenha o número de ações expostas em um contêiner de interface do usuário no objeto em um mínimo absoluto. Interagir com a interface do usuário no objeto deve ser uma experiência leve e rápida. O usuário não deve ter que gastar energia no gerenciamento do próprio contêiner da interface do usuário no objeto.
Sempre considere como e quando um contêiner de interface do usuário no objeto será fechado ou descartado. Como prática recomendada, qualquer ação que conclua a caixa de diálogo entre o conteúdo mestre e detalhado também deve fechar o contêiner da interface do usuário no objeto quando essa ação for chamada.
Navegação: alguns contêineres de interface do usuário no objeto incluem links que levam o usuário a outra janela ou aplicativo, como abrir um artigo do MSDN no navegador da Web do usuário.
Sempre coloque qualquer link de navegação com "Aberto" para que os usuários não sejam surpreendidos ao serem navegados para algum outro conteúdo.
Sempre separe os links de navegação dos links acionáveis.
Indicadores ambientais (opcional)
Os indicadores de ambiente podem ser sutis, incluindo texto apresentado em uma cor contrastante do resto do código, ou óbvios, incluindo símbolos de tickler, como sublinhados rabiscos e ícones de marcas inteligentes. Os indicadores ambientais comunicam a disponibilidade de informações adicionais e relevantes. O ideal é que eles forneçam informações úteis mesmo sem exigir que o usuário interaja com eles.
Sempre posicione um indicador de ambiente para que ele não distraia ou sobrecarregue o usuário. Se for impossível posicionar um indicador ambiental dessa forma, considere outra solução.
Sempre posicione o indicador de ambiente o mais próximo possível do conteúdo ao qual ele está relacionado.
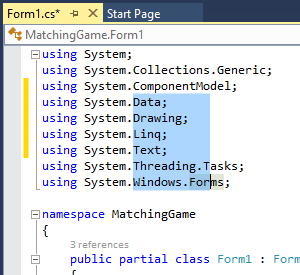
Procure sempre criar um indicador que resuma as informações disponibilizadas. Considere fornecer uma contagem do número de itens de dados disponíveis (por exemplo, "3 referências" em vez de simplesmente "Referências") ou pense em alguma outra maneira de resumir os dados.
- Nos casos em que os dados de um indicador nem sempre podem ser computados e exibidos, considere imediatamente fornecer feedback progressivo à medida que os valores são calculados. Por exemplo, considere animar alterações que reflitam atualizações para os dados disponíveis, semelhante à maneira como o bloco dinâmico de email no Windows Phone é atualizado à medida que o número de emails não lidos aumenta.
Nunca adicione mais indicadores do que um usuário pode razoavelmente aceitar para um determinado conteúdo. Os indicadores ambientais devem ser úteis sem exigir qualquer interação do usuário. Os indicadores perdem sua ambiência se precisarem de estouro e outros controles gerenciais para trazê-los à vista.
Gestos
Um aspecto fundamental de permitir que o usuário mantenha o foco no conteúdo mestre é oferecer suporte aos gestos certos para abrir e descartar o conteúdo de detalhes adicionais.
Sempre exija que o usuário execute algum gesto explícito para abrir o conteúdo adicional. Os gestos abertos comuns incluem:
Focalizar: dicas de ferramentas ou conteúdo informativo não interativo
Comando explícito: apresentador embutido
Clique duas vezes no indicador de ambiente: janela pop-up do CodeLens
Sempre descarte o conteúdo detalhado sempre que o usuário pressionar a tecla Esc.
Sempre considere o contexto da interface do usuário no objeto. Para apresentadores de conteúdo que permitem a interação dentro do contêiner, considere cuidadosamente se deseja mostrar informações adicionais ao passar o mouse, o que provavelmente prejudicará o fluxo de trabalho do usuário.
Nunca exiba conteúdo em foco que pareça ser editável ou que convide à interação do usuário. Esse comportamento pode frustrar os usuários se eles tentarem mover o cursor sobre o conteúdo de detalhes, pois o comportamento padrão para uma dica de ferramenta é descartar imediatamente quando o cursor não estiver mais sobre o conteúdo mestre que o produziu.
Modelos de seleção
Um modelo de seleção é o mecanismo usado para indicar e confirmar operações em um ou mais objetos de interesse dentro da interface do usuário. Este tópico discute padrões de interação de seleção em editores de documentos do Visual Studio: editores de texto, superfícies de design e superfícies de modelagem.
Os usuários devem ter uma maneira de indicar ao Visual Studio no que estão trabalhando, e o Visual Studio deve responder previsivelmente com comentários aos usuários sobre o que ele está operando. Diferenças ou uma falha de comunicação entre o usuário e a interface do usuário podem fazer com que o usuário não perceba uma ação, o que pode ter consequências não intencionais. Muitas vezes, o erro passa despercebido até que o usuário veja que algo está faltando ou foi alterado. Os modelos de seleção são, portanto, uma das peças mais críticas do design da interface do usuário. Embora os modelos de seleção no Visual Studio sejam consistentes com o Windows, há pequenas variações.
No Visual Studio, como no Windows, os modelos de seleção diferem dependendo do contexto em que a interação ocorre. As seleções podem ocorrer em quatro tipos de objetos:
Texto
Objetos gráficos
Listas e árvores
Grades
Dentro desses objetos, há três tipos de seleções:
Contíguo
Separado
Region
Escopo
O componente mais importante da seleção é garantir que o usuário saiba em qual janela está trabalhando (ativação) e onde o foco está localizado (seleção). O Visual Studio estende a funcionalidade de gerenciamento de janelas no Windows, mas o esquema de ativação é o mesmo: interagir com uma janela traz o foco para a janela. O Visual Studio tem dois indicadores para ativação: um para janelas de documento e outro para janelas de ferramentas.
Para janelas de documento, a janela ativa é indicada por uma guia de janela de documento que vem para a frente e altera sua cor de fundo:

Seleção de guia ativa
Para janelas de ferramentas, a janela ativa é indicada por uma alteração na cor da área da barra de título da janela de ferramentas:

Janela de ferramenta ativa mostrando a seleção primária de um nó

Janela de ferramenta inativa, mostrando a seleção latente do nó
Uma vez que uma janela está ativa, seu foco é indicado de acordo com os modelos de seleção descritos nesta seção das diretrizes.
Contexto
O Visual Studio foi projetado para manter um forte conceito de contexto, mantendo o controle de onde o usuário está trabalhando. Apenas uma janela está ativa, seja uma ferramenta ou uma janela de documento. No entanto, a janela de documento mais alta sempre mantém uma seleção latente. Embora o foco possa estar em uma janela de ferramenta, a janela de documento que foi ativa pela última vez exibe uma seleção, mesmo em um estado inativo. Isso é feito para reter o contexto do usuário no documento que ele estava editando, mostrando a ele que o Visual Studio manteve seu estado para que eles possam retornar e alternar perfeitamente entre as janelas de ferramentas e as janelas de documento.
Seleção de texto
Os editores do Visual Studio que são estritamente textuais, como o editor de texto interno, usam o mesmo modelo de seleção de texto e aparência descritos na página Mouse e Ponteiros das Diretrizes de Interação da Experiência do Usuário do Windows no MSDN. O foco de entrada no editor de texto é indicado por uma barra vertical chamada ponto de inserção. O ponto de inserção é um único pixel de espessura e colorido como o inverso do que aparece atrás dele. Ele pisca de acordo com a taxa definida pela configuração Taxa de piscamento do cursor na guia Velocidade do miniaplicativo Teclado no Painel deControle.
Seleção contígua e disjunta
A seleção dentro do editor de texto é contígua somente. Seleções de texto desconjuntadas não são permitidas, mas devem ser abordadas em editores de objetos gráficos. Quando o ponteiro do mouse do usuário está sobre uma área de texto, o cursor muda para um feixe de I. Um único clique coloca o ponto de inserção no editor de texto no local de clique. Segurar o botão do mouse para baixo inicia um realce de seleção e soltar o botão do mouse termina o realce de seleção.
Seleção de região (seleção de caixa)
O Visual Studio oferece suporte a seleções de região no editor de texto, e isso é chamado de seleção de caixa. A seleção de caixa permite que o usuário selecione uma região de texto que não siga o fluxo de texto normal. Assim como na seleção de texto padrão, a seleção deve ser contígua. A seleção da caixa é iniciada mantendo pressionada a tecla Alt enquanto arrasta com o mouse. A seleção de caixa também pode ser iniciada mantendo pressionadas as teclas Alt e Shift enquanto usa as teclas de seta para indicar a região de seleção. A seleção de caixa usa o realce de seleção normal e mostra o cursor do ponto de inserção piscando no final da área de seleção.

Seleção de região (caixa) no Visual Studio
Aparência da seleção de texto
As cores usadas para seleção ativa e inativa no editor podem ser personalizadas. Para personalizar a aparência visual do editor, um usuário pode ir para Opções de Ferramentas > e, em seguida, procurar em Fontes de Ambiente e Editor de Texto de > Cores>.
Seleção gráfica
Interação
A seleção de objetos gráficos pode ser complexa e depende de vários fatores:
Modelo de seleção primária do editor. Os editores que contêm objetos gráficos também podem ser usados para editar texto ou grades. Por exemplo, o editor pode ser um editor baseado em texto que também oferece suporte ao posicionamento de objetos gráficos, como o designer XAML do Visual Studio. O suporte a vários tipos de objeto pode afetar a forma como o usuário seleciona grupos compostos por diferentes tipos de objetos.
Suporte para estados de seleção primária e secundária. Um editor pode fornecer estados de seleção primários e secundários para que os objetos possam ser editados em uníssono, alinhados entre si, redimensionados juntos e assim por diante.
Suporte à edição in-loco. Os editores também podem permitir que o conteúdo de seus objetos gráficos seja editado. Por exemplo, uma forma de retângulo também pode conter texto no interior que pode ser alterado pelo usuário. Além disso, esse texto poderia ser centralizado ou justificado. A edição in-loco envolve um nível mais detalhado de interação do usuário e, portanto, requer um conjunto apropriado de pistas visuais para apresentar informações de estado ao usuário.
Interação por mouse
| Entrada | Resultado |
|---|---|
| Clique em um objeto não selecionado | Seleciona o objeto e exibe uma linha tracejada e alças de seleção, se o objeto for redimensionável. |
| Clique em um objeto selecionado | Ativa a edição in-loco se o objeto oferecer suporte a ela. Clicar fora do objeto desativa o modo de edição in-loco. |
| Clique duas vezes em um objeto | Abre o código por trás do objeto para edição e pode inserir um manipulador de eventos padrão, se apropriado. |
| Aponte para um objeto | Altera o ponteiro para o cursor de movimentação. A aparência do objeto, como sua luminosidade ou cor, pode mudar. |
| Aponte para uma alça de seleção | Altera o ponteiro para o cursor de redimensionamento. Para objetos que oferecem suporte à rotação, algumas alças de seleção podem alterar o ponteiro para um cursor de rotação à medida que o ponteiro é posicionado de forma diferente (por exemplo, movido para mais longe) em relação à alça de seleção. |
| Arrastar | Mesmo que o objeto não esteja selecionado anteriormente, altere o ponteiro para o cursor de movimento e mova o objeto. |
| Editor perde o foco | Desativa o modo de edição in-loco, embora o objeto mantenha o conteúdo e a aparência que tinha durante seu último estado de operação/seleção. |
| Seleção de objetos | Indicado por uma borda, linha pontilhada ou outro tratamento visualmente distinto para realçar o limite do objeto. |
| Redimensionar um objeto selecionado | Indicado por alças de seleção. Um objeto redimensionável tem oito alças, representando cada direção em que ele pode ser redimensionado. Menos alças podem ser usadas se o objeto só puder ser redimensionado em determinadas direções. Quando o usuário dimensiona um objeto para onde oito alças não seriam interativas, então quatro alças podem ser usadas. Os tamanhos de identificador devem ser vinculados à borda da janela e às métricas de borda com a função GetSystemMetrics API para dimensionar proporcionalmente à resolução de exibição.  |
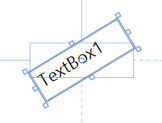
| Girar um objeto selecionado |  |
Interação com o teclado
| Entrada | Resultado |
|---|---|
| Tabulação | Move o indicador de foco entre a ordem lógica dos objetos no editor. Isso pode ser da esquerda para a direita ou de cima para baixo, dependendo do valor da propriedade TabIndex (ou equivalente), da ordem de criação do objeto e da finalidade geral do editor. Shift+Tab inverte a direção do indicador de foco. |
| Barra de espaço | Ativa o modo de movimento panorâmico enquanto o pressionamento de tecla é mantido. É necessária uma entrada adicional do mouse para deslocar a posição do visor. |
| Ctrl+Barra de espaços | Ativa o modo de zoom enquanto o pressionamento de tecla é mantido. É necessária uma entrada de mouse adicional para aumentar e diminuir o fator de zoom. |
| Ctrl+Alt+Sinal de subtração | Diminui o fator de zoom em um nível. |
| Ctrl+Alt+Sinal de adição | Aumenta o fator de zoom em um nível. |
| Shift OU Ctrl | Adiciona o objeto ao grupo de seleção. Ctrl também permite remover objetos individualmente do grupo de seleção. |
| Enter | Executa o comando padrão para o objeto (geralmente Abrir ou Editar). |
| F2 | Ativa a edição in-loco para o objeto. |
| Teclas de direção | Move o(s) objeto(s) selecionado(s) na direção da tecla de seta pressionada, em pequenos incrementos (por exemplo, 1 pixel de cada vez) |
| Ctrl+teclas de seta | Move o(s) objeto(s) selecionado(s) na direção da tecla de seta pressionada, em incrementos maiores (por exemplo, 10 pixels por vez) |
| Shift+teclas de seta | Redimensiona o(s) objeto(s) selecionado(s) na respectiva direção, em pequenos incrementos (por exemplo, 1 pixel de cada vez) |
| Ctrl+Shift+teclas de seta | Redimensiona o(s) objeto(s) selecionado(s) na respectiva direção, em incrementos maiores (por exemplo, 10 pixels por vez) |
Quando os usuários editam controles no local, pode fazer sentido que os objetos sejam redimensionados automaticamente com a entrada do usuário. Por exemplo, se o usuário editar um controle de rótulo, o rótulo deverá crescer para exibir o texto que o usuário acabou de digitar. Se isso não for feito, o usuário deve redimensionar o controle manualmente após editar o texto. Se o usuário tiver muitos controles, isso se torna uma tarefa rotineira e improdutiva.
Contêineres gráficos
Em alguns casos, os editores gráficos fornecem contêineres para outros objetos gráficos, como o controle Windows Forms Panel ou o controle Grid Layout no designer HTML. Se o editor fornecer contêineres para outros objetos gráficos, o seguinte modelo de seleção deverá ser usado somente para o contêiner (os objetos dentro do contêiner seguirão o modelo padrão, conforme descrito acima):
| Entrada | Resultado |
|---|---|
| Clique uma vez no contêiner | Seleciona o objeto de contêiner sem selecionar diretamente nenhum dos objetos contidos. O contêiner pode ser movido e/ou redimensionado com entrada padrão de mouse e teclado (conforme descrito acima). Os objetos contidos são movidos em relação ao contêiner, mas os objetos contidos não são redimensionados, a menos que também sejam selecionados diretamente. |
| Passe o mouse sobre a região limite do contêiner | Transforma o mouse no cursor de movimentação, indicando que o contêiner pode ser movido. |
| Arraste a região limite do contêiner | Altera o mouse para o cursor de movimento e move o contêiner (e os objetos contidos dentro). O contêiner não pode ser movido sem antes ser selecionado com um único clique. |
| Clique uma vez em um objeto dentro do contêiner | Desmarca o contêiner (se selecionado) e seleciona apenas o objeto clicado. |
| Shift+clique OU Ctrl+clique em um objeto contido e/ou contêiner | Adiciona o objeto clicado a uma seleção ou grupo de seleção existente. Se o objeto clicado já for membro do grupo de seleção, ele será removido do grupo de seleção. |
Os objetos contidos devem aderir ao modelo básico de seleção, conforme descrito na seção anterior. A partir do teste de usabilidade do designer do Windows Forms, os usuários esperavam acesso contínuo aos objetos contidos sem etapas intervenientes (impostas pelo objeto de contenção).
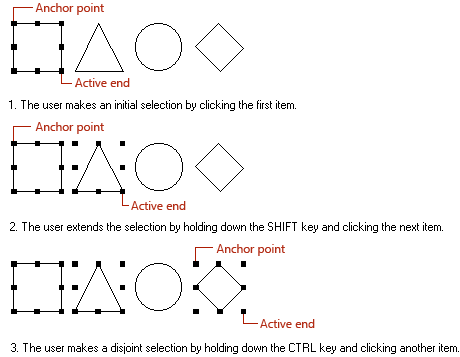
Seleções disjuntas e regionais
Os editores de objetos gráficos devem oferecer suporte a seleções disjuntas. Observe que esse gráfico não mostra a aparência de controle para o Visual Studio. Consulte Aparência da seleção de objetos gráficos para obter especificações visuais detalhadas.

Seleção desconjuntada
Os editores gráficos também devem fornecer seleções de região com um indicador de seleção do tipo letreiro. Se o editor gráfico oferecer suporte a outros tipos de objeto (como texto), as seleções de região podem não ser possíveis, dependendo das restrições desses outros tipos de objeto.

Seleção de letreiro
Seleções primárias e secundárias
Alguns editores de objetos gráficos permitem que o usuário edite ou alinhe objetos em grupos. Neste caso, é necessário introduzir o conceito de seleções primárias e secundárias. A seleção primária é o objeto ao qual todos os outros objetos respondem por operações de grupo. O objeto que o usuário seleciona primeiro se torna o controle primário e as seleções subsequentes se tornam as seleções secundárias. A seleção primária tem um tratamento visual distinto da(s) seleção(ões) secundária(s) para indicar qual objeto é primário:

Seleção primária com duas seleções secundárias
Aparência da seleção de objetos gráficos
As alças de seleção são quadrados desenhados em um padrão retangular ao redor da caixa delimitadora do objeto. O gráfico abaixo mostra exemplos dos vários estados que um objeto gráfico pode ter com alça, dimensionamento e aparência de edição in-loco. O tamanho das alças deve ser vinculado às métricas de borda e borda da janela usando a API GetSystemMetrics .
| Estado | Aparência | Detalhes visuais |
|---|---|---|
| Desmarcado | Default |  |
| Seleção primária | Redimensionável |  |
| Seleção primária | Não redimensionável |  |
| Seleção primária | Bloqueada |  |
| Seleção secundária | Redimensionável |  |
| Seleção secundária | Não redimensionável |  |
| Seleção secundária | Bloqueada |  |
| Interface do usuário ativa | Default |  |
Ver modelos de seleção
Modo de exibição de árvore
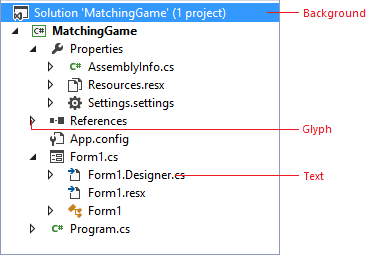
A seleção em uma exibição de árvore é mostrada com um realce simples. Se o usuário clicar em um nome de nó ou em um ícone de nó, o nó será selecionado. Os glifos triangulares à esquerda do nó expandem ou contraem o controle de árvore, mas não afetam a seleção do usuário, com uma exceção: ao recolher um nó pai quando a seleção está em um filho desse nó, a seleção se move para o pai.

Modo de exibição de árvore típico no Visual Studio
As exibições em árvore podem oferecer suporte a seleções contíguas e disjuntas, mesmo em vários níveis na árvore. Seleções múltiplas contíguas ou disjuntas devem ser feitas em nós de árvore visíveis. Se um nó for recolhido, a seleção disjunta será perdida e o nó que foi recolhido obterá a seleção. Dessa forma, o usuário pode ver os nós que serão afetados por uma operação. Quando os nós são recolhidos, não fica claro quais nós podem ser afetados.
Quando um nó pai é selecionado, a operação deve se aplicar ao pai, embora possa haver casos em que faça sentido que uma operação se aplique ao pai e a todos os seus filhos. Nesse caso, forneça interface do usuário adicional durante a operação, como uma caixa de seleção ou caixa de diálogo de confirmação para tornar a opção "aplicar a todos os filhos" explícita ao usuário.
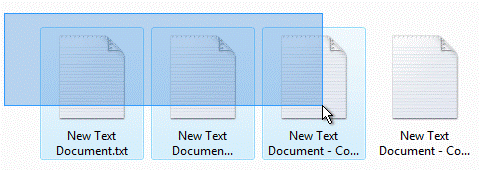
Renomear
Se os nós na árvore suportarem a renomeação, a renomeação deve ser feita no lugar. A operação in-loco deve ser o padrão em todos os controles de árvore no Visual Studio. Forneça um comando renomear que ative imediatamente o modo de edição in-loco, com a seleção de texto cobrindo todo o nome do nó, pronto para aceitar a entrada do usuário. Se o nó representar um arquivo, o nome do arquivo deverá conter a extensão. O realce de seleção deve incluir apenas o corpo do nome do arquivo e não a extensão.
| Entrada | Resultado |
|---|---|
| Tecla Enter | Confirma a operação de renomeação |
| Tecla Esc | Cancela a operação de renomeação |
| Clicar fora da região de edição in-loco | Confirma a operação de renomeação |
| Desfazer | Fornecer desfazer fácil para cancelar a operação de renomeação |
Seleção em listas e controles de grade
O conceito-chave na seleção de lista é que ela é baseada em linha, o que significa que, quando uma seleção é feita, a linha inteira é selecionada como uma unidade. Por outro lado, as grades podem permitir que células específicas sejam selecionadas sem afetar qualquer outro aspecto da linha. As grades também podem conter uma hierarquia de linhas aninhadas (como em um TreeGrid) que permitem que ramificações inteiras da hierarquia sejam selecionadas e desmarcadas interagindo com as linhas pai. A seleção em listas é mostrada por uma cor de realce simples em toda a linha de dados. O foco é mostrado por uma borda pontilhada de pixel único ao redor da linha ou célula editável atual (linha se todas as células forem somente leitura).
Observação
Foco e seleção são conceitos diferentes. Foco é uma indicação de qual elemento da interface do usuário é direcionado para receber entrada não explicitamente direcionada a outro objeto, enquanto seleção refere-se ao estado da inclusão de um objeto em um conjunto de objetos nos quais operações subsequentes podem ocorrer.
As seleções em listas podem ser contíguas, desconexas ou regionais. Quando várias seleções são permitidas, a seleção contígua e separada deve sempre ser suportada, enquanto o suporte para seleções de região (caixa) é opcional. As seleções de região são iniciadas arrastando o espaço em branco do corpo da lista.
| Objeto | Seleção |
|---|---|
| Lista | Contíguo |
| Lista | Separado |
| Lista | Region |
Clicar uma vez em uma lista seleciona a linha onde o clique ocorreu. Se o usuário clicar em uma célula de lista que ofereça suporte à edição in-loco, a célula também será ativada imediatamente para edição in-loco. Caso contrário, a linha inteira será imediatamente selecionada e mostrará um realce.
Arrastar no corpo da lista faz uma de três coisas:
Inicia uma seleção de região se a lista oferecer suporte a ela e o mouse-down estiver em espaço em branco
Inicia uma operação de arrastar/soltar se a célula ou linha da lista oferecer suporte a ser uma fonte de arraste
Seleciona a linha atual
Edição in-loco
Quando a edição in-loco é permitida, há dois modelos básicos: controle de edição simples e seletor de propriedades. Com um controle de edição simples, o conteúdo é realçado e pronto para entrada do usuário assim que a edição in-loco é ativada. Quando um seletor de propriedades é implementado, o botão que invoca o seletor de propriedades é exibido assim que o modo de edição in-loco é ativado e a seleção atual não é realçada. O botão de seletor deve ser justificado à direita na célula. Para obter exemplos de edição in-loco, consulte a janela Propriedades e a Lista de tarefas no Visual Studio.
Suporte de teclado
O suporte ao teclado para seleção em listas e grades segue as convenções padrão do Windows:
As teclas de seta navegam na lista, selecionando cada linha/célula à medida que o foco é movido.
Shift + seta executa uma seleção contígua na direção das teclas de seta.
Ctrl + seta seguida pela Barra de espaço alterna entre adicionar e remover itens de lista da seleção, criando uma seleção separada.
Para grades que contêm hierarquias aninhadas, a tecla Seta para a direita expande uma linha pai e a tecla Seta para a esquerda recolhe uma.
A tecla Tab move o foco entre as células na linha atual se as células forem editáveis.
A tecla Enter executa o comando padrão no item da lista (geralmente Abrir).
A tecla F2 ativa a edição in-loco para a célula selecionada no momento.
Configurações de persistência e salvamento
Embora cada componente de software no Visual Studio seja geralmente responsável por seu próprio estado e persistência, o Visual Studio salva automaticamente as configurações em alguns casos, como com tamanhos e posições de janela. A tabela abaixo é uma combinação de configurações salvas automaticamente e configurações que exigem que um usuário explícito ou uma ação programada seja executada.
| Objeto | O que economizar | Quando salvar | Onde economizar |
|---|---|---|---|
| Objeto selecionável (por exemplo, uma linha de código) | Um ponto de interrupção em uma linha de código Um atalho de usuário associado à linha de código |
Quando o projeto é salvo | O arquivo de opções do usuário (.suo) para o projeto |
| Caixa de diálogo | O local da caixa de diálogo, se ela tiver sido movida O modo de exibição que o usuário usou pela última vez na caixa de diálogo |
Quando a caixa de diálogo é fechada Quando a sessão do Visual Studio termina |
Na memória Registro em HKEY_Current_User |
| Janela | O tamanho e a localização da janela | Quando a janela fecha Quando o modo do Visual Studio é alterado Quando a sessão do Visual Studio termina |
O arquivo de opções do usuário (.suo) para o projeto Arquivo de opções personalizadas para configurações de janela |
| Documento | A seleção atual no documento A exibição do documento Os últimos vários lugares que o usuário visitou |
Quando o documento é salvo | O arquivo de opções do usuário (.suo) para o projeto |
| Projeto | Referências a arquivos Referências a diretórios no disco Referências a outro software Componentes Estabeleça informações sobre o projeto em si |
Quando o projeto é salvo | O arquivo de projeto |
| Solução | Referências a projetos Referências a arquivos |
Quando o projeto ou solução é salvo | O arquivo de solução (.sln) |
| Configurações em Opções de Ferramentas > | Personalizações do teclado Personalizações da barra de ferramentas Esquemas de cor |
Quando a caixa de diálogo Opções de Ferramentas > é fechada Quando a sessão do Visual Studio termina |
Registro em HKEY_Current_User |
O que o usuário está fazendo, e quando ele está fazendo, determina se uma configuração está sendo salva na memória (durante a sessão), salva em disco (entre sessões como uma configuração do Registro), como parte do próprio arquivo de projeto ou solução, como parte do arquivo de opções de solução (.suo) ou como um arquivo de configurações personalizadas que somente esse componente de software conhece. A tabela acima mostra vários eventos nos quais as configurações podem ser salvas. No entanto, há outros momentos em que você pode querer salvar o estado:
Quando o usuário muda de local em uma caixa de diálogo ou janela
Quando o usuário transfere o foco para outra janela
Quando o usuário alterna do modo de design para o modo de depuração
Quando o usuário faz logoff de sua conta
Quando o computador entra em hibernação ou é desligado
Quando o computador/disco rígido está prestes a ser reformatado e configurado novamente
Configurações de janela
Uma configuração de janela é a apresentação básica do ambiente de desenvolvimento - é um esquema que consiste na lista de janelas de ferramentas presentes e a maneira como elas são organizadas. Para janelas gerenciadas pelo IDE (janelas do IDE), as informações de layout são persistentes por usuário, portanto, quando um usuário inicia o IDE, o layout da janela aparece da mesma forma que quando eles saíram do Visual Studio pela última vez. O estado e a posição das janelas do IDE são mantidos em um arquivo de opções personalizado no formato XML. As janelas de ferramentas criadas por pacotes carregados no IDE persistem suas informações de estado no Registro e podem ou não ser por usuário.
Layouts específicos do perfil
Cada perfil inclui layouts de janela de ferramenta, organizados de maneira familiar a personas de desenvolvedor específicas (os desenvolvedores do Visual C++ esperam ver o Gerenciador de Soluções no lado esquerdo do IDE, enquanto os desenvolvedores do C# esperam ver o Gerenciador de Soluções à direita). Os layouts de janela específicos do perfil são carregados depois que o usuário escolhe um perfil na inicialização. Um autor de pacote deve determinar o layout de janela mais adequado para a experiência do cliente, sabendo que as alterações feitas pelo usuário na configuração da janela serão persistentes.
Entrada por toque
Os usuários estão usando cada vez mais os produtos de desenvolvimento da Microsoft em dispositivos sensíveis ao toque. No entanto, existem barreiras que dificultam o uso de ferramentas de desenvolvimento em dispositivos sensíveis ao toque. Os usuários esperam que nossos produtos forneçam uma experiência de toque confiável e precisa. A intenção dessas diretrizes é informar as decisões sobre quais recursos de toque incorporar e incentivar uma experiência de toque consistente no Visual Studio e em produtos relacionados.
Níveis de experiência
Os níveis de experiência a seguir servem como um guia para ajudar as equipes a decidir quais recursos de toque oferecer com base em seu nível desejado de interesse de investimento em contato.
A experiência básica é para equipes que desejam fornecer recursos de toque para que não haja becos sem saída ao longo de seu trabalho.
A experiência otimizada é para equipes que desejam fornecer os recursos de toque mais comuns (por exemplo, aqueles normalmente disponíveis em aplicativos de navegador da Internet).
A experiência elevada é para equipes que desejam adicionar recursos como gestos ou outros recursos opcionais que podem tornar seu aplicativo amigável ao toque.
| Experiência básica | Experiência otimizada | Experiência elevada | |
|---|---|---|---|
| Permite que os usuários ... | Corrija o código e a leitura em nível de solução/projeto sem becos sem saída | Executar tarefas de manutenção, refatoração e navegação | Opere em uma experiência consistente, intuitiva e fluida com confiança |
| Editor | Movimento panorâmico e seleção por toque Toque na barra de rolagem para pular e pressionar+arrastar |
Apertar o zoom Rolagem rápida Seleção Fácil uso do menu de contexto |
|
| Principais janelas de ferramentas | Movimento panorâmico de lista Seleção de item Toque na barra de rolagem para pular e pressionar+arrastar |
Fácil rolagem e seleção de itens | |
| Janelas | Redimensionar janela Acesso rápido |
||
| Documente bem | Fácil navegação entre arquivos abertos | ||
| Gestos | Garantir que gestos comuns funcionem em todo o IDE | Ações baseadas em gestos Suporte a arrastar e soltar e designers |
|
| Outras considerações | Teclado personalizado na tela |
Gestos
Os gestos fornecem aos usuários um atalho para comandos que, de outra forma, poderiam exigir uma interação mais complicada. Consulte as diretrizes do Windows sobre gestos de toque comuns para aplicativos da área de trabalho e siga esta orientação para a maioria dos gestos, incluindo gestos simples, como movimento panorâmico e zoom.