Caixas de Listagem
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
Com uma caixa de listagem, os usuários podem selecionar em um conjunto de valores apresentados em uma lista que está sempre visível. Com uma caixa de listagem de seleção única, os usuários selecionam um item em uma lista de valores mutuamente exclusivos. Com uma caixa de listagem de seleção múltipla, os usuários selecionam zero ou mais itens de uma lista de valores.

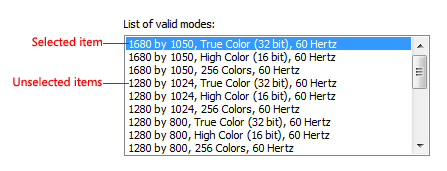
Uma caixa de listagem de seleção única típica.
Observação
As diretrizes relacionadas aos modos de exibição de layout e lista são apresentadas em artigos separados.
Esse é o controle correto?
Para decidir, considere estas perguntas:
- A lista apresenta dados, em vez de opções de programa? De qualquer forma, uma caixa de listagem é uma opção adequada, independentemente do número de itens. Por outro lado, botões de opção ou caixas de marcar são adequados apenas para um pequeno número de opções de programa.
- Os usuários precisam alterar exibições, agrupar, classificar por colunas ou alterar as larguras e a ordem das colunas? Nesse caso, use uma exibição de lista .
- O controle precisa ser uma origem de arrastar ou um destino de soltar? Nesse caso, use uma exibição de lista.
- Os itens da lista precisam ser copiados ou colados da área de transferência? Nesse caso, use uma exibição de lista.
Listas de seleção única
- O controle é usado para escolher uma opção em uma lista de valores mutuamente exclusivos? Se não, use outro controle. Para escolher várias opções, use uma lista de seleção múltipla padrão, marcar lista de caixas, construtor de listas ou adicionar/remover lista.
- Há uma opção padrão recomendada para a maioria dos usuários na maioria das situações? Ver a opção selecionada é muito mais importante do que ver as alternativas? Nesse caso, considere usar uma lista suspensa se você não quiser incentivar os usuários a fazer alterações ocultando as alternativas.

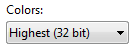
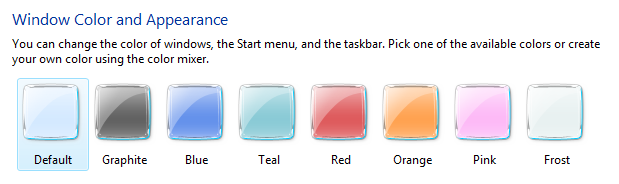
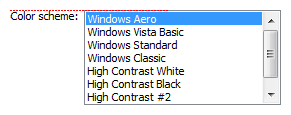
Neste exemplo, a qualidade de cor mais alta é a melhor opção para a maioria dos usuários, portanto, uma lista suspensa é uma boa opção para minimizar as alternativas.
- A lista requer interação constante? Nesse caso, use uma lista de seleção única para simplificar a interação.

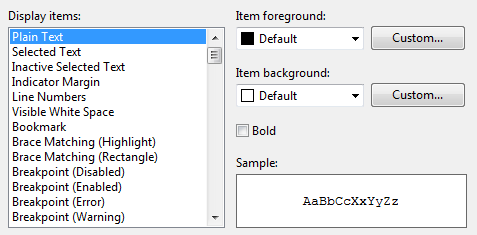
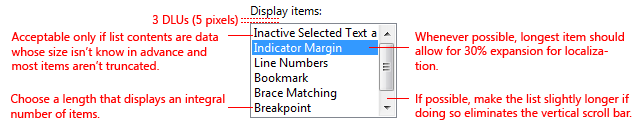
Neste exemplo, os usuários estão constantemente alterando o item selecionado na lista Exibir itens para definir as cores de primeiro plano e plano de fundo. Usar uma lista suspensa nesse caso seria muito entediante.
- A configuração parece uma quantidade relativa? Os usuários se beneficiariam de comentários instantâneos sobre o efeito das alterações de configuração? Nesse caso, considere usar um controle deslizante .
- Há uma relação hierárquica significativa entre os itens de lista? Nesse caso, use um controle de exibição de árvore .
- O espaço na tela é premium? Nesse caso, use uma lista suspensa porque o espaço de tela usado é fixo e independente do número de itens de lista.
Listas de seleção múltipla padrão e listas de caixas de marcar
- A seleção múltipla é essencial para a tarefa ou é comumente usada? Nesse caso, use uma marcar lista de caixas para tornar várias seleções óbvias, especialmente se os usuários de destino não forem avançados. Muitos usuários não perceberão que uma lista de seleção múltipla padrão dá suporte a várias seleções. Use uma lista de seleção múltipla padrão se as caixas de marcar chamarem muita atenção para várias seleções ou resultarem em muita desordem de tela.
- A estabilidade da seleção múltipla é importante? Nesse caso, use uma marcar lista de caixas, construtor de listas ou adicionar/remover lista porque clicar altera apenas um único item de cada vez. Com uma lista de seleção múltipla padrão, é muito fácil limpar todas as seleções mesmo por acidente.
- O controle é usado para escolher zero ou mais itens de uma lista de valores? Se não, use outro controle. Para escolher um item, use uma lista de seleção única.
Listas de visualização
- As opções são mais fáceis de selecionar com imagens do que apenas com texto? Nesse caso, use uma lista de visualização.
Listar construtores e adicionar/remover listas
- O controle é usado para escolher zero ou mais itens de uma lista de valores? Se não, use outro controle. Para escolher um item, use uma lista de seleção única.
- A ordem dos itens selecionados importa? Nesse caso, o construtor de listas e os padrões de lista add/remove dão suporte à ordem, enquanto os outros padrões de seleção múltipla não.
- É importante que os usuários vejam um resumo de todos os itens selecionados? Nesse caso, o construtor de listas e os padrões de lista add/remove exibem apenas os itens selecionados, enquanto os outros padrões de seleção múltipla não.
- As opções possíveis são irrestrita? Nesse caso, use uma lista de adição/remoção para que os usuários possam escolher valores que não estão atualmente na lista.
- Adicionar um valor à lista requer uma caixa de diálogo especializada para escolher objetos? Nesse caso, use uma lista adicionar/remover e exiba a caixa de diálogo quando os usuários clicarem em Adicionar.
- O espaço na tela é premium? Nesse caso, use uma lista de adição/remoção porque ela usa menos espaço na tela nem sempre mostrando o conjunto de opções.
Para caixas de listagem, o número de itens na lista não é um fator na escolha do controle porque eles escalam de milhares de itens até um para listas de seleção única (e nenhum para listas de seleção múltipla). Como as caixas de listagem podem ser usadas para dados, o número de itens pode não ser conhecido com antecedência.
Nota: Às vezes, um controle que se parece com uma caixa de listagem é implementado usando uma exibição de lista e vice-versa. Nesses casos, aplique as diretrizes com base no uso, não na implementação.
Padrões de uso
As caixas de listagem têm vários padrões de uso:
| Rótulo | Valor |
|---|---|
| Listas de seleção única Permitir que os usuários selecionem um item por vez. |
 Neste exemplo, os usuários podem selecionar apenas um item de exibição. |
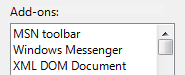
| Listas de seleção múltipla padrão Permitir que os usuários selecionem qualquer número de itens, incluindo nenhum. |
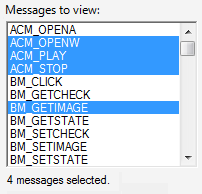
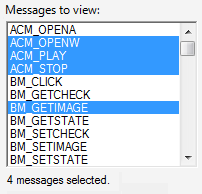
As listas de seleção múltipla padrão têm exatamente a mesma aparência que as listas de seleção única, portanto, não há nenhuma pista visual de que uma caixa de listagem dê suporte a várias seleções. Como os usuários precisam descobrir essa capacidade, esse padrão de lista é melhor usado para tarefas em que várias seleções não são essenciais e raramente são usadas. Há dois modos de seleção múltipla diferentes: múltiplo e estendido. O modo de seleção estendida é de longe o mais comum, em que a seleção pode ser estendida arrastando ou com Shift+click e Ctrl+click para selecionar grupos de valores contíguos e não adjacentes, respectivamente. No modo de seleção múltipla, clicar em qualquer item alterna seu estado de seleção independentemente das teclas Shift e Ctrl. Dado esse comportamento incomum, o modo de seleção múltipla é preterido e você deve usar marcar listas de caixas.  Neste exemplo, os usuários podem selecionar qualquer número de itens usando o modo de seleção múltipla. |
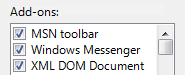
| Listas de caixas de seleção Como caixas de listagem de seleção múltipla padrão, marcar listas de caixas permitem que os usuários selecionem qualquer número de itens, incluindo nenhum. |
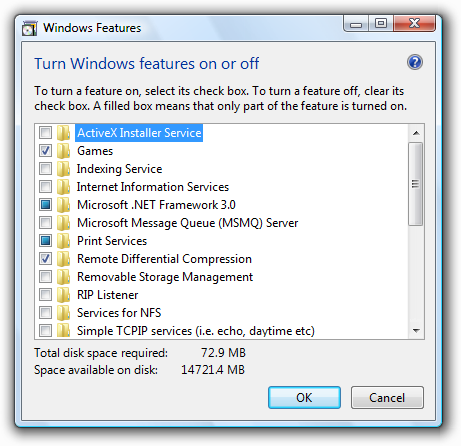
Ao contrário das listas de seleção múltipla padrão, as caixas de marcar indicam claramente que várias seleções são possíveis. Use esse padrão de lista para tarefas em que várias seleções são essenciais ou comumente usadas.  Neste exemplo, os usuários normalmente selecionam mais de um item para que uma marcar lista de caixas seja usada. Dada essa clara indicação de várias seleções, você pode supor que marcar listas de caixas são preferíveis a listas de seleção múltipla padrão. Na prática, poucas tarefas exigem várias seleções ou a usam fortemente; usar uma lista de caixas marcar nesses casos chama muita atenção para a seleção. Consequentemente, listas de seleção múltipla padrão são muito mais comuns. |
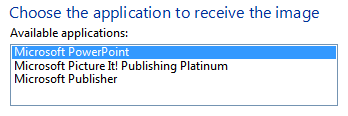
| Listas de visualização Pode ser uma seleção única ou múltipla, mas elas mostram uma visualização do efeito da seleção em vez de apenas texto. |
 Neste exemplo, uma visualização de cada opção mostra claramente o efeito da escolha, que é mais eficaz do que usar o texto sozinho. |
| Construtores de lista Permitir que os usuários criem uma lista de opções adicionando um item por vez e, opcionalmente, definindo a ordem de lista. |
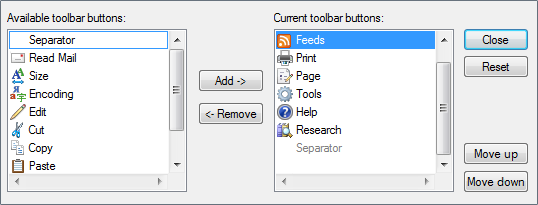
Um construtor de listas consiste em duas listas de seleção única: a lista à esquerda é um conjunto fixo de opções e a lista à direita é a lista que está sendo criada. Há dois botões de comando entre as listas:
 Neste exemplo, um construtor de listas é usado para criar uma barra de ferramentas selecionando itens de um conjunto de opções disponíveis e definindo seu pedido. |
| Adicionar/remover listas Permitir que os usuários criem uma lista de opções adicionando um ou mais itens de cada vez e, opcionalmente, definindo a ordem de lista (como construtores de lista). |
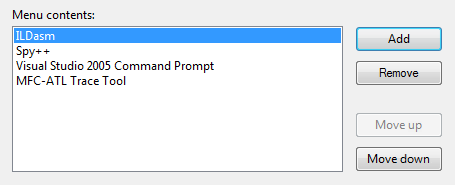
Ao contrário de um construtor de listas, clicar em Adicionar exibe uma caixa de diálogo para selecionar itens a serem adicionados à lista. O uso de uma caixa de diálogo separada permite uma flexibilidade significativa na escolha de itens que você pode usar um seletor de objetos especializado ou até mesmo uma caixa de diálogo comum. Em comparação com o construtor de listas, essa variação é mais compacta, mas requer um pouco mais de esforço para adicionar itens.  Neste exemplo, os usuários podem adicionar ou remover ferramentas de um menu, bem como definir a ordem. Embora o construtor de listas e os padrões de lista de adição/remoção sejam significativamente mais pesados do que as outras listas de seleção múltipla, eles oferecem duas vantagens exclusivas:
|
Diretrizes
Apresentação
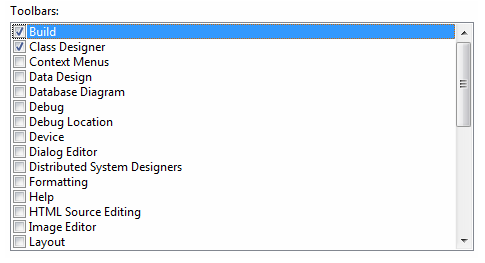
- Classificar itens de lista em uma ordem lógica, como agrupar opções relacionadas, colocar os itens usados com mais frequência primeiro ou usar ordem alfabética. Classificar nomes em ordem alfabética, números em ordem numérica e datas em ordem cronológica. Listas com 12 ou mais itens devem ser classificadas em ordem alfabética para facilitar a localização de itens.
Correto:
Neste exemplo, os itens da caixa de listagem são classificados por sua relação espacial.
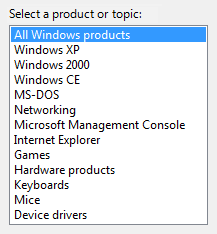
Incorreto:
Neste exemplo, há tantos itens de lista que devem ser classificados em ordem alfabética.
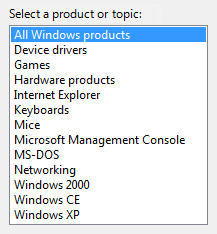
Correto:
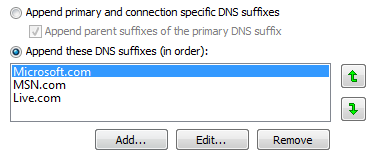
Neste exemplo, os itens de lista são mais fáceis de encontrar porque são classificados em ordem alfabética. No entanto, o item "Todos os produtos do Windows" está no início da lista, independentemente de sua ordem de classificação.
- Coloque as opções que representam Todos ou Nenhum no início da lista, independentemente da ordem de classificação dos itens restantes.
- Coloque meta-opções entre parênteses.

Neste exemplo, "(none)" é uma meta-opção porque não é um valor válido para a escolha, mas indica que a opção em si não está sendo usada.
- Em vez disso, não tenha itens de lista em branco que usem meta opções. Os usuários não sabem como interpretar itens em branco, enquanto o significado das meta opções é explícito.
Incorreto:
Neste exemplo, o significado do item em branco não está claro.
Correct:
Neste exemplo, a meta-opção "(none)" é usada em vez disso.
Interação
- Considere fornecer um comportamento de clique duplo. Clicar duas vezes deve ter o mesmo efeito que selecionar um item e executar seu comando padrão.
- Torne o comportamento de clique duplo redundante. Sempre deve haver um botão de comando ou comando de menu de contexto que tenha o mesmo efeito.
- Se os usuários não puderem fazer nada com os itens selecionados, não permita a seleção.
Correct:
Esta caixa de listagem exibe uma lista somente leitura de alterações; não há necessidade de seleção.
- Ao desabilitar uma caixa de listagem, desabilite também quaisquer rótulos e botões de comando associados.
- Não use a alteração do item selecionado em uma caixa de listagem para:
- Executar comandos.
- Exiba outras janelas, como uma caixa de diálogo para coletar mais entradas.
- Exibir dinamicamente outros controles relacionados ao controle selecionado (os leitores de tela não podem detectar esses eventos). Exceção: Você pode alterar dinamicamente o texto estático usado para descrever o item selecionado.
Aceitável:
Neste exemplo, alterar o item selecionado altera a descrição.
- Evite a rolagem horizontal. As listas de várias colunas dependem da rolagem horizontal, que geralmente é mais difícil de usar do que a rolagem vertical. Listas de várias colunas que exigem rolagem horizontal podem ser usadas quando você tem muitos itens classificados em ordem alfabética e espaço de tela suficiente para um controle largo.
Aceitável:
Neste exemplo, várias colunas que exigem rolagem horizontal são usadas porque há muitos itens e muito espaço de tela disponível para um controle amplo.
Listas de seleção múltipla
- Considere exibir o número de itens selecionados abaixo da lista, especialmente se os usuários provavelmente selecionarem vários itens. Essas informações não apenas oferecem comentários úteis, mas também indicam claramente que a caixa de listagem dá suporte a várias seleções.

Neste exemplo, o número de itens selecionados é exibido abaixo da lista.
- Você pode fornecer outras métricas de seleção que podem ser mais significativas, como os recursos necessários para as seleções.

Neste exemplo, o espaço em disco necessário para instalar os componentes é mais significativo do que o número de itens selecionados.
- Se houver potencialmente muitos itens de lista e selecionar ou desmarcar todos eles for provável, adicione Selecionar todos e Limpar todos os botões de comando.
- Para listas de seleção múltipla padrão, não use o modo de seleção múltipla porque esse modo de seleção foi preterido. Para comportamento equivalente, use uma marcar lista de caixas.
Valores padrão
- Selecione a opção mais segura (para evitar perda de dados ou acesso do sistema) e a opção mais segura por padrão. Se a segurança e a segurança não forem fatores, selecione a opção mais provável ou conveniente.
Exceção: Não selecione nenhum item se o controle representar uma propriedade em um estado misto, o que acontece ao exibir uma propriedade para vários objetos que não têm a mesma configuração.
Dimensionamento e espaçamento recomendados

Dimensionamento e espaçamento recomendados para caixas de listagem.
- Escolha uma largura de caixa de listagem apropriada para os dados válidos mais longos. As caixas de listagem padrão não podem ser roladas horizontalmente, portanto, os usuários podem ver apenas o que está visível no controle.
- Inclua 30% adicional (até 200% para texto mais curto) para qualquer texto (mas não números) que será localizado.
- Escolha uma altura da caixa de listagem que exibe um número integral de itens. Evite truncar itens verticalmente.
- Escolha uma altura de caixa de listagem que elimine a rolagem vertical desnecessária. As caixas de listagem devem ser exibidas entre 3 e 20 itens sem a necessidade de rolagem. Considere tornar uma caixa de listagem um pouco mais longa se isso eliminar a barra de rolagem vertical. Listas com potencialmente muitos itens devem exibir pelo menos cinco itens para facilitar a rolagem mostrando mais itens de cada vez e facilitando a posição da barra de rolagem.
- Se os usuários se beneficiarem de aumentar a caixa de listagem, torne a caixa de listagem e sua janela pai redimensionáveis. Isso permite que os usuários ajustem o tamanho da caixa de listagem conforme necessário. No entanto, as caixas de listagem redimensionáveis devem exibir nada menos que três itens.
Rótulos
Rótulos de controle
- Todas as caixas de listagem precisam de rótulos. Escreva o rótulo como uma palavra ou frase, não como uma frase; use dois-pontos no final do rótulo.
Exceção: Omita o rótulo se ele for apenas uma reformulação da instrução main de uma caixa de diálogo. Nesse caso, a instrução main usa dois-pontos (a menos que seja uma pergunta) e a chave de acesso.
Aceitável:
Neste exemplo, o rótulo da caixa de listagem apenas declara novamente a instrução main.
Better:
Neste exemplo, o rótulo redundante é removido, portanto, a instrução main usa dois-pontos e a chave de acesso.
- Se uma caixa de listagem for subordinada a um botão de opção ou marcar caixa e for introduzida pelo rótulo desse controle que termina com dois-pontos, não coloque um rótulo adicional no controle de caixa de listagem.

Neste exemplo, a caixa de listagem é subordinada a um botão de opção e compartilha seu rótulo.
- Atribua uma chave de acesso exclusiva. Para obter diretrizes, consulte Teclado.
- Use maiúsculas no estilo de frase.
- Posicione o rótulo à esquerda ou acima do controle e alinhe o rótulo com a borda esquerda do controle.
- Se o rótulo estiver à esquerda, alinhe verticalmente o texto do rótulo com a primeira linha de texto no controle.
Correct:

Nesses exemplos, o rótulo na parte superior se alinha com a borda esquerda da caixa de listagem e o rótulo à esquerda se alinha ao texto na caixa de listagem.
Incorreto:

Nesses exemplos incorretos, o rótulo na parte superior se alinha com o texto na caixa de listagem e o rótulo à esquerda se alinha com a parte superior da caixa de listagem.
- Para caixas de listagem de seleção múltipla, use um rótulo que indica claramente que várias seleções são possíveis. Os rótulos da lista de caixas de seleção podem ser menos explícitos.
Correto:
Neste exemplo, o rótulo indica claramente que várias seleções são possíveis.
Incorreto:
Neste exemplo, o rótulo não fornece informações óbvias sobre várias seleções.
Best:
Neste exemplo, as caixas de marcar indicam claramente que várias seleções são possíveis, portanto, o rótulo não precisa ser explícito.
- Você pode especificar unidades (segundos, conexões e assim por diante) entre parênteses após o rótulo.
Texto da opção
- Atribua um nome exclusivo a cada opção.
- Use maiúsculas no estilo de frase, a menos que um item seja um substantivo adequado.
- Escreva o rótulo como uma palavra ou frase, não como uma frase e não use nenhuma pontuação final.
- Use frases paralelas e tente manter o comprimento quase o mesmo para todas as opções.
Texto instrucional e complementar
- Se você precisar adicionar texto instrucional sobre uma caixa de listagem, adicione-o acima do rótulo. Use frases completas com pontuação final.
- Use maiúsculas no estilo de frase.
- Informações adicionais que são úteis, mas não necessárias, devem ser mantidas curtas. Coloque esse texto entre parênteses entre o rótulo e os dois-pontos ou sem parênteses abaixo do controle.

Neste exemplo, o texto complementar é colocado abaixo da lista.
Documentação
Ao fazer referência a caixas de listagem:
- Use o texto exato do rótulo, incluindo sua capitalização, mas não inclua o sublinhado ou dois-pontos da chave de acesso. Inclua a lista de palavras. Não faça referência a uma caixa de listagem como uma caixa de listagem ou um campo.
- Para itens de lista, use o texto exato do item, incluindo sua capitalização.
- Na programação e em outras documentações técnicas, consulte caixas de listagem como caixas de listagem. Em qualquer outro lugar, use a lista.
- Para descrever a interação do usuário, use select.
- Quando possível, formate os itens de rótulo e lista usando texto em negrito. Caso contrário, coloque o rótulo e os itens entre aspas somente se necessário para evitar confusão.
Exemplo: na lista Ir para o que , selecione Indicador.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de