Identidade visual do software
Observação
Este guia de design foi criado para o Windows 7 e não foi atualizado para versões mais recentes do Windows. Grande parte das diretrizes ainda se aplica em princípio, mas a apresentação e os exemplos não refletem nossas diretrizes de design atuais.
A identidade visual é o posicionamento emocional de um produto, conforme percebido por seus clientes. A identidade visual bem-sucedida requer a criação habilidosa de uma imagem de produto e não é obtida apenas por meio de logotipos de produtos e esquemas de cores.
A identidade visual é o posicionamento emocional de um produto, conforme percebido por seus clientes. A identidade visual do produto é obtida por meio de uma combinação de fatores, incluindo o nome e o logotipo do produto, o uso de cor, texto, elementos gráficos e som, o estilo de vários outros elementos de design, marketing e, o mais importante, os atributos da própria experiência do produto.
A identidade visual bem-sucedida requer a criação habilidosa de uma imagem de produto e não é obtida simplesmente engessando um logotipo de produto em cada superfície e usando o esquema de cores do produto em todas as oportunidades. Em vez disso, uma identidade visual significativa e de alta qualidade que aprimore a experiência dos usuários será muito mais bem sucedida.
Nota: Diretrizes relacionadas a ícones, fontes, cor, animação , som e quadros de janela são apresentadas em artigos separados.
Conceitos de design
Em um marketplace competitivo, as empresas marcam seus produtos para ajudar a diferenciá-los da concorrência. Seria ingênuo sugerir que a identidade visual do produto em geral está errada ou deve ser evitada, mas é justo dizer que a identidade visual do software é muitas vezes mal executada. O objetivo da identidade visual do software é associar a marca ao estilo e à qualidade do produto e sua experiência. Muitas vezes, os desenvolvedores tentam fazer isso chamando a atenção para o próprio programa. O resultado é distrair os usuários em vez de encantá-los.
Atributos de boa identidade visual de software
Quando bem feito, a identidade visual do software tem estes atributos:
- Estabelece um estilo e personalidade claros e distintos.
- Cria uma conexão emocional.
- Tem alta qualidade.
- É estrategicamente colocado e executado consistentemente.
- Alinha-se à estratégia geral da marca.
- É duradouro... tão agradável a milésima vez como foi a primeira.
Por outro lado, tentativas ruins de identidade visual de software têm estes atributos:
- Não tem nenhum tema ou ponto óbvio.
- Está na cara do usuário.
- É irritante.
- Está por toda parte.
- Tem uma aparência personalizada sem nenhum benefício do usuário.
- Torna-se rapidamente cansativo.
Comece com o próprio produto
A identidade visual de software bem-sucedida começa com o design do próprio produto. Um programa bem projetado criou funcionalidades cuidadosamente voltadas para um público-alvo apropriado. Funcionalidade exclusiva e atenção extraordinária aos detalhes fazem instruções de identidade visual poderosas. Para obter mais informações, confira Como criar uma ótima experiência do usuário.
Escolha cuidadosamente o nome do produto
Grandes nomes de produtos impulsionam marcas fortes. Um grande nome de produto de software é memorável e transmite concisamente o benefício do produto, fornecendo distinção em um mercado lotado. Contrate um profissional de identidade visual para ajudá-lo a escolher o nome certo do produto. A longo prazo, um nome bem escolhido é muito mais importante para seu esforço de identidade visual do que detalhes como logotipos, esquemas de cores e temas de controle.
O que marcar
Os elementos de identidade visual de software podem ser categorizados da seguinte maneira:
Primário
- Nome do produto
- Logotipo do produto
- Esquema de cores do produto
- Sons específicos do produto


Alguns dos principais elementos de identidade visual do Windows Vista.
Os principais elementos de identidade visual tendem a chamar muita atenção, portanto, devem ser usados com contenção. Limite o uso de elementos de identidade visual primários a algumas experiências estratégicas. Sons específicos do produto não são recomendados para a maioria dos programas.
Secundário
- Formas de elemento
- Ícone e estilos gráficos
- Elementos gráficos secundários
- Cores de ênfase
- Animações
- Transições
- Sombras
- Planos de fundo e transparência



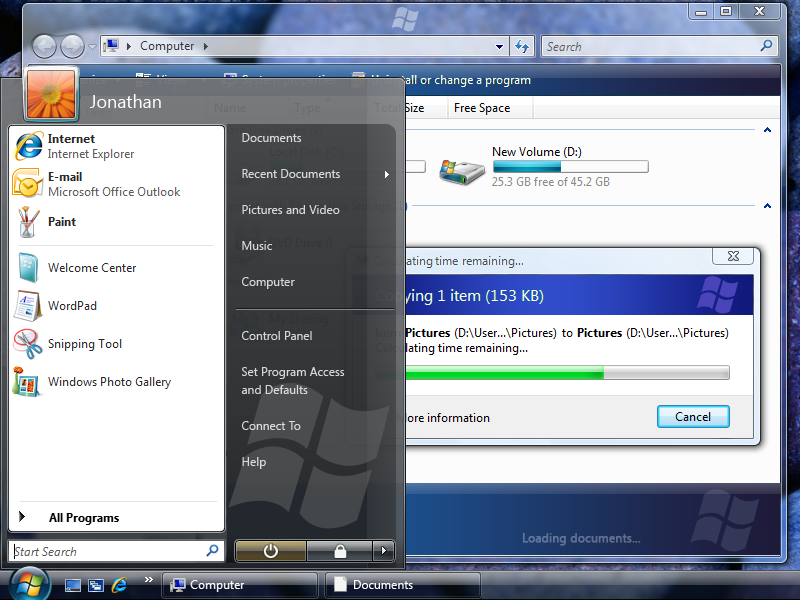
Alguns elementos de identidade visual secundários do Windows Vista.
Elementos de identidade visual secundários tendem a ser mais sutis e, por isso, podem ser usados com mais frequência. Embora alguns desses elementos de identidade visual secundários possam não ter muito impacto individualmente, quando juntos eles podem dar ao seu caráter e estilo de produto. As transições podem ter mais impacto do que os gráficos fixos, que os usuários aprendem a ignorar ao longo do tempo. Prefira o nível secundário de identidade visual em relação ao nível primário.
Terciário
Por fim, há outra categoria de elementos de identidade visual que devem estar cientes.
- Quadros de janela personalizados
- Controles personalizados
Embora seja apropriado para determinados tipos de programas (como jogos) criar uma experiência completamente distinta e imersiva com base em controles personalizados e janelas, a maioria dos programas deve usar as variedades padrão. Fazer com que seus programas pareçam e ajam de forma estranha não faz com que uma identidade de marca forte. Em vez disso, sua meta deve ser criar um programa com caracteres , um produto que se destaca ao se encaixar.
Onde marcar
Nem tudo precisa ser marcado. Alguns elementos de identidade visual estrategicamente colocados podem fazer uma impressão mais poderosa do que bater elementos de identidade visual descoordenados em todos os lugares.
Concentre seu esforço de identidade visual nas experiências especiais em seu programa. Estes são os lugares que têm o impacto mais emocional, como:
- As primeiras experiências, especialmente quando o programa é usado pela primeira vez.
- A janela main ou página inicial.
- O início e a conclusão de tarefas importantes.
- Transições importantes entre tarefas ou áreas de programa.
- Tempo de espera durante tarefas de execução prolongada.
- Faça logon e faça logoff.
Onde não marcar
Embora você possa potencialmente usar qualquer elemento em seu programa como uma oportunidade de identidade visual, não use a área de trabalho do Windows (incluindo a área de trabalho, barra de Início Rápido ou área de notificação) para identidade visual.
A área de trabalho é o ponto de entrada do usuário para o Windows. Deixe o usuário no controle. Use esses pontos de entrada adequadamente— nunca os veja como maneiras de promover a conscientização sobre seu programa ou sua marca. Para obter mais informações, consulte Área de trabalho.
Usar profissionais de identidade visual
A identidade visual é uma habilidade especializada melhor feita por profissionais experientes. É muito melhor expor seus usuários à identidade visual mínima do que usar uma identidade visual extensa que seja irritante e ineficaz. Trabalhe com sua equipe de identidade visual e marketing para criar uma boa experiência de identidade visual de ponta a ponta.
Se você fizer apenas cinco coisas...
- Comece com o design do produto. A declaração de identidade visual mais poderosa é atender especialmente às necessidades de seus clientes.
- Escolha um bom nome de produto que seja memorável, distinto e concisamente transmita o benefício do produto.
- Pense em identidade visual em termos de experiências e fazer uma conexão emocional, não logotipos de produtos e esquemas de cores.
- Prefira elementos de identidade visual secundários. Limite o uso de elementos de identidade visual primários a algumas experiências estratégicas.
- Obtenha ajuda de um profissional de identidade visual.
Diretrizes
Geral
Escolha um bom nome de produto que seja memorável, distinto e concisamente transmita o benefício do produto. Essa será a base da sua marca.
Concentre seu esforço de identidade visual nas experiências especiais em seu programa, como:
- As primeiras experiências, especialmente durante a instalação e quando o programa é usado pela primeira vez.
- A janela main ou página inicial.
- O início e a conclusão de tarefas importantes.
- Transições importantes entre tarefas ou áreas de programa.
- Faça logon e faça logoff.
Prefira elementos de identidade visual secundários. Limite o uso de elementos de identidade visual primários a algumas experiências estratégicas. Por exemplo, considere usar elementos gráficos secundários, transições e cor em vez de logotipos. Além disso, evite elementos de identidade visual primários proeminentes em locais onde os usuários passam muito tempo porque podem ser percebidos como desordenados.
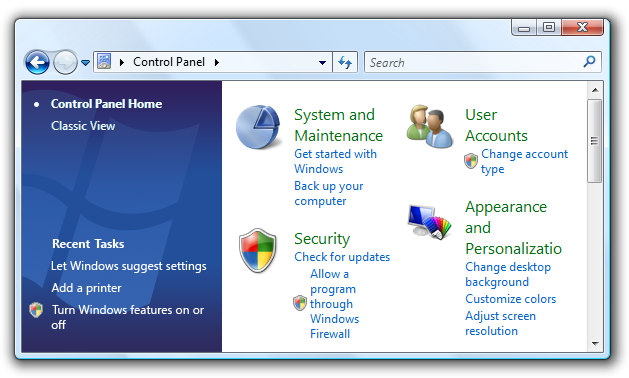
Aceitável:

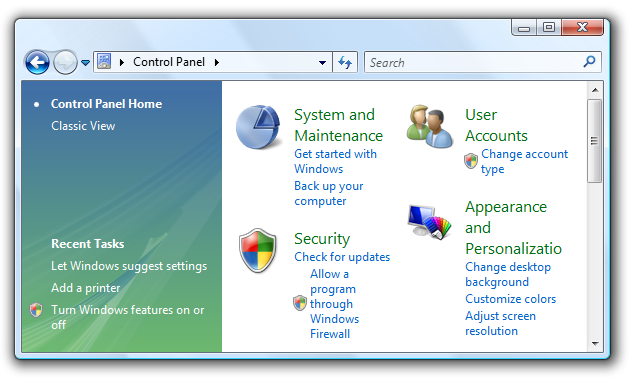
Melhor:

No melhor exemplo, um elemento gráfico secundário é usado em vez do logotipo do produto para itens do painel de controle do Windows.
Não use uma identidade visual que distraia ou prejudique a usabilidade ou o desempenho.
Não use a área de trabalho do Windows para identidade visual. Para obter mais informações, consulte Área de trabalho.
Nomes e logotipos
Limite o uso de logotipos de produto e empresa na interface do usuário. Não engessar logotipos de empresa ou produto em todas as superfícies da interface do usuário.
- Limite os logotipos do produto e da empresa a no máximo duas superfícies diferentes, como a janela main ou home page e a caixa Sobre.
- Limite os logotipos do produto e da empresa a no máximo duas vezes em qualquer superfície única.
- Limite os nomes de produtos e empresas a, no máximo, três vezes em qualquer superfície.
Incorreto:

Neste exemplo, o nome da empresa é sobreutilizado.
Incorreto:

Neste exemplo, embora individualmente o uso dos logotipos seja aceitável, o efeito geral é esmagador.
Use pequenos logotipos de produto e empresa. Coloque o logotipo fora do fluxo de trabalho do usuário e escolha um tamanho apropriado para sua localização.
Use logotipos gráficos. Os logotipos gráficos são mais estáveis do que os logotipos de texto porque não são afetados por alterações de fonte, tamanho do texto, pacote de idiomas ou tema.
Não use logotipos animados.
Controles
Não use controles personalizados para identidade visual. Em vez disso, use controles personalizados quando necessário para criar uma experiência imersiva especial ou quando a funcionalidade especial for necessária.
Incorreto:

Este exemplo mostra um controle personalizado usado incorretamente para identidade visual.
Telas iniciais
- Não use telas insumos para identidade visual. Evite usar telas insumos porque elas podem fazer com que os usuários associem seu programa a um desempenho ruim. Use-os apenas para fornecer comentários e reduzir a percepção de tempo para programas que têm tempos de carga extraordinariamente longos.
- Não use telas de respingo animadas. Os usuários geralmente pressupõem que a tela inicial animada é o motivo de um longo tempo de carga. Muitas vezes, essa suposição está correta.
Som
- Geralmente, o som não é recomendado apenas para identidade visual. Se você usar som para identidade visual:
- Reproduza um som somente na inicialização do programa, mas somente se o programa tiver sido iniciado pelo usuário.
- Sincronize o som com um evento visual, como uma transição de interface do usuário como a exibição de uma janela de programa.
Para obter mais informações, consulte Som.
Comentários
Em breve: Ao longo de 2024, eliminaremos os problemas do GitHub como o mecanismo de comentários para conteúdo e o substituiremos por um novo sistema de comentários. Para obter mais informações, consulte https://aka.ms/ContentUserFeedback.
Enviar e exibir comentários de