Xamarin.Forms Material Visual
Material Design é um sistema de design opinativo criado pelo Google, que prescreve o tamanho, cor, espaçamento e outros aspectos de como as visualizações e layouts devem parecer e se comportar.
Xamarin.Forms O Material Visual pode ser usado para aplicar regras de Material Design a Xamarin.Forms aplicativos, criando aplicativos que parecem amplamente idênticos no iOS e Android. Quando o Material Visual está habilitado, as exibições suportadas adotam o mesmo design multiplataforma, criando uma aparência unificada.
O processo para habilitar Xamarin.Forms o Material Visual em seu aplicativo é:
- Adicione o Xamarin.Formsarquivo . Pacote NuGet do Visual.Material para seus projetos da plataforma iOS e Android. Este pacote NuGet oferece renderizadores de Material Design otimizados no iOS e Android. No iOS, o pacote fornece a dependência transitiva para Xamarin.iOS.MaterialComponents, que é uma ligação em C# aos componentes de material do Google para iOS. No Android, o pacote fornece destinos de compilação para garantir que seu TargetFramework esteja configurado corretamente.
- Inicialize o Material Visual em cada projeto de plataforma. Para obter mais informações, consulte Inicializar material visual.
- Crie controles Material Visual definindo a
Visualpropriedade comoMaterialem quaisquer páginas que devem adotar as regras de Design de material. Para obter mais informações, consulte Consumir renderizadores de material. - [opcional] Personalize os controles de material. Para obter mais informações, consulte Personalizar controles de material.
Importante
No Android, o Material Visual requer uma versão mínima da versão 5.0 (API 21) ou superior, e um TargetFramework da versão 9.0 (API 28). Além disso, seu projeto de plataforma requer bibliotecas de suporte do Android 28.0.0 ou superiores, e seu tema precisa herdar de um tema de componentes de material ou continuar a herdar de um tema AppCompat. Para obter mais informações, consulte Introdução aos componentes de material para Android.
Material Visual atualmente suporta os seguintes controles:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Os controles de material são realizados por renderizadores de material, que aplicam as regras de design de material. Funcionalmente, os renderizadores de material não são diferentes dos renderizadores padrão. Para obter mais informações, consulte Personalizar o Material Visual.
Inicializar material visual
Depois de instalar o Xamarin.Forms. Pacote NuGet Visual.Material , os renderizadores Material devem ser inicializados em cada projeto de plataforma.
No iOS, isso deve ocorrer em AppDelegate.cs invocando o Xamarin.Forms.FormsMaterial.Init método após o Xamarin.Forms.Forms.Init método:
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
No Android, isso deve ocorrer em MainActivity.cs invocando o Xamarin.Forms.FormsMaterial.Init método após o Xamarin.Forms.Forms.Init método:
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
Aplicar Material Visual
Os aplicativos podem habilitar o Material Visual definindo a VisualElement.Visual propriedade em uma página, layout ou modo de exibição como Material:
<ContentPage Visual="Material"
...>
...
</ContentPage>
Este é o código C# equivalente:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
Definir a VisualElement.Visual propriedade para Material direciona seu aplicativo a usar os renderizadores Material Visual em vez dos renderizadores padrão. A Visual propriedade pode ser definida como qualquer tipo que implementa IVisual, com a VisualMarker classe fornecendo as seguintes IVisual propriedades:
Default– indica que a exibição deve ser renderizada usando o renderizador padrão.MatchParent– indica que a exibição deve usar o mesmo renderizador que seu pai direto.Material– indica que a exibição deve ser renderizada usando um renderizador de material.
Importante
A Visual propriedade é definida na VisualElement classe, com modos de exibição herdando o Visual valor da propriedade de seus pais. Portanto, definir a Visual propriedade em um ContentPage garante que todos os modos de exibição com suporte na página usarão esse Visual. Além disso, a propriedade pode ser substituída Visual em uma vista.
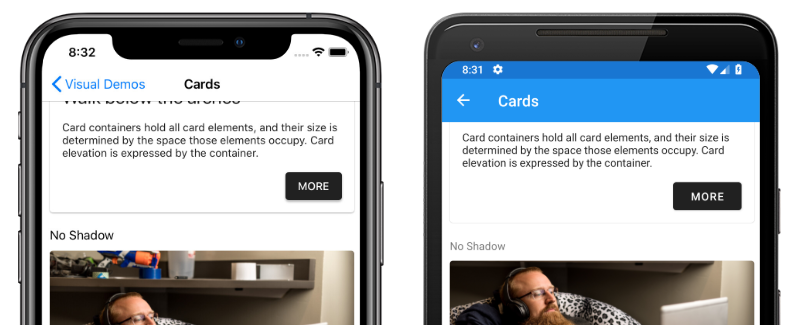
As capturas de tela a seguir mostram uma interface do usuário renderizada usando os renderizadores padrão:
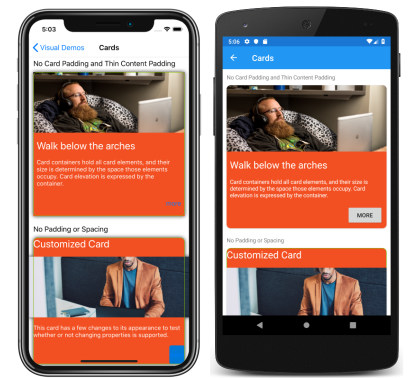
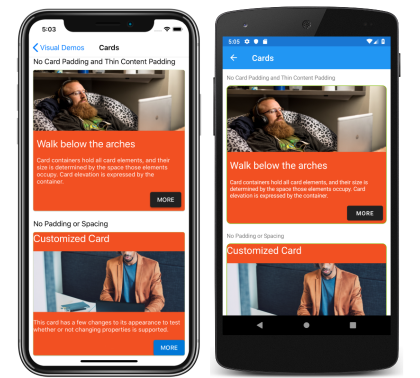
As capturas de tela a seguir mostram a mesma interface do usuário renderizada usando os renderizadores de material:
As principais diferenças visíveis entre os renderizadores padrão e os renderizadores de material, mostradas aqui, são que os renderizadores de material usam Button maiúsculas no texto e arredondam os cantos das Frame bordas. No entanto, os renderizadores de material usam controles nativos e, portanto, ainda pode haver diferenças de interface do usuário entre plataformas para áreas como fontes, sombras, cores e elevação.
Observação
Os componentes do Material Design seguem rigorosamente as diretrizes do Google. Como resultado, os renderizadores de Material Design são tendenciosos para esse tamanho e comportamento. Quando você precisar de maior controle de estilos ou comportamento, ainda poderá criar seu próprio Efeito, Comportamento ou Renderizador Personalizado para obter os detalhes necessários.
Personalizar o Material Visual
O pacote Material Visual NuGet é uma coleção de renderizadores que realizam os Xamarin.Forms controles. A personalização de controles Material Visual é idêntica à personalização de controles padrão.
Os efeitos são a técnica recomendada quando o objetivo é personalizar um controle existente. Se existir um renderizador Material Visual, é menos trabalhoso personalizar o controle com um efeito do que subclassificar o renderizador. Para obter mais informações sobre efeitos, consulte Xamarin.Forms efeitos.
Os renderizadores personalizados são a técnica recomendada quando um renderizador de material não existe. As seguintes classes de renderizador estão incluídas no Material Visual:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
A subclassificação de um renderizador de material é quase idêntica aos renderizadores de não-material. No entanto, ao exportar um renderizador que subclassifica um renderizador de material, você deve fornecer um terceiro argumento para o ExportRenderer atributo que especifica o VisualMarker.MaterialVisual tipo:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
Neste exemplo, o ExportRendererAttribute especifica que a CustomMaterialProgressBarRenderer classe será usada para renderizar o ProgressBar modo de exibição, com o IVisual tipo registrado como o terceiro argumento.
Observação
Um renderizador que especifica um IVisual tipo, como parte de seu ExportRendererAttribute, será usado para renderizar modos de exibição optados, em vez do renderizador padrão. No momento da seleção do renderizador, a Visual propriedade da exibição é inspecionada e incluída no processo de seleção do renderizador.
Para obter mais informações sobre renderizadores personalizados, consulte Renderizadores personalizados.