Guia de início rápido: criar uma função C# no Azure usando o Visual Studio Code
Este artigo cria uma função acionada por HTTP que é executada no .NET 8 em um processo de trabalho isolado. Para obter informações sobre as versões do .NET suportadas para funções C#, consulte Versões suportadas.
Há também uma versão baseada em CLI deste artigo.
A conclusão deste início rápido incorre num pequeno custo de alguns cêntimos USD ou menos na sua conta do Azure.
Este vídeo mostra como criar uma função C# no Azure usando o VS Code.
As etapas no vídeo também são descritas nas seções a seguir.
Configurar o seu ambiente
Antes de começar, certifique-se de que tem os seguintes requisitos:
Uma conta do Azure com uma subscrição ativa. Crie uma conta gratuitamente.
SDK do .NET 6.0 e, opcionalmente , SDK do .NET 7.0 ao direcionar o .NET 7.0.
Visual Studio Code numa das plataformas suportadas.
Extensão C# para Visual Studio Code.
Extensão do Azure Functions para Visual Studio Code.
Instalar ou atualizar as ferramentas principais
A extensão do Azure Functions para Visual Studio Code integra-se com as Ferramentas Principais do Azure Functions para que você possa executar e depurar suas funções localmente no Visual Studio Code usando o tempo de execução do Azure Functions. Antes de começar, é uma boa ideia instalar o Core Tools localmente ou atualizar uma instalação existente para usar a versão mais recente.
No Visual Studio Code, selecione F1 para abrir a paleta de comandos e, em seguida, procure e execute o comando Azure Functions: Install or Update Core Tools.
Este comando inicia uma instalação baseada em pacote da versão mais recente das Ferramentas Principais.
Criar o seu projeto local
Nesta seção, você usa o Visual Studio Code para criar um projeto local do Azure Functions em C#. Mais adiante neste artigo, irá publicar o seu código de função no Azure.
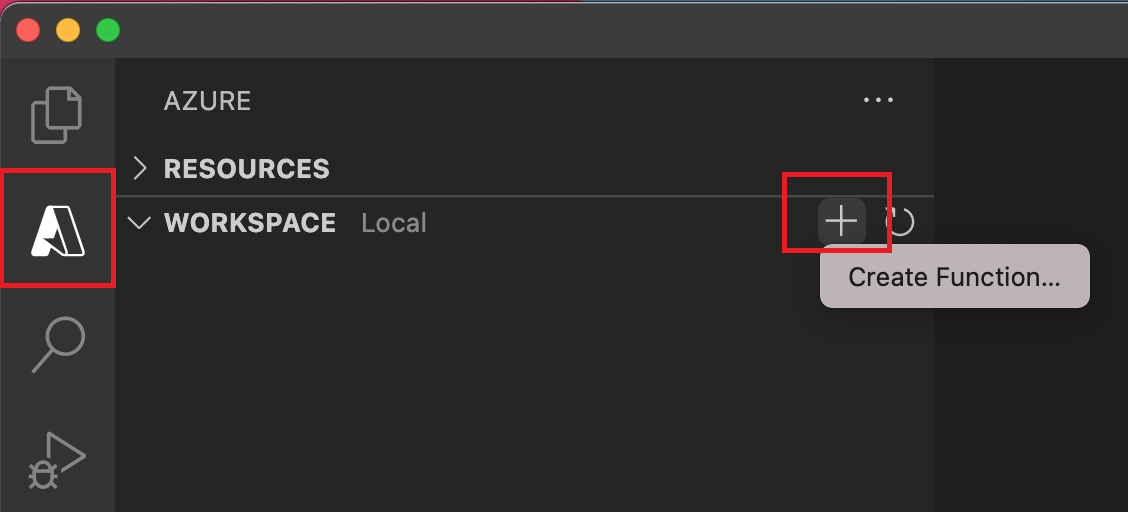
Escolha o ícone do Azure na barra de atividades e, em seguida, na área Espaço de trabalho (local), selecione o + botão, escolha Criar função na lista suspensa. Quando solicitado, escolha Criar novo projeto.

Selecione o local do diretório para o espaço de trabalho do projeto e escolha Selecionar. Você deve criar uma nova pasta ou escolher uma pasta vazia para o espaço de trabalho do projeto. Não escolha uma pasta de projeto que já faça parte de um espaço de trabalho.
Forneça as seguintes informações nos pedidos:
Pedido Seleção Selecione um idioma para o seu projeto de função Selecione C#.Selecione um tempo de execução do .NET Selecione .NET 8.0 Isolated (LTS).Selecione um modelo para a primeira função do seu projeto Escolha HTTP trigger.1Fornecer um nome de função Escreva HttpExample.Fornecer um namespace Escreva My.Functions.Nível de autorização Escolha Anonymous, que permite que qualquer pessoa chame seu ponto de extremidade de função. Para saber mais sobre o nível de autorização, consulte Chaves de autorização.Selecione como gostaria de abrir o seu projeto Selecione Open in current window.1 Dependendo das configurações do VS Code, talvez seja necessário usar a
Change template filteropção para ver a lista completa de modelos.O Visual Studio Code usa as informações fornecidas e gera um projeto do Azure Functions com um gatilho HTTP. Você pode exibir os arquivos de projeto locais no Explorer. Para obter mais informações sobre os arquivos criados, consulte Arquivos de projeto gerados.
Executar a função localmente
O Visual Studio Code integra-se com as ferramentas principais do Azure Functions para permitir que você execute este projeto em seu computador de desenvolvimento local antes de publicar no Azure. Se você ainda não tiver o Core Tools instalado localmente, você será solicitado a instalá-lo na primeira vez que executar seu projeto.
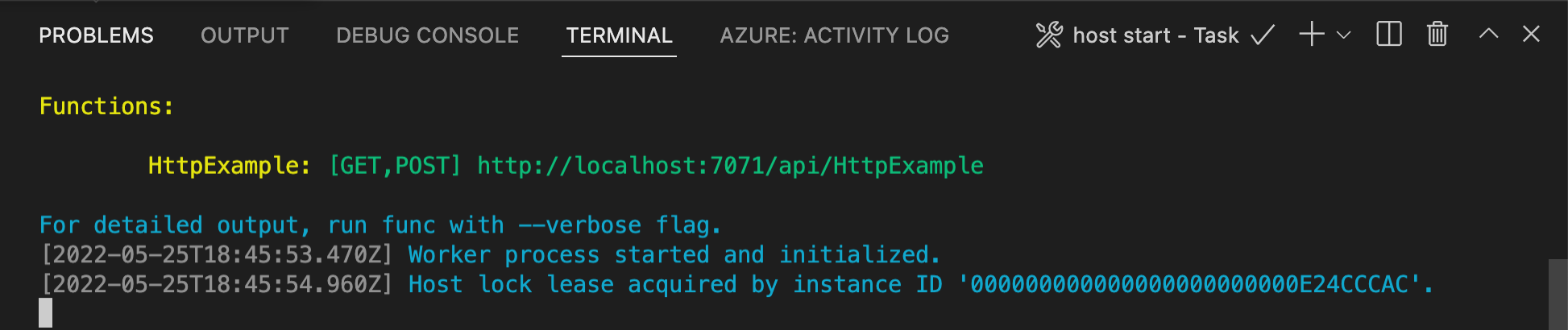
Para chamar sua função, pressione F5 para iniciar o projeto de aplicativo de função. O painel Terminal exibe a saída das Ferramentas Principais. Seu aplicativo é iniciado no painel Terminal . Você pode ver o ponto de extremidade de URL da sua função acionada por HTTP em execução localmente.

Se você ainda não tiver o Core Tools instalado, selecione Instalar para instalar o Core Tools quando solicitado.
Se você tiver problemas para executar no Windows, verifique se o terminal padrão do Visual Studio Code não está definido como WSL Bash.Com as Ferramentas Principais em execução, vá para a área Azure: Funções . Em Funções, expanda Funções do Projeto>Local. Clique com o botão direito do mouse (Windows) ou Ctrl - clique em (macOS) na
HttpExamplefunção e escolha Executar função agora....
No corpo da solicitação Enter, pressione Enter para enviar uma mensagem de solicitação para sua função.
Quando a função é executada localmente e retorna uma resposta, uma notificação é gerada no Visual Studio Code. As informações sobre a execução da função são mostradas no painel Terminal .
Pressione Ctrl + C para parar as ferramentas principais e desconectar o depurador.
Depois de verificar se a função é executada corretamente em seu computador local, é hora de usar o Visual Studio Code para publicar o projeto diretamente no Azure.
Iniciar sessão no Azure
Antes de criar recursos do Azure ou publicar seu aplicativo, você deve entrar no Azure.
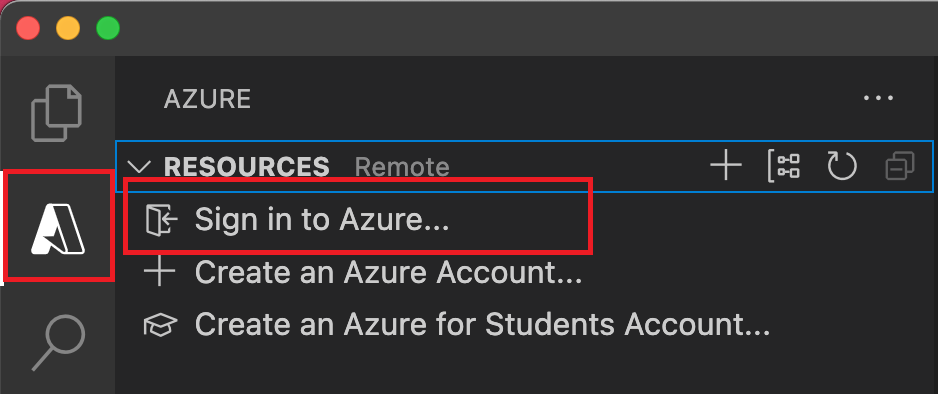
Se você ainda não estiver conectado, escolha o ícone do Azure na barra de atividades. Em seguida, na área Recursos, escolha Entrar no Azure....

Se já tiver sessão iniciada e conseguir ver as suas subscrições existentes, vá para a secção seguinte. Se você ainda não tiver uma conta do Azure, escolha Criar uma Conta do Azure.... Os alunos podem escolher Criar uma Conta do Azure para Estudantes....
Quando solicitado no navegador, escolha sua conta do Azure e entre usando suas credenciais de conta do Azure. Se criar uma nova conta, pode iniciar sessão depois de a sua conta ser criada.
Depois de iniciar sessão com êxito, pode fechar a nova janela do browser. As assinaturas que pertencem à sua conta do Azure são exibidas na barra lateral.
Criar o aplicativo de função no Azure
Nesta seção, você cria um aplicativo de função e recursos relacionados em sua assinatura do Azure.
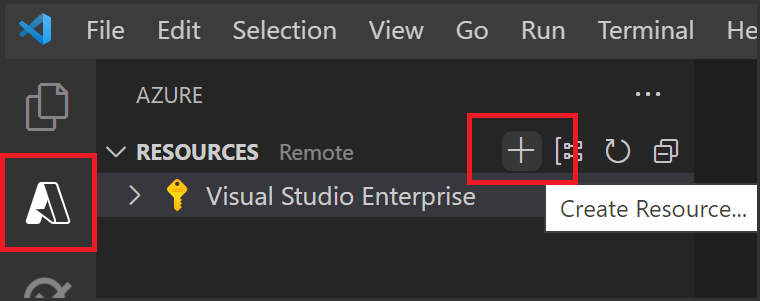
Escolha o ícone do Azure na barra de atividades. Em seguida, na área Recursos , selecione o + ícone e escolha a opção Criar Aplicativo de Função no Azure .

Forneça as seguintes informações nos pedidos:
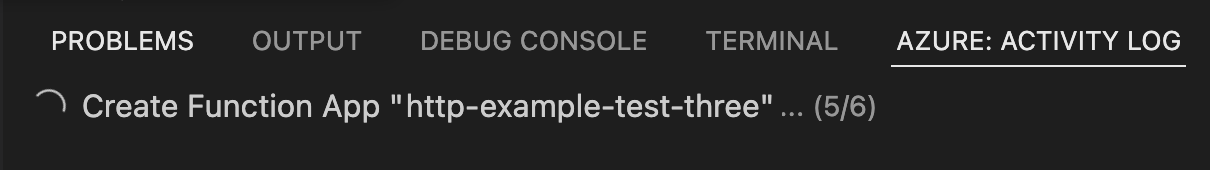
Pedido Seleção Selecionar subscrição Escolha a subscrição a utilizar. Você não verá esse prompt quando tiver apenas uma assinatura visível em Recursos. Insira um nome globalmente exclusivo para o aplicativo de função Digite um nome válido em um caminho de URL. O nome digitado é validado para garantir que seja exclusivo no Azure Functions. Selecione uma pilha de tempo de execução Escolha a versão de idioma na qual você está executando localmente. Selecione um local para novos recursos Para um melhor desempenho, escolha uma região perto de si. A extensão mostra o status de recursos individuais à medida que eles estão sendo criados no Azure no painel Azure: Log de Atividades .

Quando a criação estiver concluída, os seguintes recursos do Azure serão criados na sua subscrição. Os recursos são nomeados com base no nome do aplicativo de função:
- Um grupo de recursos, que é um contêiner lógico para recursos relacionados.
- Uma conta de Armazenamento do Azure padrão, que mantém o estado e outras informações sobre seus projetos.
- Um aplicativo de função, que fornece o ambiente para executar seu código de função. Um aplicativo de função permite agrupar funções como uma unidade lógica para facilitar o gerenciamento, a implantação e o compartilhamento de recursos dentro do mesmo plano de hospedagem.
- Um plano do Serviço de Aplicativo, que define o host subjacente para seu aplicativo de função.
- Uma instância do Application Insights conectada ao aplicativo de função, que rastreia o uso de suas funções no aplicativo.
Depois de criar a aplicação de funções, é apresentada uma notificação e o pacote de implementação é aplicado.
Gorjeta
Por padrão, os recursos do Azure exigidos pelo seu aplicativo de função são criados com base no nome do aplicativo de função fornecido. Por padrão, eles também são criados no mesmo novo grupo de recursos com o aplicativo de função. Se você quiser personalizar os nomes desses recursos ou reutilizar recursos existentes, você precisa publicar o projeto com opções de criação avançadas .
Implementar o projeto no Azure
Importante
A implantação em um aplicativo de função existente sempre substitui o conteúdo desse aplicativo no Azure.
Na área Recursos da atividade do Azure, localize o recurso de aplicativo de função que você acabou de criar, clique com o botão direito do mouse no recurso e selecione Implantar no aplicativo funcional....
Quando solicitado sobre a substituição de implantações anteriores, selecione Implantar para implantar seu código de função no novo recurso de aplicativo de função.
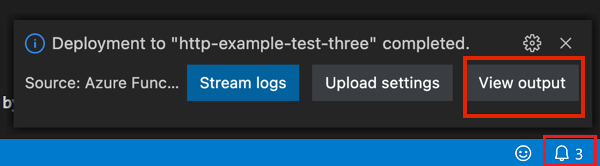
Após a conclusão da implantação, selecione Exibir saída para exibir os resultados da criação e da implantação, incluindo os recursos do Azure que você criou. Se você perder a notificação, selecione o ícone de sino no canto inferior direito para vê-lo novamente.

Executar a função no Azure
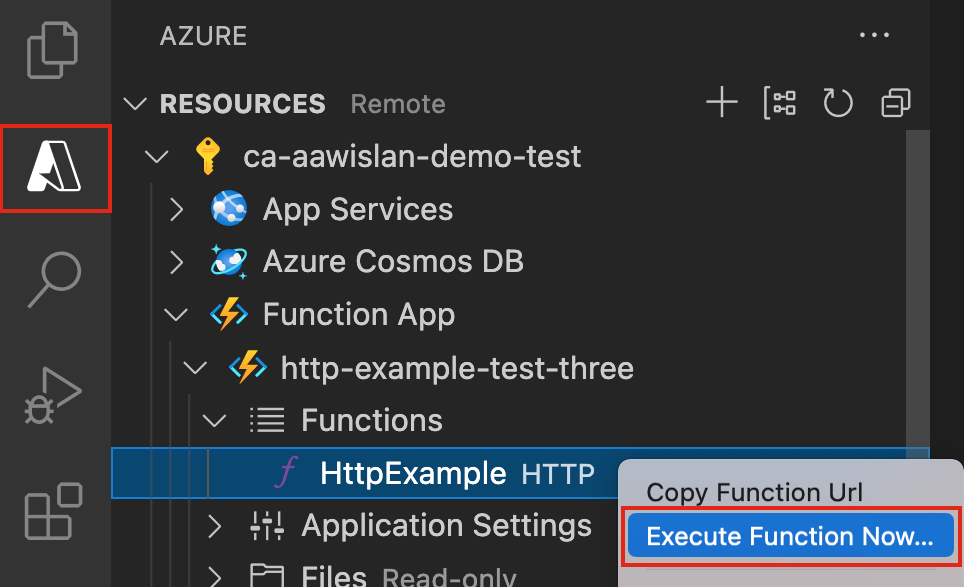
De volta à área Recursos na barra lateral, expanda sua assinatura, seu novo aplicativo de função e Funções. Clique com o botão direito do mouse (Windows) ou Ctrl - clique em (macOS) na
HttpExamplefunção e escolha Executar função agora....
Em Inserir corpo da solicitação, você verá o valor do corpo da mensagem da solicitação de
{ "name": "Azure" }. Prima Enter para enviar esta mensagem de pedido para a sua função.Quando a função é executada no Azure e retorna uma resposta, uma notificação é gerada no Visual Studio Code.
Clean up resources (Limpar recursos)
Quando você continuar para a próxima etapa e adicionar uma associação de fila de Armazenamento do Azure à sua função, precisará manter todos os seus recursos no lugar para aproveitar o que já fez.
Caso contrário, você pode usar as etapas a seguir para excluir o aplicativo de função e seus recursos relacionados para evitar incorrer em custos adicionais.
No Visual Studio Code, pressione F1 para abrir a paleta de comandos. Na paleta de comandos, procure e selecione
Azure: Open in portal.Escolha seu aplicativo de função e pressione Enter. A página do aplicativo de função é aberta no portal do Azure.
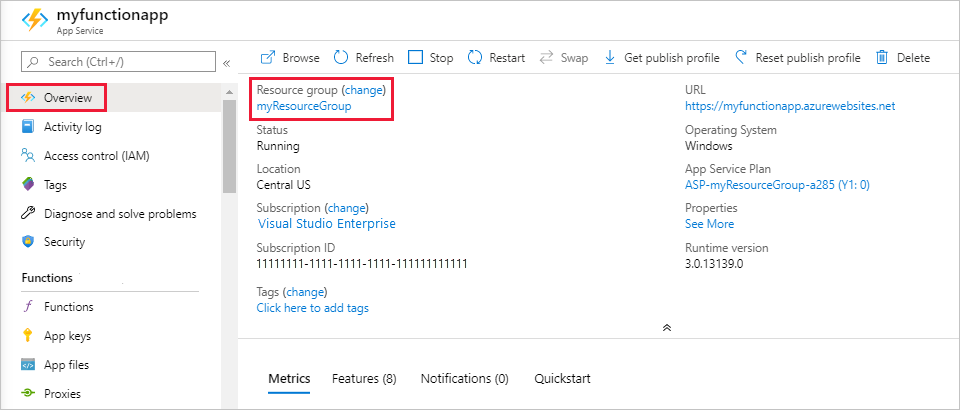
Na guia Visão geral, selecione o link nomeado ao lado de Grupo de recursos.

Na página Grupo de recursos, revise a lista de recursos incluídos e verifique se eles são aqueles que você deseja excluir.
Selecione Eliminar grupo de recursos e siga as instruções.
A eliminação pode demorar alguns minutos. Quando terminar, é apresentada uma notificação durante alguns segundos. Também pode selecionar o ícone de sino na parte superior da página para ver a notificação.
Para obter mais informações sobre os custos das funções, consulte Estimando os custos do plano de consumo.
Próximos passos
Você usou o Visual Studio Code para criar um aplicativo de função com uma função simples acionada por HTTP. No próximo artigo, você expande essa função conectando-se a um dos principais serviços de armazenamento do Azure. Para saber mais sobre como se conectar a outros serviços do Azure, consulte Adicionar associações a uma função existente no Azure Functions.