Ver formas 3D predefinidas na realidade mista
Utilize o controlo Ver a forma no MR numa aplicação de tela para ver se um cubo digital de um determinado tamanho se encaixa numa área real. (Para comparar um modelo 3D de um objeto, utilize o controlo Ver no MR.)
O controlo Ver a forma no MR adiciona um botão à sua aplicação. Quando um utilizador seleciona o botão, a aplicação sobrepõe um cubo no feed da câmara do dispositivo. As dimensões do cubo são definidas como uma propriedade no controlo quando cria a aplicação no Microsoft Power Apps Studio. Os utilizadores não podem alterar o tamanho do cubo enquanto utilizam a aplicação.

Gorjeta
Os controlos mixed-reality (MR) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O monitorização é melhor em dispositivos compatíveis com LIDAR.
Gorjeta
Os controlos de MR no Power Apps usam o Babylon e o Babylon React Native. Os conteúdos de realidade mista que funcionam noBabylon sandbox devem funcionar no Power Apps através desta plataforma MR partilhada. Se o seu conteúdo funcionar em Babylon mas não em Power Apps, faça uma pergunta no Fórum comunitário Power Apps. (Marque-o com "Realidade mista.")
Adicionar um botão Ver a forma no MR a um ecrã de aplicação
Com a sua aplicação aberta para edição no Power Apps Studio:
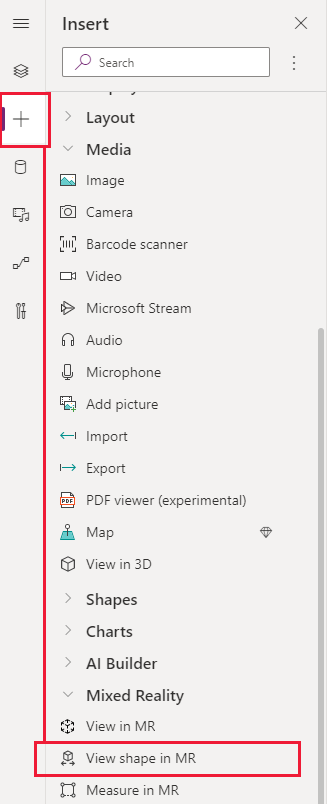
- Abra o separador Inserir e expanda Realidade Mista.
- Selecione o controlo Ver a forma no MR para o colocar o controlo no ecrã da aplicação ou arraste-o para o ecrã para o posicionar de forma mais precisa.
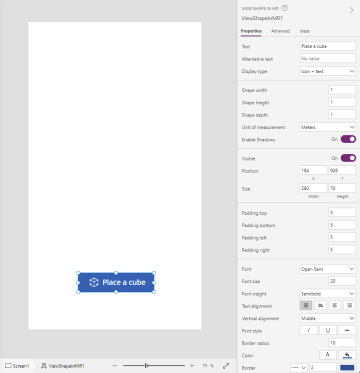
O controlo é um botão que tem a etiqueta com um ícone de um cubo e o texto Place a cube. Altere a etiqueta e oculte o ícone, se quiser, nas propriedades Text e Display type.

Propriedades
Altere o comportamento e a aparência do botão Ver a forma no MR utilizando propriedades. Algumas propriedades só estão disponíveis no separador Avançadas.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Text | Define o texto da etiqueta do botão. | String | Propriedades; Avançadas: Text |
| Texto alternativo | Especifica o texto a ser apresentado se o modelo não puder ser carregado, ou se o utilizador da aplicação passar o cursor sobre o modelo. | String | Propriedades; Avançadas: AltText |
| Display type | Determina se a etiqueta do botão mostra um ícone de um cubo, texto ou ambos. | Seleção de lista pendente | Propriedades; Avançadas: DisplayType |
| Shape width | Define a largura do cubo. | Número inteiro | Propriedades; Avançadas: ShapeWidth |
| Shape height | Define a altura do cubo. | Número inteiro | Propriedades; Avançadas: ShapeHeight |
| Shape depth | Define a profundidade do cubo. | Integer | Propriedades; Avançadas: ShapeDepth |
| Unit of measurement | Define a unidade de medida utilizada para a largura, altura e profundidade do cubo. | Seleção de lista pendente | Propriedades; Avançadas: Units |
| Enable Shadows | Determina se as sombras são utilizadas para aumentar o efeito 3D quando o cubo é mostrado. | Booleano | Propriedades; Avançadas: EnableShadows |
| Enable Marker Detection | Determina se a deteção de marcadores será utilizada para determinar a posição e a rotação do modelo. Consulte Utilizar a deteção de marcadores com controlos Realidade mista | Booleano | Propriedades; Avançadas: EnableMarkerDetection |
| Visível | Mostra ou oculta o botão. | Booleano | Propriedades; Avançadas: Visible |
| Position | Coloca o canto superior esquerdo do botão nas coordenadas do ecrã especificadas em x e y. | Floating point number | Propriedades; Avançadas: X, Y |
| Tamanho | Determina o tamanho do botão utilizando os valores dos pixels fornecidos em Largura e Altura. | Integer | Propriedades; Avançadas: Width, Height |
| Padding top | Define a distância entre o texto da etiqueta do botão e a parte superior do botão. | Floating point number | Propriedades; Avançadas: PaddingTop |
| Padding bottom | Define a distância entre o texto da etiqueta do botão e a parte inferior do botão. | Floating point number | Propriedades; Avançadas: PaddingBottom |
| Padding left | Define a distância entre o texto da etiqueta do botão e a margem esquerda do botão. | Floating point number | Propriedades; Avançadas: PaddingLeft |
| Padding right | Define a distância entre o texto da etiqueta do botão e a margem direita do botão. | Floating point number | Propriedades; Avançadas: PaddingRight |
| Font | Define o nome da família de tipos de letra utilizados para o texto da etiqueta do botão. | Lista pendente | Propriedades; Avançadas: Font |
| Font size | Define o tamanho do texto da etiqueta do botão. | Floating point number | Propriedades; Avançadas: FontSize |
| Font weight | Define a espessura do texto da etiqueta do botão, seja Negrito, Mais claro, Normal ou Seminegrito. | Lista pendente | Propriedades; Avançadas: FontWeight |
| Text alignment | Define o alinhamento horizontal do texto da etiqueta no botão, seja Centrar, Justificar, Esquerda ou Direita. | Não aplicável | Propriedades; Avançadas: TextAlignment |
| Vertical alignment | Define o alinhamento vertical do texto da etiqueta no botão, seja em Fundo, Médio ou Superior. | Lista pendente | Propriedades; Avançadas: VerticalAlign |
| Font style | Define o estilo do texto da etiqueta do botão, seja Itálico, Sublinhado, Rasurado ou nenhum. | Não aplicável | Propriedades; Avançadas: Italic, Underline, Strikethrough |
| Border radius | Determina o raio do canto do limite do botão. | Floating point number | Propriedades; Avançadas: BorderRadius |
| Color | Define as cores do texto da etiqueta do botão e o fundo do botão. | Não aplicável | Propriedades; Avançadas: FillColor, TextColor |
| Border | Determina o estilo, a largura e a cor do limite do botão. | Não aplicável | Propriedades; Avançadas: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Desativa o botão, mas deixa-o visível. | Boolean | Propriedades; Avançadas: Disabled |
| Disabled color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão se DisplayMode estiver Desativado. | Não aplicável | Propriedades; Avançadas: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão quando o utilizador seleciona o botão. | Não aplicável | Propriedades; Avançadas: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão quando o utilizador paira o ponteiro do rato sobre ele. | Não aplicável | Propriedades; Avançadas: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamento que é acionado quando o utilizador seleciona o botão para iniciar a experiência de realidade mista. | Ação definida | Avançadas |
| OnChange | Comportamento que é acionado quando qualquer propriedade no botão é alterada. Esta é uma propriedade comum em vários controlos. | Ação definida | Avançadas |
| Tooltip | Determina o texto a visualizar quando o utilizador paira sobre o botão. | String | Avançadas |
| ContentLanguage | Determina o idioma de apresentação da etiqueta do botão, se for diferente do idioma utilizado na aplicação. | String | Avançadas |
| DisplayMode | Determina se o botão permite a intervenção do utilizador (Editar), apenas apresenta os dados (Ver) ou se está desativado (Desativado). | Enum | Avançadas |
| TabIndex | Especifica a ordem pela qual o botão é selecionado se o utilizador navegar na aplicação utilizando a tecla de Tabulação. | Número inteiro | Propriedades; Avançadas: TabIndex |
Propriedades de saída
A sua aplicação pode utilizar mais propriedades quando um utilizador interage com o controlo Ver a forma no MR. Estas são conhecidas como propriedades de saída. Pode utilizar estas propriedades noutros controlos ou para personalizar a experiência da aplicação.
| Propriedade | Descrição | Tipo |
|---|---|---|
| Photos | Recolhe as fotografias capturadas durante a sessão de realidade mista. Pode carregar as fotos de realidade mista para o OneDrive e mostrá-las numa galeria. | Não aplicável |
Outros controlos Realidade mista
- Veja conteúdo 3D com o controlo Objeto 3D.
- Veja imagens e conteúdo 3D e imagens no mundo real com o controlo Ver em realidade mista.
- Medir distância, área e volume com o controlo Medir em realidade mista.
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou recurso no ambiente com o controlo Markup no MR.
Consulte também
- Criar uma aplicação para ver uma forma na realidade mista
- Utilizar a deteção de marcadores com controlos Realidade mista
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários