Ver conteúdo 3D no Power Apps
Adicione facilmente conteúdo 3D interativo às suas aplicações de tela. Pode selecionar a partir de uma galeria de conteúdos 3D e, em seguida, rodar e ampliar para o modelo com gestos simples.

Importante
O conteúdo 3D tem de estar nos formatos .glb, .obj ou .stl. Pode converter os modelos 3D existentes no formato de ficheiro .glb a partir de uma variedade de formatos 3D.
Gorjeta
Os controlos de Realidade mista (MR) no Power Apps usam o Babylon e o Babylon React Native. Os conteúdos de realidade mista que funcionam noBabylon sandbox devem funcionar no Power Apps através desta plataforma MR partilhada. Se o seu conteúdo funcionar em Babylon mas não em Power Apps, faça uma pergunta no Fórum comunitário Power Apps. (Marque-o com "Realidade mista.")
Adicionar o controlo Objeto 3D a um ecrã de aplicações
Com a sua aplicação aberta para edição no Power Apps Studio:
- Abra o separador Inserir e expanda Suporte de dados.
- Selecione o controlo Objeto 3D para o colocar o controlo no ecrã da aplicação ou arraste-o para o ecrã para o posicionar de forma mais precisa.
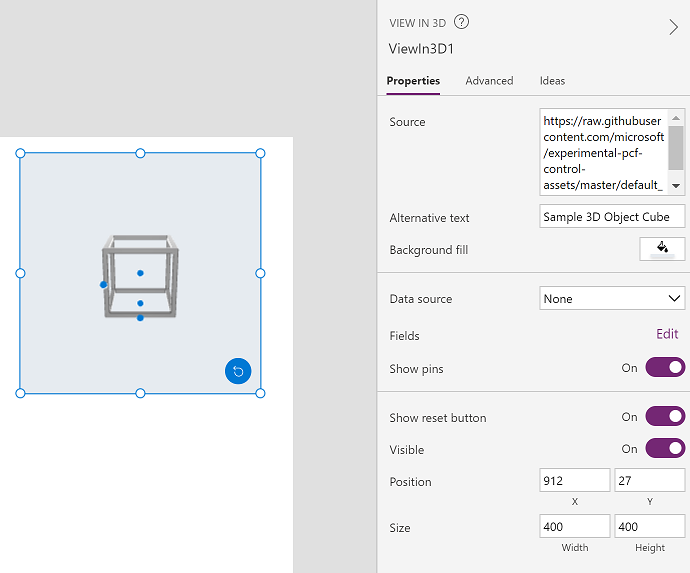
Propriedades principais
Altere o comportamento e aparência do controlo de conteúdo 3D usando propriedades. Algumas propriedades só estão disponíveis no separador Avançadas.

| Property | Descrição | Type | Localização |
|---|---|---|---|
| Origem | Identifica o ficheiro do objeto a exibir. O controlo Objeto 3D suporta modelos de carregamento a partir de várias origens. Consulte Carregar modelos 3D externos para obter mais detalhes. | Não aplicável | Propriedades; Avançadas: Source |
| Texto alternativo | Especifica o texto a ser apresentado se o modelo não puder ser carregado, ou se o utilizador da aplicação passar o cursor sobre o modelo. | Cadeia (de carateres) | Propriedades; Avançadas: AltText |
| Preenchimento do fundo | Define a cor de fundo do controlo. | Seletor de cores | Propriedades; Avançado: BackgroundFill (aceita códigos de cores hexadémicas RGBA ou HTML) |
| Pins(Items) | Mostra pinos no modelo em coordenadas específicas, fornecidas numa origem de dados (Items). Se for Nenhum, não são mostrados pins. | Tabela de dados | Propriedades; Avançadas: Items |
| Mostrar pinos | Mostra os pinos descritos em Items. | Boolean | Propriedades; Avançada: ShowPins |
| MaxPins | Especifica o número máximo de pinos que podem ser mostrados no modelo. | Número inteiro | Avançados |
| PinsX | Especifica a localização dos pinos no eixo X no espaço de coordenadas 3D. | Número de vírgula flutuante | Avançados |
| PinsY | Especifica a localização dos pinos no eixo Y no espaço de coordenadas 3D. | Número de vírgula flutuante | Avançados |
| PinsZ | Especifica a localização dos pinos no eixo Z no espaço de coordenadas 3D. | Número de vírgula flutuante | Avançados |
| Mostrar botão Repor | Mostra ou esconde um botão que repõe o modelo no seu estado inicial. | Boolean | Propriedades; Avançada; ShowReset |
| OnModelLoad | Contém fórmula de comportamento que funciona quando um modelo é carregado. | Evento | Avançados |
| OnChange | Contém fórmula de comportamento que é executada quando qualquer propriedade do controlo é alterada. | Evento | Avançados |
| OnSelect | Contém fórmula de comportamento que funciona quando o utilizador seleciona um pino ou o controlo. | Evento | Avançados |
Propriedades adicionais
| Property | Descrição | Type | Localização |
|---|---|---|---|
| ContentLanguage | Determina o idioma de apresentação do controlo, se for diferente do idioma utilizado na aplicação. | Cadeia (de carateres) | Avançados |
| DisplayMode | Determina se o controlo permite a intervenção do utilizador (Editar), apenas apresenta os dados (Ver) ou se está desativado (Desativado). | Lista pendente | Avançados |
| Position | Coloca o canto superior esquerdo do controlo nas coordenadas do ecrã especificadas em x e y. | Número de vírgula flutuante | Propriedades; Avançadas: X, Y |
| Size | Determina o tamanho do controlo utilizando os valores dos pixels fornecidos em Largura e Altura. | Número inteiro | Propriedades; Avançadas: Width, Height |
| TabIndex | Especifica a ordem pela qual o controlo é selecionado se o utilizador navegar na aplicação utilizando a tecla do separador. | Número inteiro | Avançados |
| Tooltip | Determina o texto a visualizar quando o utilizador paira sobre um pino. | Cadeia (de carateres) | Avançados |
| Visible | Mostra ou esconde o controlo. | Boolean | Propriedades; Avançadas: Visible |
Considerações de desempenho
Recomendamos que utilize um controlo 3D num ecrã para obter a melhor experiência do utilizador. Várias instâncias do controlo Objeto 3D num ecrã pode tentar carregar os seus modelos 3D ao mesmo tempo, o que pode degradar gravemente o desempenho da sua aplicação.
Outros controlos Realidade mista
- Veja conteúdo 3D e imagens no mundo real com o controlo Ver em realidade mista.
- Medir distância, área e volume com o controlo Medir em realidade mista.
- Criar e ver formas 3D predefinidas com o controlo Ver forma na realidade mista.
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou recurso no ambiente com o controlo Markup no MR.
Consulte também
Criar uma aplicação com controlos 3D e Realidade mista
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários