Personalizar um cartão numa aplicação de tela
Faça uma personalização básica (sem desbloquear um cartão) ao alterar, por exemplo, o controlo. Efetue uma personalização mais avançada, desbloqueando o cartão e, por exemplo, adicionando um controlo que não está disponível para esse cartão por predefinição.
Para uma descrição geral,veja Compreender cartões de dados.
Pré-requisitos
Saiba como adicionar e configurar controlos.
Pode rever este tópico apenas para saber quais são os conceitos gerais ou pode segui-lo passo a passo se concluir primeiro os procedimentos nestes tópicos:
Personalizar um cartão bloqueado
Neste procedimento, irá substituir um controlo Text-input por um controlo Controlo de deslize sem desbloquear o cartão.
Na aplicação gerada e personalizada, selecione EditForm1 na barra de navegação esquerda e, em seguida, selecione Editar campos no separador Propriedades do painel à direita.
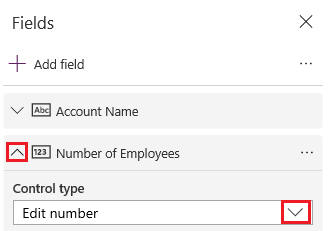
Na lista de campos, selecione a seta para baixo para Número de Empregados e, em seguida, abra a lista sob Tipo de controlo.

Selecione Editar Controlo de Deslize.
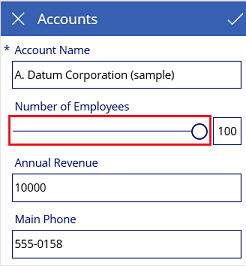
O ecrã reflete as alterações.

Desbloquear e personalizar um cartão
Neste procedimento, irá desbloquear um cartão e atualizar a propriedade Max do controlo Controlo de Deslize que acabou de adicionar.
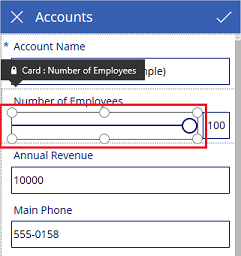
Em EditForm1, selecione o controlo Controlo de Deslize no cartão Número de Empregados.

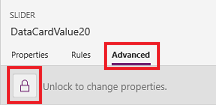
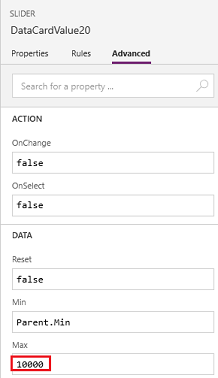
No separador Avançado do painel direito, selecione o ícone de bloqueio para desbloquear o cartão.

Defina a propriedade Max do controlo Controlo de Deslize como 10 000.

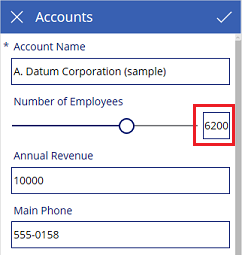
O controlo Controlo de Deslize mostra um valor mais preciso.

Passos seguintes
Agora que já tem uma compreensão básica de como gerar uma aplicação e personalizar uma galeria, um formulário e um cartão, pode criar a sua própria aplicação a partir do zero.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários