Criar uma aplicação de tela do zero utilizando o Microsoft Dataverse
Crie uma aplicação de tela para gerir os dados armazenados no Dataverse, através de tabelas padrão (que estão incorporadas), tabelas personalizadas (que a sua organização cria) ou ambas.
Ao criar uma aplicação a partir do Dataverse, não precisa de criar uma ligação do Power Apps, tal como acontece com as origens de dados como o SharePoint, o Dynamics 365 ou o Salesforce. Só precisa de especificar as tabelas que pretende mostrar ou gerir na aplicação.
Pré-requisitos
- Antes de criar uma aplicação a partir do zero, familiarize-se com as noções básicas do Power Apps ao gerar uma aplicação e ao personalizar a galeria, os formulários e os cartões dessa aplicação.
- Mude para um ambiente no qual a base de dados tenha sido criada com dados de exemplo. Se tiver uma licença adequada, pode criar um ambiente que cumpra este requisito.
- Para criar uma aplicação, é necessário que tenha a função de Segurança Criador do Ambiente atribuída.
Abrir uma aplicação em branco
Para criar uma aplicação de raiz que utilize dados do Dataverse, o primeiro passo é criar uma aplicação em branco. Para este exercício, ao criar a aplicação em branco, certifique-se de que escolhe o formato Telefone.
Especificar uma tabela
No meio do ecrã, selecione ligar aos dados.
No menu de criação de aplicações, selecione Dados. Se for a sua primeira vez, ser-lhe-á pedido para criar uma ligação ao Dataverse. Selecione Criar esta ligação.
Selecione Adicionar dados e, na caixa de pesquisa, introduza Contas > Ligar.
Feche o painel Dados ao selecionar o ícone de fechar no canto superior direito.
Adicionar um ecrã de lista
Selecione na barra de comandos, selecione Novo ecrã > separador Modelos > Lista.
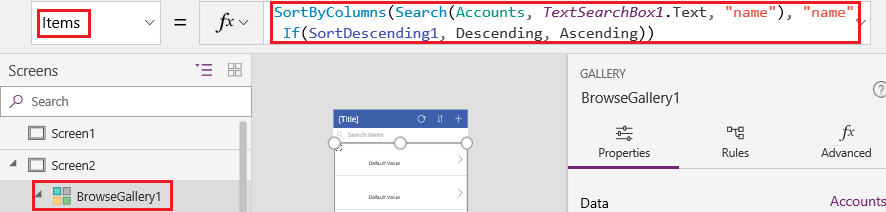
Na barra de navegação esquerda, selecione BrowseGallery1 e, em seguida, defina o valor da propriedade Itens para esta fórmula:
SortByColumns(Search(Accounts, TextSearchBox1.Text, "name"), "name", If(SortDescending1, SortOrder.Descending, SortOrder.Ascending))Esta fórmula especifica que:
A galeria deve mostrar dados da tabela Accounts.
Os dados devem ser ordenados em ordem ascendente até um utilizador selecionar o botão de ordenação para alternar a sequência de ordenação.
Se um utilizador escrever ou colar um ou mais carateres na barra de pesquisa (TextSearchBox1), a lista apenas irá mostrar as contas cujo campo de name contém os carateres que o utilizador especificou.
Pode utilizar estas e muitas outras funções para especificar a forma como a sua aplicação é apresentada e como se comporta.

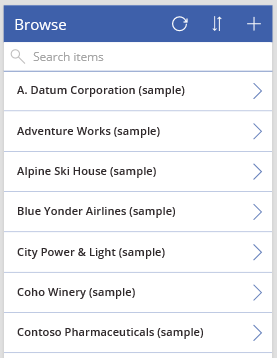
Defina o esquema da galeria para mostrar apenas o nome de cada conta e configure a barra de título para mostrar a palavra Procurar conforme descrito em Personalizar uma galeria.

No painel de criação da aplicação esquerda, paire o cursor do rato por cima de Screen1, selecione o ícone de reticências (...) e, em seguida, selecione Eliminar.
No painel de criação da aplicação esquerda, paire o cursor do rato por cima de Screen2, selecione o ícone de reticências (...) e, em seguida, selecione Mudar o nome.
Escreva ou cole BrowseScreen e, em seguida, mude o nome da galeria nesse ecrã como BrowseGallery.

Adicionar um ecrã de formulário
Repita o primeiro passo do procedimento anterior, exceto a adição de um Ecrã de formulário em vez de um Ecrã de lista.
Defina a propriedade DataSource para Contas e a respetiva propriedade Item para BrowseGallery.Selected, conforme apresentado no separador Avançadas no painel da direita.
No separador Propriedades do painel direito, selecione Editar Campos para abrir o painel Campos.
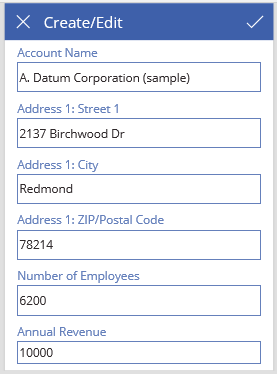
Selecione Adicionar campo e, em seguida, selecione as caixas de verificação destes campos:
- Nome da Conta
- Endereço 1: Rua 1
- Endereço 1: Localidade
- Endereço 1: código Postal
- Número de Colaboradores
- Receita Anual
Nota
Fora deste cenário, pode criar um campo personalizado selecionando Novo campo, fornecendo as informações necessárias e, em seguida, selecionando Concluído. Mais informações: Criar uma coluna.

Selecione Adicionar.
Defina a propriedade Texto da barra do título para mostrar Criar/Editar.
O ecrã reflete as suas alterações.

Mude o nome deste ecrã para FormScreen.
Configurar ícones
Em BrowseScreen, defina a propriedade OnSelect do ícone circular junto à parte superior do ecrã para esta fórmula:
Refresh(Accounts)
Defina a propriedade OnSelect do ícone de adição para esta fórmula:
NewForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Defina a propriedade OnSelect da primeira seta a apontar para a direita para esta fórmula:
EditForm(EditForm1); Navigate(FormScreen, ScreenTransition.None)
Em FormScreen, defina a propriedade OnSelect do ícone Cancelar para esta fórmula:
ResetForm(EditForm1);Navigate(BrowseScreen, ScreenTransition.None)
Defina a propriedade OnSelect do ícone de marca de verificação para esta fórmula:
SubmitForm(EditForm1); Navigate(BrowseScreen, ScreenTransition.None)
No separador Inserir, selecione Ícones e, em seguida, o ícone de Lixo.
Defina a propriedade Cor do ícone Lixo para Branco e a respetiva propriedade OnSelect para esta fórmula:
Remove(Accounts, BrowseGallery.Selected); Navigate(BrowseScreen, ScreenTransition.None)
Testar a aplicação
No menu de ações, selecione
 . Pré-visualizar a aplicação. Para mais informações: Pré-visualizar uma aplicação
. Pré-visualizar a aplicação. Para mais informações: Pré-visualizar uma aplicaçãoAlterne as sequências de ordenação da lista entre ascendente e descendente e filtre a lista por um ou mais carateres no nome da conta.
Adicione uma conta, edite a conta que adicionou, comece a atualizar a conta, mas cancele as suas alterações e, em seguida, elimine a conta.
Passos seguintes
- Ligue esta aplicação a uma solução para que possa, por exemplo, implementá-la num ambiente diferente ou publicá-la no AppSource.
- Abra uma ou mais aplicações de exemplo e explore os diferentes tipos de aplicações que pode criar.
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários