Dicas e boas práticas para melhorar o desempenho das aplicações de tela
Nos artigos anteriores, aprendeu sobre as fases de execução e fluxo de chamadas de dados, origens comuns de desempenho fraco e problemas e resoluções comuns de desempenho em aplicações de tela. Também pode beneficiar seguindo as dicas e as melhores práticas deste artigo para aumentar o desempenho das aplicações que cria.
Limitar ligações de dados
Não adicione mais de 30 ligações numa única aplicação. As aplicações pedem aos novos utilizadores que iniciem sessão em cada conector, por isso cada conector adicional aumenta o tempo de que a aplicação precisa para iniciar. Durante a execução da aplicação, cada conector necessita de recursos da CPU, memória e largura de banda de rede quando a aplicação pede dados dessa origem.
Pode medir rapidamente o desempenho da sua aplicação ao ativar as Ferramentas de Programação no Microsoft Edge ou no Google Chrome durante a execução da aplicação. A sua aplicação é mais propensa a demorar mais de 15 segundos a devolver dados se solicitar frequentemente dados de mais de 30 ligações. Cada ligação adicionada é contada individualmente neste limite, independentemente do tipo origem de dados ligado, como o Microsoft Dataverse ou tabelas do SQL Server ou listas criadas utilizando Listas Microsoft.
Limitar o número de controlos
Não adicione mais de 500 controlos numa única aplicação. O Power Apps gera um modelo de objeto de documento HTML para compor cada controlo. Quantos mais controlos adicionar, mais tempo de geração será necessário por parte do Power Apps.
Em alguns casos, pode alcançar o mesmo resultado e fazer com que a aplicação inicie mais rapidamente se utilizar uma galeria em vez de controlos individuais. Para além disso, é aconselhável reduzir o número de tipos de controlo no mesmo ecrã. Alguns controlos (por exemplo, o visualizador de PDF, a tabela de dados e a caixa de combinação) extraem grandes scripts de execução e demoram mais tempo a compor.
Otimizar a propriedade OnStart
Utilize a função ClearCollect para colocar os dados em cache localmente se não forem alterados durante a sessão de utilizador. Além disso, utilize a função Concurrent para carregar as origens de dados em simultâneo; isto poderá reduzir o tempo que uma aplicação precisa para carregar os dados até metade. Mais informações: Função Concurrent no Power Apps
Sem a função Concurrent, a seguinte fórmula carrega as quatro tabelas uma de cada vez:
ClearCollect( Product, '[SalesLT].[Product]' );
ClearCollect( Customer, '[SalesLT].[Customer]' );
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' );
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' )
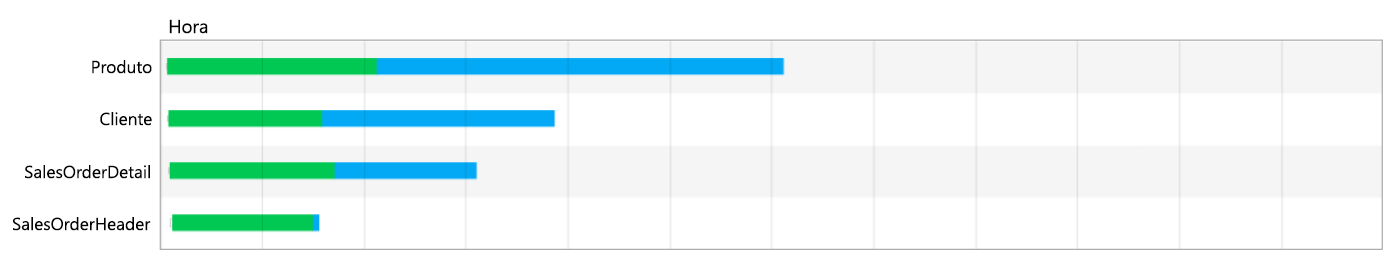
Pode confirmar este comportamento nas Ferramentas de Programação Desenvolvimento do seu browser, como mostra a seguinte imagem.

Pode incluir a mesma fórmula na função Concurrent para reduzir o tempo geral de que a operação necessita:
Concurrent(
ClearCollect( Product, '[SalesLT].[Product]' ),
ClearCollect( Customer, '[SalesLT].[Customer]' ),
ClearCollect( SalesOrderDetail, '[SalesLT].[SalesOrderDetail]' ),
ClearCollect( SalesOrderHeader, '[SalesLT].[SalesOrderHeader]' ))
Com esta alteração, a aplicação obtém as tabelas em paralelo, como mostra a imagem seguinte.

Nota
Para obter mais informações sobre os problemas de desempenho e resoluções relacionadas com o OnStart, leia Evento OnStart necessita de ser afinado.
Gorjeta
Recomendamos a utilização da propriedade App.StartScreen porque simplifica o lançamento da aplicação e aumenta o desempenho da aplicação.
Colocar dados de pesquisa em cache
Utilize a função Set para colocar os dados de tabelas de pesquisa em cache localmente para evitar obter dados repetidamente da origem. Esta técnica otimiza o desempenho se for provável que os dados não mudem durante uma sessão. Tal como mostra o seguinte exemplo, os dados são obtidos da origem uma vez e, em seguida, são referenciados localmente até o utilizador fechar a aplicação.
Set(CustomerOrder, Lookup(Order, id = “123-45-6789”));
Set(CustomerName, CustomerOrder.Name);
Set(CustomerAddress, CustomerOrder.Address);
Set(CustomerEmail, CustomerOrder.Email);
Set(CustomerPhone, CustomerOrder.Phone);
Este método é mais útil para dados como informações de contacto, valores predefinidos ou informações do utilizador que não mudam frequentemente. Pode também utilizar esta técnica com as funções Defaults e User.
Evitar a dependência de controlos entre ecrãs
Para melhorar o desempenho, os ecrãs de uma aplicação são carregados na memória apenas à medida que são necessários. Esta otimização pode ser adulterada se, por exemplo, o ecrã 1 estiver carregado e uma das suas fórmulas utilizar a propriedade de um controlo a partir do ecrã 2. Agora o ecrã 2 tem de ser carregado para preencher a dependência antes que o ecrã 1 possa ser apresentado. Imagine que o ecrã 2 tem uma dependência no ecrã 3, que tem outra dependência no ecrã 4, e assim sucessivamente. Esta cadeia de dependências pode fazer com que vários ecrãs sejam carregados.
Por esta razão, evite as dependências de fórmulas entre ecrãs. Em alguns casos, pode utilizar uma variável global ou uma coleção para partilhar informações entre ecrãs.
Existe uma exceção: no exemplo anterior, imagine que a única forma de apresentar o ecrã 1 é navegar do ecrã 2. Em seguida, o ecrã 2 já terá sido carregado na memória quando o ecrã 1 estiver a ser carregado. Não é necessário nenhum trabalho extra para cumprir a dependência do ecrã 2 e, portanto, não há impacto no desempenho.
Utilizar a delegação
Sempre que possível, utilize funções que delegam o processamento de dados à origem de dados em vez de obter dados para que o dispositivo local os processe. Se uma aplicação tiver de processar dados localmente, a operação exigirá muito mais poder de processamento, memória e largura de banda de rede, especialmente se o conjunto de dados for grande.
Gorjeta
Para saber mais sobre funções delegáveis suportadas por conectores específicos, vá para a documentação do conector.
Para um exemplo de funções delegáveis, considere uma ID de coluna definida como o tipo de dados Número numa lista criada utilizando Listas Microsoft. As fórmulas no exemplo seguinte irão devolver os resultados como esperado. No entanto, a primeira fórmula é delegável enquanto a segunda não é.
| Fórmula | Delegável? |
|---|---|
Filter ('List data source', ID = 123 ) |
Sim |
Filter(`List data source', ID ="123") |
Não |
Como assumimos que a coluna ID no SharePoint está definida com o tipo de dados Número, o valor do lado direito deve ser uma variável numérica, em vez de uma variável de cadeia. Caso contrário, este erro de correspondência poderá acionar a fórmula para ser não delegável.
A utilização de funções não delegáveis e os limites de linha de dados inadequado para consultas não delegáveis pode ter um efeito adverso no desempenho da aplicação. Mais informações: Noções básicas sobre delegação numa aplicação de tela
Utilizar o Carregamento Atrasado
Ative a funcionalidade de pré-visualização para carga atrasada se a sua aplicação tiver mais de 10 ecrãs, se não tiver regras e se tiver muitos controlos em múltiplos ecrãs diretamente vinculados à origem de dados. Se criar este tipo de aplicação e não ativar esta funcionalidade, o desempenho da aplicação poderá diminuir porque os controlos em todos os ecrãs têm de ser preenchidos, mesmo nos ecrãs que não estão abertos. Para além disso, todos os ecrãs da aplicação têm de ser atualizados sempre que a origem de dados for alterada, por exemplo, quando o utilizador adiciona um registo.
Trabalhar com grandes conjuntos de dados
Utilize origens de dados e fórmulas que possam ser delegadas para que as suas aplicações continuem a ter um bom desempenho, permitindo sempre que os utilizadores acedam a todas as informações necessárias, e evite atingir o limite da linha de dados, ou seja, 2000, para consultas não delegáveis. Para colunas de registo de dados nas quais os utilizadores podem pesquisar, filtrar ou ordenar dados, utilize índices em colunas, como descrito pelas origens de dados, tais como SQL Server ou SharePoint.
Nota
Para obter informações adicionais sobre como grandes conjuntos de dados podem causar problemas de desempenho comuns em diferentes plataformas, leia Grandes conjuntos de dados a carregar lentamente em diferentes plataformas.
Voltar a publicar aplicações regularmente
Os criadores são encorajados a publicar as respetivas aplicações regularmente. Como a plataforma do Power Apps é continuamente otimizada e implementada, a sua aplicação é regenerada dentro das mais recentes otimizações da plataforma quando volta a publicá-la.
Evitar repetir a mesma fórmula em vários locais
Se várias propriedades executarem a mesma fórmula (especialmente se forem complexas), considere defini-la uma vez e, em seguida, referenciar a saída da primeira propriedade nas próximas. Por exemplo, não defina a propriedade DisplayMode dos controlos A, B, C, D e E com a mesma fórmula complexa. Em vez disso, defina a propriedade de DisplayMode de A para a fórmula complexa, defina a propriedade DisplayMode de B para o resultado da propriedade de DisplayMode de A, e assim sucessivamente para C, D e E.
Ativar DelayOutput em todos os controlos de entrada de texto
Se tiver várias fórmulas ou regras que referenciam o valor de um controlo de Entrada de texto, defina a propriedade de DelayedOutput desse controlo como true. A propriedade Text desse controlo só será atualizada depois de terem parado os batimentos de tecla introduzidos em rápida sucessão. As fórmulas ou regras não são executadas tantas vezes e o desempenho da aplicação melhora.
Evite utilizar Form.Updates em regras e fórmulas
Se referenciar um valor de entrada de utilizador numa regra ou numa fórmula utilizando uma variável Form.Updates, itera sobre todos os cartões de dados do formulário e cria um registo de cada vez. Para tornar a sua aplicação mais eficiente, referencie o valor diretamente a partir do cartão de dados ou do valor de controlo.
Utilizar o controlo giratório DelayItemLoading e Loading para melhorar o desempenho na Galeria
Dependendo da configuração, a Galeria pode demorar mais tempo a compor as linhas visíveis. Há duas formas de melhorar o desempenho.
- Simplificar o modelo. Por exemplo, considere reduzir o número de controlos, referências a pesquisas.
- Galerias com modelos complexos podem beneficiar de ter DelayItemLoading definido para true e LoadingSpinner definido para LoadingSpinner.Controls. Esta mudança melhorará a experiência percebida quando o tempo de composição for mais longo. DelayItemLoading também adiará a composição de modelos, o que permitirá que o resto do ecrã seja composto mais depressa, uma vez que tanto o ecrã como a galeria não estão a competir por recursos.
Ativar Pré-carregar aplicação para melhorar o desempenho
Opcionalmente, pode pré-carregar a sua aplicação para aumentar o desempenho.
Inicie sessão no Power Appse, em seguida, selecione Aplicações no menu.
Selecione Mais ações (...) para a aplicação que pretende partilhar e, em seguida, selecione Definições.
No painel Definições, alterne o Pré-carregar a aplicação para melhorar o desempenho para Sim. Em seguida, a aplicação será pré-carregada.

Para as alterações entrarem em vigor para as aplicações integradas no Teams, remova e adicione novamente a sua aplicação no Teams.
Nota
Isto torna os recursos compilados da aplicação acessíveis através de pontos finais não autenticados, para permitir o seu carregamento antes da autenticação. No entanto, os utilizadores só podem utilizar a aplicação para aceder a dados através de conectores apenas depois de concluída a autenticação e a autorização. Este comportamento garante que os dados que uma aplicação obtém das origens de dados não estarão disponíveis para utilizadores não autorizados. Os recursos compilados da aplicação inclui uma coleção de ficheiros JavaScript que contém texto de autoria em controlos de aplicações (como controlos PCF), recursos de suporte de dados (como imagens), o nome da aplicação e o URL ambiente em que a aplicação reside.
Em geral, as aplicações deverão obter suportes de dados e informações de origens de dados, através de ligações. Se for necessário adicionar suporte de dados e informações à aplicação, sem serem provenientes de uma ligação, e forem considerados confidenciais, poderá querer desativar esta definição. Note que a desativação desta definição irá fazer com que os utilizadores aguardem um pouco mais para acederem a uma aplicação.
Dados da aplicação armazenados no seu dispositivo
Para permitir que os utilizadores obtenham os detalhes da aplicação mais rapidamente quando a aplicação inicia, determinados dados serão armazenados localmente nos dispositivos na cache do browser. As informações que estão armazenadas incluem detalhes de aplicação, do ambiente e da ligação. Os dados permanecerão armazenados no browser com base nos limites de armazenamento de cada browser. Para limpar dados armazenados, consulte instruções para cada browser.
Passos seguintes
Reveja os padrões de codificação para maximizar o desempenho da aplicação e manter as aplicações mais fáceis de manter.
Consulte também
Compreender as fases de execução e o fluxo de chamada de dados das aplicações de tela
Problemas comuns e resoluções de desempenho de aplicações de tela
Origens comuns de desempenho fraco para uma aplicação de tela
Problemas comuns e resoluções para o Power Apps
Resolução de problemas de arranque para Power Apps
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários