Criar um Viva Connections dashboard e adicionar cartões
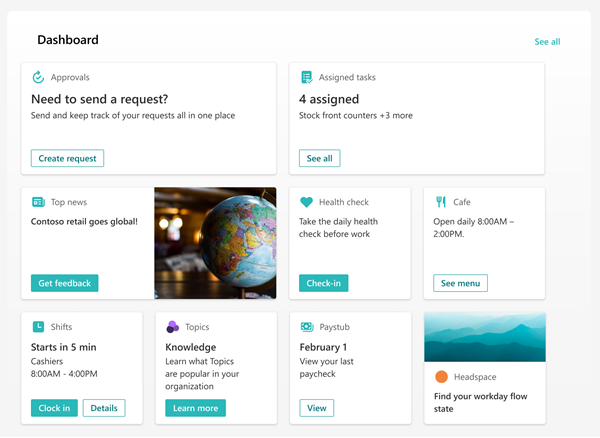
O Viva Connections dashboard fornece acesso rápido e fácil a informações e tarefas relacionadas ao trabalho. O conteúdo no dashboard pode ser direcionado aos usuários em funções específicas, mercados e funções de trabalho. O dashboard consiste em cartões que envolvem os espectadores com aplicativos do Microsoft Teams existentes, aplicativos e serviços Viva, aplicativos de terceiros, soluções personalizadas usando a estrutura de Estrutura do SharePoint (SPFx), links internos e links externos.

Este artigo inclui:
- Edite o dashboard e adicione cartões.
- Adicione o cartão aprovações.
- Adicione uma cartão de tarefas atribuídas.
- Adicione um cartão personalizado usando o designer de cartão.
- Adicione um aplicativo do Teams cartão.
- Adicione um aplicativo cartão ou Microsoft de terceiros.
- Adicione o cartão de Notícias.
- Adicione o Pessoas cartão.
- Adicione os eventos cartão.
- Adicione um cartão shifts.
- Adicione um Viva Learning cartão.
- Adicione um Topics cartão.
- Adicione um link da Web cartão.
- Aplicar direcionamento de público-alvo a cartões.
- Visualizar seu dashboard para ver como ele é exibido para diferentes públicos e dispositivos.
- Adicione o dashboard ao seu site Viva Connections usando a Web Part do Painel.
- Obtenha mais informações sobre como os links e o logon único funcionam.
Editar o dashboard
O Viva Connections dashboard pode ser editado diretamente do Microsoft Teams. Você precisará de permissões de nível de membro ou proprietário para começar.

Observação
- Ao configurar Viva Connections pela primeira vez, você será solicitado a escolher um conjunto de cartões padrão com base no público-alvo pretendido.
- Você pode escolher exibições móveis e de área de trabalho de forma intercambiável à medida que estiver criando.
- Recomendações de imagem para cartões no dashboard: cartões médios devem ser 300x150 a 400x200 com proporção 2:1 e cartões grandes 300x300 a 400x400 com proporção 1:1 para evitar o alongamento no aplicativo móvel.
- As URLs de imagem em propriedades cartão devem ser uma URL absoluta para que o link funcione no aplicativo móvel.
- É recomendável limitar o número de cartões para cerca de 20 no dashboard para a melhor experiência de exibição.
- Os usuários poderão personalizar suas dashboard em Viva Connections celular reordenando, escondendo e mostrando cartões. Essas alterações afetam apenas a experiência móvel do usuário e não afetarão sua experiência de área de trabalho ou tablet.
- Navegue até o aplicativo Viva Connections no Teams.
- Em seguida, selecione Editar na seção dashboard.
- Selecione + Adicionar um cartão.
- Selecione Editar (ícone de lápis) para cada cartão editar propriedades como o rótulo, ícone, imagem e configurações de direcionamento de audiência quando aplicável.
- Selecione Excluir (ícone de lata de lixo) para remover cartões.
- Visualizar a experiência em todos os dispositivos para garantir a usabilidade antes de publicar ou republicar.
- Publique ou republice quando terminar de compartilhar as edições com outras pessoas.
Como editar o dashboard do SharePoint quando você tiver um site doméstico
Se sua organização tiver um site inicial do SharePoint, você poderá configurar e editar o dashboard no site inicial do SharePoint ou no Microsoft Teams. Você precisará de permissões de edição para o site inicial do SharePoint.
Observação
As imagens são um aspecto importante para tornar seus cartões mais completos e convidativos. Se você for um administrador do SharePoint, recomendamos habilitar uma CDN (Rede de Distribuição de Conteúdo) para melhorar o desempenho na obtenção de imagens. Ao armazenar imagens, considere que /siteassets é, por padrão, uma fonte CDN quando a CDN Privada está habilitada, enquanto /style library é a fonte padrão quando a CDN pública está habilitada. Saiba mais sobre as CDNs.
- No site inicial do SharePoint, selecione a engrenagem Configurações na parte superior direita da página.
- Selecione Gerenciar Viva Connections.
- Selecione o botão + Criar dashboard ou Exibir dashboard.
- Selecione + Adicionar um cartão.
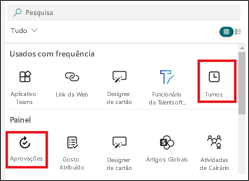
- Selecione o tipo de cartão deseja adicionar na caixa de ferramentas dashboard cartão e use as instruções posteriormente neste artigo para configurar cada tipo de cartão. À medida que você está criando o dashboard, você pode visualizar sua aparição no celular e na área de trabalho para diferentes públicos.
- Quando terminar de adicionar cartões e aplicar direcionamento a públicos específicos, visualizar a experiência para garantir uma experiência de exibição ideal.
- Depois de estar satisfeito com a aparência do dashboard na versão prévia, selecione Publicar ou Republicar no canto superior direito do seu dashboard para disponibilizá-lo para uso em seu site inicial, no Teams e no aplicativo móvel do Teams.
Cartões de dashboard disponíveis
| Nome do Cartão | Ícone da Caixa de Ferramentas | Descrição |
|---|---|---|
| Aprovações | Use Aprovações para solicitações de férias, assine documentos e aprove relatórios de despesas. | |
| Tarefas Atribuídas | Use Tarefas para gerenciar o trabalho da sua equipe, atribuir tarefas e acompanhar tarefas. | |
| Designer de cartão | Crie seus próprios cartões e exibições rápidas usando a estrutura de cartões adaptáveis. | |
| Turnos | Exiba informações sobre o próximo ou atual turno do aplicativo Shifts no Teams. | |
| Cartão de aplicativo do Teams | Use para abrir um aplicativo pessoal ou bot do Teams especificado pelo autor dashboard. | |
| Cartões de terceiros | Várias | Use cartões que integram serviços de terceiros. |
| Notícias cartão | Promova notícias de várias fontes que você deseja exibir com destaque, incluindo notícias aprimoradas do SharePoint. | |
| Pessoas cartão | Forneça uma opção para pesquisar informações de contato e conversar diretamente, enviar email ou ligar para outras pessoas em sua organização. | |
| Eventos cartão | Exibir e ingressar em eventos futuros em sua organização. | |
| Viva Learning | Forneça um link para o aplicativo Viva Learning que pode ser direcionado para mostrar a determinados públicos. | |
| Tópicos | 
|
Use Topics cartões para incentivar a descoberta de conhecimento, o envolvimento e o compartilhamento. |
| Link da Web | Acessar um site sem sair do aplicativo Viva Connections |
Adicionar o Cartão aprovações
O cartão aprovações se conecta Aplicativos no Microsoft Teams e é uma maneira de simplificar todas as suas solicitações e processos com sua equipe ou parceiros. Você pode criar novas aprovações, exibir as enviadas em seu caminho e ver todas as aprovações anteriores em um só lugar.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Aprovações na caixa de ferramentas dashboard.

Selecione o ícone de lápis para Editar o cartão. No painel de propriedades que é aberto no lado direito da tela, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.

Depois de ficar satisfeito com a aparência do dashboard na versão prévia, selecione Publicar ou Republicar no canto superior direito do seu dashboard para disponibilizá-lo para uso em seu site inicial do SharePoint, no Teams e no aplicativo móvel do Teams.
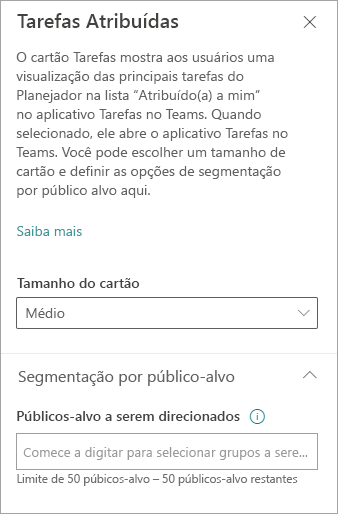
Adicionar o Cartão de tarefas atribuídas
O Cartão de tarefas atribuídas permite a exibição automática de informações aos usuários sobre as tarefas atribuídas. Essas informações são recuperadas do aplicativo Tarefas no Teams.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Tarefas Atribuídas na caixa de ferramentas dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.

Para direcionar seu cartão para públicos específicos (ou seja, somente o público que você especificar verá o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Crie seu próprio cartão com uma exibição rápida
Você pode escolher a opção Designer de cartão para criar seu próprio cartão que inclui uma exibição rápida. Para criar seus próprios cartões, você deve estar familiarizado com modelos JSON e Cartão Adaptável. Para obter mais informações, consulte Modelagem de Cartões Adaptáveis.
Importante
A exibição rápida precisará ser configurada primeiro (consulte a seção Configurar uma exibição rápida ).

Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione Designer de cartão.

No painel propriedade, selecione as opções do cartão.

Na lista suspensa Tamanho do cartão, escolha Médio ou Grande. Um cartão de tamanho médio permite que você adicione um botão, enquanto um cartão de tamanho grande permite que você adicione dois botões.
Insira um título para seu cartão na caixa de texto Título.
Insira uma URL na caixa de texto Ícone. Essa URL é o local do ícone.
Selecione um tipo de modelo em uma das seguintes opções na lista suspensa Tipo de modelo:
- Texto: fornece a opção de adicionar apenas um título.
- Texto e imagem: fornece a opção de adicionar um título e uma imagem.
- Texto e descrição: fornece a opção de adicionar seu próprio título e uma descrição, mas sem uma opção de imagem.
Observação
Você pode fornecer texto alternativo (texto alt) como texto descritivo que transmite o significado e o contexto de um item visual em uma configuração digital, como em um aplicativo ou página da Web. Saiba mais sobre o texto alt.
Dependendo do tipo de modelo escolhido, insira valores para as propriedades. Por exemplo, se você tiver escolhido o tipo de modelo Texto e descrição, você precisa inserir valores para as propriedades Título e Descrição em suas respectivas caixas de texto.
Observação
Se você quiser exibir uma propriedade específica que permita que os usuários insiram um valor, mas essa propriedade não seja exibida, escolha um tipo de modelo diferente.
Alterne Habilitar a ação do cartão para Ativado se você quiser que o cartão vá para um link ou mostre uma exibição rápida quando o usuário o selecionar.
Defina o número de botões a serem exibidos em Número de botões. Para um cartão de tamanho médio, você pode mostrar apenas um botão. Para um cartão de tamanho grande, você pode mostrar um ou dois botões.
Insira valores para as seguintes propriedades do botão:
- Título: Título do botão.
- Ação: O resultado ao clicar no botão.
- Link: A URL do destino para o qual o usuário é direcionado, ao clicar no botão.
Configurar um modo de exibição rápido
Em Layout e dados de exibição rápida, insira o código de modelo JSON para o layout de exibição rápida e adicione o código para os dados que você deseja usar. Para obter mais informações sobre modelagem e dados com alguns exemplos, consulte Modelagem de Cartões Adaptáveis. Você pode encontrar mais exemplos em Cartões Adaptáveis.
Para direcionar seu cartão para públicos específicos (ou seja, somente as audiências especificadas verão o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Adicionar um cartão de aplicativo do Teams
Um cartão de aplicativo do Teams permite que você crie um cartão para um aplicativo do Teams existente.

Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione aplicativo do Teams na caixa de ferramentas da Web.

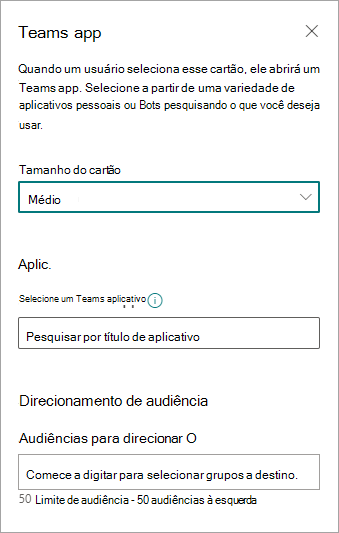
No painel de propriedades no lado direito da página, selecione suas opções.

Selecione um tamanho para o cartão na lista suspensa Tamanho do cartão.
Pesquise o aplicativo do Teams que deseja usar e selecione-o na lista.
Defina as opções de exibição do cartão:
- Insira um título para o cartão na caixa de texto Título do cartão. (Este título não alterará seu título de página; é o título que será exibido na parte superior do cartão.)
- Insira uma descrição para o cartão na caixa de texto Descrição do cartão. Essa descrição será exibida em texto maior abaixo do título.
Se você quiser direcionar seu cartão para públicos específicos (ou seja, somente o público que você especificar verá o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Adicionar um cartão de terceiros ou aplicativos da Microsoft
O Viva Connections dashboard e a experiência móvel podem ser estendidos e personalizados usando cartões, que são baseados em cartões adaptáveis e no Estrutura do SharePoint (SPFx). Esses cartões adaptáveis são usados para exibir dados, concluir tarefas e conectar-se a Aplicativos do Teams, Sites e aplicativos móveis em Viva Connections. Eles fornecem uma solução de baixo código para trazer seus aplicativos de linha de negócios para o dashboard.
Para criar experiências personalizadas em Viva Connections dashboard e Viva Connections Aplicativo Móvel, os desenvolvedores devem usar o SPFx para criar ACEs personalizadas. Para saber mais sobre a criação de ACEs, confira o seguinte tutorial: Criar sua primeira Extensão de Cartão Adaptável do Microsoft Office SharePoint Online. Saiba mais sobre Viva Connections extensibilidade.
Adicionar um cartão de terceiros
Há três maneiras de integrar aplicativos e soluções de terceiros ao Viva Connections dashboard. Há três maneiras de integrar aplicativos e soluções de terceiros ao Viva Connections dashboard. A seguir está um exemplo de um cartão de terceiros.

Opção 1: descobrir e solicitar aplicativos na caixa de ferramentas Viva Connections cartão
Cartões de terceiros e um ponto de entrada para procurar mais cartões na loja de aplicativos serão exibidos automaticamente na caixa de ferramentas cartão. Dependendo do nível de permissões, talvez seja necessário solicitar o aplicativo antes que ele possa ser usado no dashboard. Saiba mais sobre como gerenciar aplicativos de terceiros.
Observação
- Os proprietários de sites que gerenciam o Viva Connections dashboard precisarão solicitar aplicativos de terceiros antes de estarem disponíveis na caixa de ferramentas cartão.
- Alguns aplicativos de terceiros exigem um contrato de plano de serviço com sua organização.

- Enquanto estiver no modo de edição, selecione + Adicionar cartão no dashboard.
- Você verá opções de terceiros na seção Cartões sugeridos . Selecione um dos cartões exibidos ou navegue por mais cartões selecionando Adicionar mais cartões.
- Solicite os cartões que você gostaria de adicionar à caixa de ferramentas e as solicitações serão enviadas ao Catálogo de Aplicativos Administração para sua aprovação.
- Você receberá um email para confirmar se sua solicitação foi aprovada ou negada.
- Depois que sua solicitação for aprovada, atualize a página e você verá a nova exibição cartão na caixa de ferramentas.
Opção 2: adquirir o aplicativo de um Microsoft AppSource ou da loja do SharePoint
- Se você estiver criando um dashboard, poderá solicitar o aplicativo diretamente, mas precisará da aprovação de um administrador do catálogo de aplicativos no nível do locatário para continuar com a instalação
- Se você for um administrador de um catálogo de aplicativos no nível do locatário, poderá implantar aplicativos empresariais diretamente. Você pode adquirir aplicativos de desenvolvedores terceirizados navegando no Microsoft AppSource ou no Repositório do SharePoint (recomendado).
Obtenha orientações passo a passo sobre como solicitar e implantar um aplicativo e adicionar um aplicativo ao seu site. Para administrador de locatários, saiba como gerenciar aplicativos no Catálogo de Aplicativos.
Opção 2: adquirir o aplicativo diretamente do desenvolvedor terceirizado
Observação
São necessárias permissões administrativas do SharePoint para concluir esta tarefa.
Você pode solicitar aplicativos diretamente do Viva Connections desenvolvedores e parceiros de terceiros. São necessárias permissões de administrador para adicionar o aplicativo ao catálogo de aplicativos em nível de locatário.
Adicionar um aplicativo microsoft como um cartão no dashboard
Um aplicativo da Microsoft cartão permite que você crie uma cartão que se vincule aos aplicativos da Microsoft (por exemplo: Turnos, Aprovações, Tarefa etc.). Os cartões de aplicativos da Microsoft estão disponíveis fora da caixa quando Viva Connections está habilitado.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione o Aplicativo da Microsoft que você deseja adicionar na caixa de ferramentas da Web.

Selecione as opções no painel de propriedades no lado direito da página.
O cartão aparecerá no painel quando você Republicar.
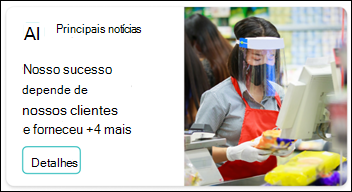
Adicionar o cartão de Notícias
Adicione o Cartão de Notícias ao Painel de Viva Connections para promover notícias de várias fontes que você deseja exibir com destaque, incluindo notícias aprimoradas do SharePoint. Se você escolher quaisquer postagens de notícias que tenham sido aumentadas, elas serão exibidas no Cartão de Notícias durante o período de aumento.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Notícias na caixa de ferramentas dashboard.

Selecione o lápis de edição à esquerda do cartão para abrir o painel de propriedades do News cartão.
Adicione um título e selecione um cartão tamanho.
Para direcionar seu cartão para públicos específicos (ou seja, somente as audiências especificadas verão o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Consulte este artigo para obter mais informações sobre o direcionamento de audiência.
Para uma fonte de notícias, selecione uma das seguintes opções:
Postagens aumentadas: exibirá qualquer postagem de notícias do SharePoint que tenha sido impulsionada apenas dos sites de notícias da organização. A palavra "Boosted" será exibida na parte superior do cartão.
Deste site: extrai notícias do site do hub do qual o site atual faz parte.
De todos os sites neste hub: puxa notícias de todos os sites no hub do SharePoint.
Selecione sites: retira notícias de um ou mais sites individuais (se selecionado, uma lista de sites associados ao hub do SharePoint será exibida).
Recomendado para o usuário atual: exibirá postagens de notícias para o usuário atual de pessoas com quem o usuário trabalha; gerentes na cadeia de pessoas com quem o usuário trabalha, mapeados em relação à própria cadeia de gerenciamento e conexões do usuário; os 20 principais sites seguidos do usuário; e os sites visitados com frequência pelo usuário.
Adicione o Pessoas cartão
O Pessoas Pesquisa cartão recuperará automaticamente informações de contato de membros da sua organização usando Microsoft Entra ID (antigo Azure Active Directory). Os usuários podem acessar o Pessoas Pesquisa cartão procurar informações de contato e podem entrar em chat, email ou uma chamada com o contato diretamente do modo de exibição cartão.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Pessoas na caixa de ferramentas dashboard.

Selecione o lápis de edição à esquerda do cartão para abrir o painel de propriedades do Pessoas cartão.
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar seu cartão para públicos específicos (somente o público que você especificar verá o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Adicionar os eventos cartão
Os eventos cartão podem ajudar seus usuários a se manterem informados e engajados com eventos futuros em sua organização, como webinars, treinamentos, prefeituras e celebrações. Os usuários podem exibir eventos futuros adicionais ou ingressar por meio de equipes por meio dos links na cartão eventos. O cartão pode ser personalizado e até mesmo direcionado a públicos específicos para que apenas eventos relevantes sejam exibidos.
A cartão de Eventos está vinculada à Web Part eventos do SharePoint. Os proprietários e membros do site precisarão acessar seu site do SharePoint e usar a Web Part de Eventos do SharePoint para adicionar eventos ao seu site. Para obter mais informações, consulte o artigo sobre como usar a Web Part eventos.
Observação
Eventos recorrentes não têm suporte, mesmo que você configure manualmente uma recorrência na lista de eventos que você está usando. Você precisará criar um novo evento para cada ocorrência.
No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Eventos na caixa de ferramentas dashboard.

Selecione o lápis de edição à esquerda do cartão para abrir o painel de propriedades do Cartão de Eventos.
No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Insira um Título para o evento cartão.
Em Conteúdo, selecione uma Fonte para seus eventos: lista de eventos neste site, Este site, Esta coleção de sites, Selecionar sites ou Todos os sites. Se seu site estiver conectado a um site do hub, você também terá a opção de selecionar Todos os sites no hub ou Selecionar sites no hub.
Observação
- Ao escolher Selecionar sites, você pode pesquisar o site que deseja adicionar ou selecionar um ou mais sites em sites frequentes ou sites recentes. Você pode selecionar até 30 sites.
- A opção Selecionar sites não está disponível no SharePoint Server, no GCC High e no DoD do governo dos EUA e Office 365 operada pela 21Vianet.
- Se houver mais de uma lista de eventos no site, você poderá selecionar o desejado. Se você não tiver uma lista existente, o Cartão de Eventos criará uma lista de eventos vazia para você, com as configurações padrão de uma lista calendário.
- Se você optar por mostrar eventos de vários sites e não ver todos os eventos exibidos na página, confira Como os eventos de vários sites são encontrados e exibidos.
Se sua lista tiver categorias, você poderá selecionar uma para filtrar os eventos exibidos.
Selecione um intervalo de datas pelo qual filtrar seus eventos na lista suspensa intervalo de datas. Você pode escolher Todos os eventos futuros (o padrão), esta semana, próximas duas semanas, este mês ou este trimestre.
Na seção layout, selecione quantos eventos serão mostrados ao mesmo tempo na lista suspensa. Até 30 eventos podem ser mostrados em um evento cartão.
Para direcionar seu cartão para públicos específicos (somente o público que você especificar verá o cartão no dashboard), habilite a segmentação de audiência. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Quando terminar sua seleção, você pode fechar o painel. Suas configurações serão salvas automaticamente.
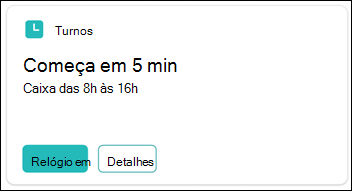
Adicionar um cartão de Turnos
O cartão de Turnos mostra aos usuários informações sobre seu atual ou o próximo turno a partir do aplicativo de Turnos no Teams. Eles também podem entrar e sair e acompanhar o horário de pausa quando o relógio de Ponto estiver habilitado no Teams.

No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Shifts na caixa de ferramentas dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.
Para direcionar seu cartão para públicos específicos (somente o público que você especificar verá o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
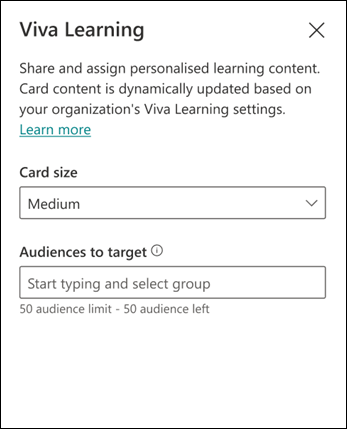
Adicionar um Viva Learning cartão
O Viva Learning cartão fornece aos usuários links rápidos para treinamentos recomendados e pode ser definido para direcionar treinamentos específicos para determinados indivíduos. Os usuários podem acessar facilmente seus treinamentos necessários selecionando o link Viva Learning.
O conteúdo nos cartões é dinâmico e é alterado de acordo com as configurações no Viva Learning. Veja a seguir três exemplos de Viva Learning cartão estados que exibem informações diferentes dependendo das configurações de visualizador e Viva Learning.



No modo de edição, selecione + Adicionar um cartão no painel.
Selecione Viva Learning na caixa de ferramentas dashboard.

No painel de propriedades à direita, escolha o tamanho do cartão na lista suspensa Tamanho do cartão.

Para direcionar seu cartão para públicos específicos (ou seja, somente as audiências especificadas verão o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
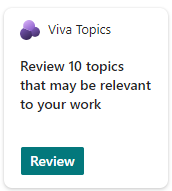
Adicionar um Topics cartão
Topics tem duas cartas diferentes. O Topics Contribuir cartão pode ser usado para alcançar pessoas que são gerentes de conhecimento conhecidos e já estão envolvidas com tópicos e áreas de conhecimento. Topics e áreas de conhecimento são exibidas dinamicamente no cartão com base nos interesses dos espectadores, nos projetos atuais e na experiência. O Topics Descobrir cartão pode ser usado para exibir tópicos e áreas de conhecimento para pessoas que possam estar interessadas em aprender mais ou contribuir para um tópico.
Saiba mais sobre os dois cartões diferentes.

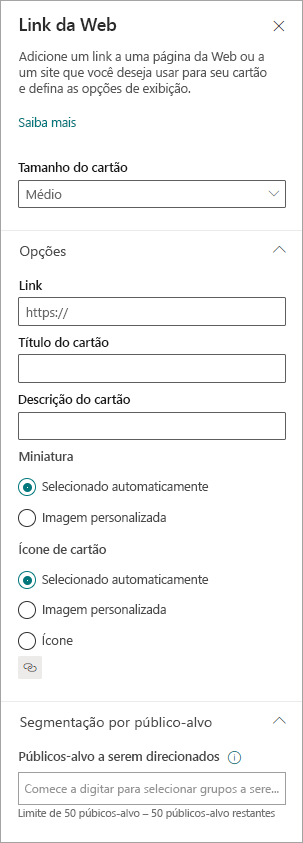
Adicionar um cartão de link da Web
Adicione um cartão de link da Web quando quiser que os usuários acessem um link interno ou externo em um site.

Enquanto estiver no modo edição, selecione + Adicionar um cartão no painel.
Selecione link da Web na caixa de ferramentas da Web.

No painel de propriedades no lado direito da página, selecione suas opções.

Selecione um tamanho para o cartão na lista suspensa Tamanho do cartão.
Insira a URL do link na caixa de texto Link.
Defina as opções de exibição do cartão:
- Insira um título para o cartão na caixa de texto Título do cartão. (Este título não alterará seu título de página; é o título exibido na parte superior do cartão.)
- Insira uma descrição para o cartão na caixa de texto Descrição do cartão. Essa descrição é exibida em texto maior sob o título.
Em Miniatura, selecione uma das seguintes opções:
- Seleção automática: esta opção, quando escolhida, exibe automaticamente uma imagem na parte superior do cartão que vem da sua página.
- Imagem personalizada: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher uma imagem que deseja usar.
Em Ícone do cartão, selecione uma das seguintes opções que permitem que o ícone seja exibido no lado esquerdo do título do cartão:
- Seleção automática: esta opção, quando escolhida, exibe automaticamente um ícone interno associado à página.
- Imagem personalizada: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher uma imagem que deseja usar.
- Ícone: esta opção, quando escolhida, habilita o botão Alterar. Você pode selecionar esse botão para escolher a partir de um estoque de ícones.
Para direcionar seu cartão para públicos específicos (ou seja, somente as audiências especificadas verão o cartão no dashboard), selecione um ou mais grupos a serem direcionados. Para obter mais informações sobre o direcionamento de audiências, confira Segmentação por público-alvo.
Aplicar a segmentação por público-alvo aos cartões
O direcionamento de audiência pode ser aplicado durante toda a experiência Viva Connections, incluindo cartões no dashboard. O direcionamento de público-alvo cria uma experiência de exibição personalizada filtrando o conteúdo mais importante para grupos específicos. Use o direcionamento de público-alvo para:
- Criar exibições personalizadas para funções e regiões distintas.
- Gerar quantas exibições diferentes forem necessárias para criar experiências exclusivas.
- Verifique se o público-alvo pretendido vê o conteúdo mais importante.
Definir o público-alvo para um cartão
Se sua página ainda não estiver no modo de edição, selecione Editar na parte superior direita da página dashboard.
Selecione o cartão que você deseja direcionar para um ou mais públicos-alvo e selecione o lápis Editar cartão na barra de ferramentas à esquerda.
No painel de propriedades à direita, em Públicos-alvo para direcionar, digite ou pesquise os grupos de audiência que você deseja direcionar.
Observação
Se você selecionou um grupo de audiência que criou ou alterou recentemente, pode levar algum tempo para ver a segmentação aplicada a esse grupo.
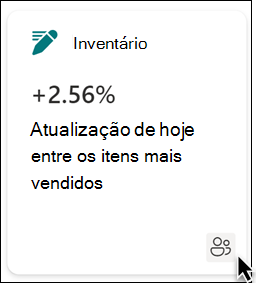
Quando um cartão for direcionado com êxito ao público-alvo, você verá um ícone de pessoas no canto inferior esquerdo do cartão.

Visualizar seu dashboard para ver como ele é exibido para diferentes públicos
Depois de criar ou editar cartões no dashboard, verifique se você visualiza a experiência para cada público e para dispositivos móveis e desktop. O que você vê no modo de visualização aproxima como o dashboard é exibido para determinados públicos e dispositivos. Ao aplicar o direcionamento de audiência aos cartões, você pode visualizar como diferentes pessoas veem o dashboard dependendo do público-alvo ou do dispositivo. Enquanto estiver no modo de visualização, verifique se:
- Não há lacunas físicas entre cartões que possam aparecer durante a visualização de diferentes públicos e dispositivos. Se você vir lacunas, reorganize os cartões para que todos os públicos e dispositivos tenham uma experiência de exibição de alta qualidade.
- Ícones, elementos gráficos e imagens são fáceis de identificar e entender.
- Botões e links estão ativos e vão para seus destinos pretendidos.
- Rótulos e texto de descrição são úteis, fáceis de ler e fazem sentido para o público-alvo pretendido.
Para visualizar diferentes públicos
No modo de edição, selecione Pré-visualização no canto superior direito.

Abra a lista suspensa Selecione o público para visualizar como. (se nenhum cartão for direcionado ao público-alvo, você verá um rótulo de destino de audiência desabilitado).

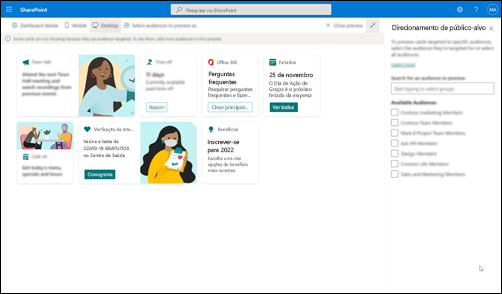
Pesquise e selecione um grupo. Depois de adicionado, o grupo será selecionado por padrão. Você pode selecionar o grupo novamente na lista Selecionar audiências para visualizar como lista suspensa para desmarcá-lo.

- Os cartões direcionados a um grupo específico serão exibidos.
- Quando um ou mais públicos são selecionados, cartões que não têm o direcionamento de audiência aplicado também serão exibidos.
- Se nenhum público-alvo for direcionado, somente os cartões que não são direcionados ao público-alvo serão exibidos. Se não houver cartões com segmentação por público-alvo aplicado, nenhum será exibido.
- Se você não fizer parte de uma das audiências selecionadas, verá apenas cartas que não são alvo de audiência. Se nenhuma das cartas for alvo de audiência, você não verá nenhuma placa.
Exemplos
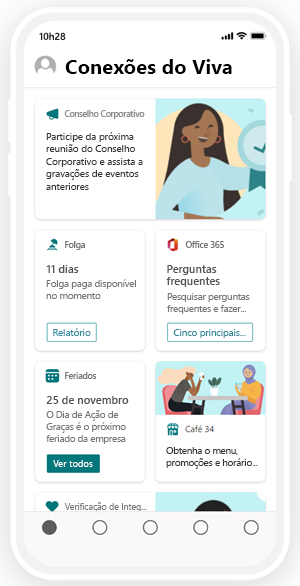
No exemplo a seguir, a visualização é definida para dispositivos móveis e realça as diferentes exibições que podem ser criadas a partir de um único dashboard.
| Exibição 1 | Exibição 2 |
|---|---|
 |
 |
Use a Web Part do Painel para Viva Connections
Observação
- Depois de editar conteúdo no dashboard, pode levar vários minutos até que o novo conteúdo esteja disponível na Web Part do Painel.
- Para obter melhores resultados, recomendamos colocar a web part do Painel em uma seção vertical à direita.
Depois que um dashboard for criado e publicado, você poderá usar a Web Part do Painel para exibi-la em seu site Connections. Você pode adicionar a Web Part a qualquer seção em sua página.

Quando adicionado, ele será preenchido automaticamente com os cartões do dashboard existente em seu site. Você pode definir o número máximo de cartões que deseja exibir. Saiba como usar a Web Part painel.
Como funcionam as URLs e o Logon único
Para alguns cartões, você usará links para URLs. Dependendo do local do conteúdo, os links para URLs podem exibir conteúdo no Microsoft Teams ou em outro lugar e o comportamento do Único logon (SSO) pode diferenciar. Obtenha mais informações sobre como os links para URLs e SSO se comportam dependendo da localização do conteúdo ao qual você está vinculando.
Observação
Quando não houver suporte para SSO, os usuários serão solicitados a inserir suas credenciais de logon.
| Abre a URL para… | No teams móvel | Na área de trabalho do Teams |
|---|---|---|
| Aplicativo Teams | Aplicativos do Teams (como Shifts, Approvals ou Kudos) abertos no Teams e o usuário não precisa se autenticar novamente. | Aplicativos do Teams (como Shifts, Approvals ou Kudos) abertos no Teams e o usuário não precisa se autenticar novamente. |
| Formulários | Forms abrir no Teams, o usuário é solicitado a entrar na primeira vez e o usuário não precisará se autenticar novamente se permanecer conectado. | Forms abrir no Teams, o usuário é solicitado a entrar na primeira vez e o usuário não precisará se autenticar novamente se permanecer conectado. |
| Viva Engage | Viva Engage abre no Teams, o usuário é solicitado a entrar na primeira vez e o usuário não precisa se autenticar novamente se permanecer conectado. | Abre uma sessão do navegador da Web e o usuário pode precisar reauthenticar dependendo das configurações do navegador e do computador. |
| PowerApps | PowerApps abre no Teams, o usuário é solicitado a entrar na primeira vez e o usuário não precisa se autenticar novamente se permanecer conectado. | Abre uma sessão do navegador da Web e o usuário pode precisar reauthenticar dependendo das configurações do navegador e do computador. |
| Portais de Energia | Portais de energia abertos no Teams, o usuário é solicitado a entrar na primeira vez e o usuário não precisa se autenticar novamente se permanecer conectado. | Abre uma sessão do navegador da Web e o usuário pode precisar reauthenticar dependendo das configurações do navegador e do computador. |
| Stream | Stream abre no Teams, o usuário é solicitado a entrar na primeira vez e o usuário não precisa se autenticar novamente se permanecer conectado. | Abre uma sessão do navegador da Web e o usuário pode precisar reauthenticar dependendo das configurações do navegador e do computador. |
| Links Externos. | A exibição da Web é aberta no Teams e o usuário pode precisar se autenticar novamente (dependendo do site.) | Abre uma sessão do navegador da Web e o usuário pode precisar reauthenticar dependendo das configurações do navegador e do computador. |
Mais recursos
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários







