Создание приложения iOS
Обзор
В этом руководстве показано, как добавить облачную серверную службу Мобильные приложения службы приложений в приложение iOS. Сначала в Azure создается мобильный внутренний сервер. Затем скачивается простой пример приложения iOS со списком задач, в котором хранятся данные в Azure.
Для работы с этим учебником требуется учетная запись Azure
Создание серверной части мобильного приложения Azure
Войдите на портал Azure.
Щелкните Создать ресурс.
В поле поиска введите веб-приложение.
В списке результатов выберите веб-приложение из Marketplace.
Выберите свою подписку и группу ресурсов (выберите существующую группу ресурсов или создайте новую (используя то же имя, что и приложение)).
Выберите уникальное имя веб-приложения.
Выберите параметр публикации по умолчанию в качестве кода.
В стеке среды выполнения необходимо выбрать версию в разделе ASP.NET или Node. Если вы создаете серверную часть .NET, выберите версию в разделе ASP.NET. В противном случае, если вы нацелены на приложение на основе узла, выберите одну из версий из Node.
Выберите правильную операционную систему под управлением Linux или Windows.
Выберите регион , в котором должно быть развернуто это приложение.
Выберите соответствующий Служба приложений план и нажмите кнопку "Проверить" и создать.
В поле Группа ресурсоввыберите существующую группу ресурсов или создайте новую (с тем же именем, что и у приложения).
Нажмите кнопку Создать. Прежде чем продолжать, подождите несколько минут, пока будет выполнено развертывание службы. Проверьте значок уведомлений (колокольчик) в заголовке портала на предмет обновлений состояния.
После завершения развертывания щелкните раздел сведений о развертывании и выберите ресурс типа Microsoft.Web/sites. Он перейдет к только что созданному веб-приложению Служба приложений.
Щелкните колонку "Конфигурация" в разделе "Параметры" и в параметрах приложения нажмите кнопку "Новый параметр приложения ".
На странице параметров приложения "Добавить или изменить" введите имя как MobileAppsManagement_EXTENSION_VERSION и значение в качестве последних и нажмите кнопку "ОК".
Все вы можете использовать это только что созданное веб-приложение Служба приложений в качестве мобильного приложения.
Создание подключения к базе данных и настройка клиентского и серверного проекта
Скачайте краткие руководства по клиентскому пакету SDK для следующих платформ:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Cordova
Windows (C#)Примечание
Если вы используете проект iOS, необходимо скачать azuresdk-iOS-*.zip из последнего выпуска GitHub. Распакуйте файл и добавьте его
MicrosoftAzureMobile.frameworkв корневой каталог проекта.Необходимо добавить подключение к базе данных или подключиться к существующему соединению. Сначала определите, будет ли вы создавать хранилище данных или использовать существующий.
Создайте новое хранилище данных: если вы собираетесь создать хранилище данных, используйте следующее краткое руководство.
Краткое руководство. Начало работы с отдельными базами данных в базе данных Azure SQL
Существующий источник данных. Если вы хотите использовать существующее подключение к базе данных, следуйте приведенным ниже инструкциям.
формат строки подключения База данных SQL —
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Имя сервера, это можно найти на странице обзора базы данных и обычно находится в виде "server_name.database.windows.net". {port} обычно 1433. {your_catalogue} Имя базы данных. {your_username} Имя пользователя для доступа к базе данных. {your_password} Пароль для доступа к базе данных.
Добавьте строку подключения в мобильное приложение в Служба приложений, вы можете управлять строками подключения для приложения с помощью параметра "Конфигурация" в меню.
Чтобы добавить строку подключения, выполните приведенные далее действия.
Перейдите на вкладку "Параметры приложения ".
Щелкните [+] Новая строка подключения.
Необходимо указать имя, значение и тип для строки подключения.
Имя типа как
MS_TableConnectionStringЗначение должно быть строкой подключения, сформированной на шаге ранее.
При добавлении строки подключения в базу данных SQL Azure выберите SQLAzure под типом.
Мобильные приложения Azure имеют пакеты SDK для .NET и Node.js серверной части.
Серверная часть Node.js
Если вы собираетесь использовать Node.js приложение быстрого запуска, следуйте приведенным ниже инструкциям.
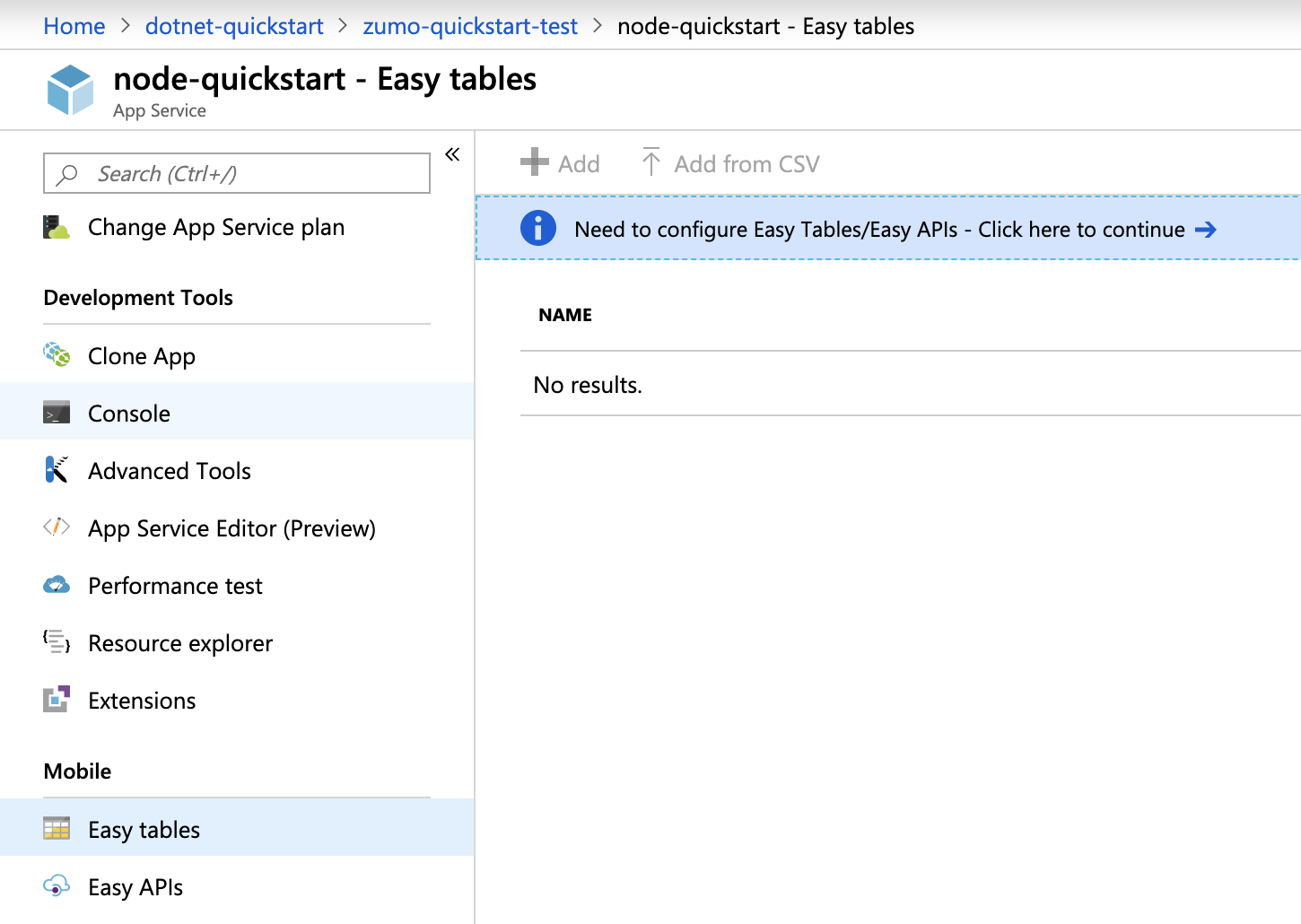
В портал Azure перейдите к простым таблицам, вы увидите этот экран.

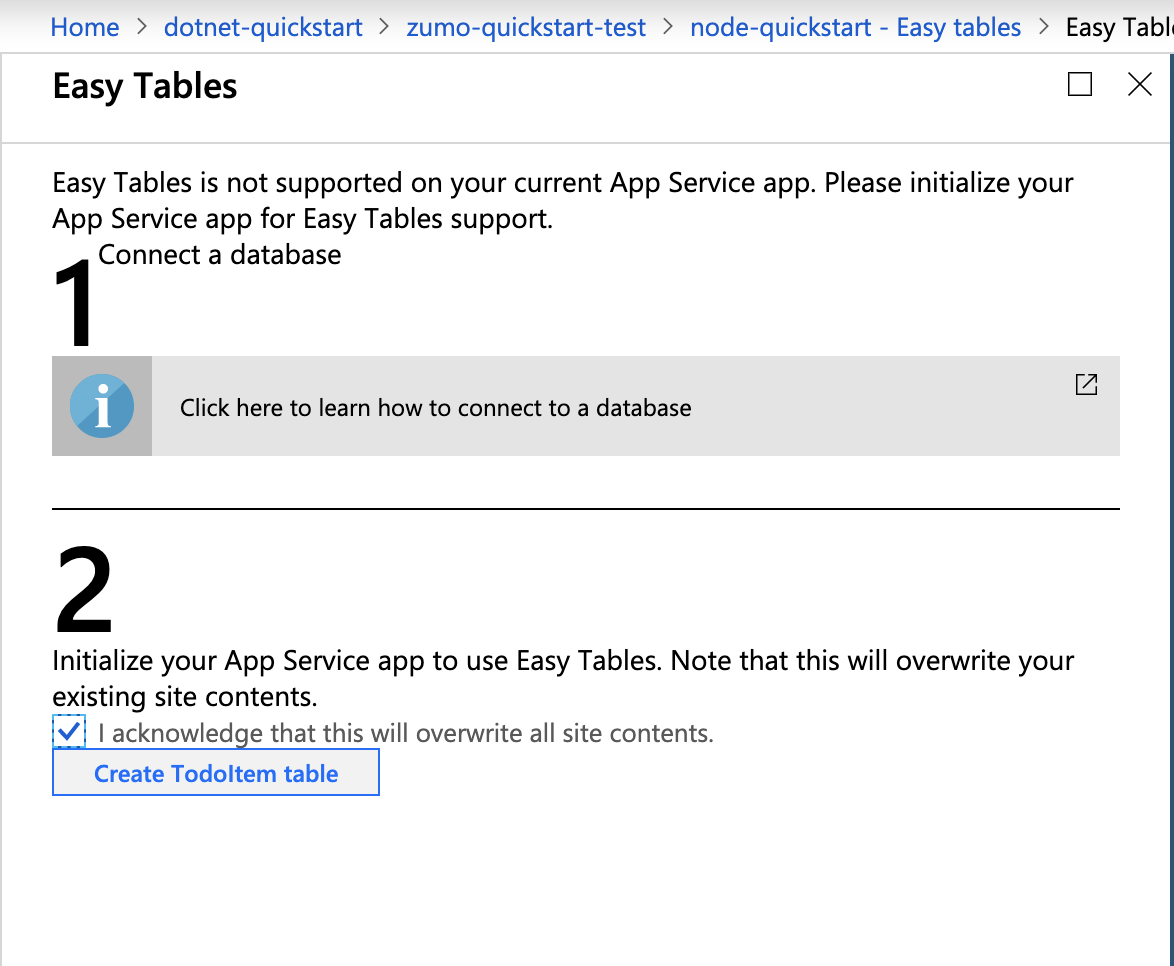
Убедитесь, что строка подключения SQL уже добавлена на вкладке "Конфигурация ". Затем установите флажок подтверждения того, что это перезапишет все содержимое сайта и нажмите кнопку "Создать таблицу TodoItem ".

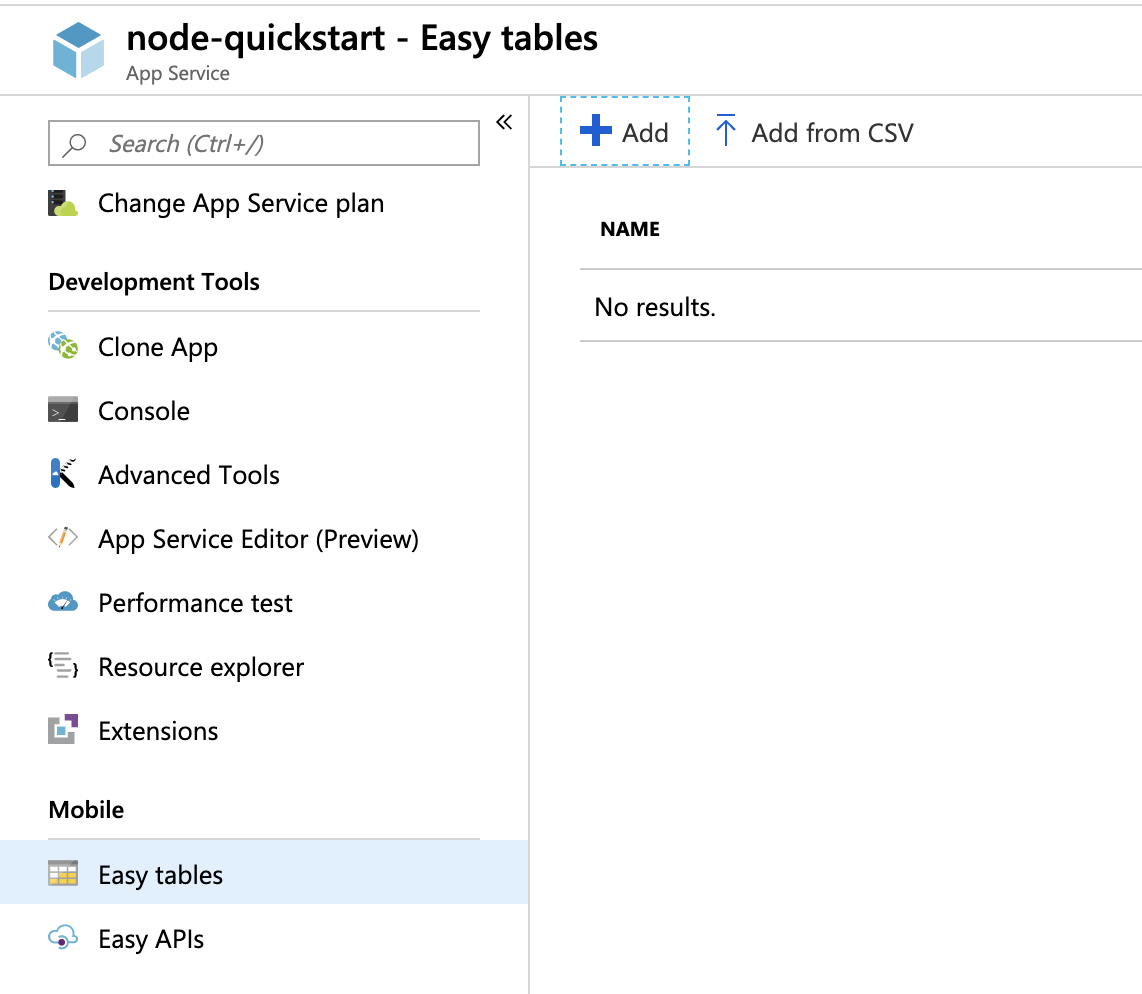
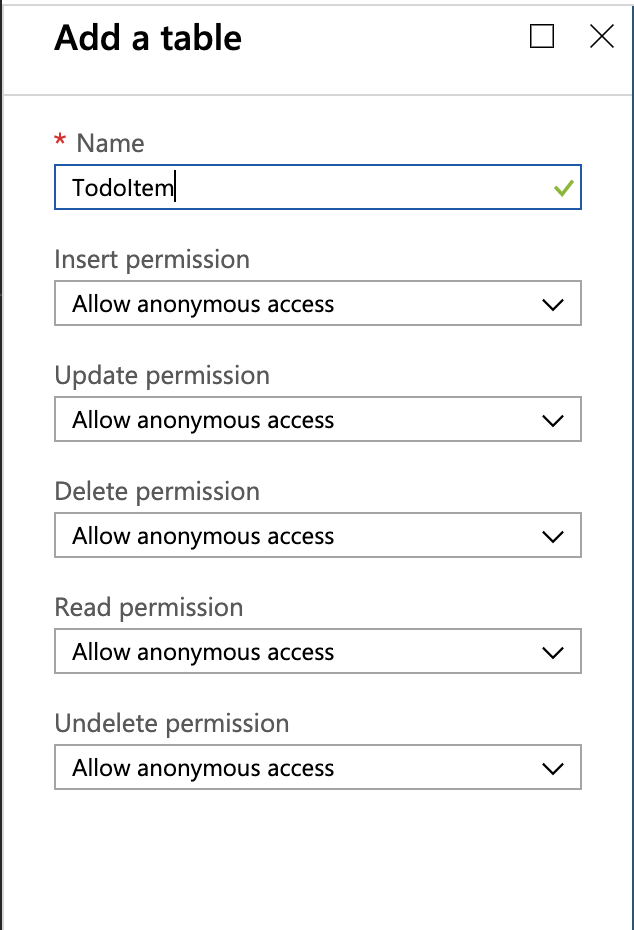
В простых таблицах нажмите кнопку +Добавить .

Создайте таблицу
TodoItemс анонимным доступом.
Сервер .NET
Если вы собираетесь использовать приложение быстрого запуска .NET, следуйте приведенным ниже инструкциям.
Скачайте проект сервера .NET мобильных приложений Azure из репозитория azure-mobile-apps-quickstarts.
Выполните сборку проекта сервера .NET локально в Visual Studio.
В Visual Studio откройте Обозреватель решений, щелкните правой
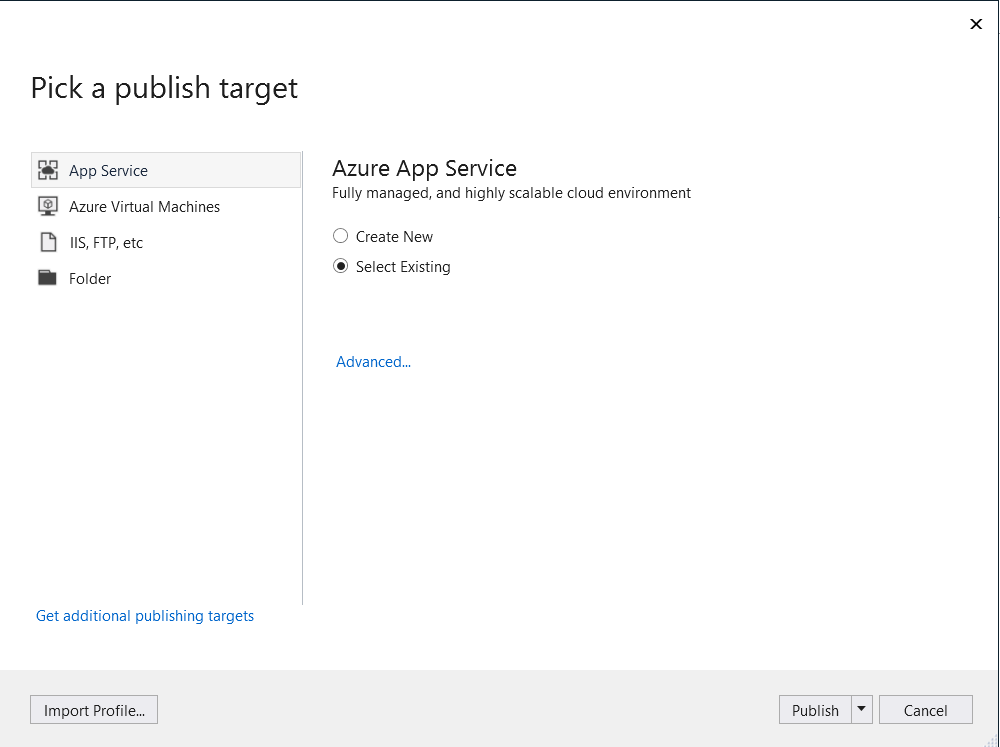
Publish to App Serviceкнопкой мышиZUMOAPPNAMEServiceпроект и выберите команду "Опубликовать", появится окно. Если вы работаете на Mac, ознакомьтесь с другими способами развертывания приложения здесь.
Выберите Служба приложений в качестве целевого объекта публикации, а затем нажмите кнопку "Опубликовать" в нижней части окна.
Сначала необходимо войти в Visual Studio с помощью подписки Azure.
SubscriptionВыберите иResource Groupвыберите имя приложения. Когда все будет готово, нажмите кнопку "ОК", вы развернете серверный проект .NET, который вы используете локально в серверной части Служба приложений. По завершении развертывания вы будете перенаправленыhttp://{zumoappname}.azurewebsites.net/в браузер.
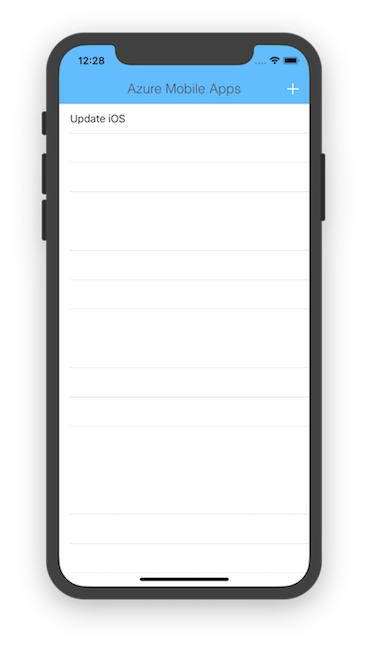
Запуск приложения iOS
Откройте скачанный клиентский проект с помощью Xcode.
Перейдите к портал Azure и перейдите к созданному мобильному приложению. В колонке
Overviewнайдите URL-адрес, который является общедоступной конечной точкой для мобильного приложения. Пример: имя сайта для имени приложения test123 будет https://test123.azurewebsites.net.Для проекта Swift откройте файл
ToDoTableViewController.swiftв этой папке — ZUMOAPPNAME/ZUMOAPPNAME/ToDoTableViewController.swift. Имя приложения —ZUMOAPPNAME.В
viewDidLoad()методе заменитеZUMOAPPURLпараметр общедоступной конечной точкой выше.let client = MSClient(applicationURLString: "ZUMOAPPURL")becomes
let client = MSClient(applicationURLString: "https://test123.azurewebsites.net")Для проекта Objective-C откройте файл
QSTodoService.mв этой папке — ZUMOAPPNAME/ZUMOAPPNAME. Имя приложения —ZUMOAPPNAME.В
initметоде заменитеZUMOAPPURLпараметр общедоступной конечной точкой выше.self.client = [MSClient clientWithApplicationURLString:@"ZUMOAPPURL"];becomes
self.client = [MSClient clientWithApplicationURLString:@"https://test123.azurewebsites.net"];Нажмите кнопку Run , чтобы создать проект и запустить приложение в симуляторе iOS.
В приложении нажмите значок плюса (+), введите осмысленный текст, например Работа с учебником, и нажмите кнопку сохранения. Это отправляет запрос POST на ранее развернутый внутренний сервер Azure. Сервер вносит данные из запроса в таблицу TodoItem SQL и возвращает сведения о только что сохраненных элементах в мобильное приложение. В мобильном приложении эти данные отображаются в списке.