Добавление элементов управления на карту
В этой статье показано, как добавить элементы управления в карту, включая создание карты со всеми элементами управления и средство выбора стилей.
Добавление элемента управления масштабом
Элемент управления масштабом добавляет кнопки для уменьшения и увеличения масштаба карты. В следующем примере кода создается экземпляр класса ZoomControl, который добавляется в правый нижний угол карты.
//Construct a zoom control and add it to the map.
map.controls.add(new atlas.control.ZoomControl(), {
position: 'bottom-right'
});
Добавление элемента управления наклоном
Элемент управления наклоном добавляет кнопки для угла наклона карты относительно горизонта. В следующем примере кода создается экземпляр класса PitchControl. Он добавляет PitchControl в правый верхний угол карты.
//Construct a pitch control and add it to the map.
map.controls.add(new atlas.control.PitchControl(), {
position: 'top-right'
});
Добавление элемента управления расстоянием
Элемент управления компасом добавляет кнопку для поворота карты. В следующем примере кода создается экземпляр класса CompassControl. Он добавляется в левый нижний угол карты.
//Construct a compass control and add it to the map.
map.controls.add(new atlas.control.CompassControl(), {
position: 'bottom-left'
});
Карта со всеми элементами управления
Несколько элементов управления можно поместить в массив и добавить на карту их все сразу с размещением в одной области на карте, чтобы упростить разработку. Следующий фрагмент кода добавляет стандартные элементы управления навигацией на карту с помощью этого подхода.
map.controls.add([
new atlas.control.ZoomControl(),
new atlas.control.CompassControl(),
new atlas.control.PitchControl(),
new atlas.control.StyleControl()
], {
position: "top-right"
});
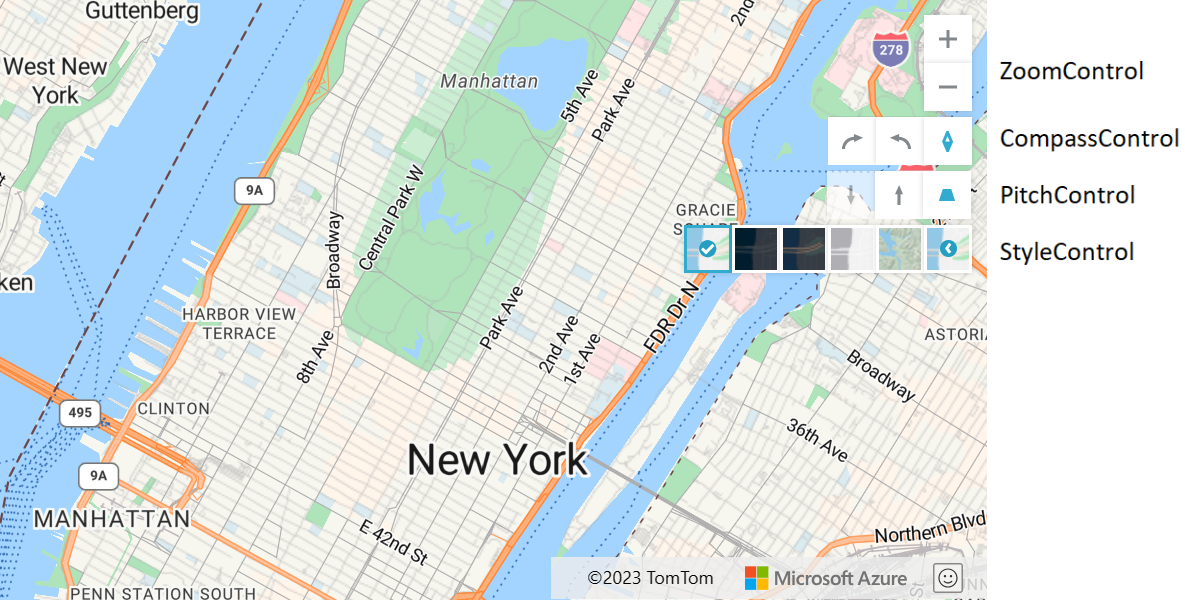
На следующем рисунке показана карта с элементами управления "Масштаб", "компас", "Шаг" и "Выбор стилей" в правом верхнем углу карты. Обратите внимание, что они автоматически размещаются стопкой. Порядок выполнения элементов управления из сценария определяет их порядок появления на карте. Чтобы изменить порядок элементов управления на карте, измените их порядок в массиве.
Элемент управления для выбора стиля определяется классом StyleControl. Дополнительные сведения об использовании элемента управления для выбора стиля см. в статье Выбор стиля карты.
Настройка элементов управления
Пример параметров управления навигацией — это средство для тестирования различных параметров настройки элементов управления. Исходный код этого примера см . в разделе "Параметры управления навигацией" в исходном коде.
Если вам нужно создать настраиваемые элементы управления навигацией, создайте класс как расширение класса atlas.Control, или создайте HTML-элемент и поместите его над элементом div карты. Этот элемент пользовательского интерфейса вызывает функцию setCamera для перемещения карты.
Следующие шаги
Дополнительные сведения о классах и методах, которые используются в этой статье:
Полные примеры кода см. в следующих статьях: