DataGrid.ColumnHeaderStyle Свойство
Определение
Важно!
Некоторые сведения относятся к предварительной версии продукта, в которую до выпуска могут быть внесены существенные изменения. Майкрософт не предоставляет никаких гарантий, явных или подразумеваемых, относительно приведенных здесь сведений.
Получает или задает стиль для применения ко всем заголовкам столбцов в элементе управления DataGrid.
public:
property System::Windows::Style ^ ColumnHeaderStyle { System::Windows::Style ^ get(); void set(System::Windows::Style ^ value); };public System.Windows.Style ColumnHeaderStyle { get; set; }member this.ColumnHeaderStyle : System.Windows.Style with get, setPublic Property ColumnHeaderStyle As StyleЗначение свойства
Стиль, применяемый ко всем заголовкам столбцов в элементе управления DataGrid. Зарегистрированное значение по умолчанию — null. Дополнительные сведения о факторах, которые влияют на данное значение, см. в описании объекта DependencyProperty.
Примеры
В следующем примере используется ресурс стиля для изменения стиля заголовков столбцов в DataGrid. Затем стиль первого заголовка столбца задается с встроенным стилем, который переопределяет DataGrid.ColumnHeaderStyle.
<Window.Resources>
<!-- DataGrid style -->
<Style x:Key="DataGridStyle1" TargetType="{x:Type DataGrid}">
<Setter Property="ColumnHeaderStyle" Value="{DynamicResource ColumnHeaderStyle1}"/>
</Style>
<!-- DataGridColumnHeader style -->
<Style x:Key="ColumnHeaderStyle1" TargetType="DataGridColumnHeader">
<Setter Property="Height" Value="30"/>
<Setter Property="Background" Value="LightBlue"/>
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="18" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="ToolTip" Value="Click to sort."/>
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<DataGrid Name="dataGrid1" Margin="12,12,0,0"
AutoGenerateColumns="False"
Style="{DynamicResource DataGridStyle1}">
<DataGrid.Columns>
<DataGridTextColumn Header="Name"
Binding="{Binding Name}">
<!-- Local Style for header of first DataGrid column. -->
<DataGridColumn.HeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="24"/>
</Style>
</DataGridColumn.HeaderStyle>
</DataGridTextColumn>
<DataGridTextColumn Header="Class"
Binding="{Binding Classification}" />
<DataGridCheckBoxColumn Header="Extinct"
Binding="{Binding Extinct}"/>
</DataGrid.Columns>
</DataGrid>
</Grid>
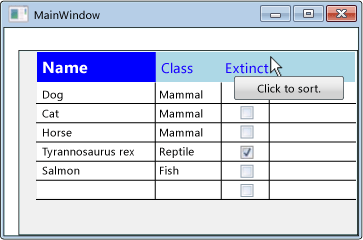
На следующем рисунке показаны выходные данные.

Комментарии
Примените к Style нему визуальный вид всех заголовков столбцов.DataGrid Чтобы определить Style заголовок столбца, укажите значение TargetType DataGridColumnHeader.
Можно Style применить ко всем заголовкам столбцов или к отдельному заголовку столбца. Чтобы применить к Style отдельному заголовку DataGridColumn.HeaderStyle , задайте свойство, которое имеет приоритет над свойством DataGrid.ColumnHeaderStyle .